Готовые решения
Получение всех TV полей ресурса из конкретной категории и вывод в чанк
Всем привет. Хочу поделиться сниппетом, который позволяет получить все TV поля ресурса из определённой категории и оформить вывод в чанк. Задача по сути простая, но те решения которые находил в интернете (например тут или тут или тут) немного не о том и мне не подходят, тоесть готового кажется нет.
Да, её можно решить с помощью MIGX, но это мне тоже не совсем подходило (об этом ниже). Поэтому решил написать этот сниппет. Единственная сложность была сформировать запрос в БД, так как опыта небыло от слова совсем, поэтому воспользовался gpt чатом, ну а дальше отправить результаты в чанк проблем не составило. Возможно кому-то будет полезно.
Да, её можно решить с помощью MIGX, но это мне тоже не совсем подходило (об этом ниже). Поэтому решил написать этот сниппет. Единственная сложность была сформировать запрос в БД, так как опыта небыло от слова совсем, поэтому воспользовался gpt чатом, ну а дальше отправить результаты в чанк проблем не составило. Возможно кому-то будет полезно.
Эксперимент с Modx Extra + Docker
Решил попробовать создать сборку для локальной разработки при условии, что через год, два, три я смогу развернуть его из Git и продолжить работу, как и три года назад, без головной боли, что у меня что-то не запускается (за исключением самого Docker)))))).
Как это возможно сделать? Варианты:
В чем соль
Разработчик, спустя какое-то время после публикации в общий доступ своих шедевров, приходит к пониманию, что его нужно поддерживать. Поддерживать это значит иметь постоянную среду, которая заточена исключительно под его дополнение.Как это возможно сделать? Варианты:
- содержать свой сервер, на котором работает твое дополнение;
- иметь где-то какие-то бэкапы, чтобы из них развернуть свое дополнение;
- локально держать свою копию с дополнением;
- устанавливать заново свое дополнение, когда требуется доработка;
- и т.д.
Парсер fenom в шаблоне без конфликтов...
Всем на заметку!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
Транспортный пакет для Composer дополнений
Василий Наумкин анонсировал новый вид дополнений для MODX3 способных решить проблему зависимостей.
Идея очень перспективная, заслуживает внимания и осмысливания. Мне прямо скажу очень понравилась — Василий респект!!!
Для полного внедрения в массы не хватает немного дружеского интерфейса — то за что народ и полюбил MODX. Вероятно необходима страничка для управления composer пакетами в админке.
Из которой можно выполнить поиск пакета аналогично поиску пакета в репозитории, установку, удаление, обновление и тд. и тп. Естественно сейчас об этом рано говорить… Но хочу привести пример транспортного пакета для Composer дополнений.
Фактически это просто обертка для установки из Composer mmxDatabase и mmxForms. Пакет при установке скачивает composer и актуальную версию composer.json. Далее в резолвере происходит либо установка пакета, либо удаление

Идея очень перспективная, заслуживает внимания и осмысливания. Мне прямо скажу очень понравилась — Василий респект!!!
Для полного внедрения в массы не хватает немного дружеского интерфейса — то за что народ и полюбил MODX. Вероятно необходима страничка для управления composer пакетами в админке.
Из которой можно выполнить поиск пакета аналогично поиску пакета в репозитории, установку, удаление, обновление и тд. и тп. Естественно сейчас об этом рано говорить… Но хочу привести пример транспортного пакета для Composer дополнений.
Фактически это просто обертка для установки из Composer mmxDatabase и mmxForms. Пакет при установке скачивает composer и актуальную версию composer.json. Далее в резолвере происходит либо установка пакета, либо удаление

Конфликт зависимостей Guzzle в MODX 3
Сначала хотел просто обновить предыдущую заметку, но решил, что это достойно более широкого обсуждения.
Итак, юзер @Futuris установил новенький mmxForms и словил Fatal Error 500 на сервере, при попытке создать форму.
В логах нашли вот такое сообщение:
Итак, юзер @Futuris установил новенький mmxForms и словил Fatal Error 500 на сервере, при попытке создать форму.
В логах нашли вот такое сообщение:
PHP Fatal error: Declaration of Slim\Psr7\Uri::withScheme($scheme) must be compatible with Psr\Http\Message\UriInterface::withScheme(string $scheme): Psr\Http\Message\UriInterface in ...Как же так? Почему у меня работает, а у него нет?
Не работает пакет оплаты! Не работает дополнение (и ломает страницу заказа)
Всем привет.
Сегодня расскажу как исправить ошибку после установки пакета оплаты minishop.
Каждое 5-ое обращение в ТП примерно такого содержания:
Под катом рассказываю как починить данное недоразумение.
Сегодня расскажу как исправить ошибку после установки пакета оплаты minishop.
Каждое 5-ое обращение в ТП примерно такого содержания:
Добрый день. После установки дополнения, его настройки включения сначала на странице заказа не работала кнопка оплаты. После перезагрузки страницы страница становилась недоступна. Сейчас вообще страница заказа не работает (отдает 500 ответ). Даже если отключить вариант оплаты через ю кассу все равно работоспособность не восстанавливается. Пришлось деинсталировать пакетТак в чем же дело? Что за фигня с пакетом оплаты?
Под катом рассказываю как починить данное недоразумение.
mFilter2 как убрать параметры ysclid (и другие) из ссылок и как заставить работать постраничную навигацию и кнопку "Показать еще"
Вчера пообещал немного написать про два вопроса, возникающие при работе mFilter:
1. Лишние параметры типа ysclid в постраничной навигации.
2. Как заставить совместно работать и постраничную навигацию и кнопку «Показать еще» при использовании mFilter2 в режиме ajaxMode = button.
Все, что я пишу ниже, не уверен, что относится к последней версии mSearch2. На моем сайте все механизмы работают, есть custom код в компонентах и обновляться я не хочу)))
1. Лишние параметры типа ysclid в постраничной навигации.
2. Как заставить совместно работать и постраничную навигацию и кнопку «Показать еще» при использовании mFilter2 в режиме ajaxMode = button.
Все, что я пишу ниже, не уверен, что относится к последней версии mSearch2. На моем сайте все механизмы работают, есть custom код в компонентах и обновляться я не хочу)))
msOptionsPrice2 галлерея модификаций
Всем привет, решил в первый раз написать готовое решение. Надеюсь кому-то пригодится.
Была задача вывести различные цвета товаров, решили выбрать msOptionsPrice2 он для этого подходит идеально.
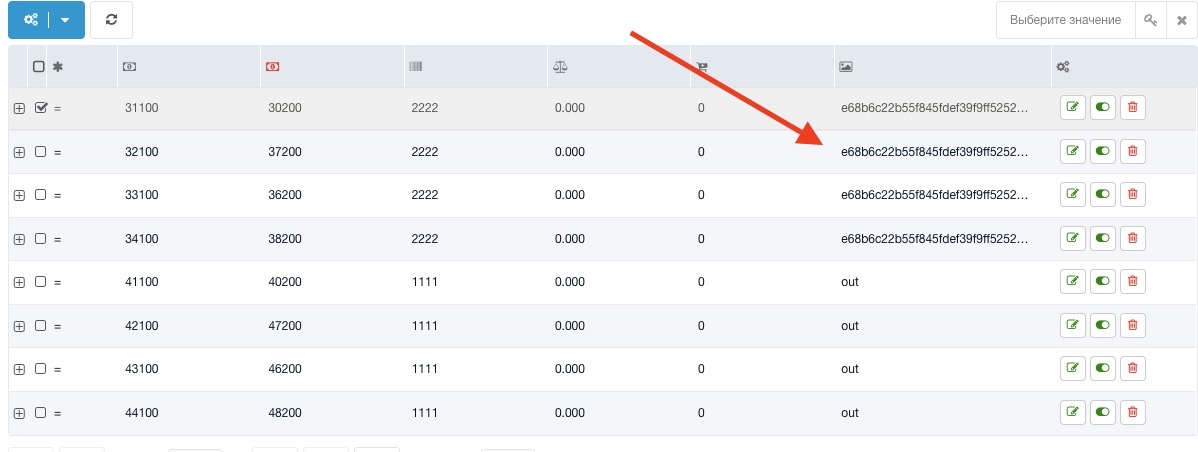
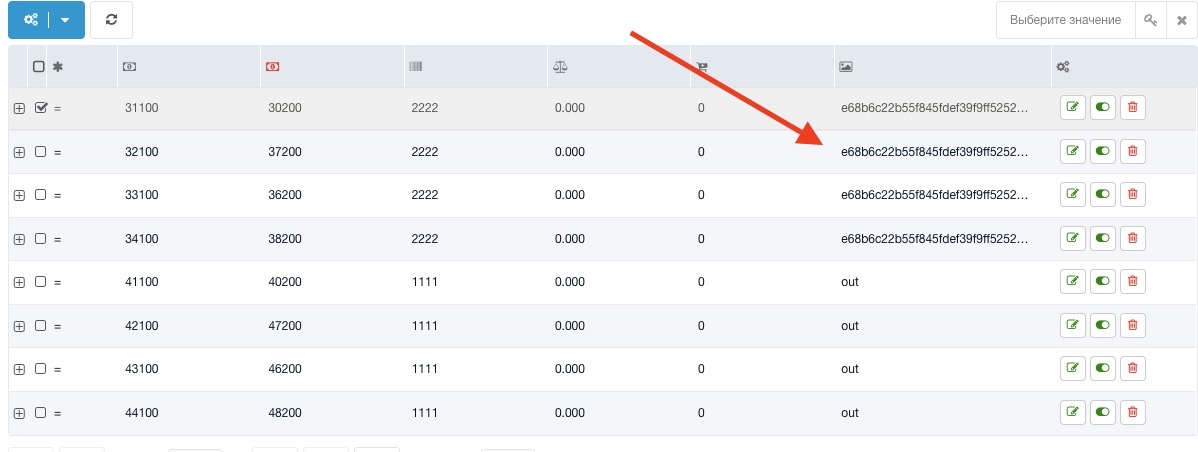
По умолчанию все модификации выводятся текстом, а нам нужно получить не только название, но и изображение модификации.

Была задача вывести различные цвета товаров, решили выбрать msOptionsPrice2 он для этого подходит идеально.
По умолчанию все модификации выводятся текстом, а нам нужно получить не только название, но и изображение модификации.

Добавление и удаление товара из корзины со страницы категории и товара
Периодически клиенты просят функционал, чтобы можно было изменять количество товара не только находясь в корзине, но и со страниц категорий и самого товара.
Поэтому поделюсь своим решением. Сразу отмечу, что оно не претендует на позицию идеального, так что если есть замечания и предложения, то с радостью их выслушаю.
ВАЖНО! У меня версия miniShop2 4.2.0. Код будет отличаться для версий ниже. Так например до 4.1.4 отличается метод генерации ключа товара, а до версии 4.1.0 методы add и change корзины возвращают только ключ товара, когда в более новых версиях также есть измененное кол-во товара и прочая информация о нем.
1) Итак, для начала создадим сниппет inCart, который будет отвечать за вывод HTML-разметки, в зависимости от того, есть товар в корзине или нет. И соответственно два чанка tpl.inCart.btn и tpl.inCart.btn.not
Поэтому поделюсь своим решением. Сразу отмечу, что оно не претендует на позицию идеального, так что если есть замечания и предложения, то с радостью их выслушаю.
ВАЖНО! У меня версия miniShop2 4.2.0. Код будет отличаться для версий ниже. Так например до 4.1.4 отличается метод генерации ключа товара, а до версии 4.1.0 методы add и change корзины возвращают только ключ товара, когда в более новых версиях также есть измененное кол-во товара и прочая информация о нем.
1) Итак, для начала создадим сниппет inCart, который будет отвечать за вывод HTML-разметки, в зависимости от того, есть товар в корзине или нет. И соответственно два чанка tpl.inCart.btn и tpl.inCart.btn.not
ecommerce.js - Электронная коммерция (Яндекс.Метрика и Google Analytics) для сайтов на базе MODX + miniShop2
Привет!
Хочу поделиться js скриптом, который позволяет передавать данные электронной коммерции в системы аналитики Яндекс.Метрика и Google Analytics.
Из особенностей отмечу то, что мое решение выполнено не в виде дополнения для MODX, а в виде одного js файла и не имеет в своем составе php кода (сниппетов и т.п.). Также я применил, пожалуй, не самый стандартный подход в том, как будут получаться данные о товарах на страницах сайта.
Хочу поделиться js скриптом, который позволяет передавать данные электронной коммерции в системы аналитики Яндекс.Метрика и Google Analytics.
Из особенностей отмечу то, что мое решение выполнено не в виде дополнения для MODX, а в виде одного js файла и не имеет в своем составе php кода (сниппетов и т.п.). Также я применил, пожалуй, не самый стандартный подход в том, как будут получаться данные о товарах на страницах сайта.

