Готовые решения
Получаем color и pattern из таблицы зная название цвета для дополнения msOptionsColor
Добрый день!
Заметка по сути больше для себя, чтобы использовать в будущем на других проектах, но если кому то пригодится, то буду рад.
Сильно не критикуйте для решения задачи использовал GPT, поэтому конструктивная критика по коду сниппета ниже, приветствуется.
И так в чем суть:
Появилась такая проблема при использовании дополнения msOptionsColor при выводе цветов в mFilter2.
Вызов фильтров в шаблоне подразумевает что будут выводиться не просто названия цветов, а и их иконки так сказать, см. пример:
Заметка по сути больше для себя, чтобы использовать в будущем на других проектах, но если кому то пригодится, то буду рад.
Сильно не критикуйте для решения задачи использовал GPT, поэтому конструктивная критика по коду сниппета ниже, приветствуется.
И так в чем суть:
Появилась такая проблема при использовании дополнения msOptionsColor при выводе цветов в mFilter2.
Вызов фильтров в шаблоне подразумевает что будут выводиться не просто названия цветов, а и их иконки так сказать, см. пример:
Docker-compose для MODX c блэкджеком и штуками
Долгое время для теста новых дополнений использовал modhost.pro. На нем было быстро и удобно развернуть и протестировать под разные версии php. Но так как modhost.pro уже закрыт пришлось написать свое решение с использованием docker-compose.
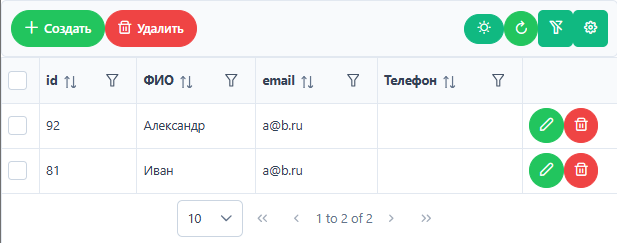
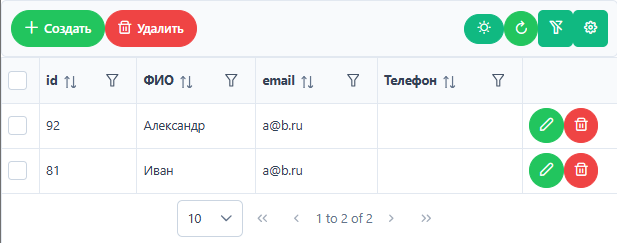
Кейс gtsAPI. CRUD пользователей на фронте
gtsAPI и PVTables специально предназначены для быстрого программирования CRUD в MODX. Сейчас, покажу как их использовать для быстрого создания интерфейса редактирования пользователей.


Вставка видео с Rutube с управлением на сайте
Всем привет. Думаю, сейчас некоторую актуальность приобрела работа с видео-хостингом Rutube и люди начали встраивать видео на свои сайты оттуда. Тут мне пришла небольшая задачка добавить на сайт видео с Rutube, с некоторыми пожеланиями. Необходимо было сделать своё изображение-заглушку поверх видео, добавить воспроизведение по нажатию на кнопку play, и сворачивать видео в мини-окошко в углу экрана при прокрутке страницы (без прерывания воспроизведения).
Плагин draw.io для рисования схемы базы MODX
Директор попросил схему базы для компонента в MODX. Раньше был сервис для рисования схемы, но он давно не работает. Подумав, сделал плагин для draw.io и выгрузил схему. Директор посмотрел и сказал что ничего не понятно :-). Ну он не спец. Мне плагин, наверно, больше не пригодиться, но вдруг кому-то пригодиться.

Под катом инструкция.

Под катом инструкция.
SendIt - хук для перемещения загруженных файлов из временной папки в постоянную.
Приветствую, у многих возникают сложности с тем, чтобы сохранить файлы загруженные пользователем через форму, которую обрабатывает SendIt. Поэтому ловите пример хука, который перемещает файлы из папки по умолчанию в папку assets/userfiles/
[HolidaysContent] Вывод контента в определённую дату и/или период времени
Всем привет, поступила банальная на первый взгляд задача, выводить в праздничные дни оформление тематическое… Всё бы ничего, просто написать сниппет который проверяет текущую дату и выводит чанк при совпадении… Но как быть с новым годом? Заказчик просит с 20.12 текущего года, по 10.01 соответственно следующего года показывать снег на сайте, тут уже нужно учитывать период, год начала и конца события.
SEOSuite - после установки!
Иногда бывает после установки seo Suite, мета теги типа canonical & robots не появляются у документа сразу, а только после его сохранения, и чтобы не заходить в каждый документ и пере сохранять, написал небольшой сниппет.
Чиним неправильные даты и лексиконы в Formalicious
Друзья, всем привет!
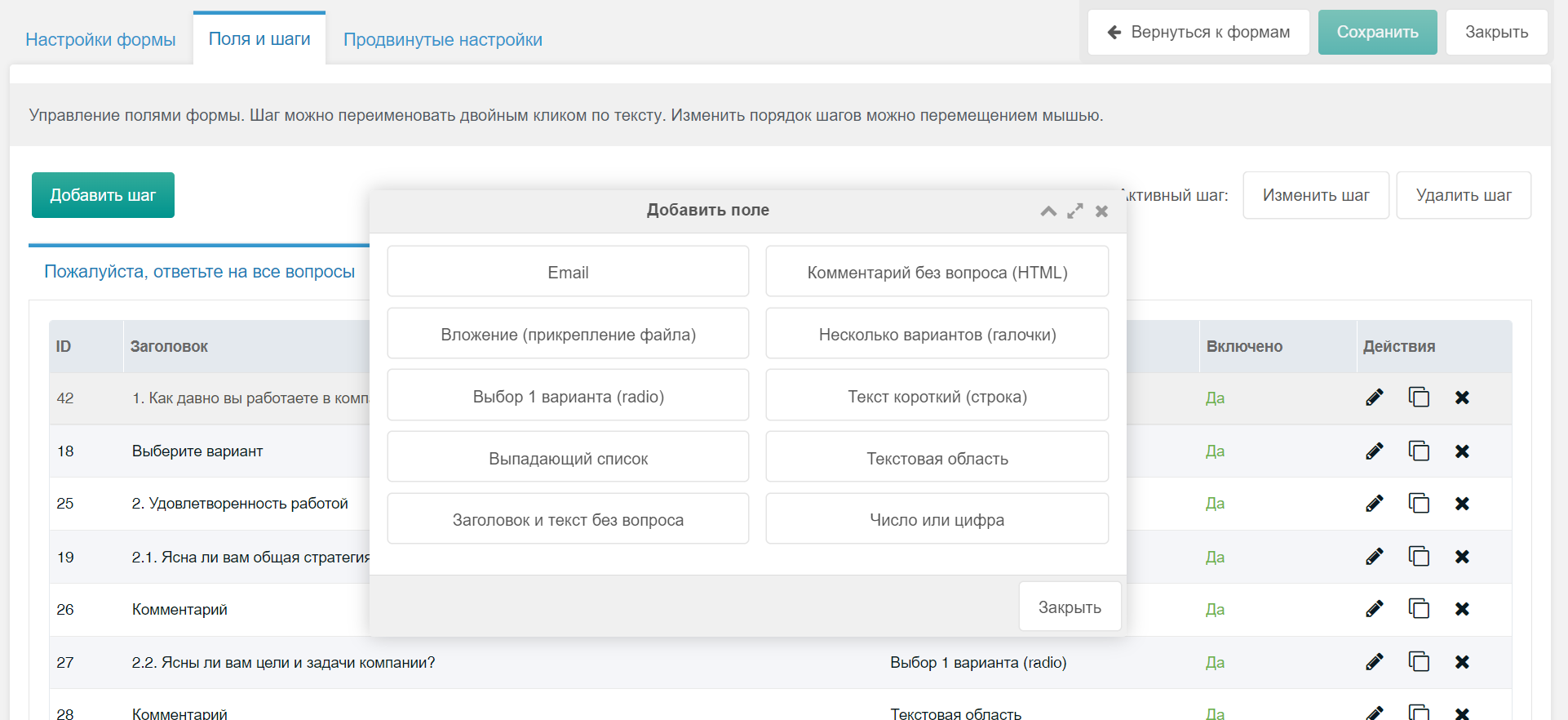
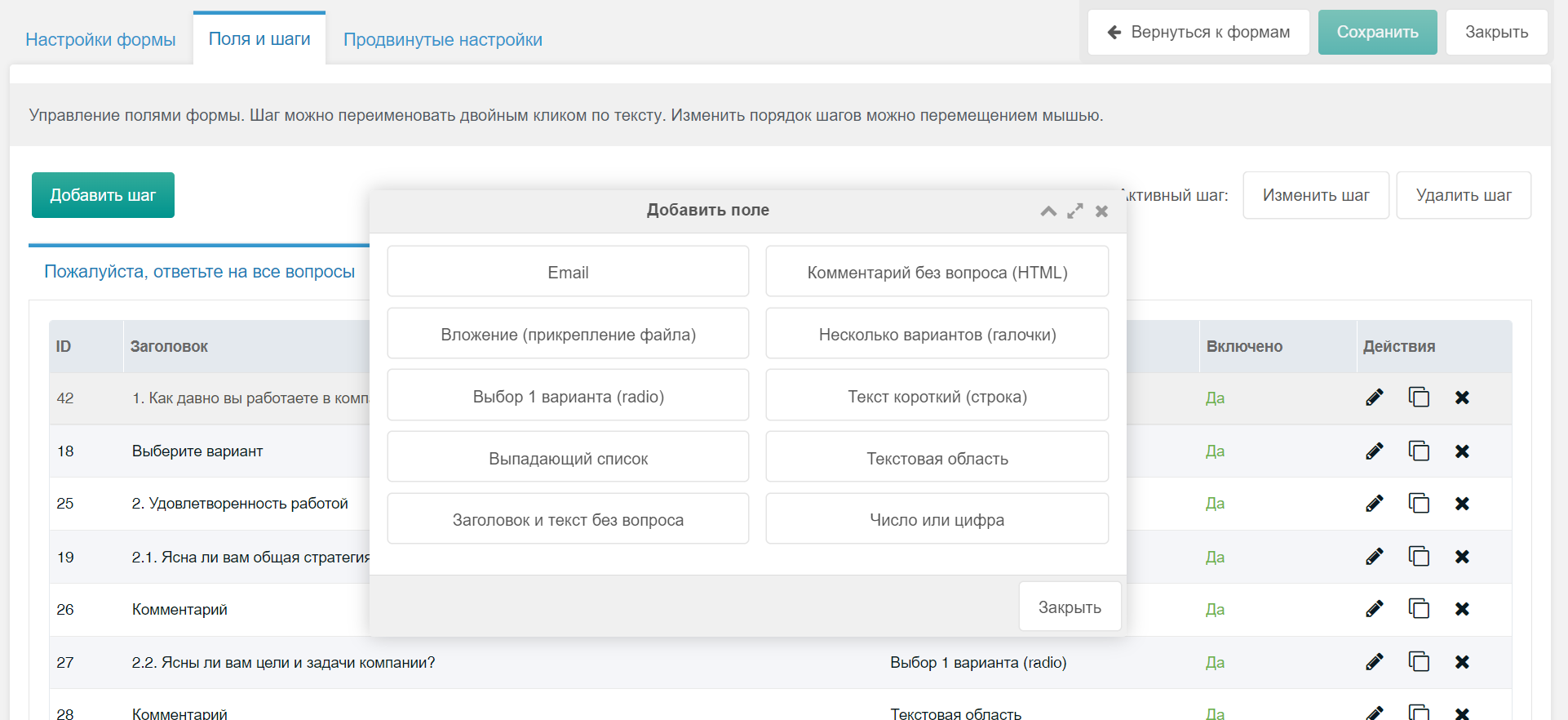
Если вы используете много форм на вашем сайте, или они сложные, либо вы хотите иметь возможность собирать формы из админки, то вам может подойти прекрасный компонент для MODX CMS → Formalicious, который помогает сделать пошаговые формы с удобным конструктором через админку сайта.
Когда я его взялся использовать, то обнаружил подробную документацию, в которой описан широкий функционал, чему был очень рад. Но пару нюансов все-таки встретил по дороге, о них и поговорю ниже…


Если вы используете много форм на вашем сайте, или они сложные, либо вы хотите иметь возможность собирать формы из админки, то вам может подойти прекрасный компонент для MODX CMS → Formalicious, который помогает сделать пошаговые формы с удобным конструктором через админку сайта.
Когда я его взялся использовать, то обнаружил подробную документацию, в которой описан широкий функционал, чему был очень рад. Но пару нюансов все-таки встретил по дороге, о них и поговорю ниже…

[ruAgo] Дорабатываем output filter ":ago" на склонения по-русски
есть у нас dateAgo который пишет сколько прошло времени с даты или полную дату
есть родной ago который считает сколько прошло времени с даты, но не имеет правильного перечисления (только 1 или много)
сделал так чтобы все было по правилам Русского языка
есть родной ago который считает сколько прошло времени с даты, но не имеет правильного перечисления (только 1 или много)
сделал так чтобы все было по правилам Русского языка

