Обновление webstartpage.ru
Привет, друзья! Есть у меня маленький сайтик, работающий домашней страницей браузера. Написал я его еще в 2011 году и это был мой первый проект на MODX Revolution.
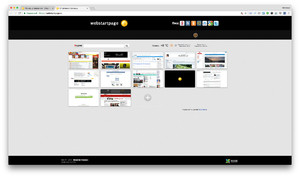
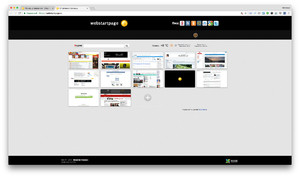
Суть его в том, чтобы выводить любимые ссылки со скриншотами, поиск и текущую погоду. Просыпаешься утром и кликаешь по очереди на свои сайты, проверяешь, как там и что. Раньше сайт выглядел вот так:

Для привязки к пользователю использовался сниппет Loginza (скорее всего, я его и написал-то специально для этого сайта, хотя сейчас уже и не вспомнить) и вот с месяц назад там на сервере что-то поменяли и вместо авторизации вдруг стали регистрироваться новые юзеры. Как я понял, сменился алгоритм авторизации через Яндекс и сохранённые id юзеров перестали совпадать с получаемыми от Loginza. Все настройки пользователей поломались.
Так как пользовался этим сайтом только я, да мои друзья — было решено его просто закрыть. Однако, как оказалось, никакой плагин для браузера не может заменить мне родную домашнюю страницу, так что я решил написать этот сайт заново, с нуля.
Теперь он выглядит вот так:

— всё свёрстано на последнем Bootstrap с Flexbox
— вёрстка адаптивная, хотя телефонные браузеры обычно и не дают менять стартовую страницу
— скрипты и стили собираются и минифицируются через Gulp
— загружаются на страницу при помощи RequireJS
— погода используется от Яндекс
— скриншоты снимает screenshotmachine.com (и они кэшируются на сутки, чтобы не платить денег)
— сохранённые картинки минифицируются через готовый бинарник Leanify
— логотип заново перерисован замечательным дизайнером Пашей Вознюком из креативного агенства 2head.ru
Для полноценной работы вам нужно авторизоваться через HybridAuth, потом можно привязать еще учётные записи и указать ссылку на свой аватар.

Дальше добавляете ссылки, меняете порядок перетаскиванием, указываете город для показа погоды — и всё просто работает.
Я прекрасно пониманию, что большинство браузеров уже содержат подобный функционал из коробки, но я очень привык к своей домашней странице. Возможно, она понравится и вам — webstartpage.ru.
Если есть вопрос — задавайте!
— Сделал загрузку погоды через ajax, чтобы не тормозить страницу при пустом кэше.
— Добавил английскую версию, на всякий случай.
— Выложил исходники сайта на всеобщее обозрение.
Суть его в том, чтобы выводить любимые ссылки со скриншотами, поиск и текущую погоду. Просыпаешься утром и кликаешь по очереди на свои сайты, проверяешь, как там и что. Раньше сайт выглядел вот так:

Для привязки к пользователю использовался сниппет Loginza (скорее всего, я его и написал-то специально для этого сайта, хотя сейчас уже и не вспомнить) и вот с месяц назад там на сервере что-то поменяли и вместо авторизации вдруг стали регистрироваться новые юзеры. Как я понял, сменился алгоритм авторизации через Яндекс и сохранённые id юзеров перестали совпадать с получаемыми от Loginza. Все настройки пользователей поломались.
Так как пользовался этим сайтом только я, да мои друзья — было решено его просто закрыть. Однако, как оказалось, никакой плагин для браузера не может заменить мне родную домашнюю страницу, так что я решил написать этот сайт заново, с нуля.
Теперь он выглядит вот так:

— всё свёрстано на последнем Bootstrap с Flexbox
— вёрстка адаптивная, хотя телефонные браузеры обычно и не дают менять стартовую страницу
— скрипты и стили собираются и минифицируются через Gulp
— загружаются на страницу при помощи RequireJS
— погода используется от Яндекс
— скриншоты снимает screenshotmachine.com (и они кэшируются на сутки, чтобы не платить денег)
— сохранённые картинки минифицируются через готовый бинарник Leanify
— логотип заново перерисован замечательным дизайнером Пашей Вознюком из креативного агенства 2head.ru
Для полноценной работы вам нужно авторизоваться через HybridAuth, потом можно привязать еще учётные записи и указать ссылку на свой аватар.

Дальше добавляете ссылки, меняете порядок перетаскиванием, указываете город для показа погоды — и всё просто работает.
Я прекрасно пониманию, что большинство браузеров уже содержат подобный функционал из коробки, но я очень привык к своей домашней странице. Возможно, она понравится и вам — webstartpage.ru.
Если есть вопрос — задавайте!
Обновлено 16.05.2017
— Сделал загрузку погоды через ajax, чтобы не тормозить страницу при пустом кэше.
— Добавил английскую версию, на всякий случай.
Обновлено 18.05.2017
— Выложил исходники сайта на всеобщее обозрение.
Комментарии: 11
Вопрос по городам погоды — откуда они подтягиваются?
Например в Молдове он не узнаёт города (только Кишинёв), а в Яндексе они есть: yandex.ru/pogoda/region/208
Например в Молдове он не узнаёт города (только Кишинёв), а в Яндексе они есть: yandex.ru/pogoda/region/208
Отсюда — yandex.com/yaca/geo.c2n
Если есть более полные и надёжные источники информации, буду благодарен за ссылку.
Если есть более полные и надёжные источники информации, буду благодарен за ссылку.
Привычка – вторая натура)). Я с большой неохотой перешел с XP на семерку, но до сих пор ставлю на рабочий стол ярлыки Мои документы и Мой компьютер. Но на десятку – ни за что)
Не работает добавление сайтов не из базы(?)
К примеру yugsn.ru пишет что сайт не отвечает, также как и docs.pavel.one или pavel.one
К примеру yugsn.ru пишет что сайт не отвечает, также как и docs.pavel.one или pavel.one
У первого сайта что-то не так с сертификатом
wget https://yugsn.ru/ --2017-05-15 18:04:38-- https://yugsn.ru/ Resolving yugsn.ru (yugsn.ru)... 186.2.163.113 Connecting to yugsn.ru (yugsn.ru)|186.2.163.113|:443... connected. ERROR: cannot verify yugsn.ru's certificate, issued by ‘/C=US/O=Let's Encrypt/CN=Let's Encrypt Authority X3’: Unable to locally verify the issuer's authority. To connect to yugsn.ru insecurely, use `--no-check-certificate'.А другие 2 добавил без проблем.
Действительно другие два сейчас добавляются, магия) а первый сайт под защитой у ddos-guard, возможно из-за этого
При добавлении сайта идёт запрос на него через cURL, и если в ответ получен пустой http_code — то ошибка. При неправильном сертификате код 0.
В общем, отключил проверку сертификата, будем посмотреть.
Кстати, скриншот через https тоже не снимался, поэтому поменял протокол на http.
В общем, отключил проверку сертификата, будем посмотреть.
Кстати, скриншот через https тоже не снимался, поэтому поменял протокол на http.
Дело не в защите, сертификат неправильно установлен www.sslshopper.com/ssl-checker.html#hostname=yugsn.ru
You may need to install an Intermediate/chain certificate to link it to a trusted root certificate.
Странно, спасибо, будем писать DDOS-GUARD, т.к. все, что касается сертификата нужно отправлять им и они устанавливают его со своей стороны
Интересно взглянуть на gulpfile.js!
Я использую coffescript gulpfile.coffe, на лету минифицируется все (включая html) и отправляется на сервер через sftp. Также заместо читсого html давно перешел на jade(pug).
Я использую coffescript gulpfile.coffe, на лету минифицируется все (включая html) и отправляется на сервер через sftp. Также заместо читсого html давно перешел на jade(pug).
А я собираю всё на сервере — modhost.pro позволяет не поднимать рабочее окружение на своём компе.
'use strict';
const gulp = require('gulp'),
sass = require('gulp-sass'),
rename = require('gulp-rename'),
uglify = require('gulp-uglify'),
cssmin = require('gulp-clean-css'),
chmod = require('gulp-chmod');
const build = './assets/';
const assets = '../../../assets/components/startpage/';
gulp.task('default', ['css', 'js']);
gulp.task('watch', function () {
gulp.watch([build + 'scss/*.scss', build + 'scss/**/*.scss'], ['css']);
gulp.watch([build + 'js/*.js', build + 'js/app/*.js'], ['js']);
});
gulp.task('css', function () {
var src = build + 'scss/*.scss';
var dst = assets + 'css/web/';
gulp.src(src)
.pipe(sass().on('error', sass.logError))
.pipe(cssmin())
.pipe(gulp.dest(dst));
});
gulp.task('js', function () {
var src = build + 'js/*.js';
var dst = assets + 'js/web/';
gulp.src(src)
.pipe(uglify().on('error', function (e) {
console.log(e);
}))
.pipe(gulp.dest(dst));
src = build + 'js/app/*.js';
dst = assets + 'js/web/app/';
gulp.src(src)
.pipe(uglify().on('error', function (e) {
console.log(e);
}))
.pipe(gulp.dest(dst));
});
gulp.task('copy', function () {
var src = [
'./node_modules/backbone/backbone-min.js',
'./node_modules/underscore/underscore-min.js',
'./node_modules/alertifyjs/build/alertify.min.js',
'./node_modules/backbone.syphon/lib/backbone.syphon.min.js',
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/tether/dist/js/tether.min.js',
'./node_modules/requirejs/require.js',
'./node_modules/js-cookie/src/js.cookie.js',
'./node_modules/html5sortable/dist/html.sortable.min.js',
'./node_modules/autocomplete-js/dist/autocomplete.min.js',
'./node_modules/bootstrap/dist/js/bootstrap.min.js'
];
var dst = assets + 'js/web/lib/';
var i = 0;
gulp.src(src)
.pipe(uglify().on('error', function (e) {
console.log(e);
}))
.pipe(chmod({
owner: {read: true, write: true, execute: false},
group: {read: true, write: false, execute: false},
others: {read: true, write: false, execute: false}
}))
.pipe(rename(function (path) {
path.extname = '.min.js';
path.basename = path.basename.replace(/([-.])min/, '').replace(/\.bundle/, '').toLowerCase();
console.log(path.basename);
}))
.pipe(gulp.dest(dst));
// Fonts
gulp.src('./node_modules/font-awesome/fonts/**').pipe(gulp.dest(assets + 'fonts/'));
});
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
