Создание правильных тем для MODx. Мой опыт.
Всем привет.
Данная статья может вызвать резкую вибрацию в районе точки G и полыхание седалищ у высококвалифицированных специалистов MODx и некоторых других людей по следующим причинам:
Предисловие
Я довольно долго работал с системой под названием Wordpress. Некогда это была довольно приятная система и работа с ней не вызывала желания пойти топить котят. Но времена меняются, WP стал конструктором, где клиент страждущий экономить на всем — создает сайт, покупает за 15-20$ (или качает ломанную) тему и ждет что за 500 (условно 500) рублей, ему сделают «несколько небольших правок», после которых этот экономный клиент наконец-то получит веб-сайт своей мечты.
На деле же, эти несколько небольших правок приводят тебя в мир дивных документаций готовых 20-ти долларовых тем. И хорошо если тема действительно качественная и есть хорошая документация, которая позволит тебе понять, как кастомизировать эту тему без правки исходников. Но мы живем в жестоком мире, где зачастую нет не то что документаций, а даже сраных комментариев в файлах темы. И даже при наличии лучшей в мире документации, у разработчика уйдет тонна времени — чтобы понять что-то в этой теме и реализовать правки клиента.
При переезде с WP на MODx, я наконец-то набрал полные легкие воздуха. Среда разработки в MODx более дружелюбна к разработчику и даже сторонние компоненты имеют некий единый стандарт, который требует MODx. И что самое приятное, многие разработчики делились своим опытом, своими наработками и своими знаниями с другими людьми. Благодаря им, мой путь работы с MODx привел меня к тому, что буквально через 2 недели после переезда с WP на MODx, я собрал свой первый магазин и сделал это за денежку (пусть и небольшую). Этот сайт уже 3-й год стабильно работает без моей опеки. Пережил уязвимости MODx, имеет далеко не базовый функционал. Что-то я решил платными компонентами, где-то пришлось писать свои классы доставки и оплаты. Но суть в том, что на базе экосферы и стандартного функционала MODx я сделал рабочий магазин, который по сей момент приносит клиенту деньги. И при разработке этого магазина не пострадал ни один котенок!
Сейчас я немного стал уходить от работы с MODx и решил напоследок поделится своим опытом с другими разработчиками. Надеюсь этот опыт хоть сколь-нибудь будет вам полезен.
Теория создания тем на MODx
Впервые к созданию тем на MODx меня подтолкнул некий холивар в телеграм-чатике и мои планы там разбили в пух и прах. Уже не помню доводы, но я опечалился и понял что тем на MODx нет и быть не может.
Спустя какое-то время, я заметил компонент который написал Илья Уткин — siteExtra. А спустя время я через поиск нашел статью Васи про его среду разработки которая называется App, и даже посмотрел видео-презентацию с митапа в Минске. Объединив эти два решения, я создал свой билдер, с помощью которого я создавал сайты.
Я написал огромное количество резолверов для работы с MODx. Это и резолвер для кастомизации форм, для создания TV (migx) на лету, редактирование и создание виджетов, резолвер для работы с источниками файлов, резолверы для работы со сторонними компонентами, резолверы для создания и настройки групп пользователей со всеми правами, настройками и зависимостями а так же создание и удаление пользователей на лету и т.д. У меня есть даже сайт, который практически целиком и полностью создан без админки.
Написание того же резолвера на создание пользовательских групп занимает больше времени чем создание оных через админку, однако написав такой резолвер лишь 1 раз, впоследствии вы не только значительно сэкономите время на создании всех этих групп и других вещей, но и сможете версионировать эти действия через Git. Согласитесь, на больших проектах, особенно на тех, которые у вас на поддержке — это не будет лишним...?
Так вот, однажды, я захотел изменить дизайн своего личного сайта. Так вышло, что вместе с дизайном мне бы пришлось поправить пару сниппетов, создать один новый, а другой удалить. Добавить пару новых источника файлов и т.д. И я взглянул на билдер и понял, что я могу сделать новый дизайн сайта в рамках текушего билдера. Но придется некоторые манипуляции делать ручками. А это не очень хорошо! И я начал продумывать варианты, при которых удаление и установка новой темы — не потребует рукаблудства. А что если новая тема не зайдет и будет хуже? Я хочу иметь возможность вернуть старую тему…
Я начал продумывать возможные этапы и варианты смены тем на лету, без необходимости внесения масштабных правок. Удалил текущую тему, установил новую, доработал шаблон, раскидал TV поля в новом шаблоне — профит.
Этап 1. Разбор сайта на MODx.
Что же такое сайт на MODx? Зачастую это:
Ресурсы и менеджер файлов — это область, которую формируют менеджеры управляющие сайтом. Они удаляют или добавляют товары, они загружают картинки и вставляют их в контент, они публикуют новые ресурсы и т.д. Кто-то делает все ручками, кто-то импортом и экспортом.
Шаблоны, чанки, сниппеты, плагины, категории, системные настройки — эти элементы зачастую используются разработчками при создании сайта. Пишутся свои плагины и сниппеты, в шаблоны и чанки интегрируется верстка, категории создают порядок в админке.
Компоненты, Источники файлов, TV, контексты, кастомизация форм — у каждого сайта свой набор компонентов, свой набор источников для файлов и TV, где-то используются контексты для языков, где-то для других вещей. Все эти вещи являются фундаментальными для сайта. И если сайт работает через контексты, значит и тема должна иметь возможность редактировать, удалять или добавлять контексты.
Этап 2. Что-то непостоянно, а что-то вечно.
При разработке нового дизайна, вы скорее всего не захотите удалять TV, потому что зачастую эти поля расширяют стандартные ресурсы и в них хранится контент. И ладно если TV не много, а если у вас их штук 100? Куда проще делать новый дизайн (тему) заранее продумывая распределение контента в нём.
Вы не захотите удалять источники файлов, потому что на сайте наверняка загружено множество файлов (возможно через те же TV) и потеря путей и файлов, не самый оптимальный вариант.
Вы можете пересмотреть список компонентов, когда захотите установить новую тему на сайт. Или вы вовсе не знаете какие компоненты будут вам нужны.
Кастомизация форм — очень удобная штука, но…
Этап 3. Общий стандарт.
Проговаривая все эти вещи, я понял одну простую истину. MODx слишком многофункционален и слишком расширяем, чтобы создавать темы просто так. В одной теме будет 15 кастомизаций форм, в другой их будет 45. В одной теме будет 32 источника файлов, в другой будет 1. Таким образом — я выработал стандарт по которому должна создаваться базовая тема для MODx:
Разрабатывая любую новую тему, мы должны задавать только базовые настройки и значения. Чтобы клиент купив тему, смог её установить и работать с базовым функционалом без привлечения разработчика. Если клиент захочет удалить тему, то тема должна удалить все свои настройки и объекты, которые были установлены вместе с ней (шаблоны, чанки, плагины, сниппеты, системные настройки и т.д.). Это нужно для максимальной очистки MODx, перед установкой новой темы.
При этом, дать возможность разработчикам сайтов на MODx дорабатывать тему без внесения правок в исходники и позволить им расширять функционал темы. Но с соблюдением стандартов. Это нужно для того, чтобы MODx не превратился в WP, где каждый пляшет под свою музыку.
Этап 5. Смены темы на моем личном сайте. Теория.
У меня есть мой личный сайт (ссылка в моем профиле), он был создан на моем старом билдере и как я уже написал ранее, я захотел изменить тему. Так как создавал я этот сайт без планов смены тем на лету, для того чтобы установить новую тему, было мало просто интегрировать новую верстку. Пришлось бы так же удалять текущие плагины, сниппеты, настройки, компоненты и прочие элементы системы.
В идеале — да, так и нужно делать. Тему удалил — у тебя чистый сайт с MODx, с контентом и прочими вещами. Тему установил, установились все нужные элементы, шаблонизацию сделал — и радуйся новой теме. Но тут я вспомнил что у меня были правила для кастомизации форм, так же я редактировал словари, а еще виджеты какие-то добавлял и хрен его знает, что я делал еще. А если бы все эти вещи я версионировал и соответственно делал как тему, у меня бы не было таких проблем. Ну я хотя бы имел возможность посмотреть код и историю коммитов.
Удалил тему — удалились все настройки темы. Остался контент, остались еще какие-то данные (пользователи, компоненты, медиа-файлы). Установил тему — шаблонизируй и радуйся.
Этап 6. Смены темы на моем личном сайте. Практика.
И так, на моем сайте нет тем а я хочу новый дизайн. Там будут новые сниппеты и парочка новых плагинов. Там будут свои шаблоны и там будет правка системных настроек. Что я сделал:
1. Я взял чистый билдер (свой старый) и сверстал сначала HTML-шаблон. Т.к. я сразу знал какие поля мне нужны (я знал сразу сколько у меня контента, что я хочу оставить а что удалить), я заранее сверстал шаблон именно для своего сайта (хотя мог бы сделать его универсальным).
2. Далее я интегрировал новый шаблон в билдер (создал шаблоны и чанки с разметкой нового дизайна) и прописал логику для сниппетов и плагинов. Все это я делал на абсолютно пустом тестовом сайте на MODx. Боевой сайт пока что работает на старом шаблоне.
3. И вот у меня уже есть сайт на новой теме. Установку всех компонентов я прописал автоматически, все TV поля я раскидал в шаблонизаторе и даже не стал их создавать на тестовом сайте. Создал все категории для элементов, навел порядок в их структуре. Разобрался с кастомизацией форм, написал резолвер который создает необходимые правила, забил хрен на словари (это всегда можно будет вспомнить и поправить).
4. И тут казалось бы — самое время пробовать установку новой темы, но я наткнулся на проблему, о которой ранее почему-то не подумал. У меня более 100 ресурсов на сайте и около 10 различных шаблонов. Руками удалить шаблон привязанный к ресурсу я не смогу. Но даже если я удалю его программно, как мне проставить новые шаблоны-то? А если ресурсов будет 10.000? 50.000 или 100.000?
Тут я нашел два варианта:
i. Написать простенький код для смены шаблонов по родителю или любому другому критерию и запустить его в консоли.
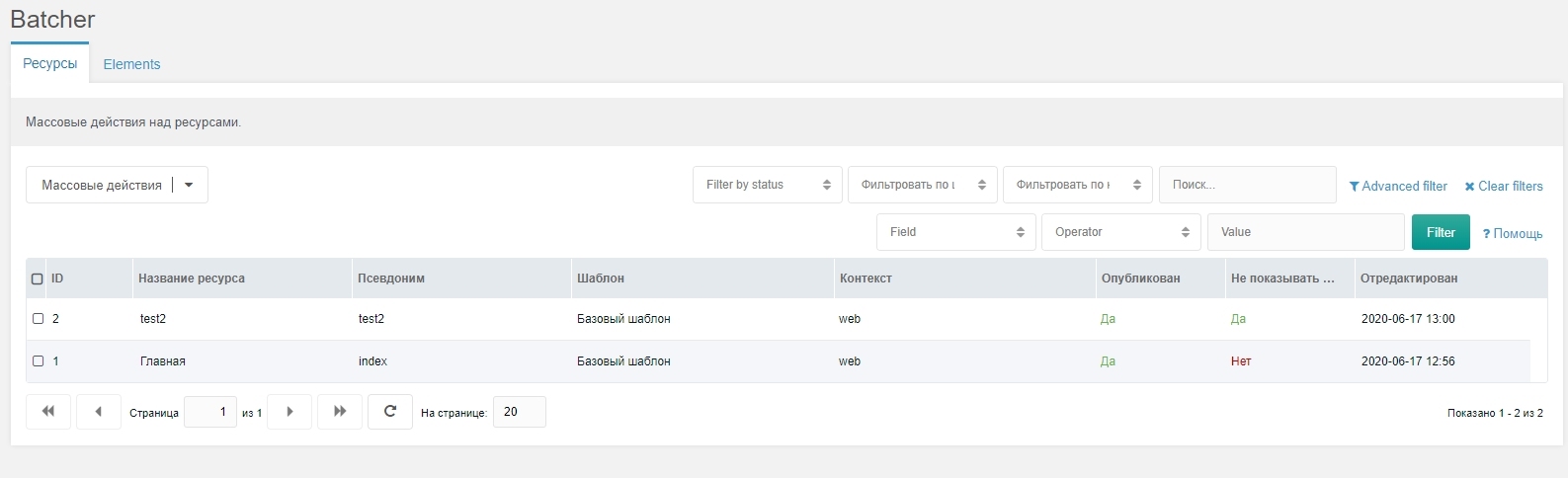
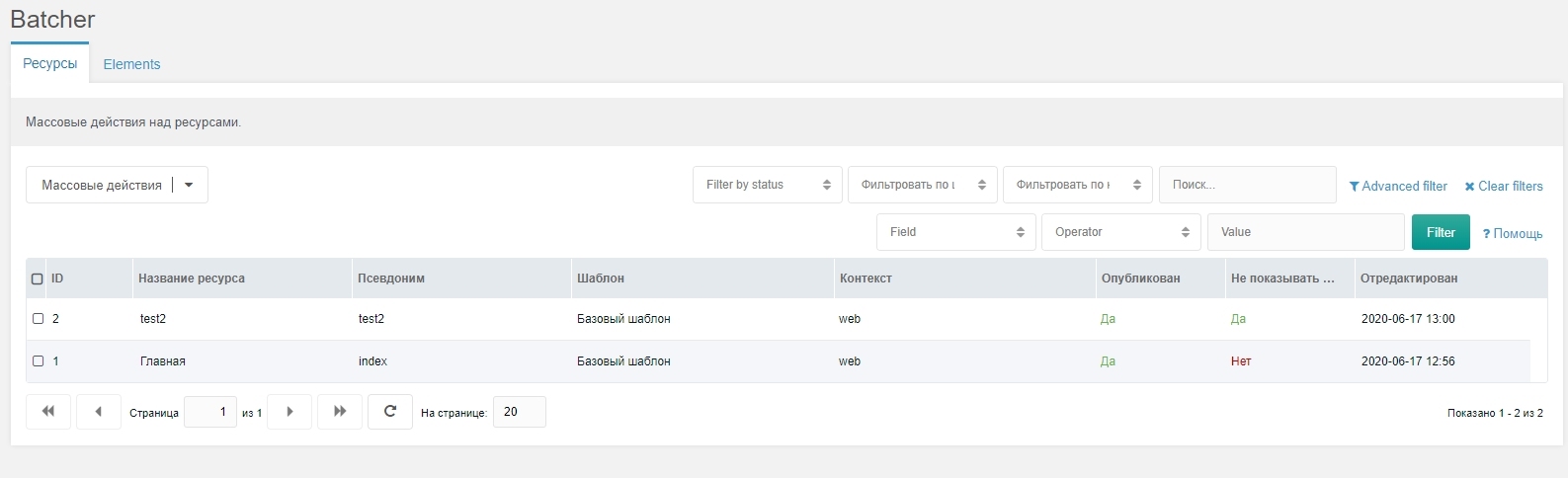
ii. Batcher — невероятно крутое решение для массового редактирования ресурсов, с очень гибкими фильтрами и сортировкой. Справится любой менеджер без участия программиста.

5. Сделал копию боевого сайта, удалил ручками все элементы (шаблоны удалил скриптом), удалил все кастомизации форм, удалил почти все компоненты и поверх старого пакета с темой, поставил новый. Оставил только контент, TV поля и медиа-файлы. Перед удалением шаблонов прописал схему их замены на новые, установил Batcher, быстро назначил новые шаблоны. И это был тот самый случай, когда все установилось с первого раза без проблем и ошибок. Даже мелких косяков не было.
После этого я перевел боевой сайт в режим «Under construction» и сделал все то же самое что и на тестовом. Включил сайт и он продолжил работать на новой теме.
Теперь, на моем гитхабе лежит два ветки с темами для моего сайта. Если бы я сразу писал резолверы с учетом полного удаления элементов темы, то смена тем была бы еще проще. Шаблоны удалились бы сами даже с учетом привязки к ресурсам, все остальные элементы удалились бы самостоятельно. Мне бы осталось только установить новую тему, назначить новые шаблоны ресурсам и проверить страницы на предмет ошибок.
Никакого ручного переноса контента и TV полей, никаких правок путей к файлам и изображениям в контенте. Пользователь на фронте просто видит новый и улучшенный сайт, но со старым контентом.
И чо?
Если кто-то еще не понял зачем оно надо, объясню. Я работаю с клиентами и часто получаю от них задачи, о которых я через 2 дня уже забываю и приходится вспоминать что и где я делал. Возможность версионирования сайтов — это ключ, которым должен обладать каждый современный и уважающий себя разработчик. Ну а MODx — при всех его минусах, позволяет это делать с помощью пакетов. Согласитесь, когда вы получаете задачки по работе с сайтами на MODx, было бы отлично видеть историю его правок. Так, как это сейчас реализовано с теми же компонентами.
Да, пусть правки будут видны не все. Но все ведь и не нужны… ?!
Ну и возможность смены тем, а значит — потенциально покупки и продажи тем. Главное — выработать общую концепцию и стандарты создания таких тем. Понятно, пока что все это лишь мои мысли и тут у каждого будет свое мнение. Кто-то посчитает все это бессмысленным бредом. Но кому-то моя идея понравится. Мы люди цивилизованные и я всегда рад получить фидбек или обсудить плюсы и минусы такого подхода создания тем. Кто знает, возможно это даст инерцию к созданию бесплатных или платных тем, с возможностью гибкого редактирования и быстрой смены на другую тему. Я думаю клиенты без знаний программирования будут рады возможности смены тем, по очень близкой идеологии с WP, но более правильной (как я считаю).
Если данная статья наберет определённое количество позитивных откликов, я напишу еще одну, где наглядно покажу как я с помощью своего нового билдера, реализую смену темы сайта на MODx на лету…
Данная статья может вызвать резкую вибрацию в районе точки G и полыхание седалищ у высококвалифицированных специалистов MODx и некоторых других людей по следующим причинам:
- Я не графоман и не жажду писать орфографически правильно, но и по албанский стараюсь не писать.
- Я не считаю себя великим разработчиком и каждый день стараюсь совершенствоваться.
- Я имею право на свое мнение и именно им хочу поделиться. Принять его или нет — ваш выбор.
- Я пишу MODx — потому что это красиво, а я хочу чтобы MODx был красивым.
- Будет много букв, осилят только самые стойкие.
Предисловие
Я довольно долго работал с системой под названием Wordpress. Некогда это была довольно приятная система и работа с ней не вызывала желания пойти топить котят. Но времена меняются, WP стал конструктором, где клиент страждущий экономить на всем — создает сайт, покупает за 15-20$ (или качает ломанную) тему и ждет что за 500 (условно 500) рублей, ему сделают «несколько небольших правок», после которых этот экономный клиент наконец-то получит веб-сайт своей мечты.
На деле же, эти несколько небольших правок приводят тебя в мир дивных документаций готовых 20-ти долларовых тем. И хорошо если тема действительно качественная и есть хорошая документация, которая позволит тебе понять, как кастомизировать эту тему без правки исходников. Но мы живем в жестоком мире, где зачастую нет не то что документаций, а даже сраных комментариев в файлах темы. И даже при наличии лучшей в мире документации, у разработчика уйдет тонна времени — чтобы понять что-то в этой теме и реализовать правки клиента.
При переезде с WP на MODx, я наконец-то набрал полные легкие воздуха. Среда разработки в MODx более дружелюбна к разработчику и даже сторонние компоненты имеют некий единый стандарт, который требует MODx. И что самое приятное, многие разработчики делились своим опытом, своими наработками и своими знаниями с другими людьми. Благодаря им, мой путь работы с MODx привел меня к тому, что буквально через 2 недели после переезда с WP на MODx, я собрал свой первый магазин и сделал это за денежку (пусть и небольшую). Этот сайт уже 3-й год стабильно работает без моей опеки. Пережил уязвимости MODx, имеет далеко не базовый функционал. Что-то я решил платными компонентами, где-то пришлось писать свои классы доставки и оплаты. Но суть в том, что на базе экосферы и стандартного функционала MODx я сделал рабочий магазин, который по сей момент приносит клиенту деньги. И при разработке этого магазина не пострадал ни один котенок!
Сейчас я немного стал уходить от работы с MODx и решил напоследок поделится своим опытом с другими разработчиками. Надеюсь этот опыт хоть сколь-нибудь будет вам полезен.
Теория создания тем на MODx
Впервые к созданию тем на MODx меня подтолкнул некий холивар в телеграм-чатике и мои планы там разбили в пух и прах. Уже не помню доводы, но я опечалился и понял что тем на MODx нет и быть не может.
Спустя какое-то время, я заметил компонент который написал Илья Уткин — siteExtra. А спустя время я через поиск нашел статью Васи про его среду разработки которая называется App, и даже посмотрел видео-презентацию с митапа в Минске. Объединив эти два решения, я создал свой билдер, с помощью которого я создавал сайты.
Я написал огромное количество резолверов для работы с MODx. Это и резолвер для кастомизации форм, для создания TV (migx) на лету, редактирование и создание виджетов, резолвер для работы с источниками файлов, резолверы для работы со сторонними компонентами, резолверы для создания и настройки групп пользователей со всеми правами, настройками и зависимостями а так же создание и удаление пользователей на лету и т.д. У меня есть даже сайт, который практически целиком и полностью создан без админки.
Написание того же резолвера на создание пользовательских групп занимает больше времени чем создание оных через админку, однако написав такой резолвер лишь 1 раз, впоследствии вы не только значительно сэкономите время на создании всех этих групп и других вещей, но и сможете версионировать эти действия через Git. Согласитесь, на больших проектах, особенно на тех, которые у вас на поддержке — это не будет лишним...?
Так вот, однажды, я захотел изменить дизайн своего личного сайта. Так вышло, что вместе с дизайном мне бы пришлось поправить пару сниппетов, создать один новый, а другой удалить. Добавить пару новых источника файлов и т.д. И я взглянул на билдер и понял, что я могу сделать новый дизайн сайта в рамках текушего билдера. Но придется некоторые манипуляции делать ручками. А это не очень хорошо! И я начал продумывать варианты, при которых удаление и установка новой темы — не потребует рукаблудства. А что если новая тема не зайдет и будет хуже? Я хочу иметь возможность вернуть старую тему…
Я начал продумывать возможные этапы и варианты смены тем на лету, без необходимости внесения масштабных правок. Удалил текущую тему, установил новую, доработал шаблон, раскидал TV поля в новом шаблоне — профит.
Этап 1. Разбор сайта на MODx.
Что же такое сайт на MODx? Зачастую это:
- Ресурсы (тикеты, товары, категории и т.д.), менеджер файлов — то с чем работают менеджеры.
- Шаблоны, чанки, сниппеты, плагины, категории, системные настройки — то, с чем работать должны именно разработчики.
- Компоненты, Источники файлов, TV, контексты, кастомизация форм и т.д. — все, что делает возможным расширить базовый функционал сайта.
- Шаблон — html,css,js.
Ресурсы и менеджер файлов — это область, которую формируют менеджеры управляющие сайтом. Они удаляют или добавляют товары, они загружают картинки и вставляют их в контент, они публикуют новые ресурсы и т.д. Кто-то делает все ручками, кто-то импортом и экспортом.
Шаблоны, чанки, сниппеты, плагины, категории, системные настройки — эти элементы зачастую используются разработчками при создании сайта. Пишутся свои плагины и сниппеты, в шаблоны и чанки интегрируется верстка, категории создают порядок в админке.
Компоненты, Источники файлов, TV, контексты, кастомизация форм — у каждого сайта свой набор компонентов, свой набор источников для файлов и TV, где-то используются контексты для языков, где-то для других вещей. Все эти вещи являются фундаментальными для сайта. И если сайт работает через контексты, значит и тема должна иметь возможность редактировать, удалять или добавлять контексты.
Этап 2. Что-то непостоянно, а что-то вечно.
При разработке нового дизайна, вы скорее всего не захотите удалять TV, потому что зачастую эти поля расширяют стандартные ресурсы и в них хранится контент. И ладно если TV не много, а если у вас их штук 100? Куда проще делать новый дизайн (тему) заранее продумывая распределение контента в нём.
Вы не захотите удалять источники файлов, потому что на сайте наверняка загружено множество файлов (возможно через те же TV) и потеря путей и файлов, не самый оптимальный вариант.
Вы можете пересмотреть список компонентов, когда захотите установить новую тему на сайт. Или вы вовсе не знаете какие компоненты будут вам нужны.
Кастомизация форм — очень удобная штука, но…
Этап 3. Общий стандарт.
Проговаривая все эти вещи, я понял одну простую истину. MODx слишком многофункционален и слишком расширяем, чтобы создавать темы просто так. В одной теме будет 15 кастомизаций форм, в другой их будет 45. В одной теме будет 32 источника файлов, в другой будет 1. Таким образом — я выработал стандарт по которому должна создаваться базовая тема для MODx:
- Ресурсы и медиа-файлы неприкасаемые. Тема не должна затрагивать создания или удаление медиа-файлов, источников файлов и ресурсов. Этим занимаются менеджеры.
- Шаблоны, чанки, сниппеты, плагины, категории, системные настройки. Это то, что может и должно изменяться от темы к теме. При удалении темы, все перечисленные типы элементов этой темы должны быть так же удалены или сброшены к значениям по-умолчанию.
- TV. Создаются и устанавливаются руками через административную часть. Зачастую, при разработке нового дизайна, контент сайта остается, значит и TV не должны удаляться.
- Компоненты. При установке новой темы, необходимо сверять зависимые компоненты, с теми, что установлены на вашем сайте. Если компонент на вашем сайте отсутствует, тема его установит. Если он уже есть — ничего не должно происходить. Если компонент есть на вашем сайте, но в новой теме отсутствует — его можно удалить руками.
- Контексты, кастомизация форм. Очень гибкий функционал. Необходимо дорабатывать тему на предмет создания контекстов или кастомизаций форм. В базовом стандарте темы идут без данного функционала.
Немного оффтопа чтобы все поняли о чем я говорю на данный момент статьи. У вас есть сайт на WP, статьи в базовом функционале лежат в категории «Записи». Установив новую тему, вам лишь нужно указать, где в шаблоне эти записи выводить (зачастую это указано по умолчанию).Этап 4. Итог мозгоштурма.
Но конечно в WP не все ограничивается базовыми категориями. Иногда для статей создают кастомную категорию, для новостей свою кастомную и т.д. В MODx ровно так же. Базовый контент лежит в базовых полях, TV расширяют поля страницы и как и в теме на WP, вам нужно будет редактировать шаблонизацию для вывода кастомных данных.
Даже в таком конструкторе как WP — нет волшебной кнопки «make pizdato».
Разрабатывая любую новую тему, мы должны задавать только базовые настройки и значения. Чтобы клиент купив тему, смог её установить и работать с базовым функционалом без привлечения разработчика. Если клиент захочет удалить тему, то тема должна удалить все свои настройки и объекты, которые были установлены вместе с ней (шаблоны, чанки, плагины, сниппеты, системные настройки и т.д.). Это нужно для максимальной очистки MODx, перед установкой новой темы.
При этом, дать возможность разработчикам сайтов на MODx дорабатывать тему без внесения правок в исходники и позволить им расширять функционал темы. Но с соблюдением стандартов. Это нужно для того, чтобы MODx не превратился в WP, где каждый пляшет под свою музыку.
Этап 5. Смены темы на моем личном сайте. Теория.
У меня есть мой личный сайт (ссылка в моем профиле), он был создан на моем старом билдере и как я уже написал ранее, я захотел изменить тему. Так как создавал я этот сайт без планов смены тем на лету, для того чтобы установить новую тему, было мало просто интегрировать новую верстку. Пришлось бы так же удалять текущие плагины, сниппеты, настройки, компоненты и прочие элементы системы.
В идеале — да, так и нужно делать. Тему удалил — у тебя чистый сайт с MODx, с контентом и прочими вещами. Тему установил, установились все нужные элементы, шаблонизацию сделал — и радуйся новой теме. Но тут я вспомнил что у меня были правила для кастомизации форм, так же я редактировал словари, а еще виджеты какие-то добавлял и хрен его знает, что я делал еще. А если бы все эти вещи я версионировал и соответственно делал как тему, у меня бы не было таких проблем. Ну я хотя бы имел возможность посмотреть код и историю коммитов.
Удалил тему — удалились все настройки темы. Остался контент, остались еще какие-то данные (пользователи, компоненты, медиа-файлы). Установил тему — шаблонизируй и радуйся.
Этап 6. Смены темы на моем личном сайте. Практика.
И так, на моем сайте нет тем а я хочу новый дизайн. Там будут новые сниппеты и парочка новых плагинов. Там будут свои шаблоны и там будет правка системных настроек. Что я сделал:
1. Я взял чистый билдер (свой старый) и сверстал сначала HTML-шаблон. Т.к. я сразу знал какие поля мне нужны (я знал сразу сколько у меня контента, что я хочу оставить а что удалить), я заранее сверстал шаблон именно для своего сайта (хотя мог бы сделать его универсальным).
2. Далее я интегрировал новый шаблон в билдер (создал шаблоны и чанки с разметкой нового дизайна) и прописал логику для сниппетов и плагинов. Все это я делал на абсолютно пустом тестовом сайте на MODx. Боевой сайт пока что работает на старом шаблоне.
3. И вот у меня уже есть сайт на новой теме. Установку всех компонентов я прописал автоматически, все TV поля я раскидал в шаблонизаторе и даже не стал их создавать на тестовом сайте. Создал все категории для элементов, навел порядок в их структуре. Разобрался с кастомизацией форм, написал резолвер который создает необходимые правила, забил хрен на словари (это всегда можно будет вспомнить и поправить).
4. И тут казалось бы — самое время пробовать установку новой темы, но я наткнулся на проблему, о которой ранее почему-то не подумал. У меня более 100 ресурсов на сайте и около 10 различных шаблонов. Руками удалить шаблон привязанный к ресурсу я не смогу. Но даже если я удалю его программно, как мне проставить новые шаблоны-то? А если ресурсов будет 10.000? 50.000 или 100.000?
Тут я нашел два варианта:
i. Написать простенький код для смены шаблонов по родителю или любому другому критерию и запустить его в консоли.
ii. Batcher — невероятно крутое решение для массового редактирования ресурсов, с очень гибкими фильтрами и сортировкой. Справится любой менеджер без участия программиста.

5. Сделал копию боевого сайта, удалил ручками все элементы (шаблоны удалил скриптом), удалил все кастомизации форм, удалил почти все компоненты и поверх старого пакета с темой, поставил новый. Оставил только контент, TV поля и медиа-файлы. Перед удалением шаблонов прописал схему их замены на новые, установил Batcher, быстро назначил новые шаблоны. И это был тот самый случай, когда все установилось с первого раза без проблем и ошибок. Даже мелких косяков не было.
После этого я перевел боевой сайт в режим «Under construction» и сделал все то же самое что и на тестовом. Включил сайт и он продолжил работать на новой теме.
Теперь, на моем гитхабе лежит два ветки с темами для моего сайта. Если бы я сразу писал резолверы с учетом полного удаления элементов темы, то смена тем была бы еще проще. Шаблоны удалились бы сами даже с учетом привязки к ресурсам, все остальные элементы удалились бы самостоятельно. Мне бы осталось только установить новую тему, назначить новые шаблоны ресурсам и проверить страницы на предмет ошибок.
Никакого ручного переноса контента и TV полей, никаких правок путей к файлам и изображениям в контенте. Пользователь на фронте просто видит новый и улучшенный сайт, но со старым контентом.
И чо?
Если кто-то еще не понял зачем оно надо, объясню. Я работаю с клиентами и часто получаю от них задачи, о которых я через 2 дня уже забываю и приходится вспоминать что и где я делал. Возможность версионирования сайтов — это ключ, которым должен обладать каждый современный и уважающий себя разработчик. Ну а MODx — при всех его минусах, позволяет это делать с помощью пакетов. Согласитесь, когда вы получаете задачки по работе с сайтами на MODx, было бы отлично видеть историю его правок. Так, как это сейчас реализовано с теми же компонентами.
Да, пусть правки будут видны не все. Но все ведь и не нужны… ?!
Ну и возможность смены тем, а значит — потенциально покупки и продажи тем. Главное — выработать общую концепцию и стандарты создания таких тем. Понятно, пока что все это лишь мои мысли и тут у каждого будет свое мнение. Кто-то посчитает все это бессмысленным бредом. Но кому-то моя идея понравится. Мы люди цивилизованные и я всегда рад получить фидбек или обсудить плюсы и минусы такого подхода создания тем. Кто знает, возможно это даст инерцию к созданию бесплатных или платных тем, с возможностью гибкого редактирования и быстрой смены на другую тему. Я думаю клиенты без знаний программирования будут рады возможности смены тем, по очень близкой идеологии с WP, но более правильной (как я считаю).
Если данная статья наберет определённое количество позитивных откликов, я напишу еще одну, где наглядно покажу как я с помощью своего нового билдера, реализую смену темы сайта на MODx на лету…
Поблагодарить автора
Отправить деньги
Комментарии: 23
А зачем вообще смена шаблонов у ресурсов? Может расширять лучше базовые шаблоны и подставлять в {extends}значение системной настройки в которой сделать выбор шаблона?
А если у вас 100 шаблонов, значит нужно будет создать 100 системных настроек если я правильно понял?
А к примеру подмена путей до шаблонов/чанков/сниппетов?
Есть системная настройка «global.template», куда прописана папка с шаблонами/чанками/сниппетами. Далее, к примеру, вызывается чанк:
PS Это всего лишь вариант. На нем можно и поудобнее что-то придумать под себя.
Есть системная настройка «global.template», куда прописана папка с шаблонами/чанками/сниппетами. Далее, к примеру, вызывается чанк:
{$_modx->getChunk("@FILE {$_modx->config['global.template']}/chunks/chunk.tpl")}PS Это всего лишь вариант. На нем можно и поудобнее что-то придумать под себя.
Замену файловых элементов сделать — не проблема. Проблема создать структуру шаблонов (объектов шаблонов) в БД. Одна тема содержит 10 шаблонов, другая 15 или наоборот.
Вы поставили одну тему, установилось 15 шаблонов, теперь вам нужно удалить эти 15 шаблонов и установить новую тему где 10 новых шаблонов. Так или иначе, но переназначать шаблоны ресурсам при установке новой темы — необходимость. Лучшего решения чем батчер пока не нашел.
Подмена пути наименьшая проблема.
Вы поставили одну тему, установилось 15 шаблонов, теперь вам нужно удалить эти 15 шаблонов и установить новую тему где 10 новых шаблонов. Так или иначе, но переназначать шаблоны ресурсам при установке новой темы — необходимость. Лучшего решения чем батчер пока не нашел.
Подмена пути наименьшая проблема.
Но так я и имею в виду, что шаблоны файловые и рулятся через точку входа из шаблона из бд
А вообще, темы в идеале нужно унифицировать, ты же сам про это пишешь, и при наличии особых случаев, добавить шаблон в админке с одной строчкой кода. Или плагин на динамическую подмену шаблона по определенной логике.
И переключать да, имелось ввиду, одной настройкой, которая получает на вход например список папок с темами.
А вообще, темы в идеале нужно унифицировать, ты же сам про это пишешь, и при наличии особых случаев, добавить шаблон в админке с одной строчкой кода. Или плагин на динамическую подмену шаблона по определенной логике.
И переключать да, имелось ввиду, одной настройкой, которая получает на вход например список папок с темами.
Погоди стоп. Я похоже тебя не понял. В рамках текущий шаблонов менять их содержимое не проблема, но как быть, если в новой теме шаблонов меньше, чем в той, что установлена у тебя? Как ты будешь удалять ненужные?
Ну в таком же случае полюбому приходим к тому что нужно добавлять в новую тему шаблоны, и установка их для ресурсов через батчер ничего не дает. Все тоже самое.
У тебя в любом случае будут заведены все нужные шаблоны уже в бд.
Да и через плагин можно выставлять шаблон по умолчанию если не найден.
Я же подразумеваю что шаблоны заведены в админке, которые расширяются файловыми шаблонами темы.
Ну и как это сделано в том же wp для тем, там же в темах есть все основные страницы, и если нужна другая то уже допиливаешь, тут так же
У тебя в любом случае будут заведены все нужные шаблоны уже в бд.
Да и через плагин можно выставлять шаблон по умолчанию если не найден.
Я же подразумеваю что шаблоны заведены в админке, которые расширяются файловыми шаблонами темы.
Ну и как это сделано в том же wp для тем, там же в темах есть все основные страницы, и если нужна другая то уже допиливаешь, тут так же
У тебя в любом случае будут заведены все нужные шаблоны уже в бд.Откуда эти шаблоны возьмутся в БД до установки темы?
Если ты говоришь про ситуацию со сменой темы, то решение не удалять шаблоны а заменять содержимое из файлов новой темы несет за собой ряд проблем.
1 — Для изменения шаблона, нужно будет искать его по названию (т.к. id скорее всего везде будет разный). Соответственно таким образом мы уже запрещаем пользователю редактировать название стандартных шаблонов темы. Изменив эти шаблоны, мы нарушим логику для изменения их содержимого. Мое мнение что это неправильный подход.
2 — Пользователь купит тему, установит, создаст еще 50 своих шаблонов. Нужно будет продумывать логику, чтобы при удалении темы удалялись только шаблоны созданные пользователем. А стандартные оставались для установки новой темы?
3 — Список стандартных шаблонов у интернет-магазина будет свой, у визитки свой, у статейника свой. Я думаю это скорее запутает пользователя.
4 — Моя концепция тем — все что установилось вместе с темой, при её удалении должно быть так же удалено. Чтобы следующая тема которую устанавливает юзер, установилась на чистый сайт.
Да и потом. Переназначение шаблонов это разовая процедура. С помощью батчера это можно сделать за 10-15 минут, даже если ресурсов 50.000 или 100.000. Нужно лишь заранее предусмотреть по какому критерию эти шаблоны назначать.
Если я не прав, напиши пожалуйста более подробно как ты предлагаешь решать нюансы описанные мной в этом комменте.
1 — Для изменения шаблона, нужно будет искать его по названию (т.к. id скорее всего везде будет разный). Соответственно таким образом мы уже запрещаем пользователю редактировать название стандартных шаблонов темы. Изменив эти шаблоны, мы нарушим логику для изменения их содержимого. Мое мнение что это неправильный подход.
2 — Пользователь купит тему, установит, создаст еще 50 своих шаблонов. Нужно будет продумывать логику, чтобы при удалении темы удалялись только шаблоны созданные пользователем. А стандартные оставались для установки новой темы?
3 — Список стандартных шаблонов у интернет-магазина будет свой, у визитки свой, у статейника свой. Я думаю это скорее запутает пользователя.
4 — Моя концепция тем — все что установилось вместе с темой, при её удалении должно быть так же удалено. Чтобы следующая тема которую устанавливает юзер, установилась на чистый сайт.
Да и потом. Переназначение шаблонов это разовая процедура. С помощью батчера это можно сделать за 10-15 минут, даже если ресурсов 50.000 или 100.000. Нужно лишь заранее предусмотреть по какому критерию эти шаблоны назначать.
Если я не прав, напиши пожалуйста более подробно как ты предлагаешь решать нюансы описанные мной в этом комменте.
Ладно, ты вообще не понял что я имею ввиду.
1-2 Как отделять шаблоны? По категории.
по остальному, оно вообще по другому
Условно говоря. например отдельно пакет, отдельно темы. Тема это папка с tpl-ками,
Пакет включает настройку темы.
шаблоны модекса расширяются этими tpl
пользователь может сам назначить в шаблонах вывод или установить стандартные при установке пакета, если например это чистая установка.
Темы опять же это файлы, они никак не трогают пользовательские шаблоны, хочет подключает в свои, просто прописав в них строку, хочет использует стандартные.
Гибкость!
И ещё ведь если ты устанавливаешь шаблоны модекса, получается проблема с тв которые привязываются к шаблону. А так, подобной проблемы нет.
Ещё это дает легкую кастомизируемость тем через {block}
Но видимо то как я представляю себе будет удобно, абсолютно не стыкуется с твоим представлением, проехали
1-2 Как отделять шаблоны? По категории.
по остальному, оно вообще по другому
Условно говоря. например отдельно пакет, отдельно темы. Тема это папка с tpl-ками,
Пакет включает настройку темы.
шаблоны модекса расширяются этими tpl
пользователь может сам назначить в шаблонах вывод или установить стандартные при установке пакета, если например это чистая установка.
Темы опять же это файлы, они никак не трогают пользовательские шаблоны, хочет подключает в свои, просто прописав в них строку, хочет использует стандартные.
Гибкость!
И ещё ведь если ты устанавливаешь шаблоны модекса, получается проблема с тв которые привязываются к шаблону. А так, подобной проблемы нет.
Ещё это дает легкую кастомизируемость тем через {block}
Но видимо то как я представляю себе будет удобно, абсолютно не стыкуется с твоим представлением, проехали
Твоя идея имеет место быть. Возможно я к этому и приду, но не думаю что это удобнее моего текущего варианта.
Назначить ТВшки вообще не проблема, галочки проставить всего-лишь. Кастомизация через {block} и так будет доступна. Короче говоря, попробую сделать вместо большой статью — маленькую и компенсировать все это дело видео.
Назначить ТВшки вообще не проблема, галочки проставить всего-лишь. Кастомизация через {block} и так будет доступна. Короче говоря, попробую сделать вместо большой статью — маленькую и компенсировать все это дело видео.
Ну вот и получается, что пользователю надо проставить галочки, понимая где какое тв надо использовать, не запутаться в фильтрации при установке шаблона через батчер, но запутается с выбором нужных ему страниц по типу сайта.
А так пользователь может менять темы в один клик, не перенастраивая тв, и не трогая ресурсы вообще
А так пользователь может менять темы в один клик, не перенастраивая тв, и не трогая ресурсы вообще
Пользователю и так и так придется заново проставлять галочки шаблонам и назначать их ресурсам. Потому что, даже если не удалять шаблоны — получится каша. Что-то осталось от старой темы, что-то от предыдущей осталось.
Ты хочешь менять дизайн базового шаблона а другие, кастомные шаблоны пользователь должен будет сам изменить. И все это ради того, чтобы не проставлять заново ресурсам и ТВшкам шаблоны?
Окей хорошо, у моего клиента одного более 100 шаблонов кастомных на сайте. Он поставил новую тему и более 30 шаблонов ему оказались не нужны и он их удалит. Часть ресурсов останется без шаблонов. И вновь добрый вечер Batcher.
Еще раз — в MODx нет волшебной кнопки make pizdato. И да, после установки новой темы придется заново создать шаблоны, попутно прописывая шаблонизация. А потом назначить шаблоны ресурсам и ТВхам.
Если ты так сильно не хочешь удалять ВСЕ шаблоны. То тебе будет достаточно не создавать их через билдер или же указать опцию — Не удалять шаблоны. О чем я планирую рассказать в видео.
Ты хочешь менять дизайн базового шаблона а другие, кастомные шаблоны пользователь должен будет сам изменить. И все это ради того, чтобы не проставлять заново ресурсам и ТВшкам шаблоны?
Окей хорошо, у моего клиента одного более 100 шаблонов кастомных на сайте. Он поставил новую тему и более 30 шаблонов ему оказались не нужны и он их удалит. Часть ресурсов останется без шаблонов. И вновь добрый вечер Batcher.
Еще раз — в MODx нет волшебной кнопки make pizdato. И да, после установки новой темы придется заново создать шаблоны, попутно прописывая шаблонизация. А потом назначить шаблоны ресурсам и ТВхам.
Если ты так сильно не хочешь удалять ВСЕ шаблоны. То тебе будет достаточно не создавать их через билдер или же указать опцию — Не удалять шаблоны. О чем я планирую рассказать в видео.
Ему можно не трогать свои шаблоны, ему в них нужно прописать расширение шаблона. А может удалить и перенасназначить батчером, как ему удобнее.
Для меня ситуация с сотнями тв гораздо более частая чем с сотней шаблонов. Если сотня шаблонов, значит что-то организовано неправильно.
Для меня ситуация с сотнями тв гораздо более частая чем с сотней шаблонов. Если сотня шаблонов, значит что-то организовано неправильно.
Да нет, если сотня шаблонов. Значит у клиента множество страниц с уникальным дизайном.
А сотня TV для тебя значит в порядке вещей?
Нет, сотня TV это как-раз плохая практика, все таки это разные вещи.
Спасибо, Паша, за статью. Очень интересная получилась и есть над чем подумать.
Я помимо WP еще и джумлу щупал и щупал платный шаблон, и то как вообще было все устроено в нем — понравилось. И вот это все натолкнуло на одну мысль по шаблонизации и идею как выработать стандарт. И попробовать сделать кнопку хотя бы make normal. Еще продумаю, отпишусь, если рутина не поглотит меня…
Я помимо WP еще и джумлу щупал и щупал платный шаблон, и то как вообще было все устроено в нем — понравилось. И вот это все натолкнуло на одну мысль по шаблонизации и идею как выработать стандарт. И попробовать сделать кнопку хотя бы make normal. Еще продумаю, отпишусь, если рутина не поглотит меня…
Для Modx не может быть тем. Сборки да, но не ткмы.
Темы могут быть и в MODX… для сборок
Разве только так. Я уже делал такое лет 5 назад. Ничего сложного в этом нет. Перенос путей в конфиг несложно сделать.
bitbucket.org/Drobkov/modx-template/src/master/
bitbucket.org/Drobkov/modx-template/src/master/
Очень развернутый ответ, прям хочется с тобой согласиться… ))
Тут нет смысла говорить, что нельзя, ведь все можно сделать, было бы желание. Мне тоже говорили, например, что MODX не работает на sqlite, а оказалось, что работает, просто это надо СДЕЛАТЬ. :) Так и тут.
Человек предложил вариант. Хороший вариант.
Человек предложил вариант. Хороший вариант.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

