Билдер сайтов на MODX из прототипов в Figma
Определимся сразу с вводными:
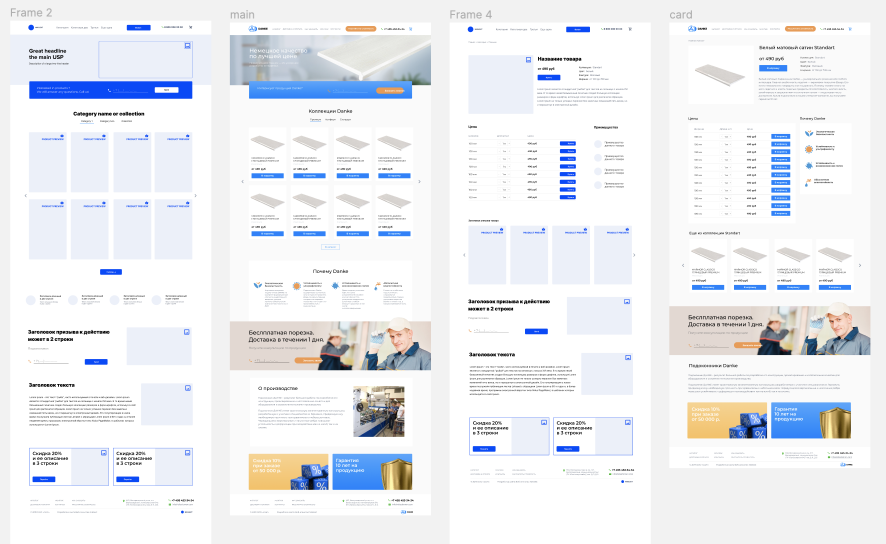
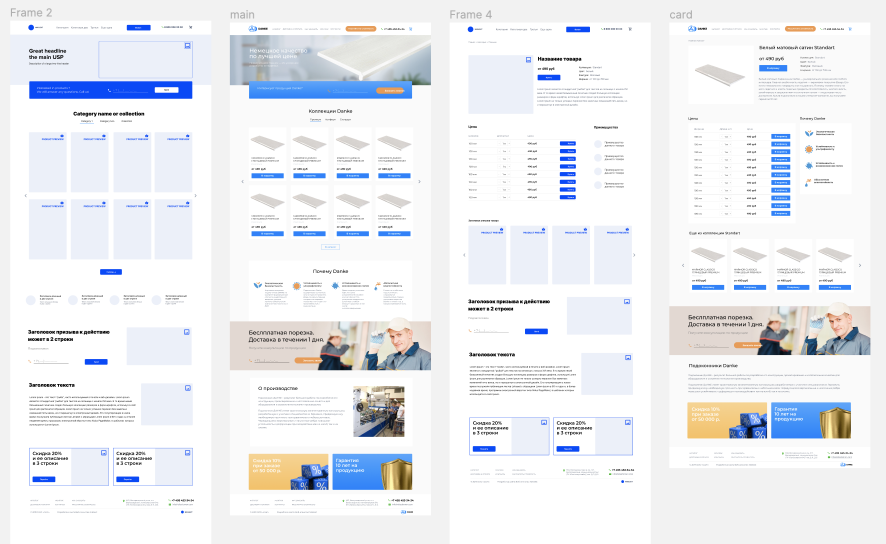
Существует набор варфреймов в FIGMA — это может быть 10 шапок, 5 футеров, 12 обложек и так далее. Из этих элементов мы собираем прототип, не исключая кастомизации. После разработки дизайна мы знаем, из каких примерно блоков состоит макет. Набор блоков, из которых состоит макет, мы передаем в компонент MODX, который в ответ нам отдает сборку с настроенными шаблонами, TV-полями и ресурсами в соотвествии с макетом. Остается доработать верстку и несобранный функционал.

КАКИЕ ЗАДАЧИ РЕШАЕТ БИЛДЕР
Задача 1: Стандартизация проектов
От проекта к проекту повторяются базовые настройки, метод организации контента и многое другое. Хочется, чтобы никто из участников процесса не изобретал каждый раз велосипед. Например, если сменился программист, ему не приходилось долго вчитываться в требование к сборке, а мне слышать: «я обычно делаю по-другому».
Задача 2: Увеличить скорость разработки сайта
Для меня как менеджера проектов увеличение скорости равно уменьшению себестоимости. При первых подсчетах (на пальцах) сборщик обещал до 70% экономии от общего бюджета на типовых сайтах. На данный момент лучший результат около 50%. Я понимаю, что данный расчет приблизительный и быстро посчитать выгоду невозможно.
Задача 3: Повысить качество
Это пункт перекликается с первым, в сборке уже есть много настроенных элементов, которые уже протестированы и исключают ошибку. Помимо стандартизации, при сборке мы можем генерировать чеклист для ручных тестов. По нему в конце может пробежаться тот-же контетщик и отметить что не так.
ИЗ ЧЕГО СОСТОИТ
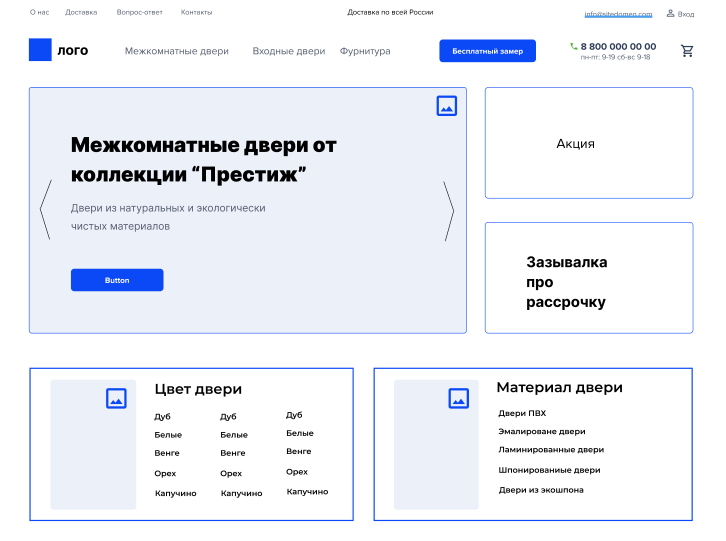
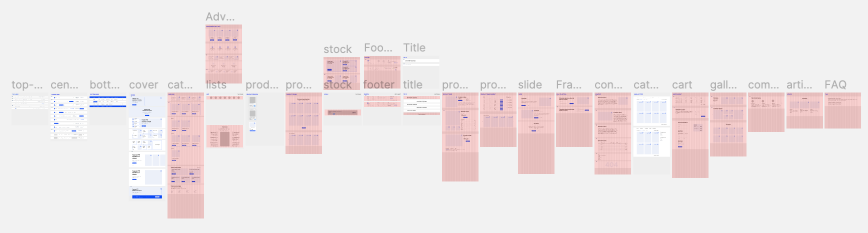
Библиотека в FIGMA
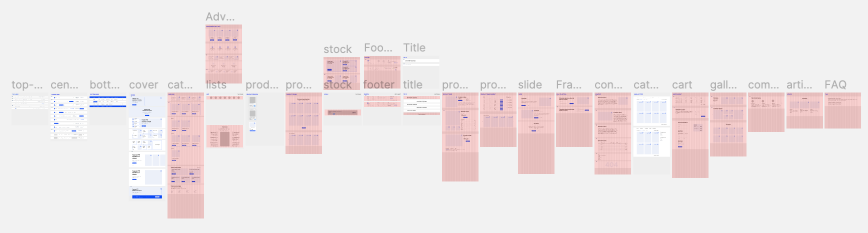
Тут все просто. Я собрал самые популярные паттерны и пронумеровал их.

Библиотека модулей/чанков
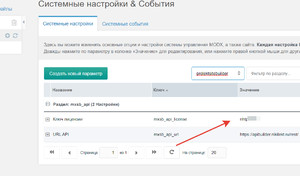
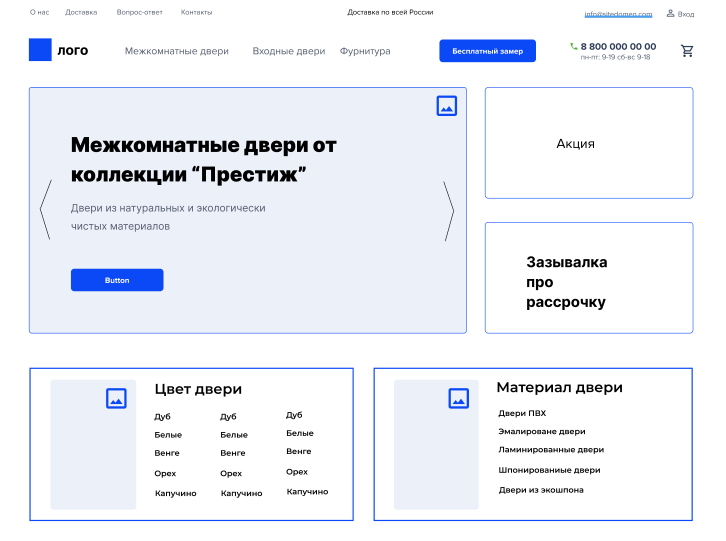
Каждый блок из FIGMA мы сверстали (UIkit 3) и подключили к MODX, описали все возможные элементы, которые нужно создать для этого чанка, это может быть TV или системная настройка. Например вот так выглядет CENTER-HEAD-2:

И его код:
Компонент MODX
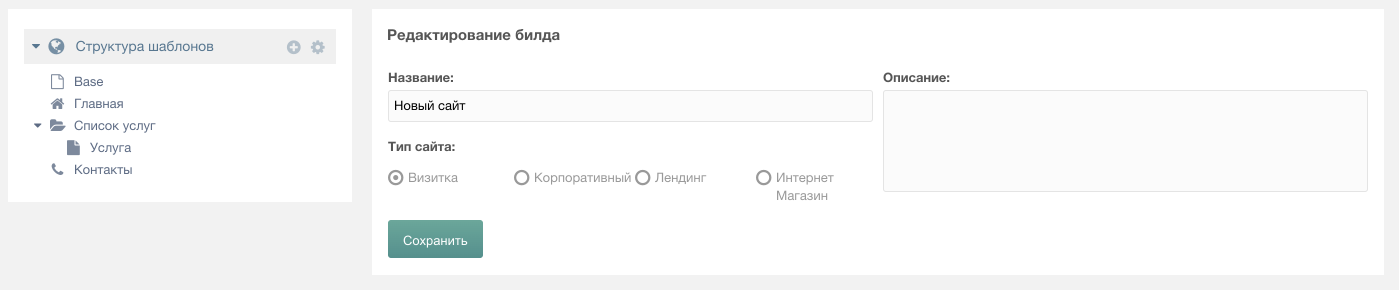
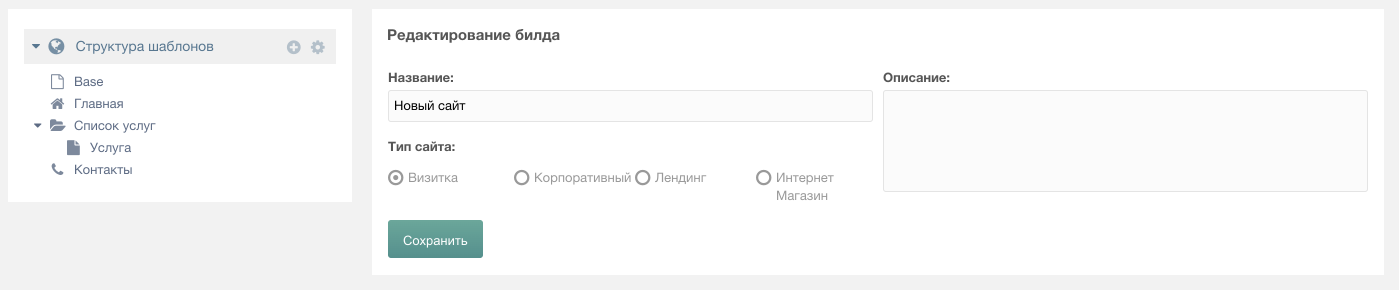
Компонент из коробки имеет 4 заготовленные структуры:

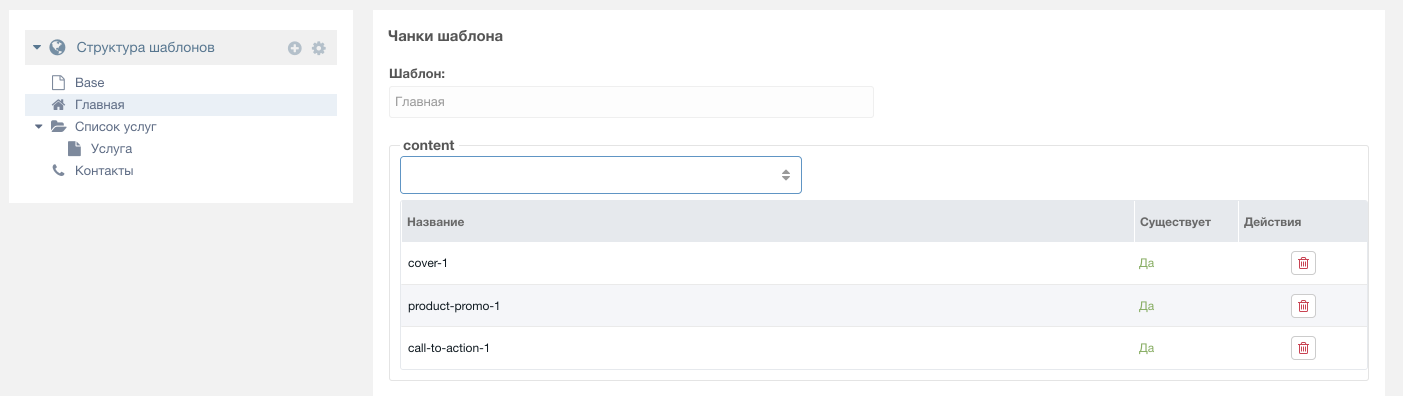
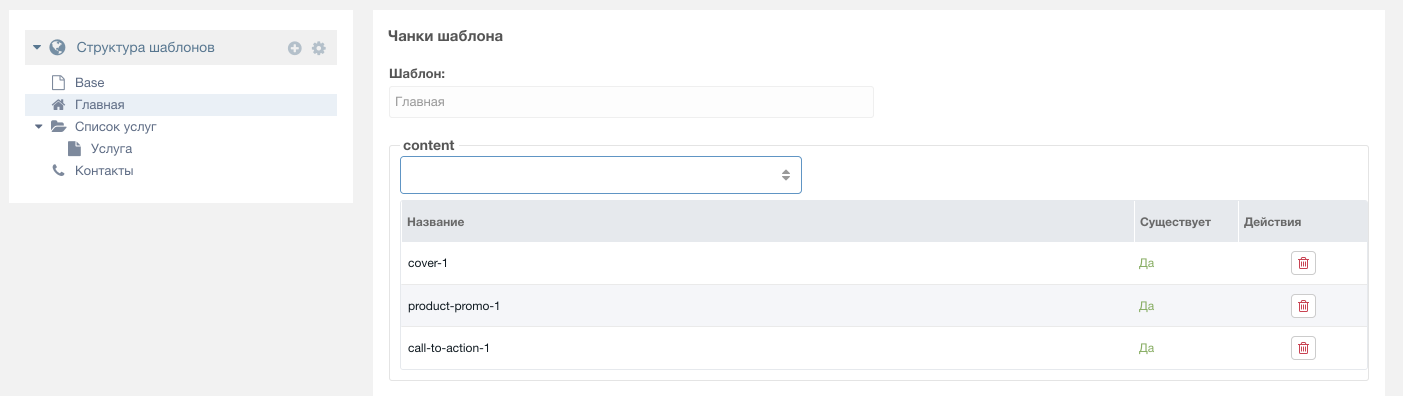
Внутри структуры мы можем настраивать вручную набор чанков (в перспективе забирать из FIGMA)

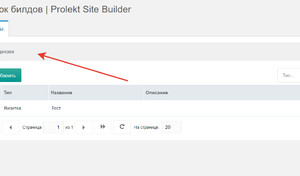
Результатом работы компонента является архив, который мы устанавливаем на чистый MODX и получаем дельно настроенную заготовку для разработки сайта, в которой есть:
MVP билдера показал, что можно сэкономить на повторяющихся задачах и работа была проделана не зря, но есть вероятность что данных подход работает только в моей реальности, поэтому жду в комментариях любые мысли, которые возникли у вас при чтении данного материала. Спасибо!)

Пример сборки.
P.S — Разработкой занимался Павел Гвоздь
UPD: modstore.pro/packages/sites-themes/prolektsitebuilder
- Я менеджер проектов с техническим бэкграундом. В статье будет мало кода, много концепций. Еще, так как я менеджер, мои проблемы отличаются от проблем программистов.
- Задача данного текста — это получить фидбэк от тех, кто в потенциале мог бы использовать данный инструмент в своих проектах или критику от тех, кому идея показалось бредовой.
- У проекта уже есть MVP, который решает свою задачу, что и сподвигло меня написать эту статью.
Существует набор варфреймов в FIGMA — это может быть 10 шапок, 5 футеров, 12 обложек и так далее. Из этих элементов мы собираем прототип, не исключая кастомизации. После разработки дизайна мы знаем, из каких примерно блоков состоит макет. Набор блоков, из которых состоит макет, мы передаем в компонент MODX, который в ответ нам отдает сборку с настроенными шаблонами, TV-полями и ресурсами в соотвествии с макетом. Остается доработать верстку и несобранный функционал.

КАКИЕ ЗАДАЧИ РЕШАЕТ БИЛДЕР
Задача 1: Стандартизация проектов
От проекта к проекту повторяются базовые настройки, метод организации контента и многое другое. Хочется, чтобы никто из участников процесса не изобретал каждый раз велосипед. Например, если сменился программист, ему не приходилось долго вчитываться в требование к сборке, а мне слышать: «я обычно делаю по-другому».
Задача 2: Увеличить скорость разработки сайта
Для меня как менеджера проектов увеличение скорости равно уменьшению себестоимости. При первых подсчетах (на пальцах) сборщик обещал до 70% экономии от общего бюджета на типовых сайтах. На данный момент лучший результат около 50%. Я понимаю, что данный расчет приблизительный и быстро посчитать выгоду невозможно.
Задача 3: Повысить качество
Это пункт перекликается с первым, в сборке уже есть много настроенных элементов, которые уже протестированы и исключают ошибку. Помимо стандартизации, при сборке мы можем генерировать чеклист для ручных тестов. По нему в конце может пробежаться тот-же контетщик и отметить что не так.
ИЗ ЧЕГО СОСТОИТ
Библиотека в FIGMA
Тут все просто. Я собрал самые популярные паттерны и пронумеровал их.

Библиотека модулей/чанков
Каждый блок из FIGMA мы сверстали (UIkit 3) и подключили к MODX, описали все возможные элементы, которые нужно создать для этого чанка, это может быть TV или системная настройка. Например вот так выглядет CENTER-HEAD-2:

И его код:
{$_modx->regClientCss('assets/template/css/center-head-2.css')}
{var $searchPage = $_modx->config.content_search_page}
{var $contactsPage = $_modx->config.content_contacts_page}
{var $comparePage = $_modx->config.content_compare_page}
<div class="center-header">
<div class="uk-container">
<div class="uk-grid uk-grid-medium uk-flex-middle uk-flex-between" uk-grid>
<div class="uk-width-auto@m">
<a class="logo" href="/">
<img src="{1 | resource: 'logo'}" alt="{$_modx->config.site_name}">
</a>
</div>
<div class="uk-width-auto@m">
<form class="search-block msearch2" action="" method="get" id="mse2_form">
<div class="search-block__field">
<input class="search-block__input" type="text" name="" placeholder="Поиск" value="">
<button class="search-block__btn" type="submit">
<span class="icon icon-loupe"></span>
</button>
</div>
</form>
</div>
<div class="uk-width-auto@m">
<a class="uk-button" href="#callbackForm" uk-toggle>Заказать звонок</a>
</div>
<div class="uk-width-auto@m">
<a href="tel:{$contactsPage | resource: 'phone'}" class="center-header__phone">{$contactsPage | resource: 'phone'}</a>
<div class="center-header__hours">{$contactsPage | resource: 'schedule'}</div>
</div>
<div class="uk-width-auto@m uk-text-right uk-flex-last@m">
{if $comparePage?}
<a class="center-header__elem-icon" href="{$compare| url}">
<span class="icon icon-compare"></span>
</a>
{/if}
{'!msMiniCart' | snippet: [
'tpl' => '@INLINE
{var $cartPage = $_modx->config.content_cart_page}
<a id="msMiniCart" class="center-header__basket" href="{$cartPage | url}">
<span class="icon icon-cart"></span>
<span class="ms2_total_count">{$total_count}</span>
<div class="center-header__basket_title">Корзина</div>
<div class="center-header__basket_status">{if $total_cost}<span class="ms2_total_cost">{$total_cost} {"ms2_frontend_currency" | lexicon} </span>{else}Пусто{/if}</div>
</a>'
]}
</div>
</div>
</div>
</div>Компонент MODX
Компонент из коробки имеет 4 заготовленные структуры:
- Лендинг
- Визитка
- Корпоративный
- Интернет магазин

Внутри структуры мы можем настраивать вручную набор чанков (в перспективе забирать из FIGMA)

Результатом работы компонента является архив, который мы устанавливаем на чистый MODX и получаем дельно настроенную заготовку для разработки сайта, в которой есть:
- Базовая настройка, например ЧПУ
- Частичная настройка страниц, подключен слайдер, контакты, подключено меню в шапке, настроены формы обратной связи.
- Установлены бесплатные дополнения, pdoTools, translit и т.д.
MVP билдера показал, что можно сэкономить на повторяющихся задачах и работа была проделана не зря, но есть вероятность что данных подход работает только в моей реальности, поэтому жду в комментариях любые мысли, которые возникли у вас при чтении данного материала. Спасибо!)

Пример сборки.
P.S — Разработкой занимался Павел Гвоздь
UPD: modstore.pro/packages/sites-themes/prolektsitebuilder
Комментарии: 25
Интересная идея, хотелось бы увидеть реализацию!
Из предложений, может
Из предложений, может
Результатом работы компонента является архив:
Спасибо, надеюсь комментарии сообщества приблизят к публичной версии.
Ты имеешь в виду, что мы манипулируем со сборкой на которой установлен компонент, а не скачиваем отдельный архив? Можно рассмотреть как один из вариантов развития проекта.
Ты имеешь в виду, что мы манипулируем со сборкой на которой установлен компонент, а не скачиваем отдельный архив? Можно рассмотреть как один из вариантов развития проекта.
Задумка интересная. За UiKit пламенный лайк, отличный инструмент
Гениальная мысль.
{$_modx->regClientCss('assets/template/css/center-head-2.css')}
Кстати перехватить ивент то можно, было бы желание
Отличная идея в рамках modx. Мне кажется на многих системах к этому все и идет, те же сборки на opencart или bitrix с выбором внешнего вида почти каждого элемента. А тут еще и верстка правильная и сам базовый шаблон интересный. Под свои проекты (не как разработчик) я бы использовал, особенно если со всем этим будут идти и работать еще какие-нибудь нестандартные фичи (типа оптовых цен и тп).
Колюня, тема огонь!
Есть уже нароботка какая то? Можно мне первому потестить? )
Телеграм — motoset
Есть уже нароботка какая то? Можно мне первому потестить? )
Телеграм — motoset
Я вот в сомнениях, писать этот текст или нет.
Но если он появился, то я все же решил написать.
Дмитрий, Вы близко знакомы с Николаем? Пили на брудершафт?
Что за обращения — Колюня? Так даже близким друзьям не говорят… Так можно сказать только другу, с которым родился в одной палате роддома и уже 40 лет бок о бок живешь.
Но если он появился, то я все же решил написать.
Дмитрий, Вы близко знакомы с Николаем? Пили на брудершафт?
Что за обращения — Колюня? Так даже близким друзьям не говорят… Так можно сказать только другу, с которым родился в одной палате роддома и уже 40 лет бок о бок живешь.
Александр, это задело вашу тонкую душевную организацию? ))
Если в сомнениях дак и не надо писать ниче
Если в сомнениях дак и не надо писать ниче
Колька если обиделся — сам напишет. В заступниках не нуждается ))
Я заступаюсь не за Николая. Я заступаюсь за логику, мораль и здравый смысл)
Когда релиз будет? Я не спец в верстке и мне такой модуль пригодился бы.
Спустя долгое время вернулись к разработке, думаю осенью выкатим
Любая движуха для MODX полезна!
Если это даст возможность создавать стандартные сайты ( разнообразие которых будет расти ), то это оч сильно усилит присутствие MODX на рынке.
Главное интерент-магазин, услуги и блог полноценный сделайте в заготовках.
Если это даст возможность создавать стандартные сайты ( разнообразие которых будет расти ), то это оч сильно усилит присутствие MODX на рынке.
Главное интерент-магазин, услуги и блог полноценный сделайте в заготовках.
- К тильде возможно придем если экономически целесообразно будет
- Можно собирать любую структуру, не обязательно то что заготовлено
Да в заготовках все это будет, вернулись к компоненту спустя долгое время)
@Николай Хохлунов, здравствуйте. Как можно записаться на бета-тест билдера?
Добрый день, запустили бетку modstore.pro/packages/sites-themes/prolektsitebuilder
Хм… я как-то ожидал конструктор сайтов как тильда. Установил и блоки натыкал на сайте. Но задача конечно сложная… Вообще даже не тестировал. А привязка конкретно к блогу, интернет-магазину жесткая? Произвольный сайт из блоков можно собрать? Например сообщество MODX или сообщество майнкрафт?
Добрый день, спасибо за тест
А как это может быть монеторизовано. За эксклюзивные блоки и темы оплата?
Возможно за сборки, может еще как то, пока не решили, тестируем)
Добрый день, готовим материал с подробным описанием. Напишем вам в ВК, который указан в профиле, что бы помочь
добрый день
компонент нельзя загрузить с репозитория
компонент нельзя загрузить с репозитория
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.