Пошаговые инструкции
[FetchIt] - Дополнительная валидация с помощью библиотеки yup
В данной заметке я расскажу как подружить компонент FetchIt с популярной библиотекой yup и реализовать дополнительную валидацию на стороне клиента.
Допустим, что нам необходимо обработать несложную форму с двумя полями, имя и возраст. И логика будет заключаться в том, если пользователь указывает свой возраст и он оказывается ниже 18-ти то мы не дадим отправить форму и покажем сообщение.

Допустим, что нам необходимо обработать несложную форму с двумя полями, имя и возраст. И логика будет заключаться в том, если пользователь указывает свой возраст и он оказывается ниже 18-ти то мы не дадим отправить форму и покажем сообщение.

[СДЕЛАЙ САМ] SendIt и MiniShop2 - заказ в 1 клик - быстро, просто и бесплатно.
Приветствую, решил зафиксировать для себя и поделится с сообществом, прежде всего с новичками, актуальным способом быстро и без боли добавить в интернет-магазин на базе MiniShop2 функцию «Заказать в 1 клик.»
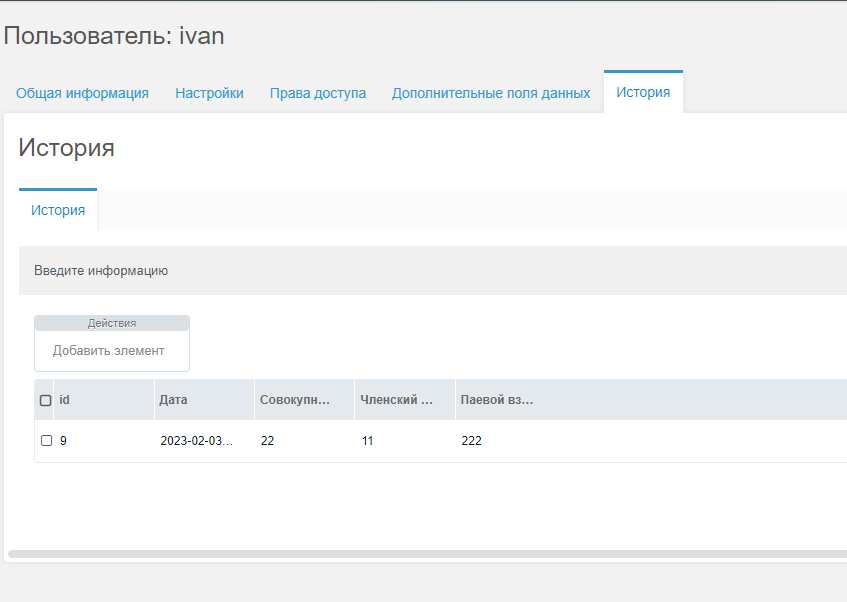
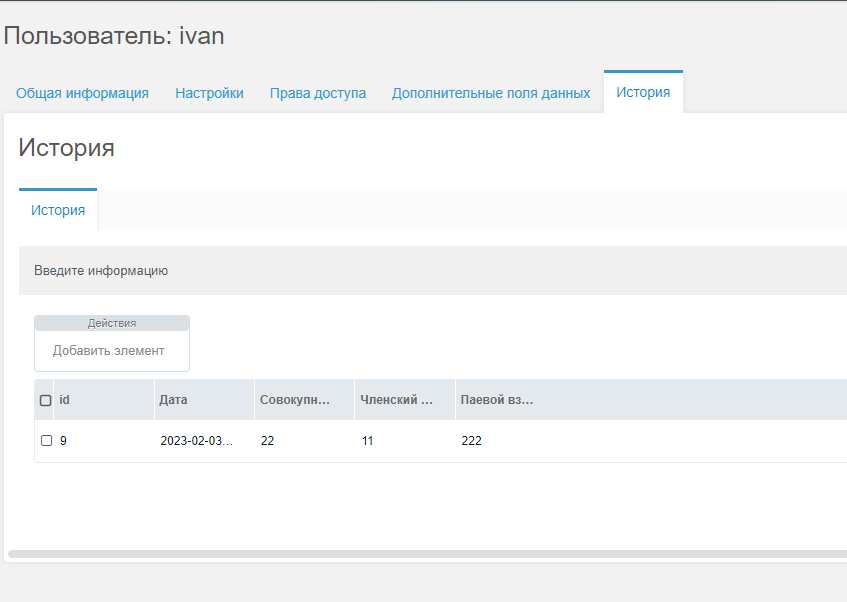
Прикручивам migxdb к пользователю в админке
В админке данным пользователя понадобилось прикрутить допполе-таблицу в отдельный таб. Можно было написать таб на extJs, прикрутить Migx или прикрутить getTables. Каждый раз писать на extJs меня напрягает, а getTables не популярный. Так что решил прикрутить Migx. На удивление все получилось. Описание по катом.


Давайте пофильтруем данные с помощью микросервиса
Драма по поводу хорош или плох mSearch2 не утихает. Многие пользователи системы видят ее исключительно в монолитом виде что очень сильно ограничивает кейс системы. Причем любой.
Давайте представим что у вас есть интернет-магазин на MODX + miniShop2 с очень большим кол-вом товаров и каким-никаким хайлоадом :)
Использование встроенных фильтров в mSearch вас немного ограничивает. Как минимум тем, что не кеширует результат.
Предлагаю припилить к нашему любимому MODX небольшой микросервис на Laravel который будет фильтровать данные по входному запросу, а также отдавать нам список айдишников которые подходят под выборку.
Давайте представим что у вас есть интернет-магазин на MODX + miniShop2 с очень большим кол-вом товаров и каким-никаким хайлоадом :)
Использование встроенных фильтров в mSearch вас немного ограничивает. Как минимум тем, что не кеширует результат.
Предлагаю припилить к нашему любимому MODX небольшой микросервис на Laravel который будет фильтровать данные по входному запросу, а также отдавать нам список айдишников которые подходят под выборку.
Микросервисы в MODX
Всем привет! Продолжая свою тематику использования других ЯП в modx стало интересно насколько будет просто или не просто интегрировать микросервис, который использует отличную от MySQL бд в админку modx, и на удивление оказалось что это проще, чем могло показаться.
Под катом мой репозитории, демо, а также рассуждения по этому поводу.

Под катом мой репозитории, демо, а также рассуждения по этому поводу.

Вывод фотографии выбранной модификации продукта msOptionsPrice2 в миникорзине msMiniCartDynamic
Всем привет. Я начинающий web-разработчик, поэтому описанное мною решение кому-то покажется топорным, однако в силу того, что другого решения на просторах интернета я не нашел, то опубликую свое.
Верстаю магазин на ModX Revo 2.8.4-pl, MiniShop2 и сопутствующих компанентах.
Реализовал мини корзину на msMiniCartDynamic, а цвета товара с галереей для каждого цвета вывожу через msOptionsPrice2, дефолтно все работает здорово.
Но по ТЗ каждый товар должен иметь разные цвета и свою галерею к каждому цвету, соответственно при выборе цвета галерея товара должна как минимум перелистываться на превьюшную картинку выбранной модификации (цвета), а как максимум, должны выводиться фото только выбранной модификации (это, к сожалению, у меня реализовать пока так и не получилось).
Все остальное я реализовал, в корзине выводится фото выбранной модификации, красота… но вот что делать с миникорзиной? msMiniCartDynamic2 нынче не доступен, соболезную родным автора, да и не знаю, возможно ли во второй части выводить именно фото модификации «из коробки» (без дополнительных танцев с бубном).
Обшерстил все форумы, но даже намека на решение проблемы не нашел. Пришлось решать своими силами. Бонусом вывел в мини корзину и цвет с размером в нормальном виде.
Верстаю магазин на ModX Revo 2.8.4-pl, MiniShop2 и сопутствующих компанентах.
Реализовал мини корзину на msMiniCartDynamic, а цвета товара с галереей для каждого цвета вывожу через msOptionsPrice2, дефолтно все работает здорово.
Но по ТЗ каждый товар должен иметь разные цвета и свою галерею к каждому цвету, соответственно при выборе цвета галерея товара должна как минимум перелистываться на превьюшную картинку выбранной модификации (цвета), а как максимум, должны выводиться фото только выбранной модификации (это, к сожалению, у меня реализовать пока так и не получилось).
Все остальное я реализовал, в корзине выводится фото выбранной модификации, красота… но вот что делать с миникорзиной? msMiniCartDynamic2 нынче не доступен, соболезную родным автора, да и не знаю, возможно ли во второй части выводить именно фото модификации «из коробки» (без дополнительных танцев с бубном).
Обшерстил все форумы, но даже намека на решение проблемы не нашел. Пришлось решать своими силами. Бонусом вывел в мини корзину и цвет с размером в нормальном виде.
Массовое добавление/удаление модификаций (msOptionPrice2)
Вообще @Володя уже давал эти скрипты в комменте, но я вечно их ищу в своих избранных и про удаление многие не знают + слегка модернизировал удаление
pdoResources группировка по TV
Недавно столкнулся с задачкой.
Есть ресурсы списком, но категория указывается в TV (tvName), на страницы нужно вывести (список категорий), хотел уже написать сниппет с группировкой кастомный, полез pdoResources и посмотрел как там прописываются алиасы в итоге увидел что к TV прописывается алиас TV.
Вот мое решение, может кому пригодится:
TV + tvName +.value


Есть ресурсы списком, но категория указывается в TV (tvName), на страницы нужно вывести (список категорий), хотел уже написать сниппет с группировкой кастомный, полез pdoResources и посмотрел как там прописываются алиасы в итоге увидел что к TV прописывается алиас TV.
Вот мое решение, может кому пригодится:
TV + tvName +.value
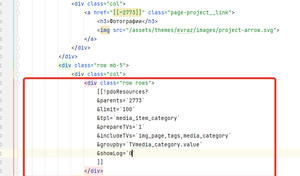
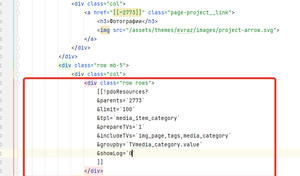
[[!pdoResources?
&parents=`2773`
&tpl=`media_item`
&prepareTVs=`1`
&includeTVs=`tvName`
&groupby=`TVtvName.value`
]]

Мультикатегории MODX с улучшенной выборкой
По следам статьи Как сделать мультикатегории на MODX с TV-шкой хочу напомнить о существовании такого компонента, как customExtra. Это платный компонент, который позволяет использовать готовые таблицы в базе для хранения любых своих данных.


[СДЕЛАЙ САМ] Конфигуратор страниц с помощью MIGX
Приветствую, дальше будет описание эволюционировавшего метода из моей же более старой заметки, я пытался её обновлять, но получилась каша, поэтому было принято решение написать новую заметку. Кроме того, сама методика сильно спрогрессировала, на мой взгляд, в ней, определенно, стало меньше ручного труда.

