Как я написал YandexMarket2 на Vue.js
Привет, сообщество!
Вчера опубликовал большое обновление компонента YandexMarket2 и, наконец, могу рассказать о технических подробностях, которые анонсировал ещё здесь.
Серии уроков не будет — уж слишком долго пишу тексты.
Так вышло, что я уже больше двух лет активно не разрабатывал сайты на MODX, позабыл Ext JS, быстро привык к Vue.js на фронте, к PHP 7+ с автозагрузкой классов и захотел привнести это в нашу систему. Изначально планировал сделать компонент со слабой связанностью с MODX, чтобы можно было легко портировать на MODX3, а то и на другие системы. Скажу сразу: внедрить всё не удалось, а то бы до сих дорабатывал первую версию.
Заметкой хочу показать процесс и удобство разработки компонента, а может и подтолкнуть кого-то ещё написать компонент с интерфейсом на Vue.js, а то и полноценную админку для MODX4 (шутка. или нет :)
А дальше уже плохо помню что и как, могу пропустить какие-то важные моменты и перепутать, так как делал давно)
Сперва много изучал, кто и как внедрял Composer (менеджер пакетов для PHP) в MODX-пакеты. И наткнулся на реализацию удобной разработки компонентов для MODX с использованием Composer — github.com/craftsmancoding/repoman — интересная концепция, но заброшена. Ребята даже написали огромную конвенцию для разработчиков компонентов (прочитал только про Autoloading).
В итоге в core/components/yandexmarket2 проинициализировал composer, чтобы держать всю логику в папке src/ рядом со стандартной структурой пакета.
Я быстро отказался от идеи переделать всё что можно, поэтому почти всё стандартное: процессоры, лексиконы, контроллеры, схема и даже модели, но для них есть соответствующие прокси-классы. И чтобы в MODX классах использовать свои namespaced классы, пришлось везде добавить подобное:
Хотелось сделать, чтобы локально запущенная html страничка с функцией hot-reload через vue serve связывалась с MODX на сервере и оперировала его данными. К этой страничке (стандартная заготовка index.html) и подключены выкачанные стили со шрифтами из админки.
Из-за механизма CORS с локальной машины просто так не подключиться к серверу, так как браузер не захочет отправлять куки (где хранится ID сессии). С заголовком modAuth проблем нет, но куки приходится прокидывать в кастомном заголовке modCookie (предварительно разрешив его политикой Access-Control-Allow-Headers), который уже на сервере обрабатывается и добавляется в PHP массив $_COOKIE. После чего запрос успешно авторизовывается и возвращает данные из процессоров.
Для этого механизма иногда обновляю руками в локальном env файле (для vue) modAuth токен и два параметра для печенек: MODSESSID, PHPSESSID. Может кто глубоко погружался, зачем нам два разных ID сессии?)
Ну а дальше уже можно более-менее по пунктам.
Но с тех пор так ни одного компонента с Vue в modstore не появилось (поправьте, если ошибся).
Эти заметки помогли не наступать на некоторые грабли и сэкономить время.
Я решил пойти немного дальше и внедрить целый фронтенд UI фреймворк, чтобы не изобретать велосипед.
На одном из проектов уже использовал Vuetify, где есть множество подходящих компонентов (табы, таблицы, деревья, инпуты, комбобокс), которые можно стилизовать под стиль стандартной админки MODX, чтобы не смотрелось инородно.
Чтобы стили фреймворка не конфликтовали со стилями MODX и админка не поехала, при сборке итогового css файла к каждому свойству добавляется специальный префикс. Тут на помощь пришла магия Webpack, который до сих пор нормально не освоил и многого там ещё не понимаю.
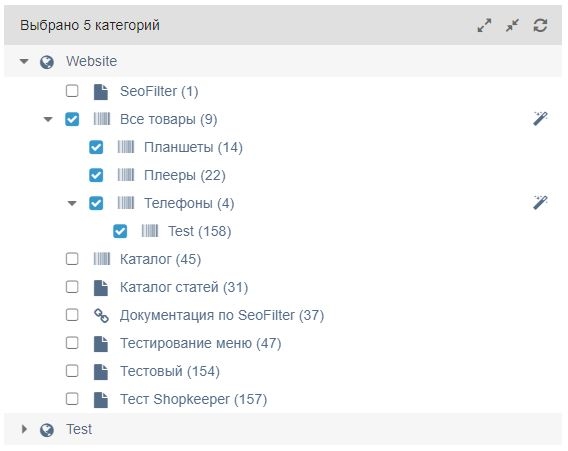
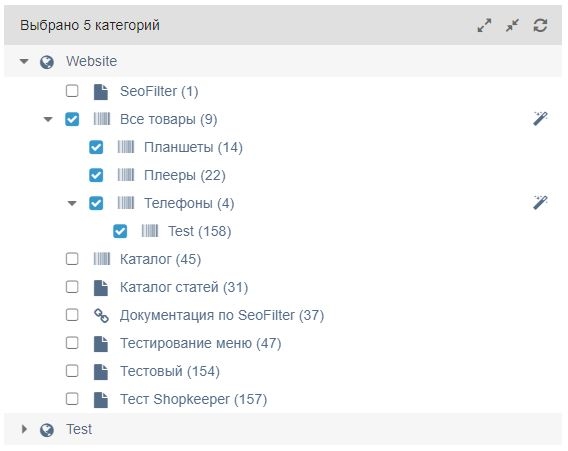
Что-то много текста, а картинок нет. Вот пример встраивания дерева полностью на Vue.

Причём процессор для получения ресурсов можно использовать прям стандартный или из miniShop2, но тут используется собственный, наследованный от modResourceGetNodesProcessor, чтобы добавить свои условия для выборки и немного убрать лишнего из присылаемых данных.
Не ставил цели сделать полную визуальную и функциональную копию ExtJs компонентов.
Из Vuetify выкинул стандартные иконки, заставил использовать наши иконки (которые FontAwesome, но с префиксом icon-) и, как мне кажется, выглядит довольно органично. Отступы и шрифт немного увеличены, чтобы стать более дружественным к сенсорным устройствам).
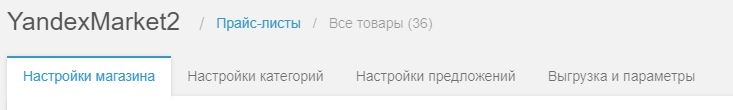
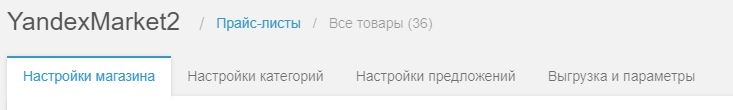
Помимо этого сделал похожим компонент табов.

Vuetify стилизуется достаточно хорошо. Я использовал как минимум 3 варианта подгонки:
PHP8 хотя бы PHP 7.1.
Когда перед первым релизом решил проверить, как отрабатывает cron скрипт, то оказалось, что для PHP 7.1 ещё рановато. Был неприятно удивлён, что скрипт даже не запустился, а сразу упал с ошибкой. Раньше на shared-хостингах почти не пользовался терминалом и был уверен, что версия PHP для сайта совпадает с серверной версией.
Сейчас пользуюсь только modhost.pro и там по умолчанию php cli версии 7.0. Конечно, на modhost можно запустить и другую версию PHP так (это же не запрещено?)
Признавайтесь, кто ещё на PHP <= 7.0?
Напомню, что для сгенерированных MODX-классов (которые от xPDOSimpleObject) сделал свои proxy-классы Pricelist, Field и т.д, наследуемые от базового абстрактного. В конструктор которых прокидываю уже объект $modx и соответствующий xPDO объект.
Когда ставил composer, то думал что в проекте появится куча зависимостей, но на деле там всего 2 сторонних, причём одна из них — это пакет agelxnash/jevix, который используется для обработки контента для CDATA полей. Чтобы не ставить принудительно компонент Jevix. Да и pdoTools для работы компонента не нужен. Понадобится, если кто-то захочет использовать Fenom обработку значений.
Тут я понял, что не упоминал, что компонент пишет XML файл с использование стандартного класса XmlWriter, а не как старая версия, собирающая файл из текстовых строк (и как большинство выгрузок что видел).
Изначальной идеей всей выгрузки было получить все товары за 1 запрос. Я даже был уверен, что так и есть. Пока не добавил debug_mode с показом количества запросов.
В проекте вовсю использовался $modx->getIterator($className, $q), чтобы не упереться в память при большом количестве товаров (да ещё обернув это php генераторами). И выяснил, что там достаточно неэкономно собирается объект msProduct, даже если руками приджойнены msProductData и msVendor, то при попытке получить какое-то из значений товара или просто при $product->toArray() для каждого экземпляра будет выполнено по паре запросов в БД.
Чтобы решить эту проблему пришлось написать свой xPDOLazyIterator (а может лучше нужно было назвать Greedy), где с помощью рефлексии класса msProduct (ReflectionClass) объекту проставляются protected свойства Data и Vendor с соответствующими созданными экземплярами из данных этой же записи.
Возможно, этот механизм нужно будет внедрить в miniShop2 (там рефлексия не нужна, а просто хватит проверки, все ли поля были получены для этих объектов из базы и засеттить их в соответствующие свойства).
Иначе для выгрузки пару тысяч товаров с несколькими сотнями категорий было несколько тысяч запросов в БД, а сейчас вся выгрузка на этом проекте менее 50 запросов (с учётом MODX запросов) формирует за 15 секунд 7-мегабайтный файл потребляя около 20мб оперативной памяти.
Теперь касательно сборки и деплоя проекта. Стили и скрипты из корня собираются только в ветке master по команде vue-cli-service build и автоматически кладутся по пути /assets/components/yandexmarket2/. Соответственно никаких node js пользователям ставить не нужно. Исходники Vue в пакет не попадают, но не уверен, что они кому-то полезны, пока я их бесконечно меняю)
В итоге пакет упаковывается стандартным методом через build.php. Тут, наверное, больше нечего добавить.
А более существенный, это то, что сторонним разработчикам сложно переопределить скрипты и стили, например, чтобы добавить своё поле, как это можно делать с ExtJs через плагины.
Хотя сборка исходников может решить эту проблему.
Статья получилась довольно длинной и скучной, но кто осилил — поделитесь мнением.
Нужно ли дальше делать подобные компоненты или они наоборот уводят MODX куда-то в сторону?)
Вчера опубликовал большое обновление компонента YandexMarket2 и, наконец, могу рассказать о технических подробностях, которые анонсировал ещё здесь.
Серии уроков не будет — уж слишком долго пишу тексты.
Так вышло, что я уже больше двух лет активно не разрабатывал сайты на MODX, позабыл Ext JS, быстро привык к Vue.js на фронте, к PHP 7+ с автозагрузкой классов и захотел привнести это в нашу систему. Изначально планировал сделать компонент со слабой связанностью с MODX, чтобы можно было легко портировать на MODX3, а то и на другие системы. Скажу сразу: внедрить всё не удалось, а то бы до сих дорабатывал первую версию.
Заметкой хочу показать процесс и удобство разработки компонента, а может и подтолкнуть кого-то ещё написать компонент с интерфейсом на Vue.js, а то и полноценную админку для MODX4 (шутка. или нет :)
Общая концепция
За основу компонента взял стандартную заготовку modExtra.А дальше уже плохо помню что и как, могу пропустить какие-то важные моменты и перепутать, так как делал давно)
Сперва много изучал, кто и как внедрял Composer (менеджер пакетов для PHP) в MODX-пакеты. И наткнулся на реализацию удобной разработки компонентов для MODX с использованием Composer — github.com/craftsmancoding/repoman — интересная концепция, но заброшена. Ребята даже написали огромную конвенцию для разработчиков компонентов (прочитал только про Autoloading).
В итоге в core/components/yandexmarket2 проинициализировал composer, чтобы держать всю логику в папке src/ рядом со стандартной структурой пакета.
Я быстро отказался от идеи переделать всё что можно, поэтому почти всё стандартное: процессоры, лексиконы, контроллеры, схема и даже модели, но для них есть соответствующие прокси-классы. И чтобы в MODX классах использовать свои namespaced классы, пришлось везде добавить подобное:
require_once(dirname(__FILE__, 3).'/vendor/autoload.php'); //3 - глубинаХотелось сделать, чтобы локально запущенная html страничка с функцией hot-reload через vue serve связывалась с MODX на сервере и оперировала его данными. К этой страничке (стандартная заготовка index.html) и подключены выкачанные стили со шрифтами из админки.
Из-за механизма CORS с локальной машины просто так не подключиться к серверу, так как браузер не захочет отправлять куки (где хранится ID сессии). С заголовком modAuth проблем нет, но куки приходится прокидывать в кастомном заголовке modCookie (предварительно разрешив его политикой Access-Control-Allow-Headers), который уже на сервере обрабатывается и добавляется в PHP массив $_COOKIE. После чего запрос успешно авторизовывается и возвращает данные из процессоров.
Для этого механизма иногда обновляю руками в локальном env файле (для vue) modAuth токен и два параметра для печенек: MODSESSID, PHPSESSID. Может кто глубоко погружался, зачем нам два разных ID сессии?)
Ну а дальше уже можно более-менее по пунктам.
Фронтенд
Больше двух лет назад @srs опубликовал несколько заметок про использование vuejs вместо extjs с дальнейшими пояснениями и даже заготовкой для разворачивания modExtra.Но с тех пор так ни одного компонента с Vue в modstore не появилось (поправьте, если ошибся).
Эти заметки помогли не наступать на некоторые грабли и сэкономить время.
Я решил пойти немного дальше и внедрить целый фронтенд UI фреймворк, чтобы не изобретать велосипед.
На одном из проектов уже использовал Vuetify, где есть множество подходящих компонентов (табы, таблицы, деревья, инпуты, комбобокс), которые можно стилизовать под стиль стандартной админки MODX, чтобы не смотрелось инородно.
Чтобы стили фреймворка не конфликтовали со стилями MODX и админка не поехала, при сборке итогового css файла к каждому свойству добавляется специальный префикс. Тут на помощь пришла магия Webpack, который до сих пор нормально не освоил и многого там ещё не понимаю.
Что-то много текста, а картинок нет. Вот пример встраивания дерева полностью на Vue.

Причём процессор для получения ресурсов можно использовать прям стандартный или из miniShop2, но тут используется собственный, наследованный от modResourceGetNodesProcessor, чтобы добавить свои условия для выборки и немного убрать лишнего из присылаемых данных.
Не ставил цели сделать полную визуальную и функциональную копию ExtJs компонентов.
Из Vuetify выкинул стандартные иконки, заставил использовать наши иконки (которые FontAwesome, но с префиксом icon-) и, как мне кажется, выглядит довольно органично. Отступы и шрифт немного увеличены, чтобы стать более дружественным к сенсорным устройствам).
Помимо этого сделал похожим компонент табов.

Vuetify стилизуется достаточно хорошо. Я использовал как минимум 3 варианта подгонки:
- Часть свойств для визуального вида можно передать как параметр компоненту.
- Можно также указать заранее описанные в документации SASS переменные — как глобальные вроде размера шрифта, так и отступы или ещё какие-то размеры по каждому компоненту.
- А то, что разработчики не предусмотрели для изменения (потому что соблюдают Material Design гайдлайны), всегда можно поменять старым добрым CSS переопределением, чем частенько пользовался.
Серверная составляющая
Вообще, очень хотелось писать на PHP с автозагрузкой классов, чтобы были только namespace без всяких require, использовать composer иКогда перед первым релизом решил проверить, как отрабатывает cron скрипт, то оказалось, что для PHP 7.1 ещё рановато. Был неприятно удивлён, что скрипт даже не запустился, а сразу упал с ошибкой. Раньше на shared-хостингах почти не пользовался терминалом и был уверен, что версия PHP для сайта совпадает с серверной версией.
Сейчас пользуюсь только modhost.pro и там по умолчанию php cli версии 7.0. Конечно, на modhost можно запустить и другую версию PHP так (это же не запрещено?)
/usr/bin/php7.4 ~/www/core/components/yandexmarket2/cron/generate.phpПризнавайтесь, кто ещё на PHP <= 7.0?
Напомню, что для сгенерированных MODX-классов (которые от xPDOSimpleObject) сделал свои proxy-классы Pricelist, Field и т.д, наследуемые от базового абстрактного. В конструктор которых прокидываю уже объект $modx и соответствующий xPDO объект.
<?php
...
abstract class BaseObject
{
protected $modx;
protected $object;
public function __construct(modX $modx, xPDOObject $object = null)
{
$objectClass = static::getObjectClass();
/** @var xPDOObject $newObj */
if (!$object && $newObj = $modx->newObject($objectClass)) {
$object = $newObj;
}
if (!$object || !is_a($object, $objectClass)) {
throw new InvalidArgumentException("You must provide ".$objectClass.' entity');
}
$this->object = $object;
$this->modx = $modx;
}
//тут наследники должны вернуть класс объекта, который они проксируют
abstract public static function getObjectClass(): string;
...Когда ставил composer, то думал что в проекте появится куча зависимостей, но на деле там всего 2 сторонних, причём одна из них — это пакет agelxnash/jevix, который используется для обработки контента для CDATA полей. Чтобы не ставить принудительно компонент Jevix. Да и pdoTools для работы компонента не нужен. Понадобится, если кто-то захочет использовать Fenom обработку значений.
Тут я понял, что не упоминал, что компонент пишет XML файл с использование стандартного класса XmlWriter, а не как старая версия, собирающая файл из текстовых строк (и как большинство выгрузок что видел).
Изначальной идеей всей выгрузки было получить все товары за 1 запрос. Я даже был уверен, что так и есть. Пока не добавил debug_mode с показом количества запросов.
В проекте вовсю использовался $modx->getIterator($className, $q), чтобы не упереться в память при большом количестве товаров (да ещё обернув это php генераторами). И выяснил, что там достаточно неэкономно собирается объект msProduct, даже если руками приджойнены msProductData и msVendor, то при попытке получить какое-то из значений товара или просто при $product->toArray() для каждого экземпляра будет выполнено по паре запросов в БД.
Чтобы решить эту проблему пришлось написать свой xPDOLazyIterator (а может лучше нужно было назвать Greedy), где с помощью рефлексии класса msProduct (ReflectionClass) объекту проставляются protected свойства Data и Vendor с соответствующими созданными экземплярами из данных этой же записи.
Возможно, этот механизм нужно будет внедрить в miniShop2 (там рефлексия не нужна, а просто хватит проверки, все ли поля были получены для этих объектов из базы и засеттить их в соответствующие свойства).
Иначе для выгрузки пару тысяч товаров с несколькими сотнями категорий было несколько тысяч запросов в БД, а сейчас вся выгрузка на этом проекте менее 50 запросов (с учётом MODX запросов) формирует за 15 секунд 7-мегабайтный файл потребляя около 20мб оперативной памяти.
Рабочий процесс
Я работаю в PhpStorm с сервером на modhost, как вы поняли. Там же подключаюсь к базе данных через SSH-туннель и по сути никакой особо разницы нет с какими-то локальными решениями. Vue старательно обновляет страницу при любом изменении фронтенда, контроллер в dev-ветке разрешает присылать ему псевдо-куки)Теперь касательно сборки и деплоя проекта. Стили и скрипты из корня собираются только в ветке master по команде vue-cli-service build и автоматически кладутся по пути /assets/components/yandexmarket2/. Соответственно никаких node js пользователям ставить не нужно. Исходники Vue в пакет не попадают, но не уверен, что они кому-то полезны, пока я их бесконечно меняю)
В итоге пакет упаковывается стандартным методом через build.php. Тут, наверное, больше нечего добавить.
Минусы такого подхода
Небольшой минус, это то, что цветовая схема жёстко прибивается и не стилизуется вместе с админкой MODX, когда там используются темы или кастомизации)А более существенный, это то, что сторонним разработчикам сложно переопределить скрипты и стили, например, чтобы добавить своё поле, как это можно делать с ExtJs через плагины.
Хотя сборка исходников может решить эту проблему.
Вывод
Работать удобно и приятно с более строго типизированным PHP (с версии 7.4 было бы вообще супер) и реактивным Vue.js. Переписывать SeoFilter на Vue.js пока не планирую, там интерфейс сложнее, но рефакторинг там давно напрашивается)Статья получилась довольно длинной и скучной, но кто осилил — поделитесь мнением.
Нужно ли дальше делать подобные компоненты или они наоборот уводят MODX куда-то в сторону?)
Поблагодарить автора
Отправить деньги
Комментарии: 50
Уф. Вроде осилил. Не зря заказывал — спасибо порадовал.
Если не ошибаюсь MODSESSID для аутентификации в коннекторах админки да?
С заголовком modAuth проблем нет, но куки приходится прокидывать в кастомном заголовке modCookie (предварительно разрешив его политикой Access-Control-Allow-Headers), который уже на сервере обрабатывается и добавляется в PHP массив $_COOKIE. После чего запрос успешно авторизовывается и возвращает данные из процессоров.Интересный подход — нужно попробовать. Я в последнее время много локально со VUE и Реактом работаю и как то чаще велосипед с какими-нибудь токенами изобретаю. Ну и плюс CORS на сервере настраиваю.
MODSESSID, PHPSESSID. Может кто глубоко погружался, зачем нам два разных ID сессии?)Это все чтобы кто-попало в MODX не приходил. Только истинные любители садо-мазо программирования.
Если не ошибаюсь MODSESSID для аутентификации в коннекторах админки да?
/usr/bin/php7.4 ~/www/core/components/yandexmarket2/cron/generate.phpphp7.4 ~/www/core/components/yandexmarket2/cron/generate.phpНапомню, что для сгенерированных MODX-классов (которые от xPDOSimpleObject) сделал свои proxy-классы Pricelist, Field и т.д, наследуемые от базового абстрактного.А для чего такое решение? Чем не устроило то что есть в xPDOSimpleObject например?
Возможно, этот механизм нужно будет внедрить в miniShop2 (там рефлексия не нужна, а просто хватит проверки, все ли поля были получены для этих объектов из базы и засеттить их в соответствующие свойства).Ох Женя это нехилый такой мажорный апдейт получится. Только не скоро у нас уже miniShop v3.0 запланирован с гораздо более простыми изменениями, которые нужны в первую очередь. Но вообще интересно. Я бы почитал исходники на предмет внедрения. А еще всегда можно прислать PR
Спасибо!)
Идея была в том, что компонент не должен особо знать, что там подсунуто.
В идеале от этих объектов требовалось имплементация методов save, toArray и get-set для свойств.
Надеюсь, что легко можно будет портировать интерфейс хоть под Laravel, там тоже ActiveRecord модель, которую можно будет смаппить с моделями из компонента)
Интересный подход — нужно попробовать.В комментах чуть поделюсь кодом:
<?php
// в начале файла /assets/components/yandexmarket2/connector.php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Authorization, Cookie, Content-Type, Accept, modAuth, modCookie');
header('Access-Control-Allow-Methods: OPTIONS, HEAD, POST, GET, PUT, DELETE');
if ($_SERVER['REQUEST_METHOD'] === 'OPTIONS') {
die; //браузеры уже очень давно перед каждым запросом отправляют OPTIONS для проверки CORS
}
if (isset($_SERVER['HTTP_MODCOOKIE'])) {
//а тут уже строка в таком формате приходит: "MODSESSID=aaaaa; PHPSESSID=aaaaa"
$modCookie = array_map('trim', explode(';', $_SERVER['HTTP_MODCOOKIE']));
foreach ($modCookie as $cookie) {
list($key, $value) = explode('=', $cookie, 2);
$_COOKIE[$key] = $value;
}
}Зачем усложняешь?Действительно, но в где-то явно может быть иначе. Видел, что вообще по умолчанию PHP 5.4, в /usr/bin/ только один php. А нормальный лежит тут: /opt/php70/bin/php
А для чего такое решение? Чем не устроило то что есть в xPDOSimpleObject например?Как раз чтобы не привязывать логику к конкретным xPDO объектам. Ну и они не подходят под PSR-4.
Идея была в том, что компонент не должен особо знать, что там подсунуто.
В идеале от этих объектов требовалось имплементация методов save, toArray и get-set для свойств.
Надеюсь, что легко можно будет портировать интерфейс хоть под Laravel, там тоже ActiveRecord модель, которую можно будет смаппить с моделями из компонента)
А еще всегда можно прислать PRНайду когда-нибудь время и поэкспериментирую с предложенным функционалом, замерю разницу.
Слушай я по рабочему процессу решил отдельную ветку написать. Интересно стало.
Получается у тебя нода крутится на сервере, код ты пишешь локально?
Я так понял — при написании кода у тебя срабатывает автодеплой, нода на сервере подхватывает изменения и сразу же их показывает с перезагрузкой страницы? Это прямо в админке происходит? или ты отдельную страничку завел для тестов?
Получается у тебя нода крутится на сервере, код ты пишешь локально?
Я так понял — при написании кода у тебя срабатывает автодеплой, нода на сервере подхватывает изменения и сразу же их показывает с перезагрузкой страницы? Это прямо в админке происходит? или ты отдельную страничку завел для тестов?
Как раз на сервере ничего не происходит, там только MODX который генерирует модели по схеме и отвечает на запросы.
Сборка стилей и js в master ветке локально в шторме. Я их и в git кладу.
Можно и на сервере, в заготовке есть пример сборки assets. Но потом опять надо буде выкачать изменения себе)
Так, уточню про процесс по пунктам подробнее)
1) Открываю PhpStorm
2) Жму serve во вкладке npm (читай пишу npm serve в терминале)
3) Происходит небольшая сборка и становится доступна страничка localhost:8080
4) На этой страничке есть только стили и шрифты от MODX и один
5) В него Vue.js уже маунтит приложение.
6) Для ajax запросов я использую axios, в который в зависимости от окружения добавляются псевдокуки в main.js (там где new Vue(...)) и создание конфига.
А чтоб это всё работало админке MODX уже Home контроллер отвечает за создание windows.ym2Config и создание разметки:
Сборка стилей и js в master ветке локально в шторме. Я их и в git кладу.
Можно и на сервере, в заготовке есть пример сборки assets. Но потом опять надо буде выкачать изменения себе)
Так, уточню про процесс по пунктам подробнее)
1) Открываю PhpStorm
2) Жму serve во вкладке npm (читай пишу npm serve в терминале)
3) Происходит небольшая сборка и становится доступна страничка localhost:8080
4) На этой страничке есть только стили и шрифты от MODX и один
5) В него Vue.js уже маунтит приложение.
6) Для ajax запросов я использую axios, в который в зависимости от окружения добавляются псевдокуки в main.js (там где new Vue(...)) и создание конфига.
import axios from "axios";
let ym2Config = window.ym2Config || (process.env.NODE_ENV !== 'production' ? {
modAuth: process.env.VUE_APP_MOD_AUTH || '',
apiUrl: process.env.VUE_APP_API_URL || '',
xmlLoaded: true,
lang: {}
} : {});
axios.defaults.baseURL = ym2Config.apiUrl || '/assets/components/yandexmarket2/connector.php';
axios.defaults.headers.common['modAuth'] = ym2Config.modAuth;
if (process.env.NODE_ENV !== 'production' && process.env.VUE_APP_COOKIE) {
axios.defaults.headers.common['modCookie'] = process.env.VUE_APP_COOKIE;
}
//...тут дальше new Vue({...}).$mount('#yandexmarket-app');А чтоб это всё работало админке MODX уже Home контроллер отвечает за создание windows.ym2Config и создание разметки:
<?php
...
// тут ничего нового, всё уже описано в вышеупомянутых заметках про vue в админке)
public function getTemplateFile(): string
{
$this->content .= '<div id="yandexmarket-app"></div>';
return '';
}
public function loadCustomCssJs()
{
$this->addCss($this->mgrAssetsUrl.'css/chunk-vendors.css');
$this->addCss($this->mgrAssetsUrl.'css/app.css');
$this->addHtml("<script type=\"text/javascript\">
window.ym2Config = {
apiUrl: \"{$this->connectorUrl}\",
modAuth: \"{$this->modx->user->getUserToken($this->modx->context->key)}\",
xmlLoaded: {$this->xmlLoaded},
lang: {}
}
</script>");
$this->addJavascript($this->mgrAssetsUrl.'js/chunk-vendors.js');
$this->addLastJavascript($this->mgrAssetsUrl.'js/app.js');
}
Все что касается VUE понятно. А вот как скрестить админку MODX и VUE — уже сложнее.
Как вовремя поймать наложения скриптов и стилей админки и VUE? Как вовремя отловить все баги без постоянного деплоя.
Это наверное лучше локально на рабочей машине развернуть MODX и сразу на месте все вопросы решать.
Как вовремя поймать наложения скриптов и стилей админки и VUE? Как вовремя отловить все баги без постоянного деплоя.
Это наверное лучше локально на рабочей машине развернуть MODX и сразу на месте все вопросы решать.
Ну там нет конфликта скриптов точно, а вот в стилях всех у меня добавляется css префикс.
Конфликт будет только с простыми названиями классов, это можно и как плюс использовать. Именно для иконок используются стандартные классы. Но все свои классы я пишу добавляя префикс компонента.
Я в админку совсем не захожу, только после сборки раз в неделю что-то проверить)
По идее всё как видишь на отдельной страничке — так и отображается в админке.
Есть смысл локально развернуть как раз для дебага PHP. Xdebug на modhost не поставить же?
Конфликт будет только с простыми названиями классов, это можно и как плюс использовать. Именно для иконок используются стандартные классы. Но все свои классы я пишу добавляя префикс компонента.
Я в админку совсем не захожу, только после сборки раз в неделю что-то проверить)
По идее всё как видишь на отдельной страничке — так и отображается в админке.
Есть смысл локально развернуть как раз для дебага PHP. Xdebug на modhost не поставить же?
Крутяк! Автору, респект — давно ждал этой истории, что и как делать в MODX + Vue
На вопрос автора — Нужно ли дальше делать подобные компоненты или они наоборот уводят MODX куда-то в сторону?)
Ответ: Однозначно, да!
И по поводу админки на vue, хотелось бы, чтобы это всё-таки стало реальностью)
На вопрос автора — Нужно ли дальше делать подобные компоненты или они наоборот уводят MODX куда-то в сторону?)
Ответ: Однозначно, да!
И по поводу админки на vue, хотелось бы, чтобы это всё-таки стало реальностью)
Вот ещё интересное видео — MODX Manager CMP Vue.js Demo
Я бы сказал, что оно очень необычное))
Полностью смотреть не стал (там на канале ещё 2), но подход автора видео по Vue.js мягко говоря странноват.
Сам компонент вот github.com/jaredfhealy/extrabuilder/ и, наверное, он хорошо выполняет свои функции.
Но автор умудрился намешать ExtJs, Vue.js и даже jQuery и всё это подрубается в админку через iframe!
Полностью смотреть не стал (там на канале ещё 2), но подход автора видео по Vue.js мягко говоря странноват.
Сам компонент вот github.com/jaredfhealy/extrabuilder/ и, наверное, он хорошо выполняет свои функции.
Но автор умудрился намешать ExtJs, Vue.js и даже jQuery и всё это подрубается в админку через iframe!
Не смотрел видео и наверняка пишу не в тему, но помню одно правило хорошего инженера — если что-то выглядит глупо, но работает — это не глупо)
но помню одно правилоисправил опечаткухорошегоплохого инженера
Ну не знаю. Я 15 лет проработал в прошлой жизни ведущим инженером на одном гос предприятии и вынужден сказать — это все же очень хорошее правило.
А жизненный опыт говорит — осуждай только в том случае, если сам смог сделать лучше.
Я не смогу сделать лучше чем автор в том видео, даже если он сделал не «по канону», поэтому не могу его осуждать.
Но я вот честно не люблю, когда в мире разработки фреймворки сидят на шее у фреймворков и погоняют фреймворками. Ведь что такое по своей сути vuejs как не фреймворк языка javascript. Но этого мало, над ним придумывают фреймворк vuetify что уже звучит дико. Еще пару фреймворков поверх и все программы будут выглядеть — $app->makeMeHappy( new DateTime('now'));
Не могу пояснить, но почему то мне это не приятно. Может потому что в 1991 году сидел с другом ночами над ассемблером и фортраном, а может просто потому что старость сопротивляется всему новому.
А жизненный опыт говорит — осуждай только в том случае, если сам смог сделать лучше.
Я не смогу сделать лучше чем автор в том видео, даже если он сделал не «по канону», поэтому не могу его осуждать.
Но я вот честно не люблю, когда в мире разработки фреймворки сидят на шее у фреймворков и погоняют фреймворками. Ведь что такое по своей сути vuejs как не фреймворк языка javascript. Но этого мало, над ним придумывают фреймворк vuetify что уже звучит дико. Еще пару фреймворков поверх и все программы будут выглядеть — $app->makeMeHappy( new DateTime('now'));
Не могу пояснить, но почему то мне это не приятно. Может потому что в 1991 году сидел с другом ночами над ассемблером и фортраном, а может просто потому что старость сопротивляется всему новому.
Ведь что такое по своей сути vuejs как не фреймворк языка javascript. Но этого мало, над ним придумывают фреймворк vuetify что уже звучит дикоТы путаешь теплое с мягким. Vue — фреймворк для создания интерфейсов, Vuetify — библиотека с готовыми элементами интерфейса в стиле MD, написанная для Vue.
Если тебе нужно приложение в стиле MD, то ты можешь его нарисовать с нуля, самостоятельно написав каждый низкоуровневый компонент типа инпутов или радиобаттонов, либо можешь просто взять Vuetify, где все это уже за тебя сделали и оттестировали, и написать условную админку в едином стиле без лишней головной боли.
Но автор умудрился намешать ExtJs, Vue.js и даже jQuery и всё это подрубается в админку через iframe!Он еще там все это лодашем погоняет, не стесняется юзать var во вью и до кучи инлайновые стили добавляет в шаблон, чтоб скучно не было. В общем, идеальный пример того, как делать не нужно.
Я знаю здесь многие смотрят видео уроки Владилена Минина и да, в чем-то он хорош. Лично на мой взгляд он владеет предметом но не владеет даром обучать, который есть например у Дмитрия Лаврика, но сейчас не об этом. Сегодня у Минина вышло видео, как писать код используя одновременно react и vue. www.youtube.com/watch?v=eS9XXlqmhuw
Чем это лучше vue и jquery.
Чем это лучше vue и jquery.
Лучше Ильи Климова не встречал, кто может правильно донести информацию.
Советую ознакомиться: Бесплатный курс по Vue.js
Советую ознакомиться: Бесплатный курс по Vue.js
Не особо слежу за ютуб обучениями, но такой подход — это такой же трэш)
Даже если нужно будет фронтенд раскидать между командами — то это точно будет не так.
Варианты:
1) Разные фреймворки — но по разделам, админка например на одном фреймворке, пользовательская на другом.
2) Если прям хочется поделить одну страницу — то всё просто в пределах одного фреймворка, но использованием одного нормального хранилища с модульной структурой, типо Vuex или Redux.
Поэтому, что это видео, что то на английском — всё это жуткий bad practice. Остаётся надеяться, что все просмотревшие восприняли это как учебный эксперимент и никогда не подумают повторять.
Даже если нужно будет фронтенд раскидать между командами — то это точно будет не так.
Варианты:
1) Разные фреймворки — но по разделам, админка например на одном фреймворке, пользовательская на другом.
2) Если прям хочется поделить одну страницу — то всё просто в пределах одного фреймворка, но использованием одного нормального хранилища с модульной структурой, типо Vuex или Redux.
Поэтому, что это видео, что то на английском — всё это жуткий bad practice. Остаётся надеяться, что все просмотревшие восприняли это как учебный эксперимент и никогда не подумают повторять.
Согласен с вами Евгений.
Но с другой стороны не могу не спросить (ни в коем случае не для осуждения, мои уровни знаний не позволяют осуждать).
Вот вы пишите что в своей программе используете axios для запросов. Почему? Зачем?
Ведь сам язык javascript имеет отличные инструменты для отправки и получения запросов, асинхронность и прочее.
Могу ошибаться, возможно есть адекватные причины использовать axios но скорее всего — это просто привычка. Вы знакомы с этой библиотекой, вы знаете ее синтаксис и не задумываясь подключаете ее в код проекта. Хотя с точки зрения качества кода — это ненужный элемент. Тогда почему если кто то любит jquery не подключить эти несчастные 19 килобайт (могу ошибаться но примерно столько весит сжатая) и не использовать ее для запросов или еще для чего-то? Ведь и axios и jquery есть сторонние библиотеки, «раздувающие» наш код.
Поэтому я не совсем понимаю, когда говорят — вот так правильно, а в вот так нет, скорее в разработке применимо — вот так модно, а вот так не модно)
Но с другой стороны не могу не спросить (ни в коем случае не для осуждения, мои уровни знаний не позволяют осуждать).
Вот вы пишите что в своей программе используете axios для запросов. Почему? Зачем?
Ведь сам язык javascript имеет отличные инструменты для отправки и получения запросов, асинхронность и прочее.
Могу ошибаться, возможно есть адекватные причины использовать axios но скорее всего — это просто привычка. Вы знакомы с этой библиотекой, вы знаете ее синтаксис и не задумываясь подключаете ее в код проекта. Хотя с точки зрения качества кода — это ненужный элемент. Тогда почему если кто то любит jquery не подключить эти несчастные 19 килобайт (могу ошибаться но примерно столько весит сжатая) и не использовать ее для запросов или еще для чего-то? Ведь и axios и jquery есть сторонние библиотеки, «раздувающие» наш код.
Поэтому я не совсем понимаю, когда говорят — вот так правильно, а в вот так нет, скорее в разработке применимо — вот так модно, а вот так не модно)
По axios с одной стороны да, привычка.
Но с другой стороны это более лаконичный синтаксис по сравнению с нативным fetch.
В axios проще засеттить значения по умолчанию: в моём случае адрес коннектора и заголовки именно там, где эти значения получены. Чуть проще обрабатывать HTTP ошибки (хотя к MODX это плохо относится, другая парадигма ответов).
Axios я использую не потому что привык это делать в мире MODX и jQuery, а потому что увидел его уже в мире Vue.js и видел регулярно. Да и вообще он появился раньше, чем появился fetch)
Переходя на другую технологию может и было бы легче использовать старые добрые инструменты (тот же jQuery.ajax()), но потом приходит понимание, что не просто так же используются другие решения (иногда просто так :) )
В своё время jQuery был прекрасным инструментом, но сейчас это уже legacy — развитие браузеров и JavaScript оставило его не у дел. И теперь уже нет такой нужды использовать его. Конечно, полно сайтов ещё долго будут использовать jQuery, но чем дальше — тем болезненнее слезать.
И уж точно не нужно его приносить в другой мир, где есть инструменты, которые решают те же задачи, но по-своему (обычно лучше, быстрее, надёжнее и т.д.).
И за модой тоже нужно следить. Мода это же не плохо, иногда она становится новым стандартом на много лет. За прекрасным пример отставания от моды и стандартов далеко ходить не нужно)
но потом приходит понимание, что не просто так же используются другие решения (иногда просто так :) )иногда — просто так, вы верно заметили. Ведь будем откровенны, очень мало программистов заканчивают высшие учебные заведения по специальности программист. Как правило все программисты самоучки, а значит мы берем данные с окружающего нас мира. Если ты попал работать в команду, ты будешь вынужден использовать тот стек технологий, который там уже прижился. И через время начнешь сам их защищать и говорить что они лучшие. Если работаешь один (как я), то будешь смотреть и читать кучу данных, тоже опираясь на чужое — на чужое мнение, на чужой авторитет. И очень часто в программировании больше моды, чем программирования.
Ну или наверное еще можно сказать — чем моднее программист тем он более высокие зарплаты найдет, может быть в этом еще дело.
Хотя с точки зрения качества кода — это ненужный элемент.Почему ненужный? Нативный fetch — это низкоуровневый инструмент, у него есть ряд недостатков и он не везде удобен. Например, fetch не поддерживает процентную загрузку, fetch не понимает коды ответа и любой статус воспринимает как «успешно», даже если сервер вернул 500, либо вообще умер. Fetch требует постоянно писать .json(), что еще одно подтверждение того, что это низкоуровневый инструмент.
Axios — это удобная обертка над XMLHttpRequest, с интерсепторами, исключениями на основе кода ответа и удобным api. Ты можешь написать свою обертку над XMLHttpRequest, но, опять же, здесь за тебя уже все сделали.
jQuery, в свою очередь — это устаревшая библиотека, которая даром не нужна в современном js, и сравнивать ее с axios немного странно.
Почему? Зачем?А ты попробуй просто взять и поработать с нативным fetch'ем, подергать какие-нибудь эндпоинты, а потом потихоньку придешь к пониманию, что все как-то не слишком удобно.
Ну я не могу спорить, мне немного странно слышать фразу — «устаревшая библиотека, которая даром не нужна», у меня так когда то бывшая жена говорила про сумочку)
Я точно также читаю в разных учебниках javascript что объект XMLHttpRequest признан устаревшим и от его использования нужно отказываться. Поэтому axios это некий сумбур из устаревшего XMLHttpRequest с привязкой туда promise, в то время как fetch работает с promise нативно.
В общем сколько людей столько и мнений.
Но если не говорить о том, что это библиотека хорошая мы ее любим, а эта плохая — мы ее не любим (она из прошлой коллекции зима лето), то остается факт — и то и то библиотеки, без которых можно обойтись. Подключаем их мы не для того чтобы сделать программу лучше, а только для своего удобства.
Я точно также читаю в разных учебниках javascript что объект XMLHttpRequest признан устаревшим и от его использования нужно отказываться. Поэтому axios это некий сумбур из устаревшего XMLHttpRequest с привязкой туда promise, в то время как fetch работает с promise нативно.
В общем сколько людей столько и мнений.
Но если не говорить о том, что это библиотека хорошая мы ее любим, а эта плохая — мы ее не любим (она из прошлой коллекции зима лето), то остается факт — и то и то библиотеки, без которых можно обойтись. Подключаем их мы не для того чтобы сделать программу лучше, а только для своего удобства.
Я точно также читаю в разных учебниках javascript что объект XMLHttpRequest признан устаревшим и от его использования нужно отказываться.Можно ссылочку на подобные учебники?
Я бы с удовольствием предложил авторам реализовать загрузку файла с процентным прогрессбаром на современном и новом fetch.
в то время как fetch работает с promise нативно.Это не меняет ровным счетом ничего, потому что fetch все еще остается неудобным и обрезанным по функциональности, тем более, что обернуть XMLHttpRequest в промис — это несколько строк.
jQuery — устаревшая и ненужная библиотека, потому что:
а) 95% функционала из jQuery — это сахарок, который в современном js не нужен;
б) jQuery-обертки медленные, и это было бы простительно, если бы они были полезные, но это не так;
в) в современном js мире рисуют интерфейсы через React/Vue/Angular, в котором не работают с DOM напрямую. Напомню, что jQuery делает именно это — работает с DOM напрямую. Поэтому скрещивать любой из перечисленных фреймворков и jQuery — это говнокод в чистом виде.
г) для оставшихся 5% функционала из jQuery придуманы отдельные инструменты, куда более удобные, быстрые и функциональные. За примером далеко ходить не надо — тот же axios.
и то и то библиотеки, без которых можно обойтись.Подскажи, как ты собираешься обойтись без axios, если ты хочешь работать с api в условном Vue?
Подскажи, как ты собираешься обойтись без axios, если ты хочешь работать с api в условном Vue?не могу ничего ответить разумного, я не пользуюсь vue.
Ознакамливался с учебником 2 версии, сейчас вроде уже 3 вышла.
А в чем там проблема? Насколько я понимаю, принцип работы vue в том, что он умеет реактивно изменять dom (не хочу сейчас вдаваться в тонкости между dom в браузере и виртуальным dom с которым работает vue), отсылая запросы, получая json ответы и по этим данным опираясь на template изменять страницу. Почему fetch не сможет отправить запрос и вернуть json?
Почему fetch не сможет отправить запрос и вернуть json?Сможет, только тебе придется писать для него обертку, чтобы удобно работать с api. В реальном приложении ты постоянно обращаешься на разные эндпоинты, конвертишь json и обрабатываешь ошибки, fetch из коробки либо что-то из этого не умеет, либо делает это неудобно. У тебя здесь нет выхода, тебе нужна обертка, либо твое приложение превратится в ад.
Напишешь свою обертку? Во-первых, это будет велосипед, за тебя это уже сделали, и всего скорее лучше. Во-вторых, ты потратишь больше времени и сил на ее тестирование, а вместо этого мог бы писать свое приложение.
Возьмешь готовую обертку над fetch? Ну так и чем это, по-твоему, будет отличаться от axios? При этом, если тебе вдруг понадобится сделать загрузку с процентным прогрессбаром, то ты не сможешь этого сделать на fetch и тебе придется как-то выкручиваться.
И тут, наверное, ты потихоньку придешь к пониманию, что лучше все-таки было взять удобный axios и не вставлять себе палки в колеса.
И это я еще молчу про дополнительные удобные фичи типа интерсепторов
Артем я понял вашу мысль и в целом с ней согласен.
Я понимаю что в современном мире все языки стремятся стать высокоуровневыми и максимально «сладкими», плюс все стараются так или иначе стать модульными (делиться на подпраграммы, которыми можно делиться и использовать повторно). Такое сейчас модное веенье в развитии языков и я это понимаю, принимаю, хотя мне это и не по душе, но это лично мои проблемы.
Но согласитесь вы с таким высказыванием?, что программист может сам решать что ему использовать, и если ему удобно работать с DOM через jquery то пусть работает. Не все программисты рисуют интерфейсы через новомодные фреймворки, добрый старый html никуда не делся.
В общем моя идея такая — если ты сделал рабочий проект, он работает хорошо и радует и разработчика и заказчика, то никто не должен говорить, что ты не модные библиотеки там использовал, какие инструменты использовать решает разработчик.
Ведь все началось с чего, Евгений (автор поста) написал что в одном видео разработчик смешал vue и jquery. Мне кажется — если у него все получилось, то он молодец.
Я понимаю что в современном мире все языки стремятся стать высокоуровневыми и максимально «сладкими», плюс все стараются так или иначе стать модульными (делиться на подпраграммы, которыми можно делиться и использовать повторно). Такое сейчас модное веенье в развитии языков и я это понимаю, принимаю, хотя мне это и не по душе, но это лично мои проблемы.
Но согласитесь вы с таким высказыванием?, что программист может сам решать что ему использовать, и если ему удобно работать с DOM через jquery то пусть работает. Не все программисты рисуют интерфейсы через новомодные фреймворки, добрый старый html никуда не делся.
В общем моя идея такая — если ты сделал рабочий проект, он работает хорошо и радует и разработчика и заказчика, то никто не должен говорить, что ты не модные библиотеки там использовал, какие инструменты использовать решает разработчик.
Ведь все началось с чего, Евгений (автор поста) написал что в одном видео разработчик смешал vue и jquery. Мне кажется — если у него все получилось, то он молодец.
что программист может сам решать что ему использовать, и если ему удобно работать с DOM через jquery то пусть работает.Согласен, но это прямо говорит о том, что программист имеет довольно низкий уровень знаний или не хочет учиться. Повторюсь, что 95% оберток в jQuery запросто переписываются в 1-3 строки на чистом js, поэтому в jQuery нет смысла.
Помимо этого, это вешает на проект тяжелое jQuery-бремя и, вероятно, новый разработчик с более высоким уровнем знаний не захочет браться за старую jQuery лапшу.
Нужно думать не только о «мне так удобно и я так хочу», но и о проекте в целом. Если ты тянешь в проект jQuery, потому что «я так хочу», но на это нет веских оснований, то ты так себе программист.
в одном видео разработчик смешал vue и jquery.Как я выше сказал — это говнокод в чистом виде, автор видео имеет довольно низкие знания и любой более-менее нормальный разработчик не будет использовать его разработку, если хоть мельком взглянет на то, что там творится.
Автор молодец только в том случае, если к вопросу подходить с точки зрения конечного продукта, а не с технической точки зрения, но мы как раз говорили о технической.
Хотел написать, что вам же почему то не хочется писать .json() при работае с fetch хотя это всего7 символов, а почему кому-то должно хотеться переписывать
$('div').click(()=>{alert('hello world')})const divs = document.querySelectorAll('div');
if (divs) {
divs.forEach((element)=>{
element.addEventListener('click', ()=>{alert('hello world');});
});
}вам же почему то не хочется писать .json() при работае с fetch хотя это всего7 символовПотому что это далеко не единственное неудобство в fetch, если бы только это, то хрен с ним.
на это
[...document.querySelectorAll('div')].forEach((el) => {
el.addEventListener('click', () => alert('hello world'));
});я просто офигеваю от обилия технологийНу так нужно учить только то, что реально тебе нужно в настоящий момент, а не гнаться за всем новомодным. JS-коммьюнити одно из самых оживленных и здесь каждый день придумывают что-то новое, не нужно хвататься за все подряд, если тебе это не нужно.
Ничего не мешает сначала потихоньку подучить язык, затем взять какой-нибудь один фреймворк, который тебе импонирует больше всего, и погрузиться только в него.
Ну так нужно учить только то, что реально тебе нужно в настоящий момент, а не гнаться на всем новомодным.Правильные слова.
На данный момент я обслуживаю около 50 проектов в нашей компании. Но все это обычные сайты на разных cms (bitrix, modx, joomla, drupal, wordpress, opencart и еще более редкие). Плюс создаю новые, чаще всего на modx. Нигде в этих сайтах не используется vue react или не дай Бог angular. тут нигде (и в modx тоже даже нет нормального composer и поддержки psr-17). Поскольку мне ежедневно приходится работать именно с таким г… набором, то мне нет смысла (кроме собственного любопытства) изучать технологии (докер, vue и так далее). Но я их изучаю, но не использую (вернее только для своих тестов) и соответственно они напрочь вылетают из головы. Вот такая дилема)
Нигде в этих сайтах не используется vue react или не дай Бог angular.Правильно, потому что это совсем другой мир разработки.
Тут вопрос личных предпочтений — если тебе интересны CMS и нравится работать на условном битриксе, то естественно, что тебе не нужен ни React, ни Vue, ни Angular.
Но эти сайты никогда не смогут тебе предоставить такой же красивый, динамичный и приятный интерфейс, как условный Vue, например.
Если же тебе не нравится, то нужно бросать это говно и заниматься тем, что нравится, учиться и поднимать свою планку знаний, чтобы делать красивые, быстрые и удобные сайты.
Вопрос денег? Предположу, что за твою работу не платят хороших денег, потому что она рутинная и не требует особых мозговых усилий. Вероятно, джуниор реакт девелопер может получать не меньше, так в чем проблема стать им, если тебе это интересно?
Верно, Артем.
Видите мы с вами в процессе обсуждения пришли к такой неожиданной идее — в мире разработки, даже веб разработки, существуют совершенно разные миры. Эти миры живут по абсолютно разным законам и это нормально.
Вот вы пишите
А мой мир выглядит так — директор находит на просторах интернета любые сайты, написанные на любых cms, движках и даже языках (пока не было только на C#), обещают им с СЕОшниками золотые горы и заключают договор. Сеошники сразу начинают говорить, ну мол ясно почему у вас все так плохо, у вас тут дескрипшены неверные, а тут нужно товары не так разместить, тут нужно сделать фильтр для товаров причем такой чтобы генерил урлы и позволял задавать тайтл свой для фильтрованных страниц и прочее в том же духе. И со всем этим приходят ко мне, мол — все делай. А это готовый сайт, сделанный 7 лет назад. К примеру вордпресс какой-то, у которого установлено 134 плагина, каждый плагин подключил свою версию jquery и так далее.
Согласитесь в такой ситуации, говорить о том, что я вам сейчас сайт перепишу, удалю jquery потому что она медленная (чем приведу 85 плагинов в негодность) — ну вообще не вариант. Причем это все нужно сделать на чистом энтузиазме, потому что лично заказчику совершенно все равно сколько и какие там библиотеки и плагины, ему сделали сайт 7 лет назад за 1000 рублей и платить за технические работы по нему он не собирается (тут особая странность нашей фирмы — мы типа только предлагаем услуги по СЕО, все программные работы для заказчика бесплатны и служат лишь для выполнения пожеланий СЕО).
Я это к чему, что есть и правда совсем разные миры в разработке и жизнь в них течет совсем разная, в каком то мире jquery это устаревшее и никому не нужное, сайты строит javascript собирает webpack, а есть миры (и их не мало) где сотни сайтов созданных черте когда и черте на чем, тоже нуждаются в поддержке, переделке и внедрению новых фич )
Видите мы с вами в процессе обсуждения пришли к такой неожиданной идее — в мире разработки, даже веб разработки, существуют совершенно разные миры. Эти миры живут по абсолютно разным законам и это нормально.
Вот вы пишите
Ради 1 строки вместо 3 тянуть jQuery?Скажите, а что та фирма (или где вы работаете) занимается только разработкой с нуля проектов? Тогда конечно можно самим выбирать какие технологии использовать.
А мой мир выглядит так — директор находит на просторах интернета любые сайты, написанные на любых cms, движках и даже языках (пока не было только на C#), обещают им с СЕОшниками золотые горы и заключают договор. Сеошники сразу начинают говорить, ну мол ясно почему у вас все так плохо, у вас тут дескрипшены неверные, а тут нужно товары не так разместить, тут нужно сделать фильтр для товаров причем такой чтобы генерил урлы и позволял задавать тайтл свой для фильтрованных страниц и прочее в том же духе. И со всем этим приходят ко мне, мол — все делай. А это готовый сайт, сделанный 7 лет назад. К примеру вордпресс какой-то, у которого установлено 134 плагина, каждый плагин подключил свою версию jquery и так далее.
Согласитесь в такой ситуации, говорить о том, что я вам сейчас сайт перепишу, удалю jquery потому что она медленная (чем приведу 85 плагинов в негодность) — ну вообще не вариант. Причем это все нужно сделать на чистом энтузиазме, потому что лично заказчику совершенно все равно сколько и какие там библиотеки и плагины, ему сделали сайт 7 лет назад за 1000 рублей и платить за технические работы по нему он не собирается (тут особая странность нашей фирмы — мы типа только предлагаем услуги по СЕО, все программные работы для заказчика бесплатны и служат лишь для выполнения пожеланий СЕО).
Я это к чему, что есть и правда совсем разные миры в разработке и жизнь в них течет совсем разная, в каком то мире jquery это устаревшее и никому не нужное, сайты строит javascript собирает webpack, а есть миры (и их не мало) где сотни сайтов созданных черте когда и черте на чем, тоже нуждаются в поддержке, переделке и внедрению новых фич )
говорить о том, что я вам сейчас сайт перепишу, удалю jquery потому что она медленная (чем приведу 85 плагинов в негодность) — ну вообще не вариант.Абсолютно согласен. В таком случае надо говорить «до свидания».
Ровно как и фирме, в которой ты работаешь. Тебе здесь пишут это уже не первый раз, стоит задуматься)
Или тебе интересно ковырять весь этот говнокод, покрытый пылью и плесенью?
ему сделали сайт 7 лет назад за 1000 рублей и платить за технические работы по нему он не собираетсяНу дык и пусть страдает, его ж проблемы, а тебя вряд ли кто-то заставляет под дулом пистолета заниматься вот такими кадрами.
все программные работы для заказчика бесплатныПовторю еще раз: беги оттуда, да не оглядывайся назад.
где сотни сайтов созданных черте когда и черте на чем, тоже нуждаются в поддержке, переделке и внедрению новых фичГоворят, что за это нужно платить. Это же нужно заказчику и его бизнесу, а не конкретно тебе. Значит заказчик должен заплатить за свою хотелку. Если его сайт старый и не подлежит адекватной поддержке, значит нужно заплатить за новый сайт. Если не хочет — до свидания.
Уважать себя нужно.
Жесть и боль ) Вот прям сочувствую.
Я так думаю это касается ~ 90% работающих в сфере сайтов.
Обычно при таком подходе народ моментально выгорает; да и учиться нет особого смысла — только под конкретную ситуацию.
Я так думаю это касается ~ 90% работающих в сфере сайтов.
Обычно при таком подходе народ моментально выгорает; да и учиться нет особого смысла — только под конкретную ситуацию.
Можно ссылочку на подобные учебники?learn.javascript.ru/xmlhttprequest
На сегодняшний день не обязательно использовать XMLHttpRequest, так как существует другой, более современный метод fetch.Учебник Кантора тоже как бы намекает, что использование XMLHttpRequest сходит на нет, но вы правы в том, что fetch пока не умеет следить за процентом загрузки.
В современной веб-разработке XMLHttpRequest используется по трём причинам:
По историческим причинам: существует много кода, использующего XMLHttpRequest, который нужно поддерживать.
Необходимость поддерживать старые браузеры и нежелание использовать полифилы (например, чтобы уменьшить количество кода).
Потребность в функциональности, которую fetch пока что не может предоставить, к примеру, отслеживание прогресса отправки на сервер.
XMLHttpRequest признан устаревшим и от его использования нужно отказываться.и
На сегодняшний день не обязательно использовать XMLHttpRequest, так как существует другой, более современный метод fetch.Совершенно разные вещи. Здесь нет ни слова про «XMLHttpRequest признан устаревшим». Это не более чем рекомендация, потому что в каком-то светлом будущем у нас действительно будет современный и удобный fetch, но это уже совсем другая история.
XMLHttpRequest не может быть признан устаревшим, если для него нет полноценной замены.
etch не поддерживает процентную загрузку, fetch не понимает коды ответа, Fetch требует постоянно писать .json(),мне кажется это странные аргументы. Axios все это умеет только потому что это библиотека по работе с запросами. В ней написан код, создающий синтаксический сахар для работы и не более.
Так можно говорить, что javascript не умеет назначать прослушку событий на группу элементов, нужно навешивать в цикле listener, а в jquery можно написать $('div').click(()=>{}); и за одну строки и сделать выборку и навесить колбек. Значит jquery лучше?) Все это не более чем сахар.
мне кажется это странные аргументыТы, видимо, не понял суть проблемы. Fetch в принципе не поддерживает процентную загрузку, вообще, никак, совсем. Ты не сможешь решить эту проблему оберткой над ним.
Да, над fetch есть обертки, которые тебе и исключение бросят, и .json() за тебя сделают, но процентную загрузку они тебе не дадут без XMLHttpRequest.
Поэтому еще раз повторю, что fetch — низкоуровневый инструмент и пока он не сможет в процентную загрузку, заменить XMLHttpRequest им невозможно.
тут молчу, я об этом не знаю.
У Владилена Минина в курсе по VUE 3 из новшестве — inject и provide. Его уже Илья Климов критиковал на это счёт, но он отреагировал, как ЧСВ.
а можно где-то увидеть заготовочку под такого рода компоненты? (modx+vue)
Я почему спрашиваю, как бы у большинства писать код не составляет проблемы, а вот настроить более-менее удобно рабочий процесс и связать модх с vue — есть сильное недопонимание.
Я почему спрашиваю, как бы у большинства писать код не составляет проблемы, а вот настроить более-менее удобно рабочий процесс и связать модх с vue — есть сильное недопонимание.
А что тут заготавливать? Пишешь приложение VUE выполняющее нужный тебе функционал.
От modx там только запросы на соответствующий коннектор, плюс потом загрузка скрипта внутри админки.
Но это столь незначительно что даже твой Тезка тут об этом не пишет, рассказывая что ведет разработку локально без MODX потом просто вставляя скрипт в коннектор.
Ну а как вставить скрипт в админку MODX более подробно освещал Баха, вот тут вроде бы
От modx там только запросы на соответствующий коннектор, плюс потом загрузка скрипта внутри админки.
Но это столь незначительно что даже твой Тезка тут об этом не пишет, рассказывая что ведет разработку локально без MODX потом просто вставляя скрипт в коннектор.
Ну а как вставить скрипт в админку MODX более подробно освещал Баха, вот тут вроде бы
Не совсем так, у меня просто MODX стоит на сервере и все файлы синхронизируются туда.
По сути просто фронтенд приложение работает на localhost, а весь бэкенд на реальном домене.
Ещё через шторм часто пишу и проверяю SQL запросы подключаясь к БД через ssh туннель)
Да и не вставляю я руками скрипт) этот коннектор всегда такой в ветке dev. В ветке master всё чисто, на которую я и переключаюсь для вливания изменений и для сборки транспортного пакета (именно на ветке master я уже не могу из локального фронтенда подключиться к бэкенду на сервере из-за CORS).
Заготовки же MODX + Vue.js были в статьях на которые я ссылался в своей статье. Там даже установочный скрипт был, но я его не использовал.
Когда начну и допишу документацию по маркету — то попробую поделиться как раз своими конфигами или может целую заготовку сделаю modExtraVuetify. Но это не в ближайшие недели)
По сути просто фронтенд приложение работает на localhost, а весь бэкенд на реальном домене.
Ещё через шторм часто пишу и проверяю SQL запросы подключаясь к БД через ssh туннель)
Да и не вставляю я руками скрипт) этот коннектор всегда такой в ветке dev. В ветке master всё чисто, на которую я и переключаюсь для вливания изменений и для сборки транспортного пакета (именно на ветке master я уже не могу из локального фронтенда подключиться к бэкенду на сервере из-за CORS).
Заготовки же MODX + Vue.js были в статьях на которые я ссылался в своей статье. Там даже установочный скрипт был, но я его не использовал.
Когда начну и допишу документацию по маркету — то попробую поделиться как раз своими конфигами или может целую заготовку сделаю modExtraVuetify. Но это не в ближайшие недели)
Нарекаю тебе ответственным за MODX + VUE. С тебя обучалки
А чем тебе корсы мешают подключиться из локалхоста к серверу?
Вроде решается же несколькими правилами. По крайней мере я не замечал какой то особой проблемы. Могу поделиться своим CORS конфигом (тоже сейчас на VUE работаю, когда админка локально, сервер удаленно)
Вроде решается же несколькими правилами. По крайней мере я не замечал какой то особой проблемы. Могу поделиться своим CORS конфигом (тоже сейчас на VUE работаю, когда админка локально, сервер удаленно)
Делись
Я сам с тобой делился настройкой CORS выше))
Там где ещё куки пишутся для авторизации.
И эта политика распространяется только на один контроллер компонента, а не на весь MODX, и только тогда, когда мне это нужно))
Я видимо слишком подробно и запутанно объясняю)
Там где ещё куки пишутся для авторизации.
И эта политика распространяется только на один контроллер компонента, а не на весь MODX, и только тогда, когда мне это нужно))
Я видимо слишком подробно и запутанно объясняю)
Здравствуйте! Есть вопрос, позволяет ли функционал данного модуля, выводить товары в xml с учетом нужных параметров. Например не выводить с остатком менее определенного количества, и/или выводить только определенных производителей.
Вижу что по категориям можно. А более тонкая настройка возможна?
Вижу что по категориям можно. А более тонкая настройка возможна?
Позволяет
Скрин: disk.yandex.ru/i/rewsok7mYbgBrA
Скрин: disk.yandex.ru/i/rewsok7mYbgBrA
Добрый день, Оператор LIKE В строке не работает.
Задаём условие в Настройках предложений по полю pagetitle определяем оператор LIKE %то, что содержится в заголовке%, но ничего не находит.
Подскажите может, где-то в компоненте строчку заменить?
Задаём условие в Настройках предложений по полю pagetitle определяем оператор LIKE %то, что содержится в заголовке%, но ничего не находит.
Подскажите может, где-то в компоненте строчку заменить?
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

