Пошаговые инструкции
Делаем стоимость доставки у заказа в админке редактируемым полем
Всем привет!
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
Возникла задача, сделать поле стоимости доставки у заказа в админке редактируемым вручную.
Я, честно говоря, до сих пор не понимаю почему это не сделано из коробки — просто нет никакой возможности поменять стоимость доставки уже сделанного заказа из админки. Я не говорю про авто-пересчет через все нужные классы доставки, понятно, что трудно повторить их логику в рамках админки, но просто сделать поле вручную редактируемым не такая уж сложная задача.
Проблема следующая: если клиент при согласовании заказа решил сменить способ доставки, например с «Курьером» на «Самовывоз», как выставить стоимость доставки в 0 и пересчитать стоимость заказа? Вот и начинаются танцы с бубном, менеджеру надо пойти сделать ещё один заказ через фронт сайта, ну в общем, думаю, знакомая тема многим.
mspReceiptAccount как добавить свой шаблон и автоматически отправить письмо при смене статуса
Тут написано, что это за зверь.
Я напишу как создать свой шаблон.
Может показаться, что для этого достаточно зайти в меню компонента и создать там новый элемент. Однако уже там видно что требуется указать класс-обработчик, поскольку под мои задачи подходил стандартный я его просто скопировал и положил рядом со стандартными в папку core/components/mspreceiptaccount/model/payments/. И казалось бы все, но нет.
Если посмотреть в логи, там будет написано что не найден какой-то класс и будет написано его название. Так сходу непонятно что это за класс и где он должен быть, но я разгадал эту загадку))). Копируем название класса, которое есть в логах и создаем вот такой файл
Всё, теперь можно создавать свой шаблон, например для акта выполненных работ.
Я напишу как создать свой шаблон.
Может показаться, что для этого достаточно зайти в меню компонента и создать там новый элемент. Однако уже там видно что требуется указать класс-обработчик, поскольку под мои задачи подходил стандартный я его просто скопировал и положил рядом со стандартными в папку core/components/mspreceiptaccount/model/payments/. И казалось бы все, но нет.
Если посмотреть в логи, там будет написано что не найден какой-то класс и будет написано его название. Так сходу непонятно что это за класс и где он должен быть, но я разгадал эту загадку))). Копируем название класса, которое есть в логах и создаем вот такой файл
core/components/mspreceiptaccount/custom/item/receiptaccountact.class.phpcore/components/mspreceiptaccount/custom/item/receiptaccountsh.class.phpВсё, теперь можно создавать свой шаблон, например для акта выполненных работ.
[СДЕЛАЙ САМ] Мультилендинг с помощью MIGX
Если вы не знаете, что такое MIGX вот список материалов для ознакомления
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!
1. Статья с описанием основ
2. Видео с тем же самым, но от другого автора.
3. Статьи о других возможностях компонента Создание таблиц через MIGX и Создание CMP для вывода в админку с помощью MIGX
Для начала постараюсь описать результат того, что получится в итоге. Это будет некий примитивный конструктор страниц, т.е. дизайн должен быть сделан так, чтобы можно было без ущерба для внешнего вида менять местами блоки. Сами блоки или секции имеют постоянную структуру, что позволит сделать их контент редактируемым.
ДАННЫЙ ФУНКЦИОНАЛ ВНЕДРЁН В КОМПОНЕНТ MigxPageConfigurator
Дальше будет много букав, я предупредил.
Итак, поехали!
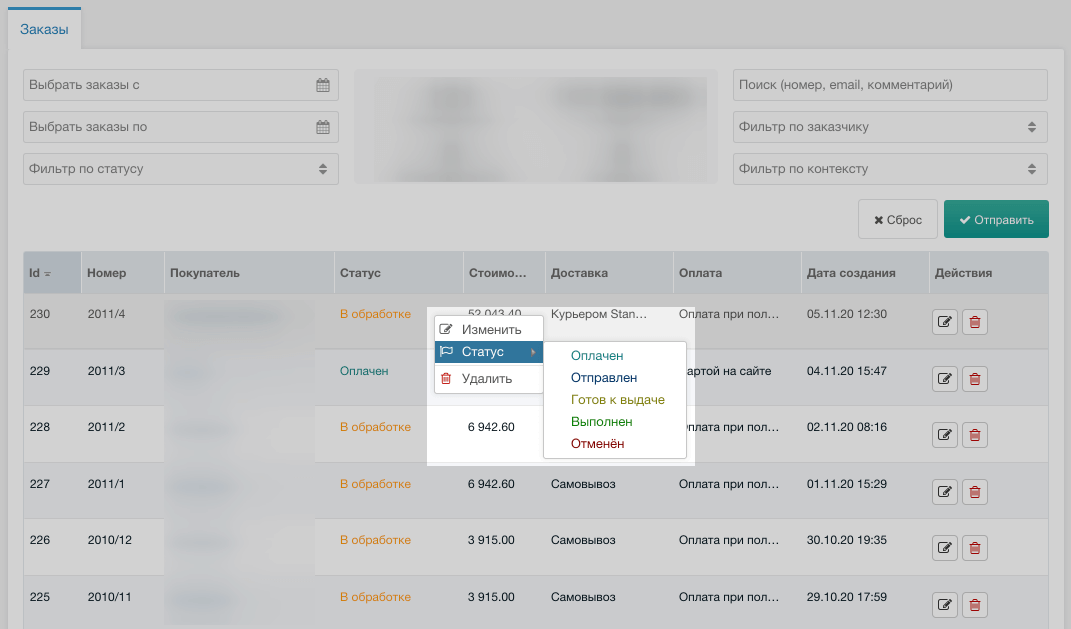
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
Деплой проекта на сервер из Github
При разработке проектов локально есть необходимость выгружать изменения на сервер. Просто взять и выгрузить всё сразу недостаточно, обычно нужно еще запустить какие-то скрипты, вроде обновления зависимостей и миграций.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Когда мне в очередной раз надоело это делать руками, я решил как-то автоматизировать процесс. Полез искать варианты в интернет, где нашёл множество готовых сервисов на любой вкус. Но большинство из них платные и требуют не всегда простой настройки.
Плюс, я не горю желанием пускать кого угодно на свой сервер в терминал, даже с очень ограниченными правами.
А потом я наткнулся на ранее неизвестные мне возможности Git — его хуки.
Генерация ссылки на корзину и восстановление корзины по ссылке.
Добрый день.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Давайте попрактикуемся с задачкой описанной в заголовке и за 10 минут напишем готовое бесплатное решение, без применения дополнительных компонентов.
Знакомимся с Vesp Core
Я уже рассказывал вам о своём новом проекте Vesp, который я использую как заготовку для создания сайтов заказчикам. По мере эксплуатации пришло понимание, что в разных проектах всегда есть некий общий функционал, который можно и нужно выделить в отдельный репозиторий, и покрыть тестами.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.

Что я и сделал на github.com/bezumkin/vesp-core, теперь осталось рассказать, как его использовать.
Лайфхак по config.inc
Теория выгрузок из 1С в MODX (часть 1 из 2)
И снова привет!
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.
Выгрузка товаров на сайт — это самый, самый частый кейс моей мини-студии. Для реализации мелких-средних интернет-магазинов используем классическую и сверхпопулярную связку MODX+miniShop2, для крупых — нет, но я как-нибудь обязательно расскажу почему.