Для разработчиков
Хитрый вирус, проверьте свои сайты
Пишу в вопросы, т.к. не хватает рейтинга.
Уже писал насчёт этого вируса.
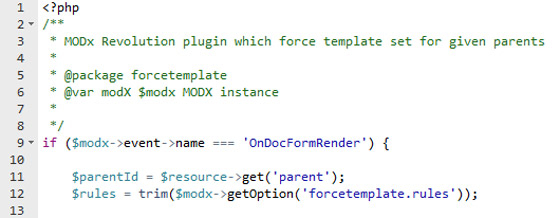
Как проверить. Открываете исходный код страницы сайта в браузере. Ищите там вызов любого файла js, желательно первую ссылку в коде для чистоты эксперимента. Открываете его, и обновляете страницу несколько раз с паузами. Можно в разное время попробовать. В какой-то момент содержимое скрипта подменится на такое:
Уже писал насчёт этого вируса.
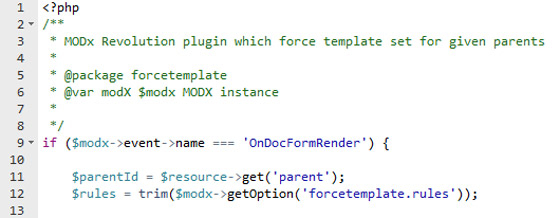
Как проверить. Открываете исходный код страницы сайта в браузере. Ищите там вызов любого файла js, желательно первую ссылку в коде для чистоты эксперимента. Открываете его, и обновляете страницу несколько раз с паузами. Можно в разное время попробовать. В какой-то момент содержимое скрипта подменится на такое:
Принудительное задание шаблона документу в момент создания
Думаю большинство помнит совсем недавнюю историю, где немного поспешив и не разобравшись до конца с вопросом мною был выложен пост, который в последствии был убран в черновики, до лучших времен. К этому посту шел компонент, который автоматически устанавливает имя шаблона при создании документа. Установка происходит в админке не в момент сохранения документа, а в момент его загрузки на редактирование. Как было верно замечено в прошлый раз, что во-первых таких компонентов полно, во-вторых все это можно реализовать стандартными средствами MODX. Однако помедитировав немного над предложенными решениями все таки решил допилить компонент до желаемого функционала и поделиться с общественностью.


Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!
Решение проблемы Код: 200 OK {«success»:false}
В общем, сам решил проблему с ошибкой Код: 200 OK {«success»:false} (ага, я знаю, что это не ошибка, это же фича MODx)
Сообщение с «ошибкой» появлялось при клике по любому из ресурсов (Страница или Tickets), нажимал «ОК» и продолжал работу…
Связанное с этим же:
Были скрыты от просмотра Шаблоны и Дополнительные поля, некоторые из шаблонов/полей не мог отредактировать даже из адресной строки, при редактировании вместо названия шаблона показывался только номер.
На modx.pro тут и тут — оставлял посты с проблемой, которую так и не решил, т.е. практически три месяца сидел как на пороховой бочке.
Являюсь единственным пользователем-администратором личного блога на MODx, поэтому есть абсолютно все разрешения.
Сообщение с «ошибкой» появлялось при клике по любому из ресурсов (Страница или Tickets), нажимал «ОК» и продолжал работу…
Связанное с этим же:
Были скрыты от просмотра Шаблоны и Дополнительные поля, некоторые из шаблонов/полей не мог отредактировать даже из адресной строки, при редактировании вместо названия шаблона показывался только номер.
На modx.pro тут и тут — оставлял посты с проблемой, которую так и не решил, т.е. практически три месяца сидел как на пороховой бочке.
Являюсь единственным пользователем-администратором личного блога на MODx, поэтому есть абсолютно все разрешения.
Самые необходимые пакеты
Не знаю, зачем пишу) просто мысли в слух. Делал подсчет для одного клиента, и решил поделится. Сколько же стоит в сумме только набор компонентов для простого магазина, без настройки и прочего. Цены местами округлил, но какая разница.
Результат вот такой… =)
Сейчас конечно шикарная распродажа идет. Нужно будет достать заначку и накупить впрок))
Результат вот такой… =)
- Хсотинг 4000
- Яндекс касса mspYaCassa -500
- Доп опции msOptionsPrice2 — 990
- фильтрация и поиск mSearch2 — 2000
- Быстрый просмотр QuickView — 600
- Региональные цены msGLPrice — 1000
- Покупка в один клик msOneClick — 1000
- Связанные товары msAddLinked — 500
- Купоны, скидки msDiscount -1500
- Пункты выдачи msPointsIssue — 1500
- Личный кабинет Office — 2000
- Импорт экспорт msImportExport — 2000
- Связь с CRM Битрикс modBitrixCRM — 2000
- Итого:19590
Сейчас конечно шикарная распродажа идет. Нужно будет достать заначку и накупить впрок))
Защита дополнений в деталях

Приветствую. Эта заметка будет полезна скорее для уже состоявшихся авторов компонентов, но возможно начинающим тоже будет полезно изучить механизм и позволит стать будущими авторами дополнений, если ещё в раздумьях.
Не так давно некоторые дополнения на modstore.pro обзавелись защитой. Дополнения можно по прежнему устанавливать из репозитория, но если попробовать скопировать архив с пакетом на другой сайт, то установить ничего не получится. И это было сделано не спроста, так как наглости некоторых людей нет предела, пришлось предпринять меры.
Следом авторам платных дополнений разослали инструкцию о том, каким образом встроить подобную защиту в собственные дополнения. Стоит отметить, что с первого раза сделать по инструкции (несмотря на простоту) не получилось в силу особенностей применяемого варианта сборки пакета. Пришлось разбираться досконально и выяснять, как и что в MODX работает, чтобы сделать это “правильно” и надежно.
Прежде чем продолжить, стоит ознакомиться с специальным методом сборки пакетов – «Сборка transport-пакета без установки MODX». Инструкция написана в далеком 2015 году, однако описанный метод работает до сих пор. Отличие в том, что подход не требует установки MODX для сборки пакета, т.е. сборку запустить можно откуда угодно, имея только исходники пакета и xPDO.
Детали внутри.
Предложения по MODX
Коли уж так случилось, что MODX активно взялись совершенствовать, предлагаю озвучить предложения и пожелания для повышения функциональности и гибкости. Я уже давно для себя отметил несколько моментов, которые упростили бы разработку. Давайте пробежимся по ним.
"text/javascript" в дополнениях
Можно всех попросить не добавлять
Валидатор ругается. И HTML4 уже ушёл
К 2.6.Х добавил isssue. Pull-request не прокатил
type="text/javascript"Валидатор ругается. И HTML4 уже ушёл
К 2.6.Х добавил isssue. Pull-request не прокатил
Про изоляцию условий модификаторов от парсера MODX Revolution
Как многие знают, парсер MODX Revolution при работе с модификаторами, имеет одну неприятную особенность, которая иногда сводит на нет их применение. Проблема в том, что при использовании условных модификаторов типа [[*id:is=`1`:then=`выполнить_что_либо`]] код находящийся в условии будет обработана парсером, вне зависимости от того, истинно ли было утверждение или ложно. Данный момент не является критичным, можно вообще не пользоваться модификаторами. Но вот появилось немного времени, стало интересно подумать и разобраться в вопросе, и возможно предложить какое-то решение. Небольшой дисклеймер, будет довольно много букв.
Пожалуйста, давайте 2.6 будет последней версией MODX Revolution второй ветки
Перевод оригинальной заметки Thomas Gautvedt (@OptimusCrime), активного разработчика ядра MODX.

Ниже список дат выпусков для каждой (основной) версии MODX Revolution с тех пор, как Revolution вышел из беты. Дополнительно приведено количество прошедших дней с предыдущей версии.

