Для разработчиков
Разработка на javascript или как я до этого докатился.
Внимание! Много буков. А еще MODX будет представлен не в самом лучшем виде, но я обещаю быть объективным. Тем не менее, особо чувствительным не рекомендуется к прочтению.
Данный топик — ответ на этот комментарий.
Данный топик — ответ на этот комментарий.
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
[Gvozdb/Dumper] PHP библиотека для создания резервных копий сервера
Формирование JavaScript файлов и кусков кода для дополнений
Всех приветствую. Есть ситуация, с которой сталкиваюсь на каждом сайте, к которому заказчик предъявляет требования по части валидности верстки\кода. Этот пост про ситуацию с кусками java-скриптов, которые подключают в код страниц дополнения modx. Например, AjaxForm, MinifyX и MiniShop2 подтягивает в код страницы блоки javascript которые открываются тегами:
Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
<script type="text/javascript">Валидатор выдает такое предупреждение:
The type attribute is unnecessary for JavaScript resources.
Чтобы исправить эту ситуацию — нужно убрать из тега атрибут type=«text/javascript».
Господа разработчики, постарайтесь обновить свои дополнения, чтобы сделать код сайтов на modx более валидным.
Заранее благодарен!
UPD.: Решение проблемы здесь bazstudio.com/blog/320-make-valid-the-auto-js-files-in-modx
[MODX CRM] Нужен ли сообществу подобный компонент?
Друзья, предлагаю обсудить необходимость компонента, реализующего функционал CRM на базе MODX
Часто, работая с RetailCRM, я все больше задумываюсь что мне пригодились бы многие вещи оттуда, внутри родного MODX при работе с eCommerce. Посудите сами, насколько полезно было бы заранее узнать о пользователе:
Часто, работая с RetailCRM, я все больше задумываюсь что мне пригодились бы многие вещи оттуда, внутри родного MODX при работе с eCommerce. Посудите сами, насколько полезно было бы заранее узнать о пользователе:
- Как часто, с каких устройств пользователь посещает наш сайт
- Что он делает на сайте, какие товары просматривает, какие кладет в корзину, какие в итоге покупает (классическая воронка продаж)
- Откуда к нам пришел (utm-метки, реферальные хвосты, сайты-источники, поисковые запросы и т.п.)
- География, Сферы интересов, Возраст, Пол (пока не знаю как, но думаю эти данные можно вытянуть из аналитических сервисов)
Отправка Email о регистрации при оформлении заказа в miniShop2
Буквально на днях я столкнулся с вопросом, о котором как то не задумывался.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
Хитрый вирус, проверьте свои сайты
Пишу в вопросы, т.к. не хватает рейтинга.
Уже писал насчёт этого вируса.
Как проверить. Открываете исходный код страницы сайта в браузере. Ищите там вызов любого файла js, желательно первую ссылку в коде для чистоты эксперимента. Открываете его, и обновляете страницу несколько раз с паузами. Можно в разное время попробовать. В какой-то момент содержимое скрипта подменится на такое:
Уже писал насчёт этого вируса.
Как проверить. Открываете исходный код страницы сайта в браузере. Ищите там вызов любого файла js, желательно первую ссылку в коде для чистоты эксперимента. Открываете его, и обновляете страницу несколько раз с паузами. Можно в разное время попробовать. В какой-то момент содержимое скрипта подменится на такое:
Принудительное задание шаблона документу в момент создания
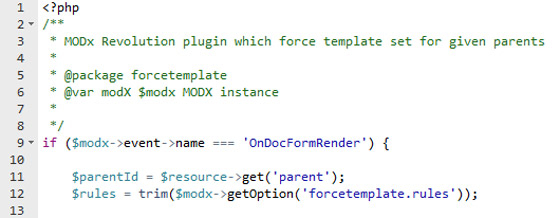
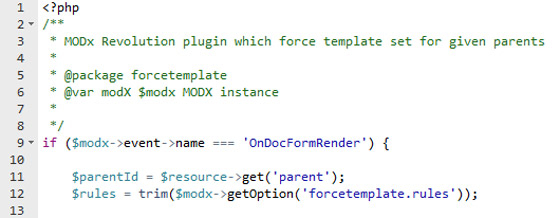
Думаю большинство помнит совсем недавнюю историю, где немного поспешив и не разобравшись до конца с вопросом мною был выложен пост, который в последствии был убран в черновики, до лучших времен. К этому посту шел компонент, который автоматически устанавливает имя шаблона при создании документа. Установка происходит в админке не в момент сохранения документа, а в момент его загрузки на редактирование. Как было верно замечено в прошлый раз, что во-первых таких компонентов полно, во-вторых все это можно реализовать стандартными средствами MODX. Однако помедитировав немного над предложенными решениями все таки решил допилить компонент до желаемого функционала и поделиться с общественностью.


Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!
Решение проблемы Код: 200 OK {«success»:false}
В общем, сам решил проблему с ошибкой Код: 200 OK {«success»:false} (ага, я знаю, что это не ошибка, это же фича MODx)
Сообщение с «ошибкой» появлялось при клике по любому из ресурсов (Страница или Tickets), нажимал «ОК» и продолжал работу…
Связанное с этим же:
Были скрыты от просмотра Шаблоны и Дополнительные поля, некоторые из шаблонов/полей не мог отредактировать даже из адресной строки, при редактировании вместо названия шаблона показывался только номер.
На modx.pro тут и тут — оставлял посты с проблемой, которую так и не решил, т.е. практически три месяца сидел как на пороховой бочке.
Являюсь единственным пользователем-администратором личного блога на MODx, поэтому есть абсолютно все разрешения.
Сообщение с «ошибкой» появлялось при клике по любому из ресурсов (Страница или Tickets), нажимал «ОК» и продолжал работу…
Связанное с этим же:
Были скрыты от просмотра Шаблоны и Дополнительные поля, некоторые из шаблонов/полей не мог отредактировать даже из адресной строки, при редактировании вместо названия шаблона показывался только номер.
На modx.pro тут и тут — оставлял посты с проблемой, которую так и не решил, т.е. практически три месяца сидел как на пороховой бочке.
Являюсь единственным пользователем-администратором личного блога на MODx, поэтому есть абсолютно все разрешения.



