Как отобразить в таблице родительского MIGX изображения из дочернего MIGX?
Добрый день!
Сложно было придумать тему вопроса, но суть такая…
У меня есть MIGX с изображениями, который находится внутри другого MIGX. И вот я хочу в таблице родительского MIGX отобразить столбец, в котором будут введены все изображения, которые были добавлены во внутренний дочерний MIGX.
Похожее я делал уже, но с простым текстом, через:
Изображения через this.renderImage как я понял дополнительно обрабатываются, уменьшаются по высоте/ширине до 80 пикселей. Получается нужно как то в чанке эти изображения собрать и отобразить, пока не могу понять как.
Сложно было придумать тему вопроса, но суть такая…
У меня есть MIGX с изображениями, который находится внутри другого MIGX. И вот я хочу в таблице родительского MIGX отобразить столбец, в котором будут введены все изображения, которые были добавлены во внутренний дочерний MIGX.
Похожее я делал уже, но с простым текстом, через:
{
"header": "Соцсети",
"dataIndex": "socials_list",
"sortable": "false",
"renderer": "this.renderChunk",
"renderchunktpl":"[[getImageList? &value=`[[+socials]]` &tpl=`tplSocialsList` &where=`{\"visible\":\"1\"}`]]"
}Изображения через this.renderImage как я понял дополнительно обрабатываются, уменьшаются по высоте/ширине до 80 пикселей. Получается нужно как то в чанке эти изображения собрать и отобразить, пока не могу понять как.
Комментарии: 8
В общем пришел пока к такому варианту:
[[+image]] — путь к картинке из migx_projectImages
source=2 — источник данных который используется для выбора в дочернем migx_projectImages, его просто прибил статично, он у меня один и вряд ли поменяется.
В результате в родительском migx получаю список картинок, единственно НО — их количество ограничено шириной колонки, они скрываются за "...".
Вот теперь пытаюсь понять, как для определенной колонки migx отобразить всё содержимое?
[
{
"fields": [
{
"field": "images",
"caption": "Галерея изображений",
"description": "Добавьте несколько изображений",
"inputTV": "migx_projectImages"
},
{
"field": "images_list",
"caption": "Список изображений в разметке колонок",
"inputTVtype": "hidden"
}
]
}
]
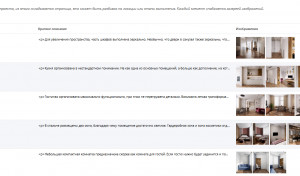
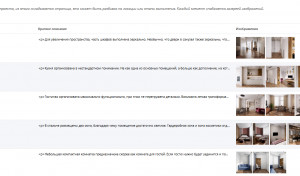
[{
"header": "Изображения",
"dataIndex": "images_list",
"sortable": "false",
"renderer": "this.renderChunk",
"renderchunktpl":"[[getImageList? &value=`[[+images]]` &tpl=`tpl.ImagesList` &where=`{\"visible\":\"1\"}`]]"
}]<img src="/connectors/system/phpthumb.php?h=80&f=png&src=[[+image]]&source=2">[[+image]] — путь к картинке из migx_projectImages
source=2 — источник данных который используется для выбора в дочернем migx_projectImages, его просто прибил статично, он у меня один и вряд ли поменяется.
В результате в родительском migx получаю список картинок, единственно НО — их количество ограничено шириной колонки, они скрываются за "...".
Вот теперь пытаюсь понять, как для определенной колонки migx отобразить всё содержимое?
Завидую тебе, столько у тебя свободного времени или так тебе много платят, что ты можешь заниматься такой фигнёй)))
Может время попросить зарплату повыше? Я на первой работе так получилось что в первый же месяц попросил повышения ЗП. И так получилось, что успешно. Затем так привык просить повышения ЗП, что в итоге меня уволили сказав что слишком много денег на меня тратят :-). Вообщем сейчас и регулярно прощу повысить ЗП. Почти всегда успешно. И стараюсь держать балланс так, чтобы начальство понимало за что мне платит и было согластно с такими расходами :-).
Мне платят столько сколько я и просил, так что грех жаловаться. А завидую я тому, что у человека не осталось на работе более важных задач, чем вывод картинок в таблице migx)))
Ок. Но человек не сказал зачем ему это нужно. Может в его работе это очень нужная вещь :-). Я вот удивляюсь, что вы столько времени на форуме сидите. Как будто нечем другим заняться. Если не секрет, в чем ваша мотивация писать здесь столько сообщений? Мне вот нравиться модекс и я с ним могу работать. Здесь узнаю что то новое связанное с модекс. В чем то могу помогать развивать русскую экосистему модекс. И помогая другим помогаю себе. Но вот много времени на форуме не провожу. Ваша мотивация меня озадачивает.
Моя мотивация людям помогать и не только кодом, но и добрым советом. А ещё форму должен быть живым, иначе со временем сюда перестанут писать.
Мне вот не понятна ваша мотивация в оправдании бессмысленного ковыряния админки, вместо того, чтобы написать свой интерфейс под требования заказчика. Если он тратит на это своё свободное время, то ради бога, а если оплаченное, то на месте заказчика я бы задумался нужен ли мне такой специалист.
вы столько времени на форуме сидите.Откуда вы знаете сколько времени я тут сижу? Или вы не знаете, а вам просто кажется, что я много времени тут провожу?
Мне вот не понятна ваша мотивация в оправдании бессмысленного ковыряния админки, вместо того, чтобы написать свой интерфейс под требования заказчика. Если он тратит на это своё свободное время, то ради бога, а если оплаченное, то на месте заказчика я бы задумался нужен ли мне такой специалист.
Я разобрался :)
Достаточно было тупо < img… > обернуть в маркированный список, получилось как то так:

И да, из-за свободного время куму по сайту помогаю :) работа немного другая у меня :)
Достаточно было тупо < img… > обернуть в маркированный список, получилось как то так:
{
"header": "Изображения",
"dataIndex": "images_list",
"sortable": "false",
"renderer": "this.renderChunk",
"renderchunktpl":"[[getImageList? &value=`[[+images]]` &wrapperTpl=`@CODE: <ul>[[+output]]</ul>` &tpl=`tplImagesList` &where=`{\"visible\":\"1\"}`]]",
"width": "60"
}<li style="float:left; margin-right:3px">
<img src="/connectors/system/phpthumb.php?h=80&f=png&src=[[+image]]&source=2">
</li>
И да, из-за свободного время куму по сайту помогаю :) работа немного другая у меня :)
У меня изображения внутри migx сделаны через отдельное tv поле migx_img
Для вывода картинки достаточно будет для внутреннего migx добавить такой же источник файлов что и для ТВ поля изображения и прописать в конфиге «sourceFrom»:«migx»
Для вывода картинки достаточно будет для внутреннего migx добавить такой же источник файлов что и для ТВ поля изображения и прописать в конфиге «sourceFrom»:«migx»
{"field":"image","caption":"Изображение","inputTV":"migx_img", "sourceFrom":"migx"}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

