Как оптимизировать все картинки на сайте разом?
У меня есть плагин который с помощью phpthumb оптимизирует при загрузке, его ведь можно превратить чтобы он оптимизировал все картинки по запуску, как получить список все картинок что используются на сайте?
<?php
$fullPath = $source->getBases() ['pathAbsolute'] . $directory;
foreach ($files as $file)
{
if (strripos($file['type'], 'image') === false || $file['type'] == 'image/svg+xml')
{
return;
}
$name = $file['name'];
$pathToImage = $fullPath . $name;
if (exif_imagetype($pathToImage) == IMAGETYPE_JPEG)
{
$params = array(
'w' => 1920,
'f' => 'jpeg',
'q' => 80,
);
}
elseif (exif_imagetype($pathToImage) == IMAGETYPE_PNG)
{
$params = array(
'w' => 1920,
'f' => 'png',
'q' => 80,
);
}
elseif (exif_imagetype($pathToImage) == IMAGETYPE_GIF)
{
return;
}
$phpThumb = $modx->getService('modphpthumb', 'modPhpThumb', MODX_CORE_PATH . 'model/phpthumb/', array());
$phpThumb->setSourceFilename($pathToImage);
foreach ($params as $k => $v)
{
$phpThumb->setParameter($k, $v);
}
if ($phpThumb->GenerateThumbnail())
{
if (!$phpThumb->renderToFile($pathToImage))
{
$modx->log(1, 'Ошибка сохранения изображения в [' . $pathToImage . ']');
}
}
else
{
$modx->log(1, print_r($phpThumb->debugmessages, 1));
}
}Как поменять папку cache?
Есть несколько сайтов, использующих общий движок и тонны изображений, которые присутствуют на всех них. Контексты были выбраны как вариант, но там появляется проблема переписывания в миллионах мест [[~IDшников]] на новые. Был выбран самый лучший вариант — сделать разные базы данных, в зависимости от домена. Похожие чанки можно хранить в виде файлов и тогда они будут доступны для всех сайтов вне зависимости от БД, а те которые надо чтобы различались, будут оставаться в БД.
И по итогу все ID'шники сохранятся… Но папка кэша. В ней получается будут храниться разные ресурсы с одинаковыми ID. Как изменить папку кэша в зависимости от домена? Она наверняка где-то жестко прописана, плюс в разных дополнениях тоже. Просто раздельные БД — это самый лучший вариант для тех задач, которые мы предусматриваем. И при этом хотим оставить все ID как есть.
И по итогу все ID'шники сохранятся… Но папка кэша. В ней получается будут храниться разные ресурсы с одинаковыми ID. Как изменить папку кэша в зависимости от домена? Она наверняка где-то жестко прописана, плюс в разных дополнениях тоже. Просто раздельные БД — это самый лучший вариант для тех задач, которые мы предусматриваем. И при этом хотим оставить все ID как есть.
Вывод изображения через pdoPage (ajax)
Здравствуйте!
Столкнулся с тем, что pdoPage (pdoUser) с ajaxMode=`scroll` не выводит содержимое поля «photo» пользователя.
Фото вывожу так:
UPD:
Без ajaxMode фото с default фильтром выводится.
Столкнулся с тем, что pdoPage (pdoUser) с ajaxMode=`scroll` не выводит содержимое поля «photo» пользователя.
Фото вывожу так:
[[!+photo:default=`/assets/photouser/default.jpg`]][[!+photo]]UPD:
Без ajaxMode фото с default фильтром выводится.
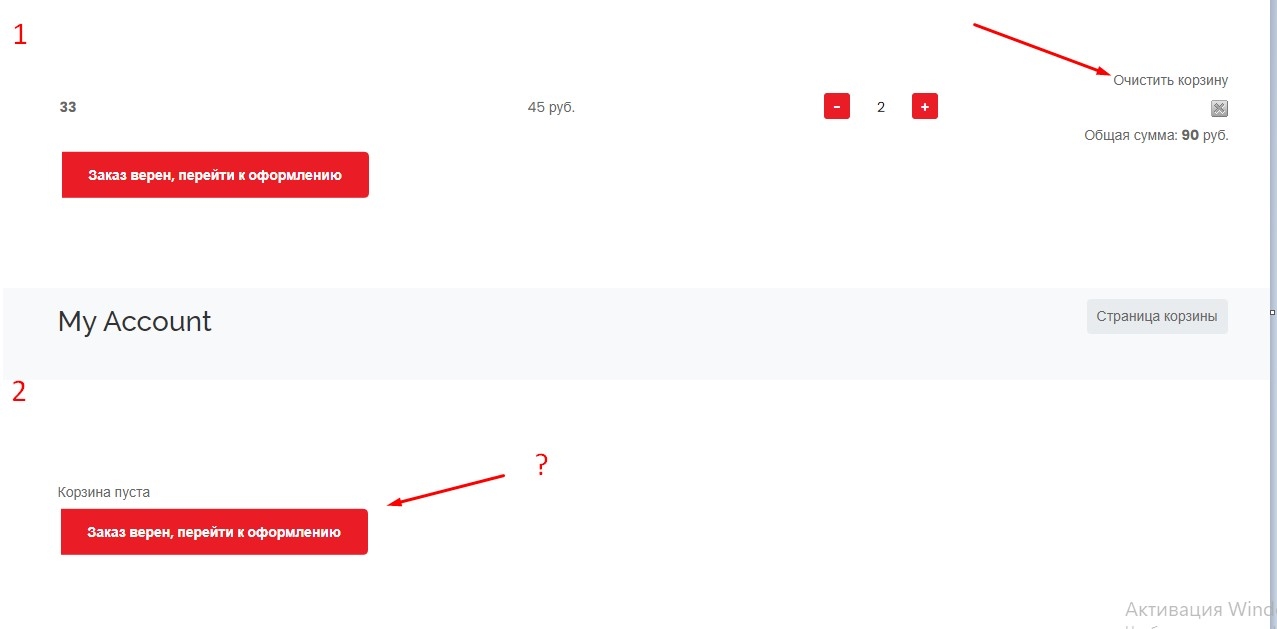
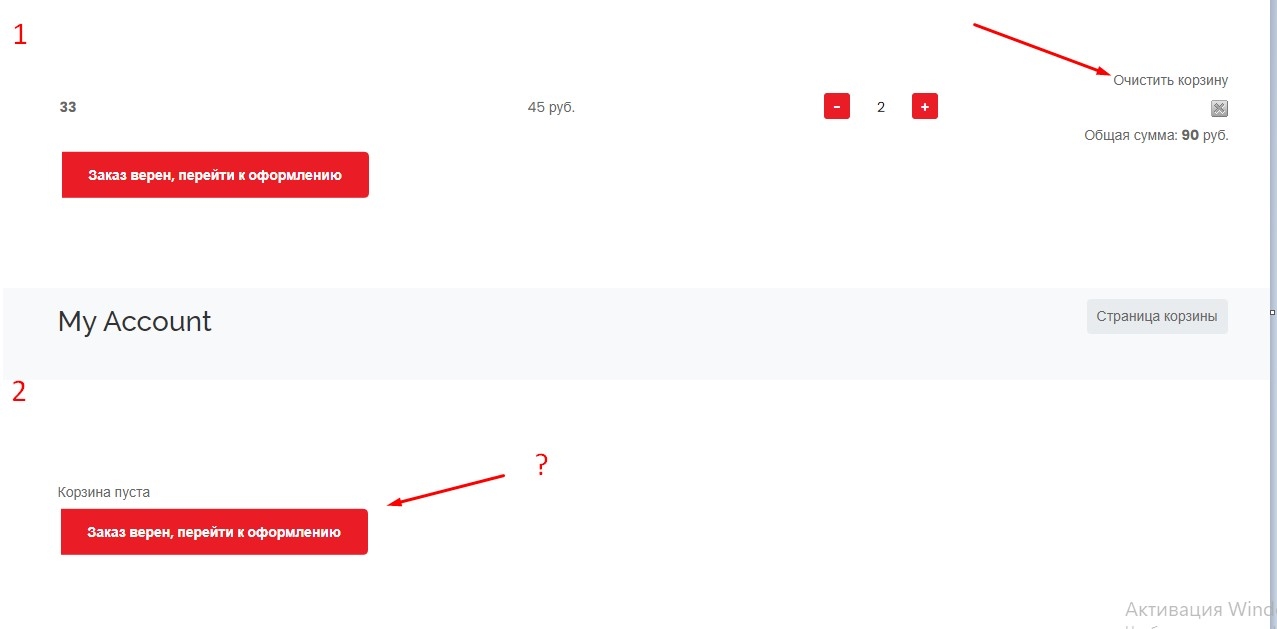
Shopkeeper3 и кнопка оформить заказ
Здравствуйте. Вот вызов на странице оформления заказа

[[!Shopkeeper3@ordercart]]
[[!FormIt?
&hooks=`spam,email,redirect`
&submitVar=`order`
&emailTpl=`shopOrderReport`
&fiarTpl=`shopOrderReport`
&emailSubject=`В интернет-магазине "[[++site_name]]" сделан новый заказ`
&fiarSubject=`Вы сделали заказ в интернет-магазине "[[++site_name]]"`
&emailTo=`my@yandex.ru`
&emailFrom=`[[++emailsender]]`
&fiarReplyTo=`[[++emailsender]]`
&fiarToField=`email`
&redirectTo=`11`
]]
[[$shopOrderForm]]
сложный вывод pdoMenu + bootstrap 5
Здравствуйте уважаемые!!!
Нашёл multilevel-menu bootstrap 5
Там есть вот такой html:
Пожалуйста помогите разобраться!
Нашёл multilevel-menu bootstrap 5
Там есть вот такой html:
<ul class="navbar-nav">
<li class="nav-item active"><a class="nav-link" href="#">Пункт меню 1</a></li>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">Пункт меню 2</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Пункт меню 2.1 » </a>
<ul class="submenu dropdown-menu">
<li><a class="dropdown-item" href="#">Пункт меню 2.2.</a></li>
</ul>
</li>
</ul>
</li>
</ul>Пожалуйста помогите разобраться!
На modx 3.0.0 криво устанавливается стандартный модуль Gallery
Кто-нибудь тестировал modx 3.0.0? У меня стандартная галерея криво устанавливается. В консоли при установки вылетает ошибка
No foreign key definition for parentClass: MODX\Revolution\modMenu using relation alias: Action
А после установки при переходе в галерею Ошибка
An error occurred…
Действие не указано!
No foreign key definition for parentClass: MODX\Revolution\modMenu using relation alias: Action
А после установки при переходе в галерею Ошибка
An error occurred…
Действие не указано!
Id последнего заказа
Доброго дня.
Кто-нибудь озадачивался таким вопросом: получить id последнего созданного заказа в minishop?
Спасибо!
Кто-нибудь озадачивался таким вопросом: получить id последнего созданного заказа в minishop?
Спасибо!
Как получить контент шаблона?
Как получить контент шаблона? Желательно через api modx'a, или придётся через sql?
Релиз MODX Revolution 2.8.4
Последний выпуск 2.8.3 вышел почти год назад, 28 мая 2021 года.
В этом выпуске 2.8.4 основное внимание уделяется нескольким ошибкам, обновлениям зависимостей и улучшению совместимости с более новыми версиями PHP. Рекомендуем обновляться именно до этой версии
В этом выпуске 2.8.4 основное внимание уделяется нескольким ошибкам, обновлениям зависимостей и улучшению совместимости с более новыми версиями PHP. Рекомендуем обновляться именно до этой версии
MODX Revolution 3.0.1
НЕ ОБНОВЛЯЙТЕ РАБОЧИЕ САЙТЫ С MODX2 ДО MODX3
Перевод анонса
Вышел первый патч для MODX Revolution 3.
Перевод анонса
Вышел первый патч для MODX Revolution 3.

