В админке не отображаются превьюшки-картинки в MINGX
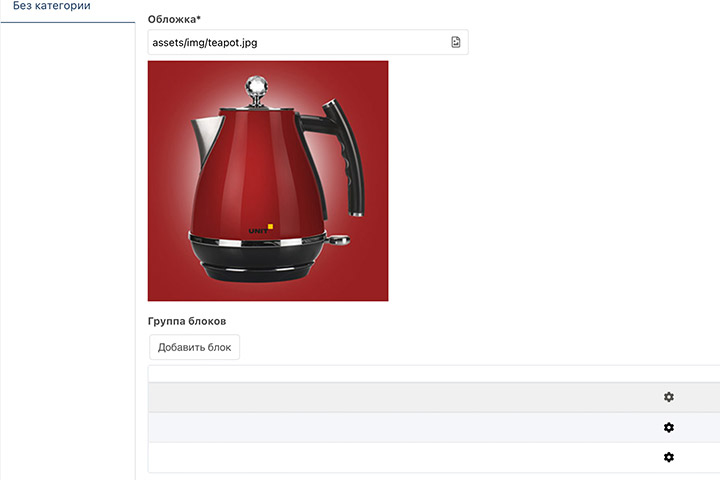
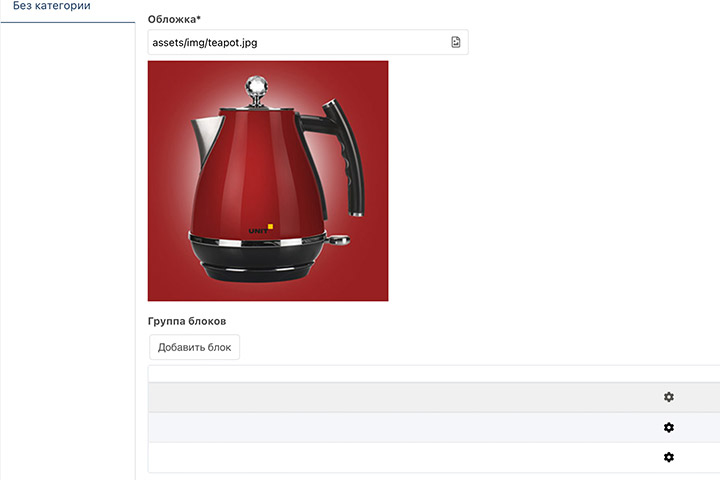
Проблема в том, что в админке не отображаются превьюшки. На сайте всё работает, картинки куда надо встают. Но в админке приходится вслепую ковыряться, что неудобно…

Подскажите, что можно сделать, чтобы заставить MINGX показывать картинки в админке?

[{"caption":"Блок с картинками", "fields":[
{"field":"prodImg","caption":"Изображение","inputTVtype":"image"},
{"field":"prodName","caption":"Название"}
]}]
[
{"header":"Изображение", dataIndex:"prodImg", "renderer":"this.renderImage"},
{"header":"Имя CSS класса", dataIndex:"prodName"},
]Подскажите, что можно сделать, чтобы заставить MINGX показывать картинки в админке?
Конфликт ссылок с cultureKey контекстов
Здравствуйте! Проблема состоит в том, что если псевдоним на любом из контекстов начинается на de, например development-of-documentation, то меня перекидывает на страницу 404 немецкого контекста. Я понимаю, что проблема в ключе de, но как я могу это исправить. Вот код, который определяет контекст:
<?php
if($modx->context->get('key') != "mgr"){
switch ($_REQUEST['cultureKey']) {
case 'ru':
$modx->switchContext('ru');
break;
case 'it':
$modx->switchContext('it');
break;
case 'fr':
$modx->switchContext('fr');
break;
case 'de':
$modx->switchContext('de');
break;
case 'es':
$modx->switchContext('es');
break;
case 'uk':
$modx->switchContext('web');
break;
case 'ua':
$modx->switchContext('web');
break;
default:
$modx->switchContext('en');
break;
}
unset($_GET['cultureKey']);
}mfilter2 — создание фильтра по алфавиту и вывод результатов по первой букве поля pagetitle
Всем привет! Столкнулся с задачей реализовать фильтрацию по первой букве ресурса (из поля pagetitle) в моём случае это фильтрация пород собак, но готового решения не нашёл. Вдохновился документацией и очень похожим решением в этой статье. Может кому будет полезно.
Вопрос про wayfinder на revo - вывод sidemenu с раскрывающимися подменю
Доброго дня!
Взял за образец сайдменю — www.codeply.com/p/WGCqYEiPBg
хочу сделать чтобы разворачивались подпункты меню по типу аккордеон. Пытаюсь сделать на wayfinder.
Вызов в шаблоне:
Wayfinder.Sidebar.innerTpl:
Прошу подсказать как это можно реализовать?
Взял за образец сайдменю — www.codeply.com/p/WGCqYEiPBg
хочу сделать чтобы разворачивались подпункты меню по типу аккордеон. Пытаюсь сделать на wayfinder.
Вызов в шаблоне:
[[Wayfinder?
&startId=`0`
&level=`2`
&outerTpl=`Wayfinder.Sidebar.outerTpl`
&innerTpl=`Wayfinder.Sidebar.innerTpl`
&innerRowTpl=`Wayfinder.Sidebar.innerRowTpl`
&rowTpl=`Wayfinder.Sidebar.rowTpl`
&parentRowTpl=`Wayfinder.Sidebar.parentRowTpl`
]]<!-- parentRowTpl-->
<li class="[[+wf.classnames]]">
<a class="nav-link px-0 align-middle" href="#submenu1" data-bs-toggle="collapse" title="[[+wf.title]]">
<span class="ms-1 d-none d-sm-inline">[[+wf.linktext]]</span>
</a>
[[+wf.wrapper]]
</li><!-- /parentRowTpl -->Wayfinder.Sidebar.innerTpl:
<!-- innerTpl -->
<ul id="submenu1" class="collapse nav flex-column ms-1" data-bs-parent="#menu">
[[+wf.wrapper]]
</ul><!-- /innerTpl -->Прошу подсказать как это можно реализовать?
msoptionsprice2 - модификация в зависимости от диапазона значений опции
Добрый день.
Имеем мебельный интернет-магазин. И допустим в шкафах цена меняется в зависимости от размера. пусть будет ширина.
Какие то базовые размеры мы задали, к пример 800, 900, 1000 мм и к ним сделали модификации.
А теперь встала задача седелать так чтобы пользователь мог в окошке вбивать свой размер клавишами, например 857 мм. и в зависимости от этого ему считалась цена, но она не должна быть меньше чем цена за 800 и не больше чем цена за 900.
Как сделать чтобы можно было указывать диапазон размера для наценки, к примеру, 800-900мм: +500 руб.
Имеем мебельный интернет-магазин. И допустим в шкафах цена меняется в зависимости от размера. пусть будет ширина.
Какие то базовые размеры мы задали, к пример 800, 900, 1000 мм и к ним сделали модификации.
А теперь встала задача седелать так чтобы пользователь мог в окошке вбивать свой размер клавишами, например 857 мм. и в зависимости от этого ему считалась цена, но она не должна быть меньше чем цена за 800 и не больше чем цена за 900.
Как сделать чтобы можно было указывать диапазон размера для наценки, к примеру, 800-900мм: +500 руб.
Яндекс.Карты. Меняем метку при наведении нестандартным способом расширяя содержимое метки контентом!
Делюсь наработкой, на которую потратил несколько часов пока бился над решением проблемы. Может кому пригодится, да и для себя чтобы не забыть (пока память свежа изложить полученные знания в шпаргалку).
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Понадобилось реализовать поведение карты чтобы при наведении на метку к метке справа добавлялся свой блок с содержимым (так называемый iconContentLayout). Пример:

Не нашел нигде как сделать так. В официальной документации было только примеры изменения иконки метки через замену iconImageHref
Вывод дочерних документов (pdoResources)
Есть страница, на которую при помощи pdoResources + TV должны выводиться изображения. Каждое изображение — это отдельный дочерний документ страницы.
В принципе, тут сложного ничего нет:
В принципе, тут сложного ничего нет:
Парсер fenom в шаблоне без конфликтов...
Всем на заметку!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
Все чаще лазя по проектам заметил что в основном используют стандартный парсер (неудобный), если подрубить феном на страницах бывают конфликты со скриптами, нужно переделывать массу шаблонов так как тэг {ignore} не всегда правильно работает!
Как получить дедушку в @SELECT запросе в TV поле?
Есть TV тип «Список одиночный выбор» в поле Возможные значения пишу так, все ок кроме parent, не могу в него получить дедушку ресурса, родителя можно так parent=[[+parent]] а вот дедушку никак, написал снипет grandparent возвращает id дедвушки, но не работает он тут @SNIPPET grandparent
@SELECT pagetitle, id FROM modx_site_content WHERE template = 4 AND parent=@SNIPPET grandparentРабота компонента webpgenerator
Всем привет! Может кто работал с данным дополнением webpgenerator?
Просто поддержка молчит уже несколько месяцев.
У меня почему-то часть изображений переконвертировалось, часть нет. Может у кого-то есть решение?
Просто поддержка молчит уже несколько месяцев.
У меня почему-то часть изображений переконвертировалось, часть нет. Может у кого-то есть решение?


