Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #80Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
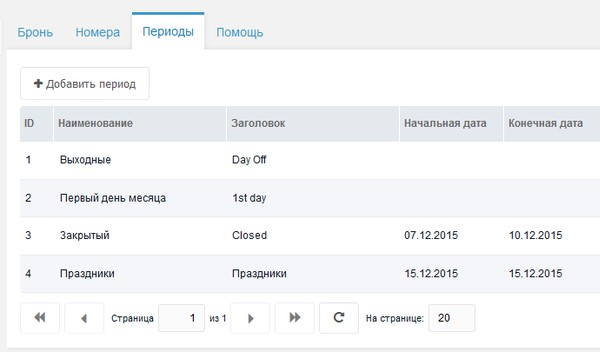
[obPeriods] Модуль периодов для oneBooking
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
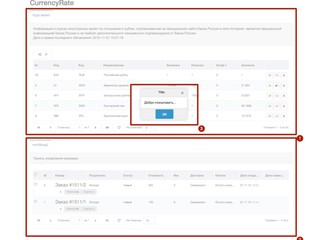
[ECC] - Easy Custom Controller
[ECC] — Пакет пользовательских контроллеров.
Предназначен для расширения сторонних приложений. Идейно вдохновлен пакетом [Office] от Василия Наумкина.
 Пример расширения посмотреть тут ecc.vgrish.ru/
Пример расширения посмотреть тут ecc.vgrish.ru/
Проект на Github
Предназначен для расширения сторонних приложений. Идейно вдохновлен пакетом [Office] от Василия Наумкина.
 Пример расширения посмотреть тут ecc.vgrish.ru/
Пример расширения посмотреть тут ecc.vgrish.ru/Проект на Github
Готовый магазин на Modx Revo (две версии)
Возможно я поспешу обрадовать тех, кто ждал сборку магазина, но решусь.
Готовы две сборки магазина на базе Shopkeeper3 и tagManager2.
Первая сборка (store-M) — скромная, с одноуровневым каталогом, системой подбора товаров через фильтры, оформлением заказа.
Вторая (store-F) — помощнее, с вложенными категориями.
Готовы две сборки магазина на базе Shopkeeper3 и tagManager2.
Первая сборка (store-M) — скромная, с одноуровневым каталогом, системой подбора товаров через фильтры, оформлением заказа.
Вторая (store-F) — помощнее, с вложенными категориями.
Сборка transport-пакета без установки MODX

Писать свои пакеты для MODX не просто для новичка, да и опытному разработчику иногда не сладко приходится. Но новичок пугается, а опытный разбирается :).
Эта заметка рассказывает о том, как можно написать и собрать пакет компонента для MODX без установки и настройки самого MODX. Уровень выше среднего, так что возможно придется поломать голову в отдельных случаях, но оно того стоит.
За подробностями прошу под кат.
[oneBooking 3.1.0] Пошаговый диалог, типы брони
В этой версии много изменений. Сделано не всё что планировалось, но достаточно много. Вот ченжлист
— Оптимизировано для версии 2.4.0
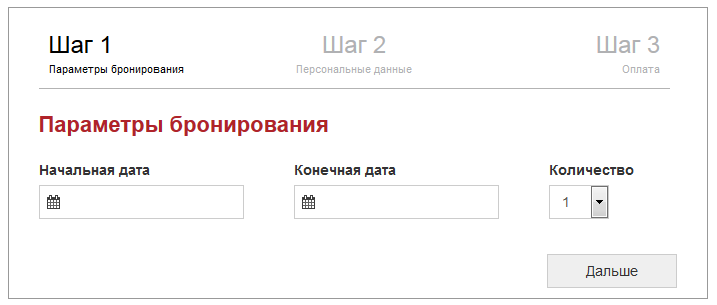
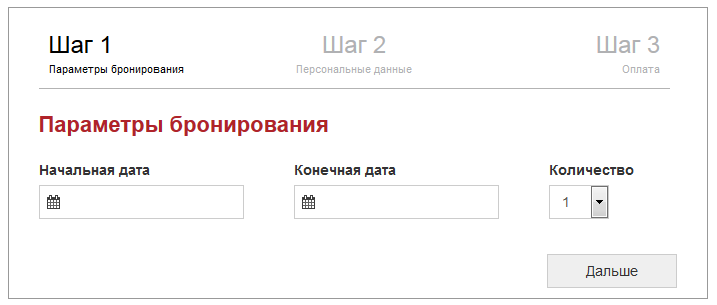
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.

— Оптимизировано для версии 2.4.0
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.