[oneBooking 3.1.0] Пошаговый диалог, типы брони
В этой версии много изменений. Сделано не всё что планировалось, но достаточно много. Вот ченжлист
— Оптимизировано для версии 2.4.0
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.

Теперь рассмотрим изменения подробнее.
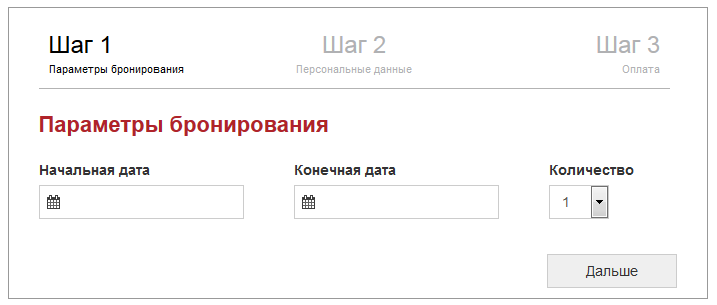
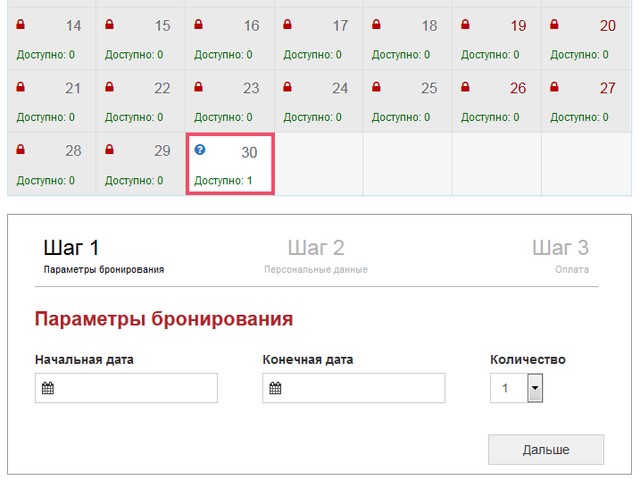
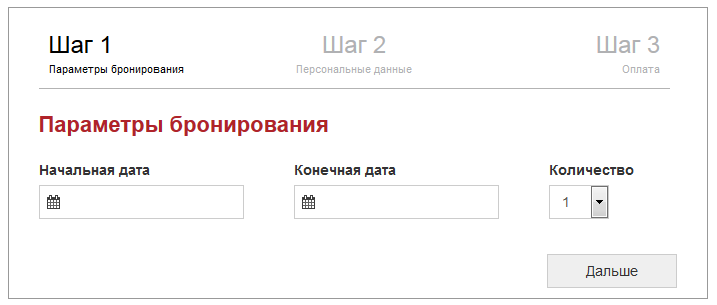
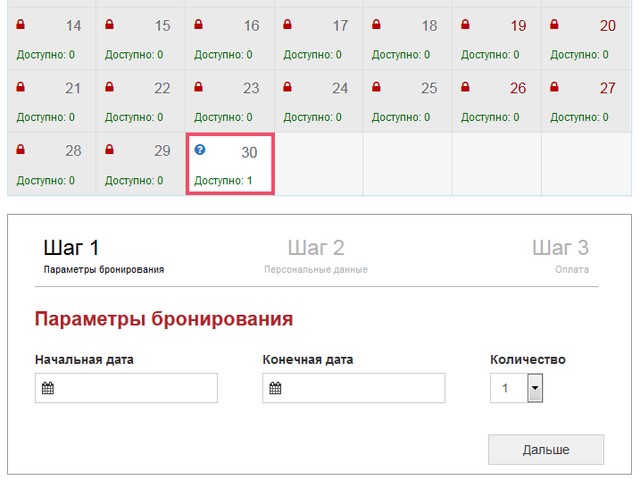
Как видно на картинке форма достаточно простая. На первом шаге вводятся даты и количество объектов бронирования. Даты заполняются автоматически при выборе диапазона в календаре. При переходе на второй шаг идет проверка доступности нужного количества на указанные даты. Если нужного количества нет, то перейти на второй шаг не получится.
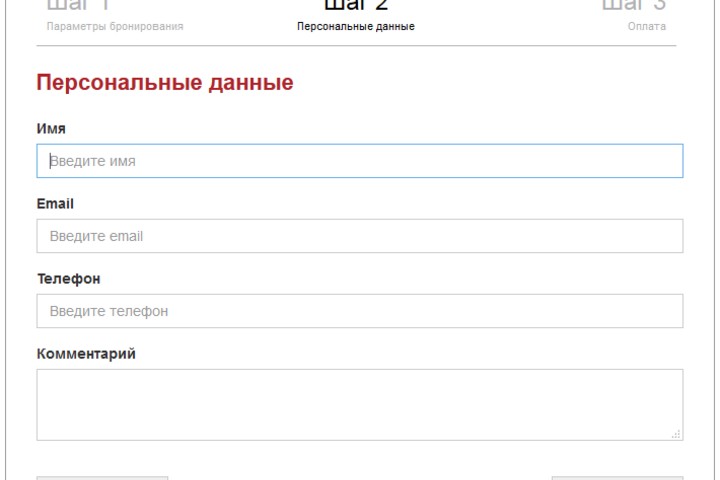
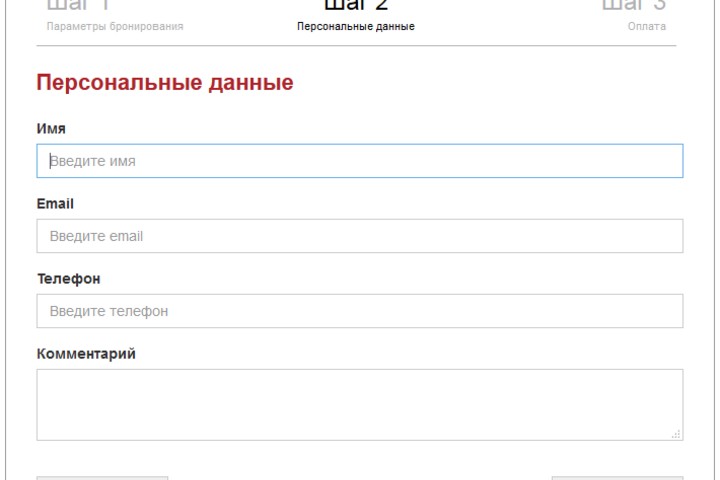
На втором шаге вводятся персональные данные. При переходе на третий шаг проводится проверка заполнения обязательных полей, указанных в системных настройках.

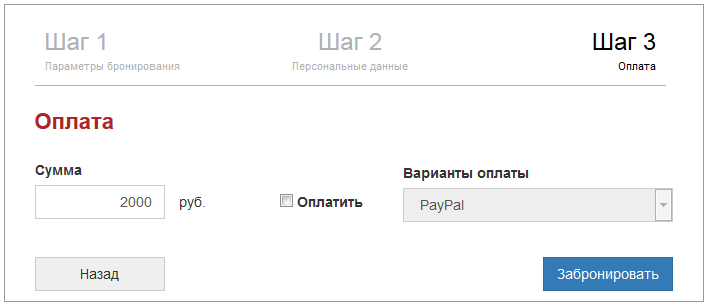
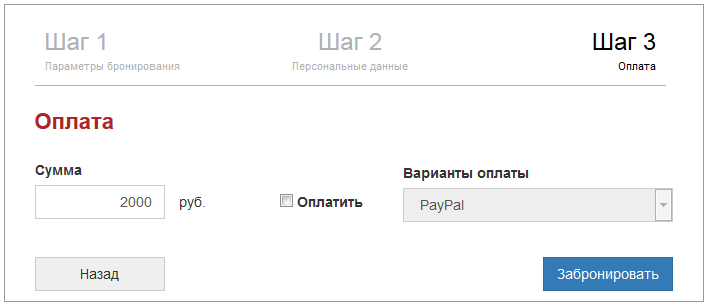
На третьем шаге производится бронирование и оплата.

Если все гуд, то выводится сообщение

Эту форму можно выводить из без календаря. Для этого есть новый сниппет obForm, которому нужно указать id объекта для бронирования в параметре object.
У сниппета вызова календаря obCalendar появилось несколько параметров, отвечающих за его отображение и работу.
Первый параметр — objects. В нем можно указать один или несколько (через запятую) id объектов, для которых будет строится календарь.
Второй параметр — type. Он принимает 2 значения — day и period. В дальнейшем планирую еще и hours.
Day указывает, что объект бронируется на день. Т.е. если указать даты бронирования с 1 по 2 января, то сумма и бронь будут считаться за 2 дня — объект будет занят и 1 января и 2 января. При бронировании на один день даты начала и окончания брони должны совпадать.
Period больше подойдет для бронирования номеров с чекаутом на следующий день. Если в этом режиме указать даты бронирования с 1 по 2 января — это будет один день. Сумма будет за 1 января, а 2 января номер будет считаться свободным и доступным для бронирования, в отличие от режима Day.
Третий параметр — interface. Если указать «dialog», то будет работать как и раньше — чтобы забронировать, кликаем на дату в календаре, открывается диалог для бронирования. А если указать «form», то будет выводится пошаговая форма, описанная выше.
Вы можете сами решить, что отображать в ячейке. В чанке tpl.calendar.cell можно посмотреть, какие плейсхолдеры передаются и использовать их по своему усмотрению. Например, в ячейке можно вывести информацию по акциям. Или можно вывести количество доступных объектов. В чанке есть закомментированный пример.
Также появилась возможность формировать всплывающее окно с подсказкой. За это отвечает чанк tpl.calendar.cell.info. В нем указаны все доступные для использования плейсхолдеры.
У всех сниппетов появился параметр loadLibrary, который отвечает за загрузку файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js. Если они уже подключены на сайте, то их загрузку можно отключить.
Оптимизирован код формирования календаря. Теперь он формируется в 1,5 раза быстрее. Подшлифовал javascript. Также теперь даты в прошлом стали недоступны для выбора.

В диалоге бронирования теперь можно проверить доступность объекта без указания персональных данных. Для этого изменен порядок проверки данных. Теперь сначала проверяется доступность, а только потом обязательные поля. Т.е. если указать только даты и количество и нажать «Отправить», а в ответ придет требование заполнения обязательных полей, то значит объект доступен. В противном случае придет сообщение, что объект недоступен.
Хочу напомнить, что все подписи и названия меняются в лексиконе. Можно сделать это в админке. А можно сразу скопом сделать нужные исправления в файле custom.inc.php, который надо положить рядом с /core/components/onebooking/lexicon/ru/default.inc.php. Он подключается автоматом. И после обновления ничего не слетит.
ВАЖНО!
При обновлении нужно обязательно обновить чанки.
Посмотреть на компонент в живую можно здесь.
Ссылка на описание предыдущей версии.
П.С. Изначально я планировал создать еще один более функциональный компонент. Но познакомившись поближе с minishop2, очень впечатлился. Гибкие возможности расширения, все продумано. Поэтому я решил не создавать новый продукт, а расширять этот плагинами или модулями. Из плановых модулей — «Почасовая оплата», «Периоды», которые позволяют задать разные цены для разных диапазонов дат или запретить бронь в указанные даты и «Дополнительные элементы» для подключения к брони. Таким образом достигается вполне хорошая масштабируемость.
Полная документация.
— Оптимизировано для версии 2.4.0
— Добавлена форма для пошагового бронирования.
— Добавлено несколько режимов работы календаря:
1. бронирование через форму/диалог;
2. вывода календаря для указанных объектов;
3. тип бронирования: день, период.
— Добавлен сниппет для вывода пошаговой формы (без календаря).
— Добавлен чанк для всплывающего информационного окна.
— Добавлена возможность отключения файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js в случае самостоятельного подключения.
— Уменьшено время формирования календаря.
— Исправлены найденные ошибки.

Теперь рассмотрим изменения подробнее.
Пошаговая форма бронирования
Как видно на картинке форма достаточно простая. На первом шаге вводятся даты и количество объектов бронирования. Даты заполняются автоматически при выборе диапазона в календаре. При переходе на второй шаг идет проверка доступности нужного количества на указанные даты. Если нужного количества нет, то перейти на второй шаг не получится.
На втором шаге вводятся персональные данные. При переходе на третий шаг проводится проверка заполнения обязательных полей, указанных в системных настройках.

На третьем шаге производится бронирование и оплата.

Если все гуд, то выводится сообщение

Эту форму можно выводить из без календаря. Для этого есть новый сниппет obForm, которому нужно указать id объекта для бронирования в параметре object.
Режимы календаря
У сниппета вызова календаря obCalendar появилось несколько параметров, отвечающих за его отображение и работу.
Первый параметр — objects. В нем можно указать один или несколько (через запятую) id объектов, для которых будет строится календарь.
Второй параметр — type. Он принимает 2 значения — day и period. В дальнейшем планирую еще и hours.
Day указывает, что объект бронируется на день. Т.е. если указать даты бронирования с 1 по 2 января, то сумма и бронь будут считаться за 2 дня — объект будет занят и 1 января и 2 января. При бронировании на один день даты начала и окончания брони должны совпадать.
Period больше подойдет для бронирования номеров с чекаутом на следующий день. Если в этом режиме указать даты бронирования с 1 по 2 января — это будет один день. Сумма будет за 1 января, а 2 января номер будет считаться свободным и доступным для бронирования, в отличие от режима Day.
Третий параметр — interface. Если указать «dialog», то будет работать как и раньше — чтобы забронировать, кликаем на дату в календаре, открывается диалог для бронирования. А если указать «form», то будет выводится пошаговая форма, описанная выше.
Отображение информации в календаре
Вы можете сами решить, что отображать в ячейке. В чанке tpl.calendar.cell можно посмотреть, какие плейсхолдеры передаются и использовать их по своему усмотрению. Например, в ячейке можно вывести информацию по акциям. Или можно вывести количество доступных объектов. В чанке есть закомментированный пример.
Также появилась возможность формировать всплывающее окно с подсказкой. За это отвечает чанк tpl.calendar.cell.info. В нем указаны все доступные для использования плейсхолдеры.
Остальные изменения
У всех сниппетов появился параметр loadLibrary, который отвечает за загрузку файлов bootstrap.min.css, jquery-ui.min.css и jquery-ui.min.js. Если они уже подключены на сайте, то их загрузку можно отключить.
Оптимизирован код формирования календаря. Теперь он формируется в 1,5 раза быстрее. Подшлифовал javascript. Также теперь даты в прошлом стали недоступны для выбора.

В диалоге бронирования теперь можно проверить доступность объекта без указания персональных данных. Для этого изменен порядок проверки данных. Теперь сначала проверяется доступность, а только потом обязательные поля. Т.е. если указать только даты и количество и нажать «Отправить», а в ответ придет требование заполнения обязательных полей, то значит объект доступен. В противном случае придет сообщение, что объект недоступен.
Дополнительная информация
Хочу напомнить, что все подписи и названия меняются в лексиконе. Можно сделать это в админке. А можно сразу скопом сделать нужные исправления в файле custom.inc.php, который надо положить рядом с /core/components/onebooking/lexicon/ru/default.inc.php. Он подключается автоматом. И после обновления ничего не слетит.
ВАЖНО!
При обновлении нужно обязательно обновить чанки.
Посмотреть на компонент в живую можно здесь.
Ссылка на описание предыдущей версии.
П.С. Изначально я планировал создать еще один более функциональный компонент. Но познакомившись поближе с minishop2, очень впечатлился. Гибкие возможности расширения, все продумано. Поэтому я решил не создавать новый продукт, а расширять этот плагинами или модулями. Из плановых модулей — «Почасовая оплата», «Периоды», которые позволяют задать разные цены для разных диапазонов дат или запретить бронь в указанные даты и «Дополнительные элементы» для подключения к брони. Таким образом достигается вполне хорошая масштабируемость.
Полная документация.
Поблагодарить автора
Отправить деньги
Комментарии: 37
Плагин периодов когда планируется?) из версии в версию жду функционал такой. А в целом очень круто, спасибо!
Как появится время. Надеюсь, ждать придется не долго. :)
Модуль периодов готов. Погоняю немножко и выложу.
Сергей, добавление доп. полей в форму персональных добавьте, пожалуйста (основные типы полей — текстфилд, чекбокс, селект). Конструктор формы перс. данных, так сказать.
Здорово! Хочу уточнить: отправить форму бронирования без обязательной оплаты ведь можно?
Если галочку «Оплатить» поставить, то перекинется на сайт системы оплаты. Если галочку не ставить, то оплаты не будет и выведется сообщение, что заявка получена. Т.е. оплата не обязательна. «Optional» так сказать.
Сергей, в ближайшее время не появится такой модуль?
Это уже есть в базовой версии.
Пропустил этот пост, спасибо)
При вызове сниппета — белый экран.
При открытии модуля в админке — тоже самое.
Ошибок не выдает.
При открытии модуля в админке — тоже самое.
Ошибок не выдает.
Ссылку надо бы поправить. (.html убрать) — я так понимаю это последствия избавления от дублей страниц.
Модуль для почасового бронирования когда планируется, хотя бы примерно?
Если я правильно понял, объекты для бронирования находятся в отдельной таблицы. А чтобы добавить описание(отдельную страницу для объекта) его надо связать с ресурсом, это как делается? Своими силами указываем в отдельном поле(или tv) id записи и вызываем диалог по кнопке?
Модуль для почасового бронирования когда планируется, хотя бы примерно?
Если я правильно понял, объекты для бронирования находятся в отдельной таблицы. А чтобы добавить описание(отдельную страницу для объекта) его надо связать с ресурсом, это как делается? Своими силами указываем в отдельном поле(или tv) id записи и вызываем диалог по кнопке?
После долгих размышлений решил вернуться к первоначальному замыслу — оставить oneBooking для простого посуточного бронирования. Больше модулей я писать для него не буду. А используя накопленный опыт и отзывы пользователей сделать другое дополнение, которое будет уметь всё сразу (никаких модулей).
Если я правильно понял, объекты для бронирования находятся в отдельной таблицы.А чтобы добавить описание(отдельную страницу для объекта) его надо связать с ресурсом, это как делается?В диалоге создания объекта есть поле для связи с ресурсом-продуктом miniShop2. Если его не указывать, то продукт создается автоматически и связывается с объектом. Поэтому не нужно самому создавать ресурсы для каждого объекта. В этом ресурсе можно вызывать сниппеты без указания объекта — он сам подхватится из связи продукт-объект.
Сергей! Отличный модуль! Можно ли кастомизировать мне будет собственными силами ваш модуль под создание мероприятий (даты, место, время, мероприятие с несколькими полями(программа+скидки и т.п.) со всеми плюшками (заявка, оплата)? Если да, то какой модуль нужно тогда приобретать?
Можно ли кастомизировать мне будет собственными силами ваш модуль под создание мероприятийВсё зависит от задач. Модуль всё-таки создан для бронирования. Можно забронировать столик, комнату, зал, беседку для проведения мероприятия. А как бронировать мероприятия?
Я так понимаю есть расписание мероприятий с описанием, датой и временем, местом — бронирование или другими словами заявка на него или предоплата. Вам видней — если можно или не стоит того.
Создаются объекты, которые потом можно бронировать. Поэтому вам вряд ли подойдет этот компонент.
Ясно, спасибо!
Ссылка на сайт с примером работы oneBooking не работает
Поправил, спасибо!
Подскажите, можно ли совместить этот компонент с mSearch2, чтобы в блоке фильтрации была возможность отфильтровать карточки по дате заезда/выезда?
Например, как здесь: www.vipdomik.ru
Например, как здесь: www.vipdomik.ru
Да. mSearch2 умеет работать с любыми таблицами.
Спасибо!
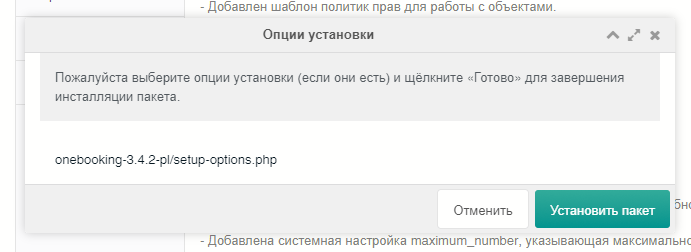
На тестовом хостинге не могу установить пакет, при установке сначала запрашивает несуществующие опции:

Затем вот так:

По итогу ни сниппеты ни плагины не устанавливаются.
На тестовом хостинге не могу установить пакет, при установке сначала запрашивает несуществующие опции:

Затем вот так:

По итогу ни сниппеты ни плагины не устанавливаются.
Скорее всего это ограничения тестового хостинга. А другие платные дополнения устанавливаются?
Странно… создал новый сайт — всё завелось.
P.S. В прошлый раз забыл отметить miniShop2 при создании сайта и установил его уже после. Видимо в этом причина.
P.S. В прошлый раз забыл отметить miniShop2 при создании сайта и установил его уже после. Видимо в этом причина.
С obPeriods та же история
Для сайта нужна система бронирования и оплата paykeeper. Из описания не смогла понять, как оплатить на 3 шаге? Какой модуль по оплате надо ещё прикрутить на сайт к системе бронирования?
Доступные модули для оплаты можно посмотреть тут.
Спасибо за ответ! А можно чуть подробнее, я покупаю модуль для бронирования, устанавливаю и настраиваю его. Для того, чтобы производить оплату достаточно купить и настроить ещё модуль оплаты? Или нужно ещё какой нибудь компонент поставить? miniShop2 например? Или oneBooking самостоятелен?
oneBooking при установке требует miniShop2. Именно для него и созданы модули оплаты. Но имейте ввиду, что oneBooking несовместим с минишопом выше версии 2.1.12. См. документацию.
Кроме того, проверьте, есть ли нужный вам модуль оплаты в магазине.
Кроме того, проверьте, есть ли нужный вам модуль оплаты в магазине.
Обновление планируется? В том числе под новый miniShop2
Переделаешь под новый минишоп, отвалится текущий работающий функционал. Выход — делать oneBooking2 чисто под новый минишоп и получить проблему с апгрейдом. На всё это нужно время. Его пока нет. Тем более, что минишоп нужен только для привязки плагинов оплаты. А старый справляется с этим без проблем.
Сергей, как убрать 3 шаг, без оплаты?
Написать свою форму по аналогии. Можно копи пастом.
obCalendar можно указать несколько объектов, в &interface=`form` почему-то нет возможности выбрать объект, это связано с какими техническими трудностями?
это связано с какими техническими трудностями?Нет, просто разные решения для разных случаев. Невозможно учесть все возможные решения. Всё равно кому-нибудь нужно то, чего нет. Это база. Под свои задачи нужно допиливать. Благо там ничего сложного нет.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.