Роман Воропаев (Volk)
С нами с 03 декабря 2015; Место в рейтинге пользователей: #120[siteStatistics] Статистика сайта
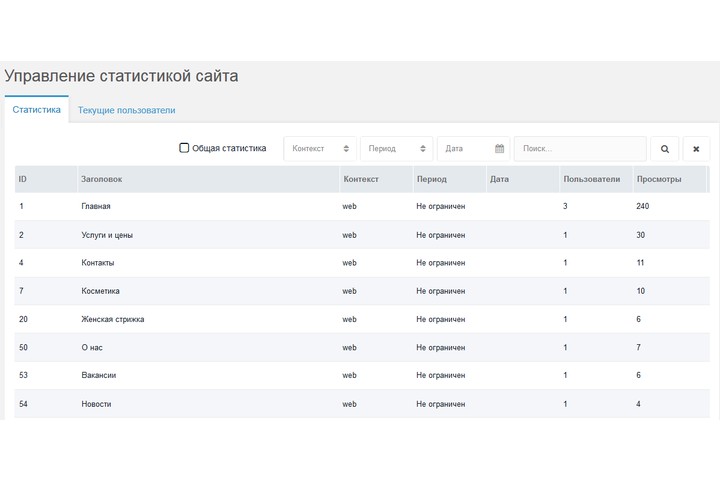
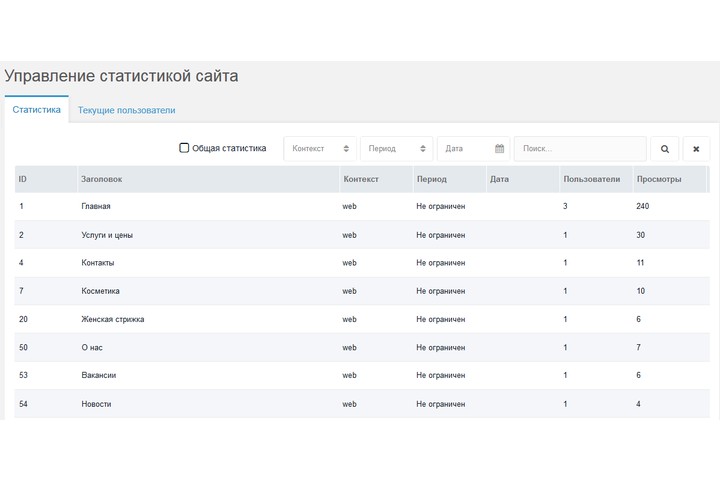
Компонент для учета просмотра и посещений страниц ресурсов. Альтернатива известного дополнения HitsPage, но с дополнительными возможностями. Учитываются не только просмотры, но и уникальные посещения. А в админке можно посмотреть статистику как по ресурсам в разрезе периодов — день, месяц, год, так и сайта в целом.


[Weather] Вывод погоды от Яндекс
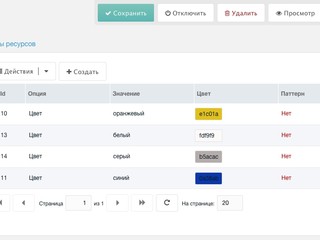
[msOptionsColor] - цвет / паттерн для опций товара
Компонент реализует цвет / паттерн для опций товара Minishop2.

Теперь можно задать свой цвет / паттерн к любой опции товара.
Компонент в магазине — modstore.pro/packages/other/msoptionscolor

Теперь можно задать свой цвет / паттерн к любой опции товара.
Компонент в магазине — modstore.pro/packages/other/msoptionscolor
Старт грамотной разработки под MODX
Всем привет!
Хоть с MODX знаком с незапамятных времен и сделано на нем много сайтов, до сего момента серьезной разработкой под него не заморачивался (так, велосипедил и говнокодил, если была сильная нужда). Сейчас хочется разобраться в вопросе серьезно.
Какие использовать инструменты для разработки? Как связать IDE и MODX, чтобы среда разработки понимала, что это за ересь я там пишу и что за такие объекты использую? Как отлавливать баги? Как просматривать результат своего труда?
Расскажите пожалуйста, какие конфигурации вы используете в работе.
Всем заранее спасибо!
Хоть с MODX знаком с незапамятных времен и сделано на нем много сайтов, до сего момента серьезной разработкой под него не заморачивался (так, велосипедил и говнокодил, если была сильная нужда). Сейчас хочется разобраться в вопросе серьезно.
Какие использовать инструменты для разработки? Как связать IDE и MODX, чтобы среда разработки понимала, что это за ересь я там пишу и что за такие объекты использую? Как отлавливать баги? Как просматривать результат своего труда?
Расскажите пожалуйста, какие конфигурации вы используете в работе.
Всем заранее спасибо!
Новый YandexMaps v1.1.1

Обновление заказал Andmax.
В новом YandexMaps можно указать свой список полей для автоматической записи в них частей адреса (город, страна, район и т.д.) при выборе адреса в админке.
Также помимо списка полей используемых для записи частей адреса, есть поле, для записи полного адреса по указанной Вами маске.
В админке у нас теперь новый, приятный вид маркера, совсем такой-же, как на главной maps.yandex.ru. :) В следующей версии планирую реализовать такой параметр у сниппета, для вывода таких маркеров во фронтенде. Наработки уже имеются.

Super MODx SEO-strict +ускоряем фронтенд
Михаил задал вопрос про канонизацию урлов в MODx.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
Организация рутины при свежей установке modx.
Хочу поделиться скриптами для организации рутины при свежей установке и настройке сайта на modx, как раз проскочил вопрос в сообществе.
Скрипты можно запустить на свежей установке через консоль сервера, ну или вызывать в браузере страницу, предварительно отредактировав список опций.
По умолчанию все настройки рассчитаны на корень сайта example.com/packages.php
На локальном сервере php5-fpm nginx настроенном по инструкции Bezumkin все работает отлично.
Скрипты можно запустить на свежей установке через консоль сервера, ну или вызывать в браузере страницу, предварительно отредактировав список опций.
По умолчанию все настройки рассчитаны на корень сайта example.com/packages.php
На локальном сервере php5-fpm nginx настроенном по инструкции Bezumkin все работает отлично.
Новая Google reCAPTCHA(v2) для FormIt

Наткнулся на дополнение ReCaptchaV2, позволяющее добавить новую капчу в FormIt.