Новый YandexMaps v1.1.1

Обновление заказал Andmax.
В новом YandexMaps можно указать свой список полей для автоматической записи в них частей адреса (город, страна, район и т.д.) при выборе адреса в админке.
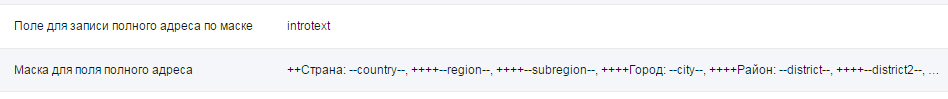
Также помимо списка полей используемых для записи частей адреса, есть поле, для записи полного адреса по указанной Вами маске.
В админке у нас теперь новый, приятный вид маркера, совсем такой-же, как на главной maps.yandex.ru. :) В следующей версии планирую реализовать такой параметр у сниппета, для вывода таких маркеров во фронтенде. Наработки уже имеются.



Ещё за счёт новых параметров у сниппета yandexMaps: "goToRes", "goToResBlank" и "goToJS", можно указать, осуществлять ли переход на страницу ресурса по клику на маркер, или нет. Помимо этого в третьем параметре можно указать простенький JS, который будет отрабатывать вместо перехода на страницу по клику на маркере. Ну, к примеру можно сделать так, чтобы страница ресурса открывалась в fancybox окне, указав в &goToJS при вызове сниппета:
$.fancybox({ type: 'ajax', href: '[[++site_url]]index.php?id=' + modx_id });Примечание: переменная modx_id обязательна, т.к. это id ресурса, который передаётся Яндекс.Картам, а они нам его возвращают. :)
Примечание 2: Если используете этот пример, то FancyBox на странице должен вызываться раньше сниппета YandexMaps!
Вот полный список изменений в новой версии:
1.1.1-beta
==============
— Поправлена запись района города
— В админку добавлен новый вид маркера, у некоторых старый не таскался за текстовую область. Да и новый приятнее на вид :)
— Исправлена ошибка, когда при перетаскивании метки в админке не прописывался адрес в поля
1.1.0-beta
==============
— В сниппет yandexMaps добавлен заведомо большой limit. Благодарю пользователя Konstantin за найденный баг и решение
— 3 новых параметра у сниппета yandexMaps: «goToRes», «goToResBlank» и «goToJS». Первый: переходить на страницу ресурса при клике на маркере. Второй: указывает, на этой странице или на новой. Третий: простенький JS код с использованием переменной modx_id в качестве id ресурса
— Параметр «showFilter» у сниппета yandexMaps, который включает/отключает вывод и рендер блока фильтрации объектов карты
— Параметр «checkZoomRange» у сниппета yandexMaps, который включает/отключает zoom карты так, чтобы были видны все имеющиеся на карте маркеры
— В сниппет добавлены параметры «showUnpublished», «showDeleted», «showHidden», «depth», которые используются в pdoTools
— В админке при вводе координат вручную в TV поле — на карте ставит туда маркер и центрует карту на маркере
— Добавлен параметр в TV поле «Необязательно». Теперь можно указать обязательность заполнения TV поля YandexMaps
— Добавлена настройка «Координаты центра карты в админке по-умолчанию»
— Добавлен параметр в TV поле «Координаты центра карты в админке по-умолчанию», который перебивает аналогичную настройку, если он установлен
— Добавлена настройка «Zoom для карты в админке»
— Добавлен параметр в TV поле «Zoom для карты в админке», который перебивает аналогичную настройку, если он установлен
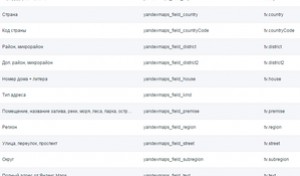
— Добавлены настройки указания tv (или обычных) полей: страна, код страны, регион, округ, город, район, доп. район, улица, номер дома + литера, служебного помещения (названия залива, реки, моря, леса, парка, острова), тип адреса, полный адрес от Яндекс.Maps
— Добавлены настройки указания адреса в определённое поле по универсальной маске: «full_address» и «full_address_mask»
— Теперь при клике в админке по карте части адреса и сам адрес сформированный согласно маске записываются в поля указанные в настройках системы
— Внешняя форма поиска вместо встроенной searchControl. Подключённые к форме поиска suggestView (поисковые подсказки, как на Яндексе)
— При клике на подсказку сразу ищет нужные координаты по адресу и ставит туда маркер
— В админке пришлось отказаться от поиска при помощи geoCode и совместить внешнюю форму поиска с searchControl, т.к. geoCode выдавал немного неточные координаты объекта
— Изменён чанк tpl.yandexMaps, добавлены проверки на параметр «checkZoomRange», а также обработка события клика на маркере (параметры «goToRes», «goToResBlank» и «goToJS»)
P.S.: Документацию обновлю позже. Пока пользуйтесь описанием изменений в ченжлоге (вверху) или описанием в списке параметров сниппета и списке системных настроек.
P.P.S.: Если вы использовали предыдущую версию компонента, то при установке переименуйте чанк «tpl.yandexMaps», потому что в новой версии в него внесены изменения и он принудительно будет заменён.
P.P.P.S.: Компонент тестировался на 1к маркеров. Успешно справился с работой.
Скачать новую версию пока можно только из репозитория modstore.pro, в оф репе долгая модерация.
Старый топик дополнения на Modx.pro
Скачать дополнение YandexMaps в репозитории Modstore.pro
В официальном репозитории modx.com
Комментарии: 75
Огромное спасибо Паше!
В репозитарии modx.com не доступно ((
За то в репозиторий modstore.pro оперативно добавили — modstore.pro/packages/other/yandexmaps
В оф репозитории ещё около недели доступно не будет… :)
В оф репозитории ещё около недели доступно не будет… :)
Точки не через objectManager добавляются?
geoQuery. На стороне сниппета формируется JSON массив с данными об объектах на карте. Аяксом грузим маркеры на карту.
tech.yandex.ru/maps/jsbox/2.1/object_manager
при 10.0000 точках не заменимая штука
при 10.0000 точках не заменимая штука
БлагоДарю. И как я его раньше не заметил. :) Возьму курс в его сторону. Эх, снова переписывать… :))
Если свяжете с mfilter2 — будет очень круто) правда я не нашел калбэков от фильтрации, и
точки почему-то не скрываются через visible: false
вот кстати генератор точек по примеру яндекса
точки почему-то не скрываются через visible: false
вот кстати генератор точек по примеру яндекса
<?php
$json = array( 'type' => 'FeatureCollection', 'features' => array());
$points = $modx->getIterator('modDocument',array('parent' => 3, 'class_key' => 'Ticket', 'published' => 1));
foreach ($points as $point) {
array_push($json['features'],array(
"type" => "Feature", "id" => $point->get('id'),
"geometry" => array("type" => "Point", "coordinates" => explode(",",$point->getTVValue('coords'))),
"properties" => array("dataid" => $point->get('id'), "balloonContent" => $point->get('pagetitle'))
));
}
return $modx->toJSON($json);
как бы это пригодилось пол года назад, когда сам руками выпиливал тоже самое )) спасибо )
Много таких сожалеющих сообщений видел.) Уж как получилось. :))
ничего )) я думал свой говнокод собрать в пакет, но ты меня опередил )))) красавчик )
А подскажите как сделать что бы балун открывался при наведении мыши
а то я не нашел поля options.showHintOnHover
Поделюсь своими наработками по Object_manager. Это просто кусок из рабочего кода, надеюсь, будет понятно)
готовим пункты
готовим пункты
$points[] = [
'type' => 'Feature',
'id' => (int) $val2['id'],
'geometry' => [
'type' => 'Point',
'coordinates' => [
(float) $val2['latitude'],
(float) $val2['longitude']
]
],
'properties' => [
'balloonContentHeader' => 'заголовок балуна',
'balloonContentBody' => 'тело балуна',
'hintContent' => 'название хинта',
// также можно передавать любые произвольные переменные
'delivery_name' => $table_pp[$val2['ref']]['title'],
'delivery_ref' => $val2['ref']
],
'options' => [
'preset' => 'islands#icon',
'iconColor' => '#'.$table_pp[$val2['ref']]['color']
]
];$points_all = [
'type' => 'FeatureCollection',
'features' => $points
];$html .= '
<br class="clr" />
<div class="form-inline form-group col-xs-12 col-md-12">
<label for="map_search">Поиск по адресу ПВ:</label>
<input type="text" class="form-control" id="map_search" placeholder="введите название улицы">
</div>
<br class="clr" />';
$html .= '
<div id="map_yandex"></div>
<script>
ymaps.ready(init);
function init () {
var myMap = new ymaps.Map("map_yandex", {
center: [' . $res4[0]['latitude'] . ', ' . $res4[0]['longitude'] . '],
zoom: 10,
controls: ["zoomControl", "fullscreenControl"]
}),
objectManager = new ymaps.ObjectManager({
clusterize: false
});
myMap.behaviors.disable("scrollZoom");
myMap.geoObjects.add(objectManager);
objectManager.add(' . $modx->toJSON($points_all) . ');
// скрыть/показать пункты
$(".point_show").on("change", function() {
var search_val = "";
$(".point_show:checked").each(function () {
if(search_val.length > 0)
search_val += " || ";
search_val += \'properties.delivery_ref == "\'+$(this).val()+\'"\';
});
if(search_val.length > 0)
objectManager.setFilter(search_val);
});
// поиск на карте
$("#map_search").on("keyup change", function() {
var search_val = $(this).val();
if(search_val.length > 0) {
search_val = search_val.toLowerCase();
objectManager.setFilter(function (object) {
var s = object.properties.hintContent;
s = s.toLowerCase();
if(s.indexOf(search_val) > -1)
return true;
return false;
});
} else
objectManager.setFilter();
});
}
</script>';var map_height = $( window ).height()/2;
$('#map_yandex').css('height', map_height);
Впринципе немного отличий от geoQuery… думаю в след версии выкачу реализованный на objectManager.
Глянь еще как отображается карта при clusterize: true, я у себя отключил по просьбе начальства, хотя мне нравится.
Тут собственно зачем они придумали ObjectManager habrahabr.ru/company/yandex/blog/243665/
Тут собственно зачем они придумали ObjectManager habrahabr.ru/company/yandex/blog/243665/
не подскажите как скрыть точки? у меня фильтр через mfilter2, ловлю калл бэк, вызываю функцию
в ней такое:
в ней такое:
// всем точкам ставим current: none;
$.each( allObjects, function( index, objectId ){
var obj = objectManager.objects.getById(objectId);
objectManager.objects.setObjectProperties(objectId, {visible: false, type : {current: 'none'}});
objectManager.objects.setObjectOptions(objectId, {visible: false});
console.log('all', obj);
});
// вимым ставим current: true
$.each( e.ids, function( index, objectId ){
visibleFilterObjects.push(parseInt(objectId));
var obj = objectManager.objects.getById(parseInt(objectId));
objectManager.objects.setObjectProperties(parseInt(objectId), {type : {current: 'true'}});
console.log('current', obj);
});
тупой вопрос, решил так
objectManager.setFilter(function (object) {
console.log('filter'+object.properties.type.current);
var current = object.properties.type.current;
if(current == 'true'){
return true;
}else{
return false;
}
});
У мя там в коде есть "// скрыть/показать пункты", глянь его. Я это сделал через дополнительный properties
можешь подсказать, как связал с mFilter2?
Пашок, спасибо за обновление, работает.
Можешь выложить скрин когда два ресурса с одинаковыми координатами и кликнуть на кластер этот из двух точек при максимальном приближении
Можешь выложить скрин когда два ресурса с одинаковыми координатами и кликнуть на кластер этот из двух точек при максимальном приближении
БлагоДарю. Надо будет шаблон вывода поправить чтоли… ну я короч разберусь) Ток позже… завалы, завалы…
У меня почему-то карта не отображается во френтенде www.belomortrans.ru/contacts/arkhangelsk ((
Укажите фиксированную высоту обрамляющего блока для сниппета.
Или укажите в параметре "&styleMapBlock" фиксированную высоту. Для блока с картой и для блока с фильтром указана высота в процентах. Поэтому нужно указывать для них блок с фиксированной высотой.
Или укажите в параметре "&styleMapBlock" фиксированную высоту. Для блока с картой и для блока с фильтром указана высота в процентах. Поэтому нужно указывать для них блок с фиксированной высотой.
Подскажите, как фильтровать страницы по id родителя в subFilters?
Пример дерева ресурсов:
--Авто(1)
------Шиномонтаж(2)
----------Ресурс 1
----------Ресурс 2
----------Ресурс 3
------Автозапчасти(3)
----------Ресурс 1
----------Ресурс 2
Пример дерева ресурсов:
--Авто(1)
------Шиномонтаж(2)
----------Ресурс 1
----------Ресурс 2
----------Ресурс 3
------Автозапчасти(3)
----------Ресурс 1
----------Ресурс 2
Здравствуйте! Скажите можно ли вывести несколько карт на одной странице?
Здравствуйте, помогите пожалуйста с одной проблемой. При выводе сниппета по примеру 5, с субфильтрами идут косяки: когда убираю галочку с одного фильтра- все метки исчезают, когда ее ставлю обратно- они не появляются(по примеру 4 все работает). Если убираю галочку с одного субфильтра- исчезают все метки. Что делать?
С первым вопросом разобрался. Есть второй: как сделать по-умолчанию чекбоксы неактивными? А то карта планируется быть с большим количеством точек и будет нагромождение(
И все же проблема с первым вопросом остается, вот пишу JSON строку:
&objectsTypesJSON=`[
{
"Culture": {
"parent":"3",
"icon":"/images/yandex.png",
"title":"Культура",
"subFilters": {
"dkraiona":{
"title":"ДК",
"options":{
"0":{ "value":"ДК N==1", "preset":"islands#redStretchyIcon","presetFieldText":"pagetitle" },
"1":{ "value":"ДК M==2", "preset":"islands#violetStretchyIcon", "presetFieldText":"pagetitle" },
"2":{ "value":"ДК Z==3", "preset":"islands#blueStretchyIcon", "presetFieldText":"pagetitle" }
}
},
"musei":{
"title":"Музеи",
"options":{
"0":{ "value":"Музей N==1", "preset":"islands#redStretchyIcon","presetFieldText":"pagetitle" },
"1":{ "value":"Музей M==2", "preset":"islands#violetStretchyIcon", "presetFieldText":"pagetitle" }
}
}
}
}
}
]`
Добрый день всем.
1) Спасибо за компонент (мне как НЕпрограммисту очень в помощь)
2) Помогите решить вопрос с зумом при отображении одиночного объекта.
Вроде все делаю по логике:
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&fieldForBalloonContent=`introtext`
&fieldForHint=`full-address`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetFieldText=`longtitle`
&styleMapBlock=`width:100%;height:300px;`
&showMoreLink=`1`
&zoom=`3`
]]
Но какой бы я зум не вписывал — все равно рисуется в максимальном зуме. Как побороть?
1) Спасибо за компонент (мне как НЕпрограммисту очень в помощь)
2) Помогите решить вопрос с зумом при отображении одиночного объекта.
Вроде все делаю по логике:
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&fieldForBalloonContent=`introtext`
&fieldForHint=`full-address`
&markerPreset=`islands#yellowStretchyIcon`
&markerPresetFieldText=`longtitle`
&styleMapBlock=`width:100%;height:300px;`
&showMoreLink=`1`
&zoom=`3`
]]
Но какой бы я зум не вписывал — все равно рисуется в максимальном зуме. Как побороть?
Всем привет, кто-нибудь разобрался с zoom во фронтенде?
Как я понял, сниппет этот параметр пока не видит, однако, даже если править чанк «tpl.yandexMaps» и там прописать любой zoom, то ничего не происходит, хотя в коде страницы (скрипт карты) значение zoom меняется.
Подскажите где искать проблему?
Как я понял, сниппет этот параметр пока не видит, однако, даже если править чанк «tpl.yandexMaps» и там прописать любой zoom, то ничего не происходит, хотя в коде страницы (скрипт карты) значение zoom меняется.
Подскажите где искать проблему?
Почитал подробнее комменты про zoom у старой версии пакета, в комментах указывают, что за приближение карты отвечает checkZoomRange, в новой версии этот параметр вроде как добавлен, но если прописать параметр в сниппете:
Также не дает ничего удаление из чанка «tpl.yandexMaps»
, выдает — «для этого участка местности нет данных… и т.д.»
Рубяты, выручайте, не знаю куда копать.
— v 1.1.1
&checkZoomRange=`0`Также не дает ничего удаление из чанка «tpl.yandexMaps»
geoObjects2.applyBoundsToMap(myMap[[+idMap]], {
checkZoomRange: true
});, выдает — «для этого участка местности нет данных… и т.д.»
Рубяты, выручайте, не знаю куда копать.
— v 1.1.1
Параметр zoom устанавливает уровень детализации. Параметр checkZoomRange включает/выключает центрирование (располагает её так, чтобы все объекты попали в видимый на экране участок). Что именно неясно?
Тут все ясно, однако сам параметр zoom не влияет ни на что, если его прописать в вызове сниппета (об этом писал выше Дмитрий — modx.pro/components/5382-new-yandexmaps-v1-1.1/#comment-40723).
Т.е. вне зависимости от значения zoom у меня карта для одного объекта приближена максимально близко (виден только дом), с такой же проблемой человек столкнулся ранее — modx.pro/components/5033-yandexmaps-1-0-create-objects-from-resources-on-yandex-maps/#comment-39051
и там предлагали отключить в шаблоне checkZoomRange
Т.е. вне зависимости от значения zoom у меня карта для одного объекта приближена максимально близко (виден только дом), с такой же проблемой человек столкнулся ранее — modx.pro/components/5033-yandexmaps-1-0-create-objects-from-resources-on-yandex-maps/#comment-39051
и там предлагали отключить в шаблоне checkZoomRange
Друзья, пока разработчик в отъезде, поковырял вывод одиночных точек:
1) Как и советует автор удаляем из чанка 2 записи:
Удалить из чанка tpl.yandexMaps это:
geoObjects2.applyBoundsToMap(myMap[[+idMap]], {
checkZoomRange: true
}); Там 2 таких записи — обе удалить…
2) Есть еще одна запись, с проверкой, поэтому чтобы проверка НЕ сработала в вызове добавляем параметры:
&zoom=`15` (нужный нам зум)
&checkZoomRange=`false`
3) Осталась одна проблемка. Так как checkZoomRange выключен, а масштаб свободный — то карта центрируется не в том месте где надо.
У меня пока не удалось передать в скрипты правильный центр. Там (в чанке) написано:
var mapCenter[[+idMap]] = [[+centerCoords]],
По идее заменить на var mapCenter[[+idMap]] = [[+TVCoords]],
Но так не работает… :(
1) Как и советует автор удаляем из чанка 2 записи:
Удалить из чанка tpl.yandexMaps это:
geoObjects2.applyBoundsToMap(myMap[[+idMap]], {
checkZoomRange: true
}); Там 2 таких записи — обе удалить…
2) Есть еще одна запись, с проверкой, поэтому чтобы проверка НЕ сработала в вызове добавляем параметры:
&zoom=`15` (нужный нам зум)
&checkZoomRange=`false`
3) Осталась одна проблемка. Так как checkZoomRange выключен, а масштаб свободный — то карта центрируется не в том месте где надо.
У меня пока не удалось передать в скрипты правильный центр. Там (в чанке) написано:
var mapCenter[[+idMap]] = [[+centerCoords]],
По идее заменить на var mapCenter[[+idMap]] = [[+TVCoords]],
Но так не работает… :(
Спасибо за идею!
Оказалось довольно просто — нужно еще в вызове добавить параметр ¢erCoords=`[[*map]]`, где map — TV поле с координатами.
В общем рабочий вызов выглядит так:
Оказалось довольно просто — нужно еще в вызове добавить параметр ¢erCoords=`[[*map]]`, где map — TV поле с координатами.
В общем рабочий вызов выглядит так:
[[!yandexMaps?
&tvCoords=`map`
&styleMapBlock=`width:100%;height:400px;`
&zoom=`16`
&checkZoomRange=`0`
¢erCoords=`[[*map]]`
]]
Спасибо Олег, так и сделал, все работает как и хотелось. Ура! Спасибо разработчику еще разок ;)
очень крутая штука но есть пару вопросов, я что то не разобрался а как мне записывать в тв поля доп инфу? типа страны, города, метро и тп? и как мне просто вывести все объекты у родителя? что то тоже не пойму
А какие проблемы с выводом от парента? Даже у меня нуба все получилось:
Добавляем к вызову вот такую конструкцию (у меня тут еще и иконка своя подставляется) и всего делов
&objectsTypesJSON=`[
{
«Objects»: {
«parent»:«6»,
«icon»:«assets/img/map-ico.png»
}
}
]`
Добавляем к вызову вот такую конструкцию (у меня тут еще и иконка своя подставляется) и всего делов
&objectsTypesJSON=`[
{
«Objects»: {
«parent»:«6»,
«icon»:«assets/img/map-ico.png»
}
}
]`
Ни у кого проблемы с Doctype не возникало? Верстаю шаблон с обычным <!DOCTYPE html> — карта не отображается. Убираю доктайп — всё работает. Никак не могу вкурить, где проблема?
Да вроде нет www.novfood.ru/cafe/gourmetto.html — все прекрасно работает.
Добрый вечер. Можно как-то вывести название в yadi.sk/i/MnkDFuBDiSN5X
Заранее Спасибо.
Заранее Спасибо.
А как сделать произвольным балун? что бы не только указывать content, introtext, tvCoords, description, longtitle, pagetitle?
Например указывать ТВ поля вместе с контентом, т.е. учавствовать в полном оформлении балуна?
например поле балуна:
Например указывать ТВ поля вместе с контентом, т.е. учавствовать в полном оформлении балуна?
например поле балуна:
Категория: [[*tv1]]
Вес: [[*tv2]]
Длина: [[*tv3]]
Например, создать чанк содержимого балуна, где можно указывать разные данные из разных полей.
Что бы убрать
В сниппете «yandexMaps» при изменении этого кода — на самой карте по прежнему ничего не меняется.
target="_blank"@INLINE <p><a href="[[~[[+id]]]]">Подробнее</a></p>В сниппете «yandexMaps» при изменении этого кода — на самой карте по прежнему ничего не меняется.
Странно, но у меня почему то во фронтенде не выводится балун. если указываю в centerCoords конкретные кординаты то тогда просто выводится карта, а если пишут там название тв то просто пустая область.
код вызова сниппета:
[[!yandexMaps?
&tvCoords=`longmap`
&styleMapBlock=`width:100%;height:400px;`
&zoom=`16`
&checkZoomRange=`0`
¢erCoords=`[[*longmap]]`
]]
Хотя в админке балун есть.
код вызова сниппета:
[[!yandexMaps?
&tvCoords=`longmap`
&styleMapBlock=`width:100%;height:400px;`
&zoom=`16`
&checkZoomRange=`0`
¢erCoords=`[[*longmap]]`
]]
Хотя в админке балун есть.
Всем Привет.
Такая проблема: вставляю карту для вывода дочерних ресурсов на карте:
Никто не сталкивался с таким?
Такая проблема: вставляю карту для вывода дочерних ресурсов на карте:
[[!yandexMaps?
&tvCoords=`sprav_address_geo`
&styleMapBlock=`width:100%;height:500px;`
&fieldForBalloonContent=`pagetitle`
&fieldForHint=`pagetitle`
&goToRes=`1`
&goToResBlank=`0`
&checkZoomRange=`1`
¢erCoords =`52.618935,38.487077`
&showFilter=`0`
&objectsTypesJSON=`[{
"pagetitle": {
"parent":"[[*id]]",
"preset":"islands#nightStretchyIcon",
"presetFieldText":"pagetitle"
}
}]`
]]Никто не сталкивался с таким?
[2015-09-26 22:27:51] (ERROR @ /home/s2190/www/core/cache/includes/elements/modsnippet/26.include.cache.php : 118) PHP warning: Invalid argument supplied for foreach()
[2015-09-26 22:27:51] (ERROR @ /home/s2190/www/core/cache/includes/elements/modsnippet/26.include.cache.php : 146) PHP warning: Invalid argument supplied for foreach()
[2015-09-26 22:27:51] (ERROR @ /home/s2190/www/core/cache/includes/elements/modsnippet/26.include.cache.php : 266) PHP warning: Invalid argument supplied for foreach()
..........
Добрый день!
В один прекрасный момент перестал искать координаты по адресу из TV с адресом объекта и не знаю, куда копать. Прошу помощи… Вот как вывожу в шаблоне:
В один прекрасный момент перестал искать координаты по адресу из TV с адресом объекта и не знаю, куда копать. Прошу помощи… Вот как вывожу в шаблоне:
[[!yandexMaps?
&tvAddress=`adressip`
&tvCoords=`coords`
&styleMapBlock=`width:100%;height:100%;`
&zoom=`11`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Работает, но полный лог ошибок при использовании objectsTypesJSON.
[2015-10-05 13:35:56] (ERROR @ /home/user22/www/core/cache/includes/elements/modsnippet/99.include.cache.php : 118) PHP warning: Invalid argument supplied for foreach()
[2015-10-05 13:35:56] (ERROR @ /home/user22/www/core/cache/includes/elements/modsnippet/99.include.cache.php : 146) PHP warning: Invalid argument supplied for foreach()
[2015-10-05 13:35:56] (ERROR @ /home/user22/www/core/cache/includes/elements/modsnippet/99.include.cache.php : 266) PHP warning: Invalid argument supplied for foreach()
Павел, пофиксите пожалуйста некоторый недочет из за которого при совпадении двух точек с координатами выводится пустой список слева.
Как это сделать?
1. открыть сниппет yandexMaps
2. найти строку:
$balloonContent = $geoObjectsArray[$i][ $objectsTypesKeyId ][$a][ $fieldForBalloonContent ];$clusterCaption = $geoObjectsArray[$i][ $objectsTypesKeyId ][$a]["pagetitle"];$objectPropertiesArray['hintContent'] = $hintContent;$objectPropertiesArray['clusterCaption'] = $clusterCaption;
Может кто знает, как сделать ссылку вида: Показать на карте, после клика на которую появляется баллун на карте.?
Есть некий недочёт
на странице с картой выводится код
на странице с картой выводится код
// >> Обработка события клика на маркере
myMapyandexMap.geoObjects.events.add('click', function (e)
{
var object = e.get('target');
var goToRes = 0;
var goToResBlank = 1;
var goToJS = '';
if( goToRes !== 'undefined' && goToRes !== 'null' && goToRes !== '' && goToRes !== 0 )
{
if( typeof object.properties.get(0).modx_id !== 'undefined'
&& object.properties.get(0).modx_id !== 'null' )
{
var modx_id = object.properties.get(0).modx_id;
//console.log( modx_id );
if( goToJS !== 'undefined' && goToJS !== 'null' && goToJS !== '' && goToJS !== 0 )
{
}
else if( goToResBlank !== 'undefined' && goToResBlank !== 'null' && goToResBlank !== '' && goToResBlank !== 0 )
{
window.open( 'http://сайт/index.php?id=' + modx_id );
}
else
{
window.location.href = 'http://сайт/index.php?id=' + modx_id;
}
e.preventDefault(); // остановим открытие балуна
}
}
});
// << Обработка события клика на маркере
Как добавить несколько произвольных объектов, не создавая ресурс?
У меня на карте есть выполненные объекты, с фото и описанием, но есть и пять штук без фото и описания, тоесть создавать ресурс не имеет смысла, а вот метку на карте поставить можно. Не знаю как.
Кто нибудь решал такую задачку?
У меня на карте есть выполненные объекты, с фото и описанием, но есть и пять штук без фото и описания, тоесть создавать ресурс не имеет смысла, а вот метку на карте поставить можно. Не знаю как.
Кто нибудь решал такую задачку?
Доброго дня, почему то не работает поиск по адресу, указанному в tv, вот как вызываю код:
[[!yandexMaps?
&id=`[[*id]]`
&tvCoords=`coords`
&tvAddress=`adres`
&styleMapBlock=`width:100%;height:400px;`
]]
В океане открывается при неправильных координатах (не неверных, а неправильном формате), это я не про компонент, а вообще про карты. Где-то в атлантическом, недалеко от африки.
Подскажите, а где находятся параметры для указания своих TV полей для адреса?
Как указать два или более адреса в одном ресурсе?
А есть ли возможность с помощью этого компонента добавлять адрес на карте из фронтенда? Например при добавлении нового тикета.
было бы шикарно добавить многоязычность для карты например:
if(typeof ymaps == "undefined"){
//document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=[[+lang]]" ></'+'script>');
document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=[[+lang]]&load=Map,Placemark,GeoObjectCollection,map.addon.balloon,geoObject.addon.balloon,package.controls,templateLayoutFactory,overlay.html.Placemark" ></'+'script>');
}
Сделал пока на двух языках кто захочет смогут сами добавить новые языки вот api yandex:
примерно на 55 строку:
lang=ru_RU;
lang=en_US;
lang=en_RU;
lang=ru_UA;
lang=uk_UA;
lang=tr_TR.if(typeof ymaps == "undefined"){
//document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=[[+lang]]" ></'+'script>');
document.write('<script type="text/javascript" src="//api-maps.yandex.ru/2.1/?lang=[[+lang]]&load=Map,Placemark,GeoObjectCollection,map.addon.balloon,geoObject.addon.balloon,package.controls,templateLayoutFactory,overlay.html.Placemark" ></'+'script>');
}примерно на 55 строку:
$lang = $modx->getOption('lang', $scriptProperties, 'ru_RU');if($lang=='ru')$lang='ru_RU';
if($lang=='en')$lang='en_US';'lang' => $lang[[!yandexMaps? &lang=`[[++cultureKey]]`]]
А параметр &tvAddress вообще работает?
Делаю вызов
[[!yandexMaps?
&tvAddress=`adres`
&tvCoords=`coords`
&addressPrefix=`Украина, [[*cityfirm]], `
&zoom=`16`
&fieldForBalloonContent=`pagetitle`
&styleMapBlock=`width:100%;height:300px;`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Выводит город и маркер в центре города для всех адресов. То есть город передается через [[*cityfirm]], а сам адрес нет.
У кого-нибудь работает &tvAddress? Что надо сделать? Как правильно вызывать?
Делаю вызов
[[!yandexMaps?
&tvAddress=`adres`
&tvCoords=`coords`
&addressPrefix=`Украина, [[*cityfirm]], `
&zoom=`16`
&fieldForBalloonContent=`pagetitle`
&styleMapBlock=`width:100%;height:300px;`
&checkZoomRange=`0`
¢erCoords=`[[*coords]]`
]]
Выводит город и маркер в центре города для всех адресов. То есть город передается через [[*cityfirm]], а сам адрес нет.
У кого-нибудь работает &tvAddress? Что надо сделать? Как правильно вызывать?
Почему не выводится маркер на фронте? Перепробовал по-разному — не хочет.
Не знаю, связаны ли ошибки в консоли хрома с этим, но вот они:
Вот так вызываю сниппет:
Не знаю, связаны ли ошибки в консоли хрома с этим, но вот они:
A Parser-blocking, cross-origin script, https://yandex.st/jquery/2.1.1/jquery.min.js, is invoked via document.write. This may be blocked by the browser if the device has poor network connectivity. See https://www.chromestatus.com/feature/5718547946799104 for more details.
(anonymous) @ 3280-tyuning-atele-cardream.html:163
3280-tyuning-atele-cardream.html:168 A Parser-blocking, cross-origin script, https://api-maps.yandex.ru/2.1/?lang=ru_RU&load=Map,Placemark,GeoObjectColl…ddon.balloon,package.controls,templateLayoutFactory,overlay.html.Placemark, is invoked via document.write. This may be blocked by the browser if the device has poor network connectivity. See https://www.chromestatus.com/feature/5718547946799104 for more details.
(anonymous) @ 3280-tyuning-atele-cardream.html:168Вот так вызываю сниппет:
{'!yandexMaps'|snippet:[
'id' => $_modx->resource.id,
'tvCoords' => 'map',
'markerPreset' => 'islands#redDotIcon',
'markerPresetFieldText' => 'ext_address',
'fieldForBalloonContent' => 'pagetitle',
'fieldForHint' => 'pagetitle',
'styleMapBlock' => 'height:400px;',
'centerCoords' => $_modx->resource.map,
'zoom' => 16,
]}
Что, у всех без проблем выводятся маркеры на сайте?
Почему же у меня не выводится, хоть тресни? Карта с правильными координатами выводится, а маркер (любой) не подтягивается…
Почему же у меня не выводится, хоть тресни? Карта с правильными координатами выводится, а маркер (любой) не подтягивается…
Притяните за уши иконку
«icon»:«assets/manager/images/ext_items/ттттттт.png»,
«icon»:«assets/manager/images/ext_items/ттттттт.png»,
Нет, к сожалению результат одинаковый…
Видно прийдётся мне как-то самому подставлять карту на фронтенде…
Странно, что у меня не работает, а у всех работает.
Сайт на модхосте на протоколе https, может из-за этого иконка не подтягивается?
Видно прийдётся мне как-то самому подставлять карту на фронтенде…
Странно, что у меня не работает, а у всех работает.
Сайт на модхосте на протоколе https, может из-за этого иконка не подтягивается?
Не могу найти где сменить этот фиолетовый на другой по умолчанию стоит "'islands#invertedVioletClusterIcons'"


нашёл в чанке «tpl.yandexMaps»
Подскажите пожалуйста, где именно в этом чанке цвет менять?
105 preset: 'islands#redClusterIcons',
155 window.clusters = geoObjects.search("geometry.type == 'Point'").clusterize({ preset: 'islands#redClusterIcons'});
162 preset: 'islands#redClusterIcons',
Подскажите не могу понять как вывести поиск по карте, что бы человек для неачала нашел себя а потом посмотрел маркеры рядом со своим адресом… Спасибо
Помогите с проблемой! По какой о причине — видимо конфликт с установленными модулями — в админке при редактировании ресурса не видна карта yandemap/ Не подгружается
Как найти причину этого?

журнал ошибок модикса пуст
в консоли такие ошибки — не знаю связаны ли как то с этим

Как найти причину этого?

журнал ошибок модикса пуст
в консоли такие ошибки — не знаю связаны ли как то с этим

Столкнулся с похожей проблемой. Решили как-нибудь?
Тоже самое. На новой установке MODX без других компонентов еще.
и еще — не пойму где задавать ширину и высоту собственной метки?
по умолчанию она помещается в квадрат и растягивается
по умолчанию она помещается в квадрат и растягивается
Подскажите причину не работающей карты в frontend?
mirjalusi.ru/o-kompanii/contacts
picplus.ru/img/1805/04/98a3b2c8.png
версия modx 2.6.1
mirjalusi.ru/o-kompanii/contacts
picplus.ru/img/1805/04/98a3b2c8.png
версия modx 2.6.1
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
