Владимир
С нами с 16 февраля 2018; Место в рейтинге пользователей: #1720Количество товаров в зависимости от разрешения экрана
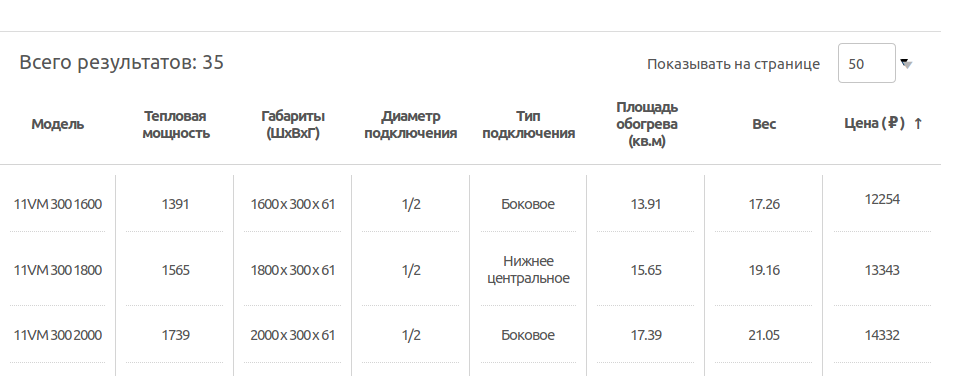
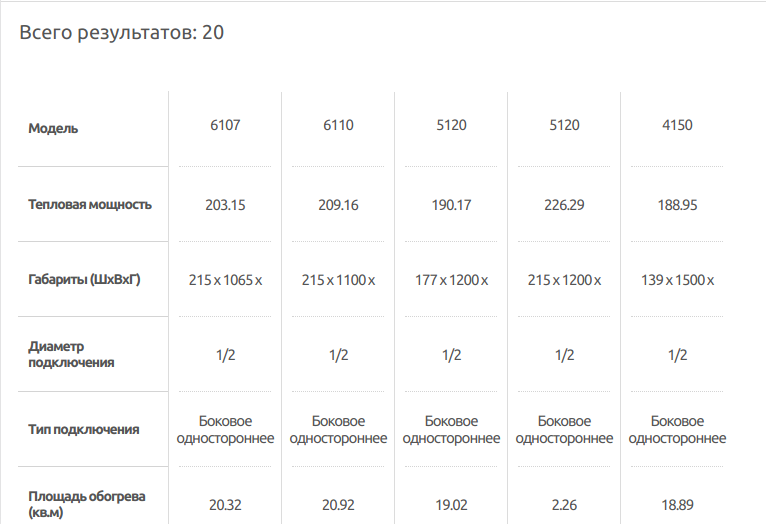
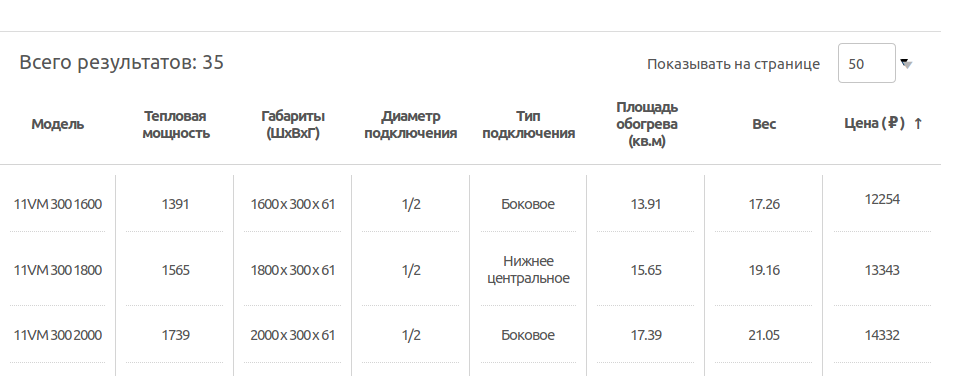
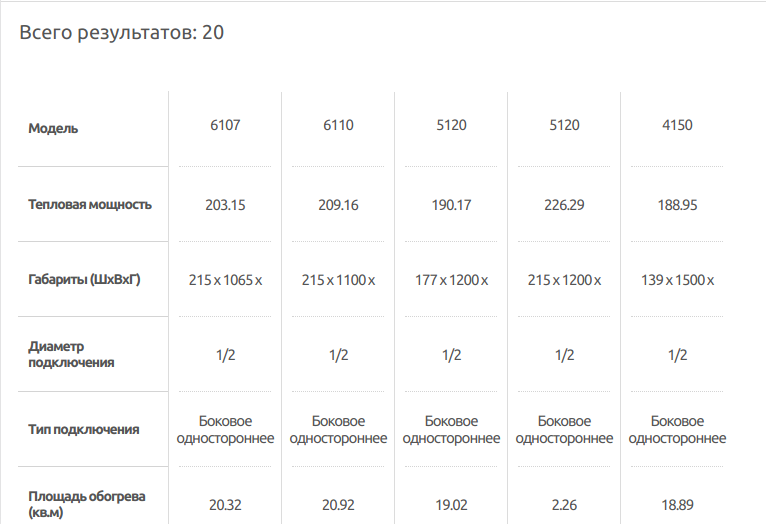
У меня формируется список товаров с помощью mfilter2. Вывод таблицы в десктопной и мобильной версии отличается, т.к. в мобильной строка с заголовком не помещается на экране, было принятно решение сделать её столбцом.
В десктопной версии выводится по умолчанию 10 товаров. В мобильной в зависимости от разрешения экрана должно быть 768px — 5, ниже ширина — меньше товаров, 320px — 2.
Попытался сделать так (хотя бы 5 сначала выводить на всех мобильных разрешениях):
Как сделать, чтобы работало, как должно быть?
 — это десктопная версия
— это десктопная версия
 — мобильная
— мобильная
В десктопной версии выводится по умолчанию 10 товаров. В мобильной в зависимости от разрешения экрана должно быть 768px — 5, ниже ширина — меньше товаров, 320px — 2.
Попытался сделать так (хотя бы 5 сначала выводить на всех мобильных разрешениях):
{if 'mobile' | mobiledetect}
{set $limit = 5}
{/if}
{if 'standard' | mobiledetect}
{set $limit = 10}
{/if}
[[!mFilter2?
&limit=`{$limit}`
&tpl=`type-item`
...
]]Как сделать, чтобы работало, как должно быть?
 — это десктопная версия
— это десктопная версия — мобильная
— мобильная Обработка суммы заказа с учётом стоимости доставки
Не пойму, откуда в /assets/components/minishop2/js/web/default.js берётся response.data['cost']. Из формы корзины или страницы продукта?
getcost: function () {
var callbacks = miniShop2.Order.callbacks;
callbacks.getcost.response.success = function (response) {
$(miniShop2.Order.orderCost, miniShop2.Order.order).text(miniShop2.Utils.formatPrice(response.data['cost']));
};
var data = {};
data[miniShop2.actionName] = 'order/getcost';
miniShop2.send(data, miniShop2.Order.callbacks.getcost, miniShop2.Callbacks.Order.getcost);
}
getcost: function () {
var callbacks = miniShop2.Order.callbacks;
callbacks.getcost.response.success = function (response) {
$(miniShop2.Order.orderCost, miniShop2.Order.order).text(miniShop2.Utils.formatPrice(response.data['cost']));
};
var data = {};
data[miniShop2.actionName] = 'order/getcost';
miniShop2.send(data, miniShop2.Order.callbacks.getcost, miniShop2.Callbacks.Order.getcost);
}
Fenom в modx
Здравствуйте! Что-то не понимаю работу фенома.
Написал такую конструкцию:
Потом в телеграме мне посоветовали изменить настройки fenom в pdotools. Я изменил. Сейчас у меня такие:
screenshots.firefox.com/PxbQHlX5cyQapRvH/vogel-noot
В нескольких своих чанках и шаблонах, где вызываются инлайновые стили и скрипты, поставил пробелы до и после фигурных скобок. А также обернул их в теги {ignore} {/ignore}
В результате пустая страница выводится. И всё.
Кеш чистил.
Не понимаю, как сделать, чтобы нормально выводилось число, а не код.
Написал такую конструкцию:
{if 'mobile' | mobiledetect}
{var $limit = 5}
{/if}
{if 'standart' | mobiledetect}
{var $limit = 10}
{/if}
{$limit}Потом в телеграме мне посоветовали изменить настройки fenom в pdotools. Я изменил. Сейчас у меня такие:
screenshots.firefox.com/PxbQHlX5cyQapRvH/vogel-noot
В нескольких своих чанках и шаблонах, где вызываются инлайновые стили и скрипты, поставил пробелы до и после фигурных скобок. А также обернул их в теги {ignore} {/ignore}
В результате пустая страница выводится. И всё.
Кеш чистил.
Не понимаю, как сделать, чтобы нормально выводилось число, а не код.
Рандомное обновление списка опций в карточке товара minishop2
Как запретить вывод опций товара в карточке в случайном порядке? Нашёл в интернете решение: «в файле core/components/minishop2/model/minishop2/msproductdata.class.php
меняем строку:
$c->leftJoin('msOption', 'msOption', 'msProductOption.key=msOption.key'); на:
$c->rightJoin('msOption', 'msOption', 'msProductOption.key=msOption.key');»
но у меня и так rightJoin уже стоит в файле, а всё равно рандомом выводит
меняем строку:
$c->leftJoin('msOption', 'msOption', 'msProductOption.key=msOption.key'); на:
$c->rightJoin('msOption', 'msOption', 'msProductOption.key=msOption.key');»
но у меня и так rightJoin уже стоит в файле, а всё равно рандомом выводит
minishop2 похожие товары
Как вывести в карточке товара похожие товары по характеристике (опции), например, square? Видел статью про дополнение modRelation, но его почему-то нет в modstore, если искать через админку сайта.
Убрать всплывающие подсказки
Я ввожу запрос в поисковую строку, например «11 v» у меня показываются найденные результаты, продолжаю вводить — «11 vddd», результаты пропадают, т.к. нет результатов. Как убрать всплывающие подсказки, если нет результатов (пустые строчки на скриншоте)?
mFilter2 убрать вывод веса из результатов
Добрый день! Есть стандартный чанк вывода строки результатов поиска chunk.msearch2.row.tpl:
Почитав документацию, я не очень понял, как это сделать.
<div class="mse2-row">
[[+idx]]. <a href="[[+uri]]" class="search-link">[[+pagetitle]]</a>[[+weight]]
[[+intro]]
</div>Почитав документацию, я не очень понял, как это сделать.
Фильтр по товарам в minishop2
Добрый вечер! Подскажите, пожалуйста, как в minishop2 организовать фильтр товаров по заполненным опциям товаров? Есть в настройках магазина набор опций для разных категорий товаров. И хочется, чтобы можно было управлять, какие опции выводить в фильтре, какие нет. Значения в фильтре брались бы из значений опций у конкретных товаров.
The requested URL /setup/ was not found on this server.
Скопировал с рабочего сервера проект на свой локальный. Пути все поменял, базу залил, кэш почистил. Залил папку setup, чтобы modx настроить. Открываю site/setup в браузере, пишет, что «The requested URL /setup/ was not found on this server.» Почему так? .htaccess тоже вроде настроил c rewrite.
Решено. Оказывается, я звбыл прописать сайты в /etc/apache2/sites-available/ и /etc/apache2/sites-enabled/
Решено. Оказывается, я звбыл прописать сайты в /etc/apache2/sites-available/ и /etc/apache2/sites-enabled/
fi.successMessage
как сделать, чтобы в FormIt AjaxForm fi.successMessage появлялось в том же блоке, что и форма? А то в маленьком всплывающем окошке не заметно совсем. Например, после отправки данных форма становилась display:none, а блок с successMessage — block
сейчас шаблон у FormIt такой:
сейчас шаблон у FormIt такой:
<div class="highslide-header">
<ul>
<li class="highslide-close">
<a href="#" onclick="return hs.close(this)">Закрыть</a>
</li>
</ul>
</div>
<div class="highslide-body">
<form action="" method="post" class="ajax_form callback_form" enctype="multipart/form-data">
...
<div class="form-group">
<div class="controls">
<button type="submit" class="btn btn-primary cb_submit">Перезвоните мне</button>
</div>
</div>
</form>
<div class="cb_success_mess">
[[+fi.successMessage]]
[[!+fi.successMessage:isempty=`[[$feedback-form]]`]]
</div>
<div class="highslide-footer">
<span class="highslide-resize" title="Размер">
</span>
</div>
</div>
[[+fi.success:is=`1`:then=`
<script>
$('.callback_form').style('display', 'none');
$('.cb_success_mess').style('display', 'block');
</script>
`]]
[[+fi.validation_error:is=`1`:then=`
<div class="alert alert-danger">[[+fi.validation_error_message]]</div>
`]]

