Количество товаров в зависимости от разрешения экрана
У меня формируется список товаров с помощью mfilter2. Вывод таблицы в десктопной и мобильной версии отличается, т.к. в мобильной строка с заголовком не помещается на экране, было принятно решение сделать её столбцом.
В десктопной версии выводится по умолчанию 10 товаров. В мобильной в зависимости от разрешения экрана должно быть 768px — 5, ниже ширина — меньше товаров, 320px — 2.
Попытался сделать так (хотя бы 5 сначала выводить на всех мобильных разрешениях):
Как сделать, чтобы работало, как должно быть?
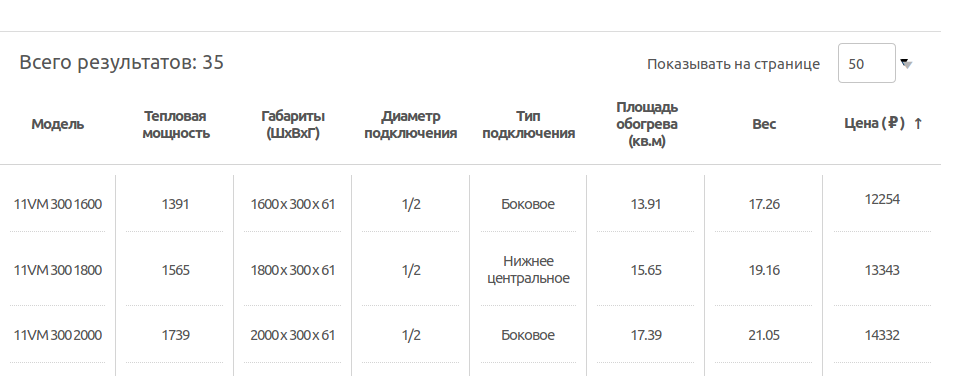
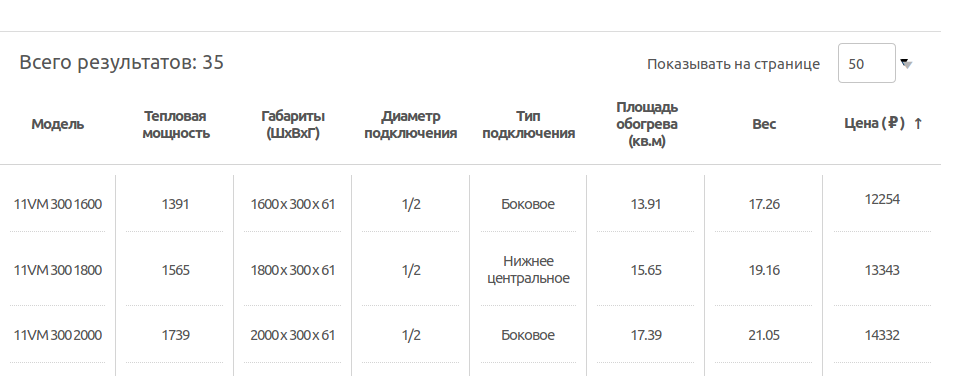
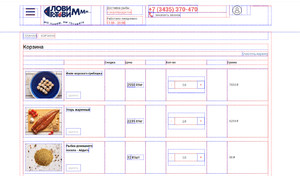
 — это десктопная версия
— это десктопная версия
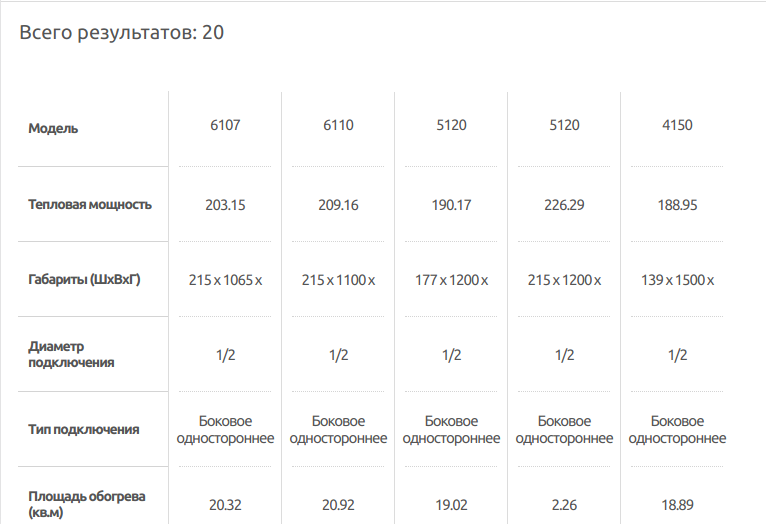
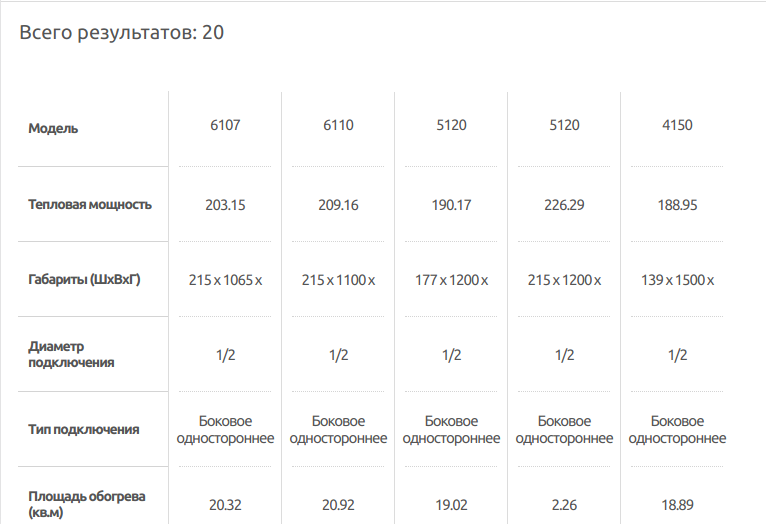
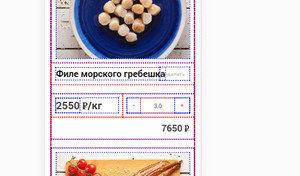
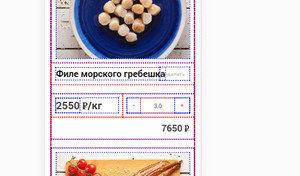
 — мобильная
— мобильная
В десктопной версии выводится по умолчанию 10 товаров. В мобильной в зависимости от разрешения экрана должно быть 768px — 5, ниже ширина — меньше товаров, 320px — 2.
Попытался сделать так (хотя бы 5 сначала выводить на всех мобильных разрешениях):
{if 'mobile' | mobiledetect}
{set $limit = 5}
{/if}
{if 'standard' | mobiledetect}
{set $limit = 10}
{/if}
[[!mFilter2?
&limit=`{$limit}`
&tpl=`type-item`
...
]]Как сделать, чтобы работало, как должно быть?
 — это десктопная версия
— это десктопная версия — мобильная
— мобильная Комментарии: 10
Почитай про media queries css
getbootstrap.com/docs/4.2/layout/overview/
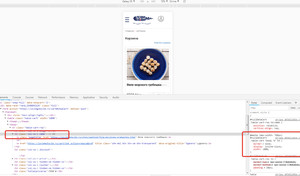
У меня на сайте к примеру в мобиле, корзина из таблицы превращается в display block
lovimgotovim.ru/



getbootstrap.com/docs/4.2/layout/overview/
У меня на сайте к примеру в мобиле, корзина из таблицы превращается в display block
lovimgotovim.ru/



Но не работает. В мобильной версии выводит всё равно 10Ошибка в вызове фильтра. И вообще, раз юзаете феном – юзайте везде.
Вот так заработает:
{'!mFilter2' | snippet : [
'limit' => $limit,
'tpl' => 'type-item'
...
]}
Это лишняя нагрузка на фреймворк, можно css обойтись
в 0.0001с?
Вообще не вижу разницы, наоборот лень цсс для этого писать.
Вообще не вижу разницы, наоборот лень цсс для этого писать.
иногда 0.0001 сек важна очень, не сужу просто я ищу всегда оптимизацию))))
иногда 0.0001 сек важнаСогласен. И если разницы нет, то предпочту такой вариант написанию нескольких строк цсс.
P.s.
Еще раз прочитал вопрос, и понял что и это не поможет. Параметр limit ограничивает количество результатов на странице, но надпись «всего результатов» не исчезнет, их же 20. Или используйте msProducts, или в чанке скрывайте упоминания о количестве и пагинацию.
Еще раз прочитал вопрос, и понял что и это не поможет. Параметр limit ограничивает количество результатов на странице, но надпись «всего результатов» не исчезнет, их же 20. Или используйте msProducts, или в чанке скрывайте упоминания о количестве и пагинацию.
надпись «всего результатов» не исчезнетРечь не о надписи, а о самой таблице товаров.
скрывайте упоминания о количествея так и делаю в мобильной версии.
Вот так заработает:Завтра на работе попробую этот вариант. Спасибо.
{'!mFilter2' | snippet : [ 'limit' => $limit, 'tpl' => 'type-item' ... ]}
Завтра на работе попробую этот вариант. Спасибо.Написал так. Но limit не работает.
{if 'mobile' | mobiledetect}
{set $limit = 5}
{$limit}
{/if}
{if 'standard' | mobiledetect}
{set $limit = 10}
{$limit}
{/if}
{$limit}
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
