Виктор Лобанов
С нами с 18 ноября 2015; Место в рейтинге пользователей: #321Расширение файла `` не допускается
Столкнулся с такой вот проблемой Расширение файла `` не допускается:

В системных настройках upload_files конечно же был указан png
Мне конечно же не мешало, но заказчику не нравилось.

В системных настройках upload_files конечно же был указан png
txt,html,htm,xml,js,css,zip,gz,rar,z,tgz,tar,mp3,mp4,aac,wav,au,wmv,avi,mpg,mpeg,pdf,doc,docx,xls,xlsx,ppt,pptx,tiff,svg,svgz,gif,psd,ico,bmp,odt,ods,odp,odb,odg,odf,md,ttf,woff,eot,scss,less,css.map,jpg,jpeg,png,phpМне конечно же не мешало, но заказчику не нравилось.
Сборка элементов сайта в компонент (пакет), пошаговая инструкция
Привет, давно не виделись :)
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
Настройка Турбо страниц для Яндекса (Готовое решение)
Долго разбирался как настроить Турбо страницы для Яндекса. Много разного мануала нашел, в итоге решил поделиться тем, что у меня получилось. Не судите строго.
Может кто-то что-то подскажет, как реализовать проще или что-то улучшить. Может кому-то помогут мои наработки.
Рейтинга не хватило разместить в разделе Готовые решения или Пошаговые инструкции, оставляю в Вопросах.
Может кто-то что-то подскажет, как реализовать проще или что-то улучшить. Может кому-то помогут мои наработки.
Рейтинга не хватило разместить в разделе Готовые решения или Пошаговые инструкции, оставляю в Вопросах.
Создание CMP для вывода в админку с помощью MIGX
Итак, в прошлой статье я рассказал, как можно создавать свой компонент с помощью MIGX. Теперь я покажу, как можно создавать и редактировать данные в админке.
Кто не знает о чем речь, ссылка на первую статью.
Кто не знает о чем речь, ссылка на первую статью.
Создание таблиц через MIGX
У новичков часто возникает вопрос, как можно быстро создать какую нибудь таблицу и начать с ней работать на пример из сниппета. Я раньше делал всегда через пакет Василия modExtra, выпиливая из него то, что мне не нужно. Но это долго и не совсем удобно, если нужна одна — две таблички. MIGX решает эту проблему.
Удобная фильтрация в mSearch2 на мобильной версии (внешний вид)
Доброго всем!
дам очень нужную инструкцию для изменения внешнего вида фильтров на мобильной версии (в десктопной ничего не измениться) в mSearch2 совместно с minishop2
На выходе нас ожидает меню куда спрячутся все фильтра, а сбоку, поверх всего будет закреплена кнопка управляющая этим меню (открыть, закрыть). Работает как в bootstrap 3 так и в bootstrap 4. Внешний вид фильтров настраиваете на свой вкус и цвет.
Впринцыпе данный пример можно использовать где угодно, возможно спрячете меню блога, ну там уже на свое усмотрение. Работает через jquery
дам очень нужную инструкцию для изменения внешнего вида фильтров на мобильной версии (в десктопной ничего не измениться) в mSearch2 совместно с minishop2
На выходе нас ожидает меню куда спрячутся все фильтра, а сбоку, поверх всего будет закреплена кнопка управляющая этим меню (открыть, закрыть). Работает как в bootstrap 3 так и в bootstrap 4. Внешний вид фильтров настраиваете на свой вкус и цвет.
Впринцыпе данный пример можно использовать где угодно, возможно спрячете меню блога, ну там уже на свое усмотрение. Работает через jquery
TicketComments не приходят уведомление на почту автора комментария
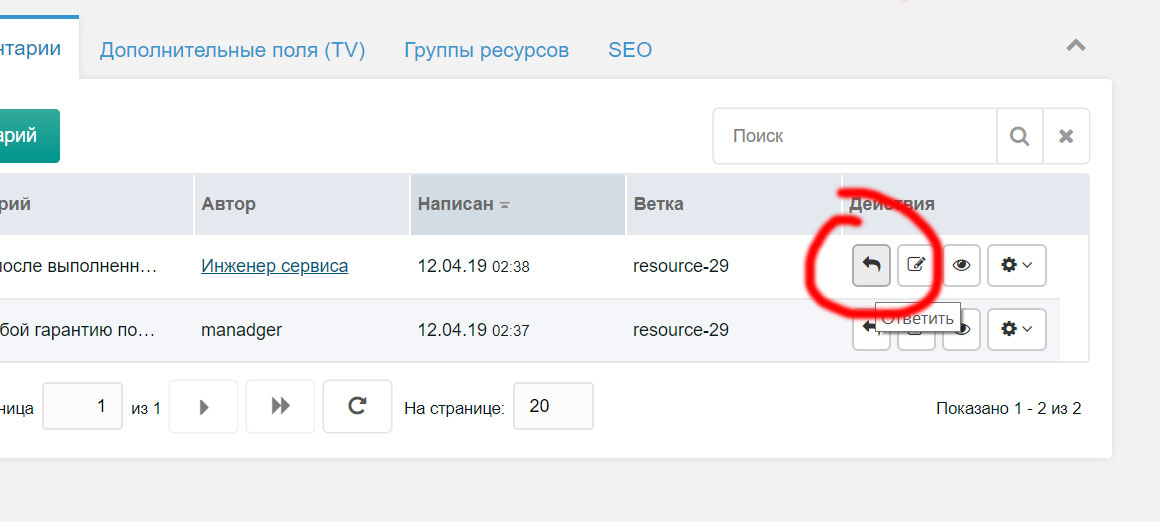
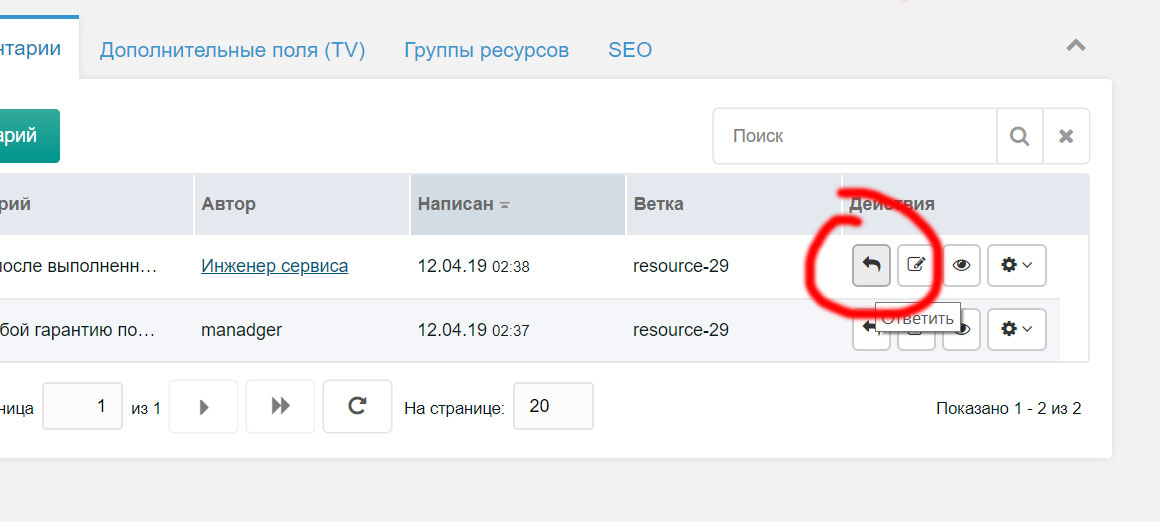
Проблема заключается в том что когда я через админку MODx отвечаю на комментарий он публикуется но автор не получает уведомление на электронную почту что ему ответили. Пробовал со страницы где Коментарии выводятся то ответ приходит. Но мне надо что б только админ отвечал а не все пользователи, поэтому кнопка ответить будет убрана с шаблона. Что я упустил?
сам чанк вывода
[[!TicketComments?
&allowGuest=`1`
&tplCommentFormGuest=`TPLcommentForm`
&tplCommentGuest=`TPLcomment`
&tplCommentAuth=`TPLcomment`
&tplComments=`TPLcommentsWrapper`
&gravatarSize=`70`
]]
но понимаю что тут он не причем

сам чанк вывода
[[!TicketComments?
&allowGuest=`1`
&tplCommentFormGuest=`TPLcommentForm`
&tplCommentGuest=`TPLcomment`
&tplCommentAuth=`TPLcomment`
&tplComments=`TPLcommentsWrapper`
&gravatarSize=`70`
]]
но понимаю что тут он не причем

changeDomain

Много пишут в техподдержку да и просто в личку, о просьбе что то доработать в компоненте, добавить функционал.
Поэтому, выделил не много времени и сделал вот такие правки:
SMSC.ru хук
Всем привет, хотела запостить в modstore, но там уже есть похожие платные дополнения.
Хук для FormIt, который отправляет SMS.
Нужно добавить _smschook_ в _hooks_ вызова сниппета (перед mail). В системных настройках Formit указать ключи:
Хук для FormIt, который отправляет SMS.
Нужно добавить _smschook_ в _hooks_ вызова сниппета (перед mail). В системных настройках Formit указать ключи:
- Логин — [[++smschook_login]]
- Пароль — [[++smschook_password]]
- Телефоны — [[++smschook_phones]] в формате КОД СТРАНЫ + НОМЕР ТЕЛЕФОНА (без +), можно указать несколько через запятую
- smschook_tpl — чанк по аналогии чанка для писем
- smschook_phones — сюда можно передать телефоны
{'!AjaxForm' | snippet : [
'form' => 'tpl.AjaxForm.example',
'emailTpl' => 'contactEmailTpl',
'hooks' => 'smschook,email',
'emailFrom' => $_modx->config.emailsender,
'emailFromName' => $_modx->config.site_name,
'emailSubject' => 'Сообщение с сайта' ~ $_modx->config.site_name,
'emailTo' => $_modx->config.emailsender,
'validate' => 'name:equired',
'smschook_tpl' => 'smscTpl',
]}Хватить это терпеть! Или зачем столько чанков в FormIt!?
Привет сообществу!
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.
Небольшая хитрость которая поможет новичкам избавиться от множества чанков/файлов писем с сайта и реализовать их в одном чанке/файле. Кроме этого пару слов о том, что происходит с MODX в конце заметки.
Предисловие:
Пару месяцев назад в чате был небольшой джентльменский спор между Павлом Зарубином и Евгением на тему «Так ли хорош FormIt?». В этом споре, я разместился где-то посередине так как я вижу и плюсы и минусы данного компонента. Эта заметка об одном из минусов, ну и конечно же решение.

