Настройка Турбо страниц для Яндекса (Готовое решение)
Долго разбирался как настроить Турбо страницы для Яндекса. Много разного мануала нашел, в итоге решил поделиться тем, что у меня получилось. Не судите строго.
Может кто-то что-то подскажет, как реализовать проще или что-то улучшить. Может кому-то помогут мои наработки.
Рейтинга не хватило разместить в разделе Готовые решения или Пошаговые инструкции, оставляю в Вопросах.
1) Создаем Шаблон, я назвал его TurboYandex.
2) Код шаблона:
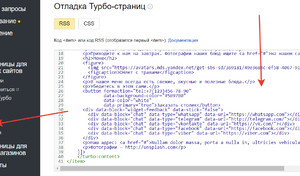
7) В коде шаблона:
8) В настройках web-мастера яндекса указываем ссылку на наш ресурс turborss.xml
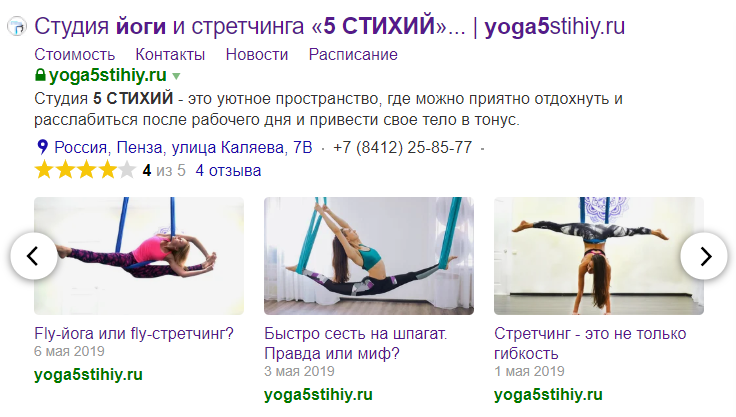
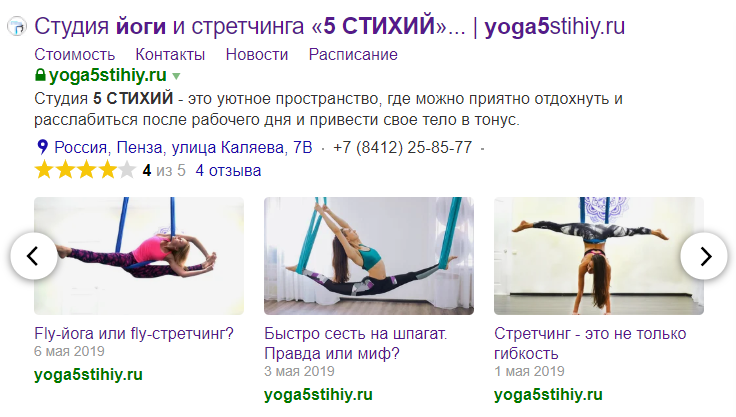
Я делал это для статейного раздела на сайте. Вот как это выглядит в поиске:

Соответственно захламлять и ставить турбо страницы на все, я не советую, лучше вывести так горячие товары, новости, акции или услуги сайта, но это не точно)
Жду критики и конструктивных комментариев.
Может кто-то что-то подскажет, как реализовать проще или что-то улучшить. Может кому-то помогут мои наработки.
Рейтинга не хватило разместить в разделе Готовые решения или Пошаговые инструкции, оставляю в Вопросах.
1) Создаем Шаблон, я назвал его TurboYandex.
2) Код шаблона:
<!--?xml version="1.0" encoding="utf-8"?-->
<rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/" xmlns:turbo="http://turbo.yandex.ru" version="2.0">
<channel>
<title>[[++site_name]]</title>
<link>[[++site_url]]</link>
<description>[[*description]]</description>
<language>ru</language>
[[!pdoPage?
&parents=`4`
&tpl=`tpl.turborss`
&tvPrefix=`tv.`
&includeTVs=`cover,rubric`
]]
</channel>
</rss><item turbo="true">
<link>{$_modx->config.site_url ~ $id | url}</link>
<title>{'!rssText' | snippet : [ 'cnt' => ( $longtitle ?: $pagetitle ) ]}</title>
<pubDate>{$publishedon | date : 'D, d M Y G:i:s +0300'}</pubDate>
<turbo:content>
<![CDATA[
<header>
<figure>
<img src="{$_modx->config.site_url ~ $id | resource : 'cover' | phpthumbon : 'w=640'}" />
</figure>
<h1>{($longtitle ?: $pagetitle)}</h1>
</header>
{'!rssCDATA' | snippet : [ 'cnt' => ( $id | resource : 'content' | replace : '"assets/' : ('"' ~ $_modx->config.site_url ~ 'assets/') ) ]}
]]>
</turbo:content>
</item><?php
if(empty($cnt)) return '';
$output = str_replace( [ '&', '<', '>', '"', '\'' ], [ '&', '>', '<', '"', '\'' ], html_entity_decode($cnt) );
return $output;<?php
if(empty($cnt)) return '';
$output = preg_replace( '/<a\s.*class="pseudo".*>(.+)<\/a>/U', '$1', $cnt );
$output = preg_replace( '/<a\s.*><\/a>/', '', $output );
return $output;7) В коде шаблона:
&parents=`4`
&tpl=`tpl.turborss`
&tvPrefix=`tv.`
&includeTVs=`cover,rubric`8) В настройках web-мастера яндекса указываем ссылку на наш ресурс turborss.xml
Я делал это для статейного раздела на сайте. Вот как это выглядит в поиске:

Соответственно захламлять и ставить турбо страницы на все, я не советую, лучше вывести так горячие товары, новости, акции или услуги сайта, но это не точно)
Жду критики и конструктивных комментариев.
Поблагодарить автора
Отправить деньги
Комментарии: 21
Спасибо, решение крутое.
Поблагодарил автора!!))
Поблагодарил автора!!))
Спасибо)
В данном случае нет нужды использовать pdoPage — у Вас же нет пагинации.
Делайте через кешируемый pdoResources и добавьте &limit, а то по умолчанию у Вас 10 ресурсов только выведется.
И коль уж Вы используете для картинки вывод через resource:
Делайте через кешируемый pdoResources и добавьте &limit, а то по умолчанию у Вас 10 ресурсов только выведется.
И коль уж Вы используете для картинки вывод через resource:
<img src="{$_modx->config.site_url ~ $id | resource : 'cover' | phpthumbon : 'w=640'}" />...
[[pdoResources?
&parents=`4`
&tpl=`tpl.turborss`
&limit=`0`
]]
...
Спасибо за замечание. Поправлю на сайте.
Обрезает тег /link и автоматически комментирует <![CDATA[, что делать?
Спасибо за решение, всё работает. Настроил под себя.
Один вопрос возник у меня: как реализовать похожие записи в tpl.turborss. pdoNeighbors не получилось заставить работать. Есть ли какие нибудь решения тут? получается pdoNeighbors мы запускаем внутри pdoResources.
Один вопрос возник у меня: как реализовать похожие записи в tpl.turborss. pdoNeighbors не получилось заставить работать. Есть ли какие нибудь решения тут? получается pdoNeighbors мы запускаем внутри pdoResources.
Ну сниппет pdoNeighbors должен работать внутри чанка tpl.turborss. Вопрос только в том, что возможно не проходит сама валидность кода для Турбо Яндекса.
Покажите как выыводите.
Покажите как выыводите.
из доки надо делать так: yandex.ru/dev/turbo/doc/rss/elements/read-also-docpage/
{'pdoNeighbors' | snippet : [
'limit' => '3',
'tvPrefix' => '',
'includeTVs' => 'pro,image1',
'tplWrapper' => '@INLINE {$prev}{$next}',
'tplPrev' => '@FILE elements/chunks/card.tpl',
'tplNext' => '@FILE elements/chunks/card.tpl',
]}<div data-block="feed-item"
data-title="{$pagetitle}"
data-href="{$uri}"
data-thumb="{$_modx->config.site_url ~ $id | resource : 'image1'}"
data-thumb-position="top"
data-thumb-ratio="16x10">
</div>
а весь код чанка tpl.turborss?
весь остальной код работает нормально. Тут только в этом проблема. Он не выводит картинку. и очень странно берёт соседей, не от своего родителя, а выше.
Попробуйте так:
card.tpl
И еще важно:
{'pdoNeighbors' | snippet : [
'id' => $id,
'limit' => '3',
'tvPrefix' => '',
'includeTVs' => 'pro,image1',
'tplWrapper' => '@INLINE {$prev}{$next}',
'tplPrev' => '@FILE elements/chunks/card.tpl',
'tplNext' => '@FILE elements/chunks/card.tpl',
]}card.tpl
<div data-block="feed-item"
data-title="{$pagetitle}"
data-href="{$uri}"
data-thumb="{$image1}"
data-thumb-position="top"
data-thumb-ratio="16x10">
</div>И еще важно:
Корневой div data-block=«feed» должен содержать хотя бы один вложенный div data-block=«feed-item».
Да, спасибо помогло. Финальный вариант выглядит так:
<div data-block="feed" data-layout="horizontal" data-title="Похожие">
{'pdoNeighbors' | snippet : [
'id' => $id,
'limit' => '3',
'tvPrefix' => '',
'includeTVs' => 'image1',
'tplWrapper' => '@INLINE {$prev}{$next}',
'tplPrev' => '@FILE elements/chunks/turbocard.tpl',
'tplNext' => '@FILE elements/chunks/turbocard.tpl',
]}
</div><div data-block="feed-item"
data-title="{$pagetitle}"
data-href="{$_modx->config.site_url ~ $id | url}"
data-thumb="{$_modx->config.site_url ~ $id | resource : 'image1'}"
data-thumb-position="top"
data-thumb-ratio="16x10">
</div>
" {'pdoNeighbors' | snippet: [
'id' => $id,
'limit' => '3',
'tvPrefix' => '',
'includeTVs' => 'image1',
'tplWrapper' => '@INLINE {$prev}{$next}',
'tplPrev' => '@FILE elements/chunks/turbocard.tpl',
'tplNext' => '@FILE elements/chunks/turbocard.tpl',
]}
"
Подскажите пожалуйста этот код нужно добавлять в Сниппет: pdoNeighbors или в шаблон?
'id' => $id,
'limit' => '3',
'tvPrefix' => '',
'includeTVs' => 'image1',
'tplWrapper' => '@INLINE {$prev}{$next}',
'tplPrev' => '@FILE elements/chunks/turbocard.tpl',
'tplNext' => '@FILE elements/chunks/turbocard.tpl',
]}
"
Подскажите пожалуйста этот код нужно добавлять в Сниппет: pdoNeighbors или в шаблон?
Настроил согласно этой инструкции, но появился вопрос.
В текст статьи по этому коду:

Подскажите, что я сделал не так )
В текст статьи по этому коду:
{'!rssCDATA' | snippet : [ 'cnt' => ( $id | resource : 'content' | replace : '"assets/' : ('"' ~ $_modx->config.site_url ~ 'assets/') ) ]}<p><img src="/img/lys.jpg" width="300" alt="Монтаж люстры" align="right" vspace="0" hspace="5">
<p>Теперь Вам достаточно просто обратиться в нашу компанию. Больше нет необходимости в поиске электрика, наши специалисты сделают это для Вас.</p>
<h2>Монтаж люстры</h2>
<p>Все <b> люстры </b> крепятся практически одинаково, приведем три примера.</p>
Подскажите, что я сделал не так )
Решил созданием сниппета GetPageContent с кодом
<?php
$resource = $modx->getObject("modResource", array("id" => "$input"));
return $resource->get("content");[[!GetPageContent? &input={$id}]]
Яндекс ругается, что не генерирует главную страницу…
При добавлении её в resources — генерирует только ее...(
Что может быть?
При добавлении её в resources — генерирует только ее...(
Что может быть?
пробовал не выводит что не так делаю подскажите
Покажите как вы выводите данные.
каким образом 6 раз пытаюсь сделать видно этапы не понимаю
Напишите в личку, контакты тут @Андрей Шевяков помогу разобраться.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.