Удобная фильтрация в mSearch2 на мобильной версии (внешний вид)
Доброго всем!
дам очень нужную инструкцию для изменения внешнего вида фильтров на мобильной версии (в десктопной ничего не измениться) в mSearch2 совместно с minishop2
На выходе нас ожидает меню куда спрячутся все фильтра, а сбоку, поверх всего будет закреплена кнопка управляющая этим меню (открыть, закрыть). Работает как в bootstrap 3 так и в bootstrap 4. Внешний вид фильтров настраиваете на свой вкус и цвет.
Впринцыпе данный пример можно использовать где угодно, возможно спрячете меню блога, ну там уже на свое усмотрение. Работает через jquery
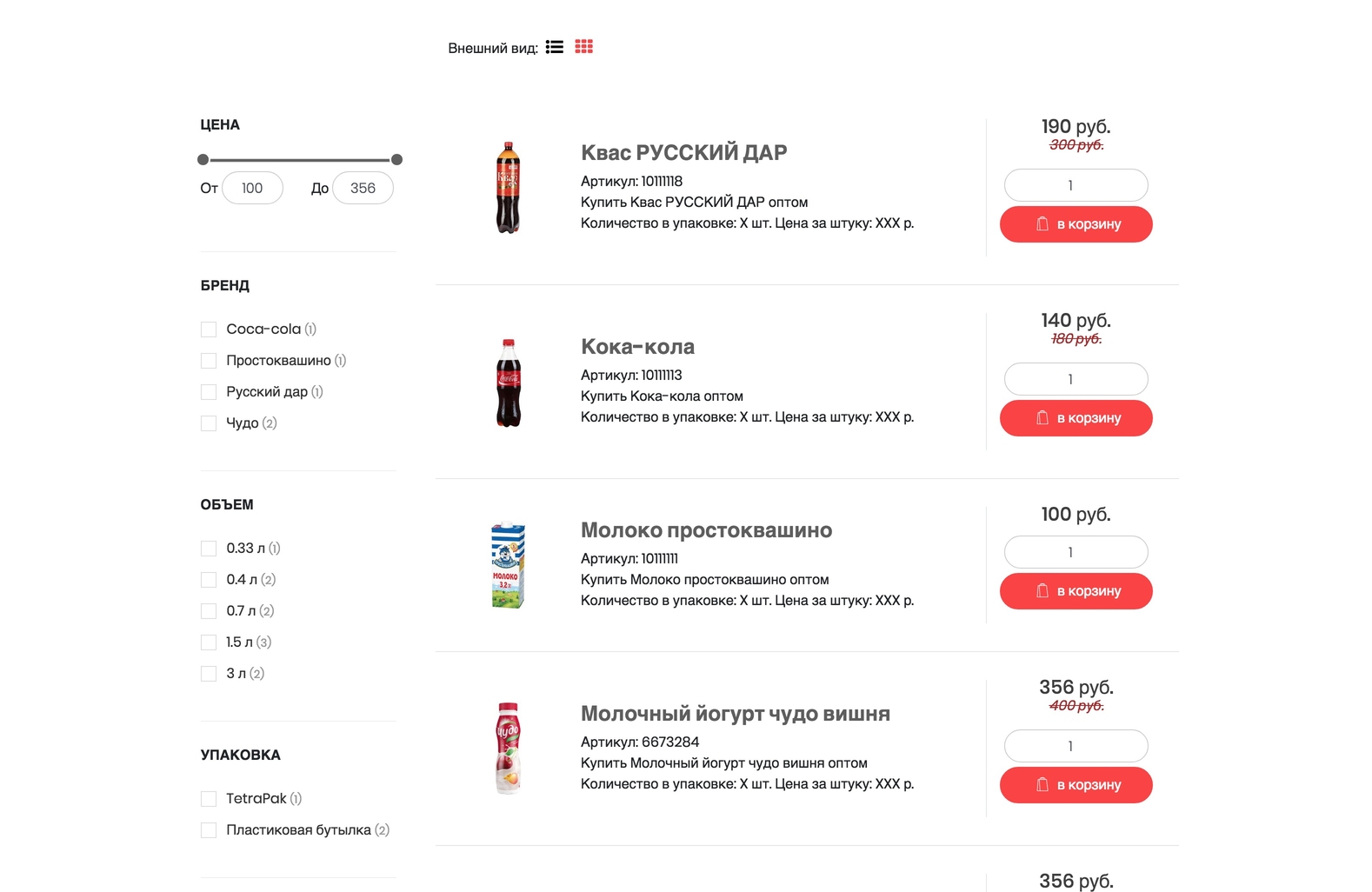
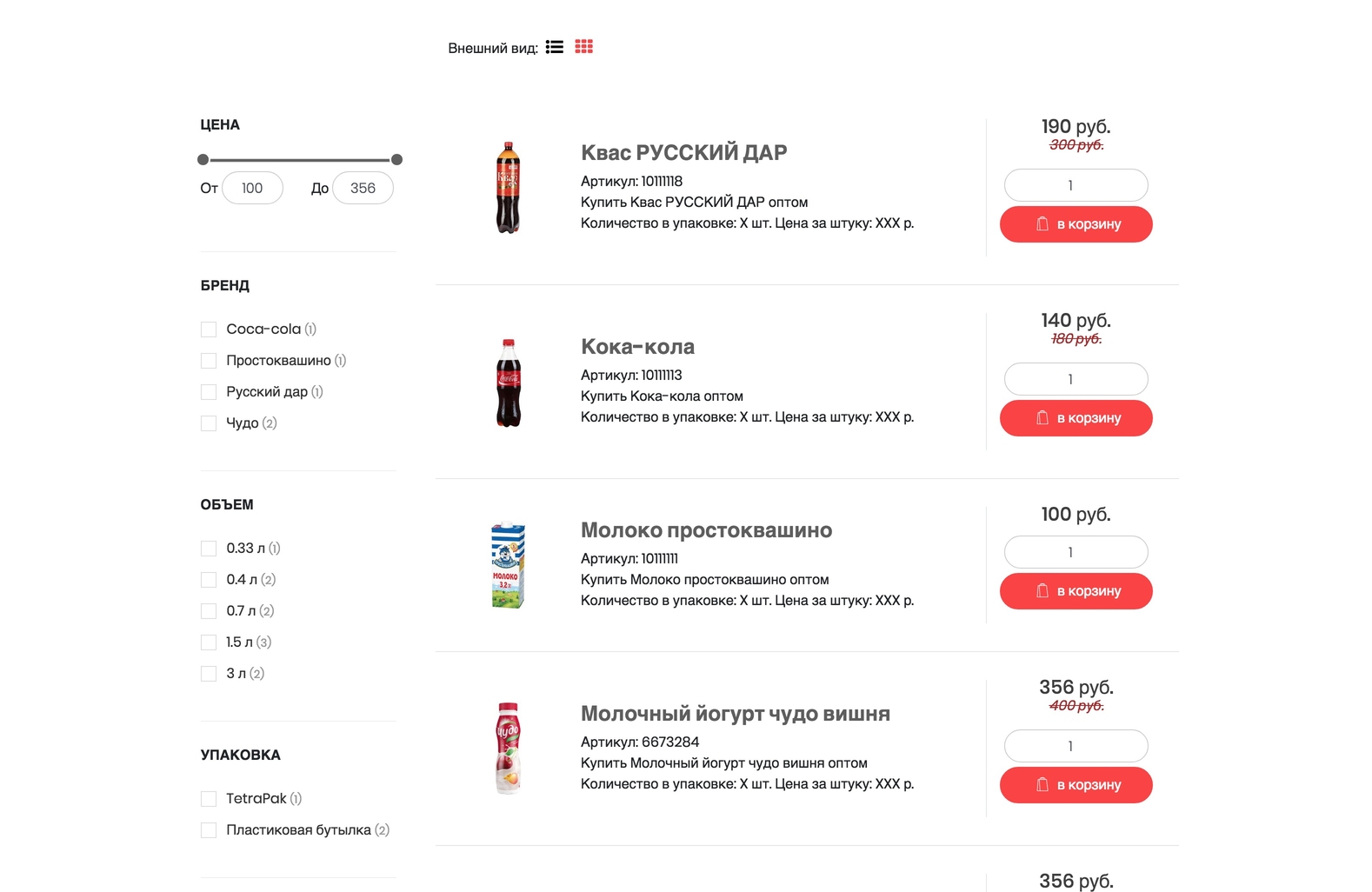
Скрин обычной десктопной версии

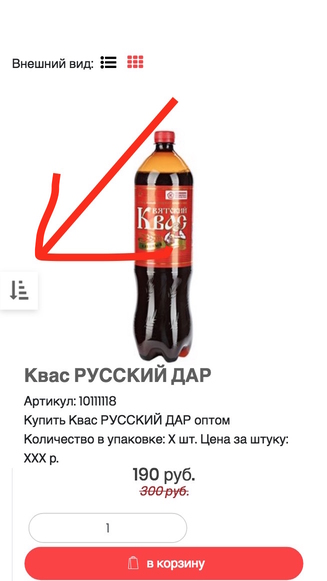
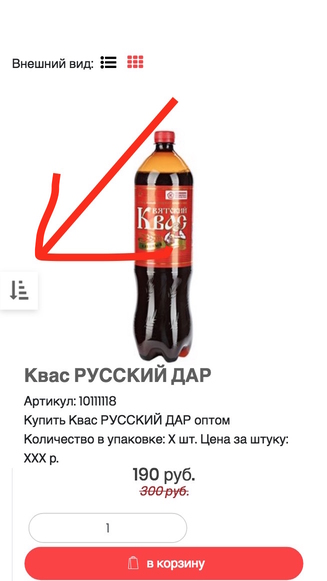
Кнопка которая открывает и закрывает фильтра

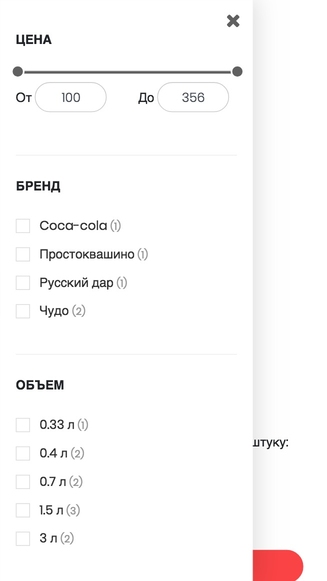
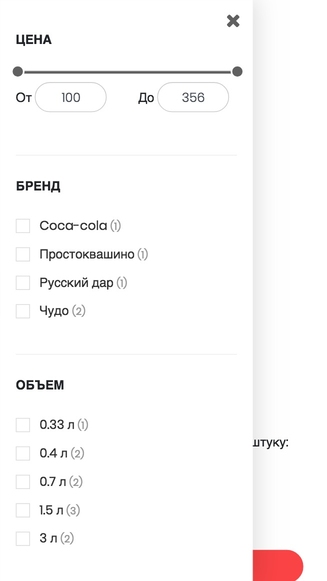
Внешний вид фильтров и меню

Вставляем css
Вставляем в html
Готово теперь меню будет красивое
дам очень нужную инструкцию для изменения внешнего вида фильтров на мобильной версии (в десктопной ничего не измениться) в mSearch2 совместно с minishop2
На выходе нас ожидает меню куда спрячутся все фильтра, а сбоку, поверх всего будет закреплена кнопка управляющая этим меню (открыть, закрыть). Работает как в bootstrap 3 так и в bootstrap 4. Внешний вид фильтров настраиваете на свой вкус и цвет.
Впринцыпе данный пример можно использовать где угодно, возможно спрячете меню блога, ну там уже на свое усмотрение. Работает через jquery
Скрин обычной десктопной версии

Кнопка которая открывает и закрывает фильтра

Внешний вид фильтров и меню

.sidebar {
width: 100%;
}
.sidebar-toggle,.sidebar-close {
display: none;
}
@media (max-width:768px) {
.sidebar-offcanvas {
position: fixed;
top: 0;
width: 320px;
height: 100%;
padding: 42px 24px 30px;
background-color: #fff;
box-shadow: 0 0 0 0 rgba(0,0,0,0.15);
z-index: 9910;
overflow-y: auto;
-ms-overflow-style: none;
}
.sidebar-offcanvas.position-right {
right: -320px;
transition: right 0.4s cubic-bezier(0.785,0.135,0.15,0.86) 0.3s,box-shadow 0.3s 0.3s;
}
.sidebar-offcanvas.position-left {
left: -320px;
transition: left 0.4s cubic-bezier(0.785,0.135,0.15,0.86) 0.3s,box-shadow 0.3s 0.3s;
}
.sidebar-offcanvas.open {
box-shadow: 0 0 50px 3px rgba(0,0,0,0.15);
}
.sidebar-offcanvas.open.position-right {
right: 0;
}
.sidebar-offcanvas.open.position-left {
left: 0;
}
.sidebar-close {
display: block;
position: absolute;
top: 8px;
right: 15px;
color: #606060;
font-size: 24px;
cursor: pointer;
}
.sidebar-offcanvas::-webkit-scrollbar {
display: none;
}
.sidebar-toggle {
display: block;
position: fixed;
top: 50%;
width: 48px;
height: 48px;
margin-top: -24px;
background-color: #fff;
color: #606060;
font-size: 24px;
line-height: 48px;
text-align: center;
box-shadow: 0 3px 10px 0 rgba(0,0,0,0.15);
cursor: pointer;
z-index: 990;
}
.sidebar-toggle.position-right {
right: 0;
transition: right .3s ease-in-out;
}
.sidebar-toggle.position-right.sidebar-open {
right: -48px;
}
.sidebar-toggle.position-left {
left: 0;
transition: left .3s ease-in-out;
}
.sidebar-toggle.position-left.sidebar-open {
left: -48px;
}
}jQuery(document).ready(function(a) {
"use strict";
function c() {n.removeClass("open")}
var j = a(".sub-menu-toggle");
a("").on("click"),
function(b, c, d) {
a(b).on("click", function() {
a(this).addClass("sidebar-open"), a©.addClass("open")
}), a(d).on("click", function() {
a(b).removeClass("sidebar-open"), a©.removeClass("open")
})
}(".sidebar-toggle", ".sidebar-offcanvas",".sidebar-close");
});Вставляем в html
<div class="col-lg-3">
<!--Кнопка открывающая боковое меню-->
<div class="sidebar-toggle position-left"><i class="fa fa-sort-amount-asc"></i></div>
<!--///-->
<aside class="sidebar sidebar-offcanvas position-left">
<!--Кнопка закрывающая боковое меню-->
<span class="sidebar-close"><i class="fa fa-times"></i></span>
<!--///-->
ЗДЕСЬ УЖЕ КОД ФИЛЬТРОВ
</aside>
</div>Готово теперь меню будет красивое
Комментарии: 11
ЗДЕСЬ УЖЕ КОД САМОГО МЕНЮкакого меню?
написан в 1 строкуЗачем?
Думаю, если б modx.pro пропускал сколько угодно символов на главную, то под катом оказалась бы только строка:
Готово теперь меню будет красивое
Что бы на мобилах был плавный скролл в фильтрах надо добавить
Да и вообще, все решение сводится к тому, что по кнопке класс у блока переключать.
.sidebar-offcanvas {
-webkit-overflow-scrolling: touch;
}Да и вообще, все решение сводится к тому, что по кнопке класс у блока переключать.
Ну к чему это сводится это другой вопрос) а другое дело сделал копипаст, я всегда любил готовые решения.
в js коде нет ошибки сайт ( с ) изменил на значек копирайта © перед и после «с» стоят пробелы
$(".sidebar-close").on("click", function() {
$(".sidebar-toggle").click();
});
$(".sidebar-toggle").on("click", function() {
$(this).toggleClass("sidebar-open");
$(".sidebar").toggleClass("open");
});
Слушайте, ну не работает данный код. Кто подскажет, что не так?
a(this).addClass("sidebar-open"), a©.addClass("open")©©
символ копирайта =)
получается да, а на js просто с в скобках
Пригодится, спасибо!
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

