Stan Ezersky
С нами с 18 февраля 2014; Место в рейтинге пользователей: #43Цвет в карточке товара
Добрый день, друзья.
Подскажите кто делал такое или направьте в каком направление смотреть?
Нужно сделать так чтобы в карточке товара в поле цвет, отображались не текстовые значения а квадратики со цветами? И как это дело можно адаптировать с minishop2 полем color?
Пример как хотел бы увидеть:
786themes.net/html/alteration/product-detail.html
Заранее благодарен.
p.s Всем спасибо вопрос решен:)
Подскажите кто делал такое или направьте в каком направление смотреть?
Нужно сделать так чтобы в карточке товара в поле цвет, отображались не текстовые значения а квадратики со цветами? И как это дело можно адаптировать с minishop2 полем color?
Пример как хотел бы увидеть:
786themes.net/html/alteration/product-detail.html
Заранее благодарен.
p.s Всем спасибо вопрос решен:)
Цена из miniShop2 в результатах mSearch2
Нашел как превьюху подцепить, но с ценой так и не получилось разобраться:
<div id="pdopage">
<div class="rows">
[[!pdoPage?
&element=`mSearch2`
&hideContainers=`1`
&parents=`2`
&limit=`12`
&pageLimit=`12`
&ajaxMode=`default`
&class=`modResource`
&leftJoin=`{
"Thumb": {
"class": "msProductData",
"on": "modResource.id = Thumb.id"
}
}`
&select=`{
"modResource": "*",
"Thumb": "Thumb.thumb as preview"
}`
]]
</div>
<div class="clear"></div>
[[!+page.nav]]
</div>Выбор radio в зависимости от выбора input
Подскажите плиз.
Есть html код:
Нужно, чтоб при выборе одного из элементов
Есть html код:
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="1" id="payment_1" >
</label>
</div>
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="14" id="payment_14">
<div class="pm-selector" >
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label>
</div>
</label>
</div>Нужно, чтоб при выборе одного из элементов
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label><input type="radio" name="payment" value="14" id="payment_14">Облако тегов для miniShop2
UPDATE 20.03.2018: Сниппет обновлён на корректный и добавлен pdoTools для обработки чанка.
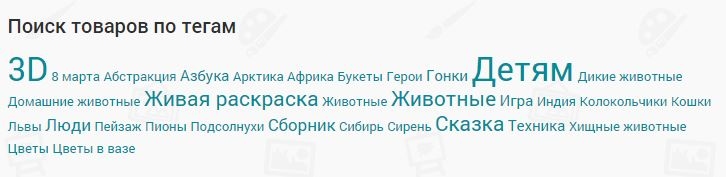
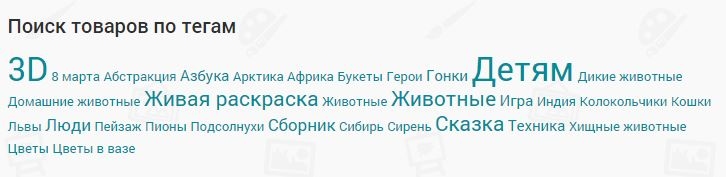
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Появилась задача реализовать облако тегов для удобства поиска товаров в интернет-магазине. Для этого сделал простенький сниппет, где теги собираются со всех товаров на сайте.

Сниппет умеет принимать параметры базового размера(font), шага в пикселях(step), количества размеров(levels) и чанка для вывода(tpl).
Алгоритм работы прост:
1. Собираются теги со всех товаров сайта.
2. Подсчитывается количество товаров для каждого тега.
3. Рассчитываются размеры для каждого уровня и границы по количеству использования тега.
4. Если не указан шаблон вывода, то на экране также будет облако тегов, но без ссылок.
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:
Закалка MODX Revolution (перевод)
Своего писать я пока сомневаюсь, уровень не тот, а вот перевести полезную статью с официальной документации — это с удовольствием. Перевод местами может показаться несколько вольным, что касается формулировок, — иначе переводить скучно. Но в том, что касается технических деталей, старался быть дотошно точным. Так что, если найдёте технические неточности — ругайтесь в комментах. А на филологию прошу не жаловаться:) И тем более на идеологические расхождения с Вашим мировоззрением — тут все вопросы к авторам доков. Паранойи и почвы для громких споров среди «экспертов по безопасности» в статье предостаточно. Помни, о читатель, всё это касается в первую очередь важных и заметных проектов.
Добро пожаловать под кат.
Добро пожаловать под кат.
Страница пользователя как на modx.pro
1 1 000
Реализация страницы пользователя как на mоdx.pro (https://modx.pro/users/bezumkin/). Не используются дополнения virtualPage и userProfile\userProfile2 из-за их глючности и конфликтов с другими дополнениями. Все протестировано на рабочем проекте.
Sendex подписка по email без регистрации
Здравствуйте. Помогите строчкой кода. Не пойму как вызвать Sendex (в доках и в сообществе не нашел), чтобы подписать пользователя по e-mail (без регистрации). Т.е. у меня одностраничник, просто есть input, куда мыло ввести и кнопка «Подписаться». Это бы конечно в доки записать.
Sitemap Submitter
Мини плагин для оповещения поисковиков об обновлении карта сайта.
В логах выводит отчет если хотите можете отключит.
В логах выводит отчет если хотите можете отключит.
pdoFetch / Вывод новостей по годам и месяцам
Всем привет. Появилась задача на проекте сделать вывод новостей в стиле c пагинацией:
Year
Months
News
News
