Выбор radio в зависимости от выбора input
Подскажите плиз.
Есть html код:
Нужно, чтоб при выборе одного из элементов
и именно по id=«payment_14», т.к. тут оно уникально, либо по value=«14»
Примерное понимание для чего это

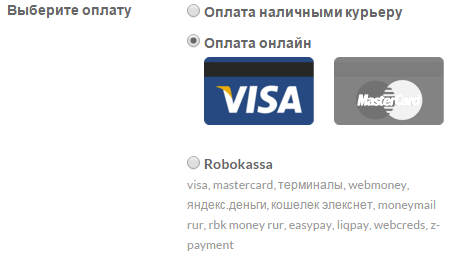
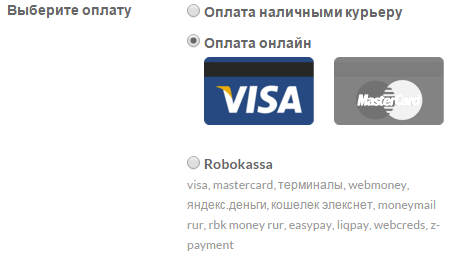
Тут при выборе оплаты через визу или мастеркард должно автоматом выбраться «оплата онлайн» (это у нас система оплаты уже полностью сделанная для minishop2, не могу только решить эту проблему с автоматическим выбором, т.к. с js еще не знаком), а иначе посетитель выберет например оплату картой виза, а раз «оплата онлайн» не будет выбрана автоматически, то будет использоваться метод оплаты «оплата наличными курьеру», которая стоит по умолчанию.
Есть html код:
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="1" id="payment_1" >
</label>
</div>
<div class="checkbox">
<label class="payment input-parent">
<input type="radio" name="payment" value="14" id="payment_14">
<div class="pm-selector" >
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label>
</div>
</label>
</div>Нужно, чтоб при выборе одного из элементов
<input id="visamc" type="radio" name="card" value="visamc" />
<label class="drinkcard-pm visamc" for="visamc" ></label>
<input id="mc" type="radio" name="card" value="mc" />
<label class="drinkcard-pm mc" for="mc"></label><input type="radio" name="payment" value="14" id="payment_14">и именно по id=«payment_14», т.к. тут оно уникально, либо по value=«14»
Примерное понимание для чего это

Тут при выборе оплаты через визу или мастеркард должно автоматом выбраться «оплата онлайн» (это у нас система оплаты уже полностью сделанная для minishop2, не могу только решить эту проблему с автоматическим выбором, т.к. с js еще не знаком), а иначе посетитель выберет например оплату картой виза, а раз «оплата онлайн» не будет выбрана автоматически, то будет использоваться метод оплаты «оплата наличными курьеру», которая стоит по умолчанию.
Комментарии: 2
$(document).on('change', 'input[name="card"]', function(){
$('#payment_14').trigger('click');
});
$(document).on('click', 'input[name="payment"]', function(){
if ($(this).val() != 14) {
$('input[name="card"]').removeAttr("checked");
}
});jsfiddle.net/xzmyxm4n/1/
А вообще, есть же специализированные ресурсы, где помогают по JS. Там бы вы быстрее нашли решение.
Спасибо большое за помощь!
По поводу специальных ресурсов по программированию на JS приму к сведению.
По поводу специальных ресурсов по программированию на JS приму к сведению.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

