SEQUEL.ONE
С нами с 16 июня 2015; Место в рейтинге пользователей: #71Как вырезать название файла и разбить на переменные через регулярные выражения?
Всем привет. У меня не совсем стандартная задача по регуляркам. В регулярках нуб, по этому прошу помощи. Имеются названия файлов:
02. ГудВин[Герои Комиксов] — Орут сирены(фристайл)
12. Стильный Билли feat. aka Ахмед — Чисто ё (Стильный Билли prod.)
04.Nuttkase feat. Птаха — Если Друг (Хасол-Версия) (Phunk Masta Seven prod.)
02.Dr.MokRolog,Old Primus,JustSmile,Vine Bi — Электрограч (Pro100 Beatz prod.)
[Решено] Подмена данных при формировании запросов xPDOQuery?
Пытаюсь из поля products взять массив со списком id и получить их pagetitle и добавить в Grid таблицу. Отдельно этот код работает в консоли:
$item = $this->modx->getObject('modExtraItem', 'modExtraItem.id');
$productsList = $item->get('products');
foreach($productsList as $product) {
$p = $this->modx->getObject('modResource', $product);
$id = $p->get('id');
$c->innerJoin('modResource', 'modResource');
$c->where(array(
'modResource.id' => $id,
));
$c->select(array($this->modx->getSelectColumns('modExtraItem', 'modExtraItem')));
$c->select(array('modExtraItem.products as products_name'));
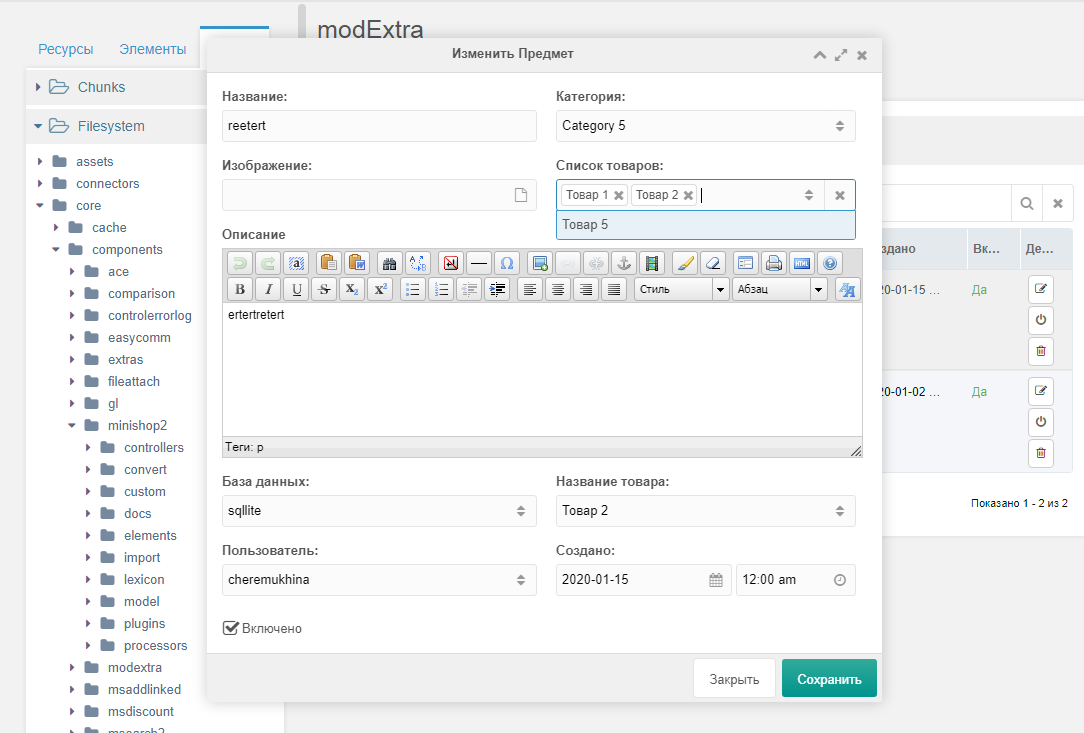
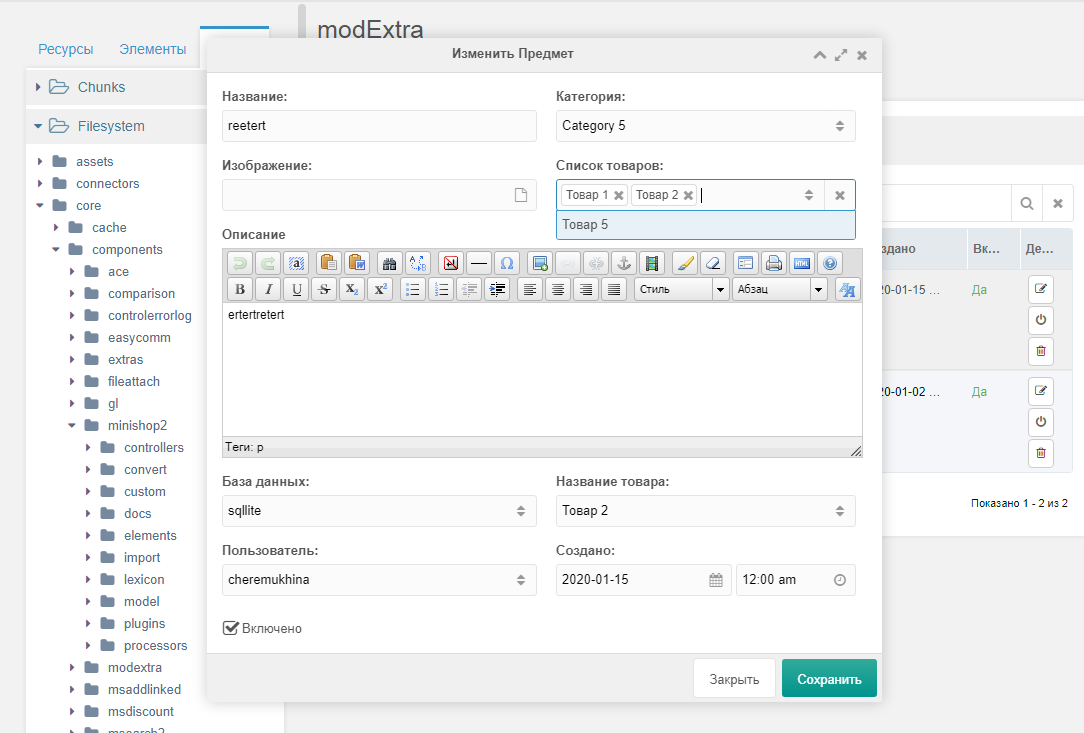
}Проблема с SuperBoxSelect
Всем привет. Пытаюсь в modExtra добавить поле со множественным выбором из списка товаров msProduct. Удалось прикрутить саму форму select и вывести продукты, но существует проблема с сохранением и выводом в поле сохранённых товаров.

Делаю следующим образом. В схему добавляю:

Делаю следующим образом. В схему добавляю:
<field key="products" dbtype="text" phptype="json" null="true"/>SweetAlert2. Красивые уведомления для AjaxForm, Office, Minishop2 и msOneClick
Компонент переопределяет уведомления jGrowl для AjaxForm, Office и Minishop2.

Системные настройки:

Системные настройки:
- swal2_position — Позиция модального окна, может быть 'top', 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start', или 'bottom-end'. По умолчанию: 'top-end'.
- swal2_timer — Таймер автоматического закрытия модального окна. Установить в миллисекундах. По умолчанию: 3000.
- swal2_showconfirmbutton — Если установлено значение false, кнопка 'Подтвердить' не будет отображаться. По умолчанию: false
- swal2_toast — Следует ли рассматривать предупреждение как тостовое уведомление. Эта опция обычно связана с параметром позиции и таймером. Тосты НИКОГДА не автофокусированы. По умолчанию: true
- swal2_width — Ширина уведомления. По умолчанию: 19rem
QuizSite - готовая сборка на основе Quiz компонента.

Демо сайт
Что такое QuizSite?
Это сайт опросник, который позволяет определить потребности клиента в игровой форме. Идеально подходит для тестирования или сбора «теплых» клиентов. Также может использоваться для привлечение на сайт трафика с социальных сетей и наоборот.
Согласно исследованию Content Marketing Institute 81% опрошенных согласно с тем, что интерактивный контент привлекает внимание более эффективно, чем статический контент. Соответственно квиз-сайты имеет более высокую конверсию, чем обычный лендинг.
Вывод фоток с Instagram по тегу или юзеру без токена
Всем привет!
Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Если у вас есть задача вывести фотографии по нику или тегу то можете использовать данное решение:

Импорт дефольтных данных в базу данных modExtra
Всем привет. Подскажите, как через resolvers при установке пакета добавлять данные в таблицы созданные через схему xPDO. Может есть какой-то пример? Кто-то уже делал такое?
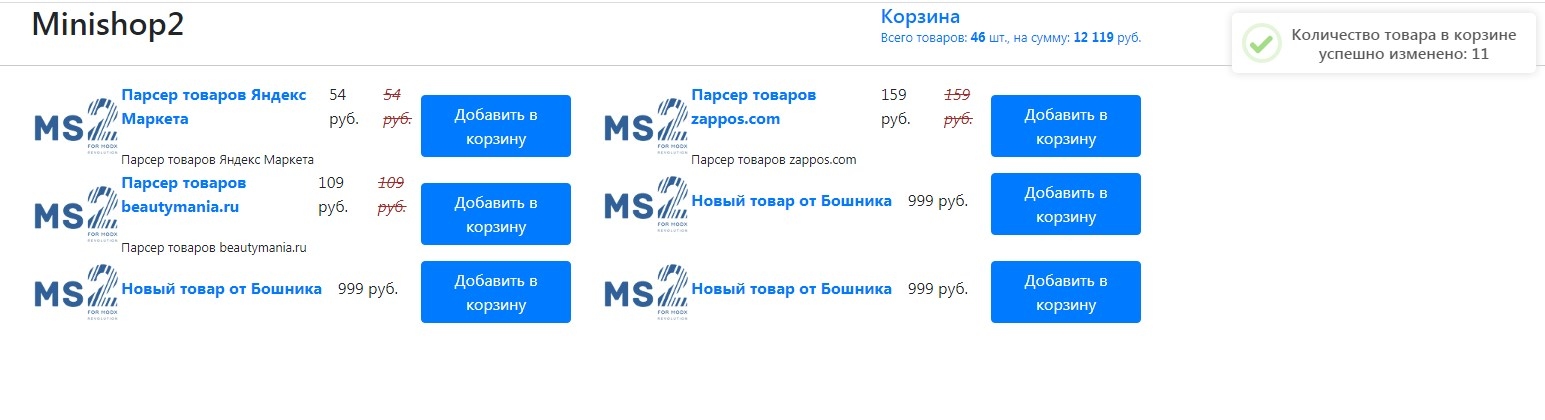
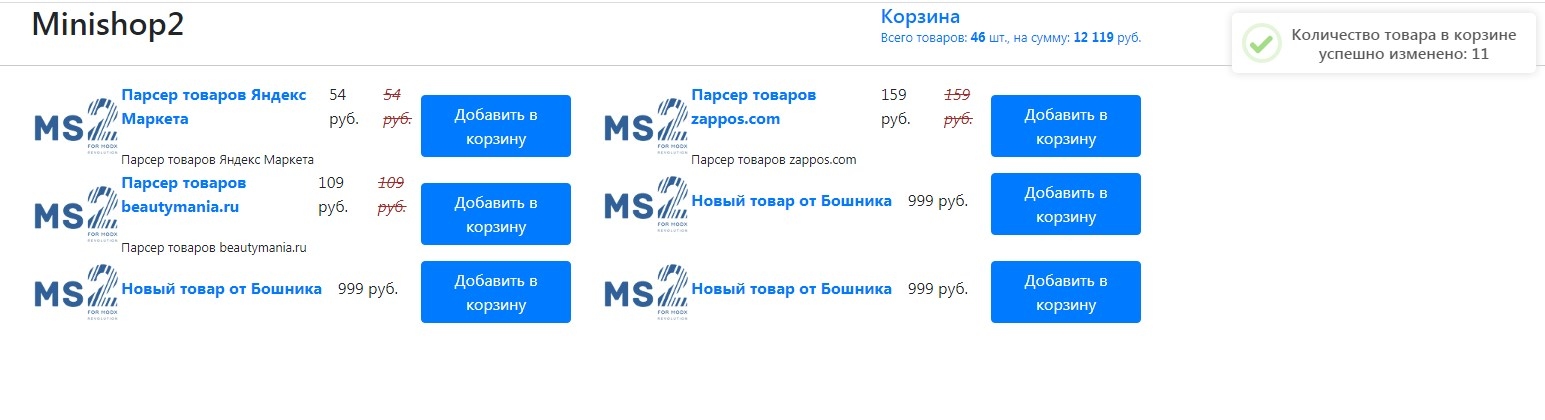
Плюс и минус в каунте корзины MS2
Досточно простой вопрос, который мучает начинающих разработчиков. Решил поделиться решением, как сделать кнопки плюс и минус в корзине MS2. Что бы все было «по-фуншую»
Начнем c разметки. Я показываю на страндартной теме MS2. Вносим правки в чанк tpl.msCart
Начнем c разметки. Я показываю на страндартной теме MS2. Вносим правки в чанк tpl.msCart
...
<td class="count">
<form method="post" class="ms2_form" role="form">
<input type="hidden" name="key" value="{$product.key}"/>
<div class="form-group">
<div class="input-group input-group-sm qty">
<span class="input-group-prepend">
<span class="input-group-text minus input_count_action">-</span>
</span>
<input type="number" name="count" value="{$product.count}" class="form-control"/>
<span class="input-group-append">
<span class="input-group-text plus input_count_action">+</span>
<span class="input-group-text">{'ms2_frontend_count_unit' | lexicon}</span>
</span>
</div>
<button class="btn btn-sm" type="submit" name="ms2_action" value="cart/change">
↻</button>
</div>
</form>
</td>
...Sendex - добавить подписчиков без письма подтверждения
Приветствую.
Поставил на сайте Sendex, настроил, можно подписаться и отписаться. Отправляет рассылку по крону. Все отлично, но как добавить подписчиков в базу, без обязательного подтверждения на их почту?
Есть база своих клиентов, там порядка 200 ящиков. Нужно настроить им отправку.
Вроде все облазил, инфы найти не могу. Подскажите пожалуйста.
Поставил на сайте Sendex, настроил, можно подписаться и отписаться. Отправляет рассылку по крону. Все отлично, но как добавить подписчиков в базу, без обязательного подтверждения на их почту?
Есть база своих клиентов, там порядка 200 ящиков. Нужно настроить им отправку.
Вроде все облазил, инфы найти не могу. Подскажите пожалуйста.
Curl клиент modx
Встроенный curl клиент для отправки запросов на сторонние сервисы (RESTful и другие).
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
/* @var modRest $client */
$client = $modx->getService('rest', 'rest.modRest');
$response = $client->get('GET запрос');
или
$response = $client->post('POST запрос');
// Обработка полученных данных в json или xml формате и преобразование их в массив
$array = $response->process();
