Algirdas
С нами с 23 июля 2019; Место в рейтинге пользователей: #585Управление плагинами и событиями из файлов [ExtraPlugins]
Всем привет.
На конец то придумал решения чтобы не лазить в админку для подключения плагинов и подписания их на события.
Это особо актуально, если работаешь через IDE, так как подписывать на события как не крути всегда приходиться через админку.
От проекта к проекту приходиться таскать и заново подключать разные плюшки через плагины, а это рутина)
Всегда удобнее скопировать готовый файлик и прописать строчку кода для подключения каких то плюшек.
Теперь свои плагины можно будет хранить в core/plugins/ModxPlugins/.
На конец то придумал решения чтобы не лазить в админку для подключения плагинов и подписания их на события.
Это особо актуально, если работаешь через IDE, так как подписывать на события как не крути всегда приходиться через админку.
От проекта к проекту приходиться таскать и заново подключать разные плюшки через плагины, а это рутина)
Всегда удобнее скопировать готовый файлик и прописать строчку кода для подключения каких то плюшек.
Теперь свои плагины можно будет хранить в core/plugins/ModxPlugins/.
PageBlocks. Галерея и Коллекция блоков.
Всем привет!
В новой версии компонента улучшено множество деталей, но самым главным нововведением стала галерея и коллекция блоков. Вот основной список изменений:
В новой версии компонента улучшено множество деталей, но самым главным нововведением стала галерея и коллекция блоков. Вот основной список изменений:
- Добавлен источник файлов к блоку
- Изменен тип поля изображения
- Добавлен тип поля комбо
- Добавлен тип поля галерея
- Добавлена коллекция блоков
- Рефакторинг
Как сделать количество товара в minishop2 дробным?
Приветствую, вопрос этот встречался мне не один раз тут и здесь и ещё вон там, но решения, которое не требует вмешательства в исходники и подробно расписанное, я не нашёл. Поэтому, взяв за основу этот комментарий и получив подсказку от @PG, я сделал следующее:
Адрес в профиле пользователя Office
Здравствуйте.
Нужно на странице профиля добавить основной адрес для доставки с возможностью редактирования.
Вставил поля:
Нужно какой-то плагин написать на событие OnUserProfileBeforeSave, наверное? У меня пока ничего не получается. Помогите пожалуйста.
Нужно на странице профиля добавить основной адрес для доставки с возможностью редактирования.
Вставил поля:
<div class="form-group row">
<label class="col-md-2 col-form-label">улица</label>
<div class="col-md-10">
<input type="text" name="address" value="{$address}" placeholder="город" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-md-2 col-form-label">дом</label>
<div class="col-md-10">
<input type="text" id="building" name="building" value="{$extended['building']}" placeholder="Дом" class="form-control">
</div>
</div>
<div class="form-group row">
<label class="col-md-2 col-form-label">квартира</label>
<div class="col-md-10">
<input type="text" id="room" name="room" value="{$extended['room']}" placeholder="Квартира"
class="form-control">
</div>
</div>Нужно какой-то плагин написать на событие OnUserProfileBeforeSave, наверное? У меня пока ничего не получается. Помогите пожалуйста.
Создание проекта в стиле Fishki net с магазином и другими плюшками на MODX
Всем привет.
Есть проект на MODX и хочется его модернизировать и оптимизировать. 8 месяцев ждал этой модернизации на Laravel, но человек не смог сделать… и в итоге решил снова пробовать на MODX.
В проекте должны быть такие возможности как:
1) Добавление новости пользователем из ЛК пользователя в стиле Fishki net ( там можно добавлять разные блоки в одном посте )
2) Избранное, лайки дислайки, подписки
3) Комментирование новостей пользователями и видимость коментов и ответов на коменты в ЛК
4) Доска объявлений в стиле АВИТО с управлением из ЛК
5) Добавление организаций любым пользователем, но управление только после подтверждения причастности к данной организации.
6) Магазин для организаций — обычный пользователь не сможет ничего туда добавить
7) Календарь мероприятий организаций — обычный пользователь не сможет добавить мероприятие.
8) Запись на мероприятия
9) Отзывы к организациям
10) Бонусная система для мотивации пользователей.
11) Личный кабинет
Предполагаемое число пользователей в сутки — 5000
Внимание первый вопрос! Я правильно выбрал компоненты для создания такого сайта?
1 ) Для фронтенда добавления постов пользователями я хотел использовать — ContentBlocks от modmore, но на чем делать сами посты? На Tickets?
2) данные дополнения есть на modxtore и с ними проблем вроде нет
3) Коменты к постам опять же на Tickets
4) Доску объявлений думаю делать на minishop2 + ms2form
5 ) Добавление организаций на Organizations
6) Магазин так же на minishop2 + ms2form
7) Календарь событий — eventsCalendar2
8) Запись на мероприятия — tEvent
9) Отзывы для организаций на — easyComm
10) Бонусная программа — msReferralProgramCoin
11) Личный кабинет — Office
Внимание вопрос номер 2!
Есть проект на MODX и хочется его модернизировать и оптимизировать. 8 месяцев ждал этой модернизации на Laravel, но человек не смог сделать… и в итоге решил снова пробовать на MODX.
В проекте должны быть такие возможности как:
1) Добавление новости пользователем из ЛК пользователя в стиле Fishki net ( там можно добавлять разные блоки в одном посте )
2) Избранное, лайки дислайки, подписки
3) Комментирование новостей пользователями и видимость коментов и ответов на коменты в ЛК
4) Доска объявлений в стиле АВИТО с управлением из ЛК
5) Добавление организаций любым пользователем, но управление только после подтверждения причастности к данной организации.
6) Магазин для организаций — обычный пользователь не сможет ничего туда добавить
7) Календарь мероприятий организаций — обычный пользователь не сможет добавить мероприятие.
8) Запись на мероприятия
9) Отзывы к организациям
10) Бонусная система для мотивации пользователей.
11) Личный кабинет
Предполагаемое число пользователей в сутки — 5000
Внимание первый вопрос! Я правильно выбрал компоненты для создания такого сайта?
1 ) Для фронтенда добавления постов пользователями я хотел использовать — ContentBlocks от modmore, но на чем делать сами посты? На Tickets?
2) данные дополнения есть на modxtore и с ними проблем вроде нет
3) Коменты к постам опять же на Tickets
4) Доску объявлений думаю делать на minishop2 + ms2form
5 ) Добавление организаций на Organizations
6) Магазин так же на minishop2 + ms2form
7) Календарь событий — eventsCalendar2
8) Запись на мероприятия — tEvent
9) Отзывы для организаций на — easyComm
10) Бонусная программа — msReferralProgramCoin
11) Личный кабинет — Office
Внимание вопрос номер 2!
Лайфхак по config.inc
SweetAlert2. Красивые уведомления для AjaxForm, Office, Minishop2 и msOneClick
Компонент переопределяет уведомления jGrowl для AjaxForm, Office и Minishop2.

Системные настройки:

Системные настройки:
- swal2_position — Позиция модального окна, может быть 'top', 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start', или 'bottom-end'. По умолчанию: 'top-end'.
- swal2_timer — Таймер автоматического закрытия модального окна. Установить в миллисекундах. По умолчанию: 3000.
- swal2_showconfirmbutton — Если установлено значение false, кнопка 'Подтвердить' не будет отображаться. По умолчанию: false
- swal2_toast — Следует ли рассматривать предупреждение как тостовое уведомление. Эта опция обычно связана с параметром позиции и таймером. Тосты НИКОГДА не автофокусированы. По умолчанию: true
- swal2_width — Ширина уведомления. По умолчанию: 19rem
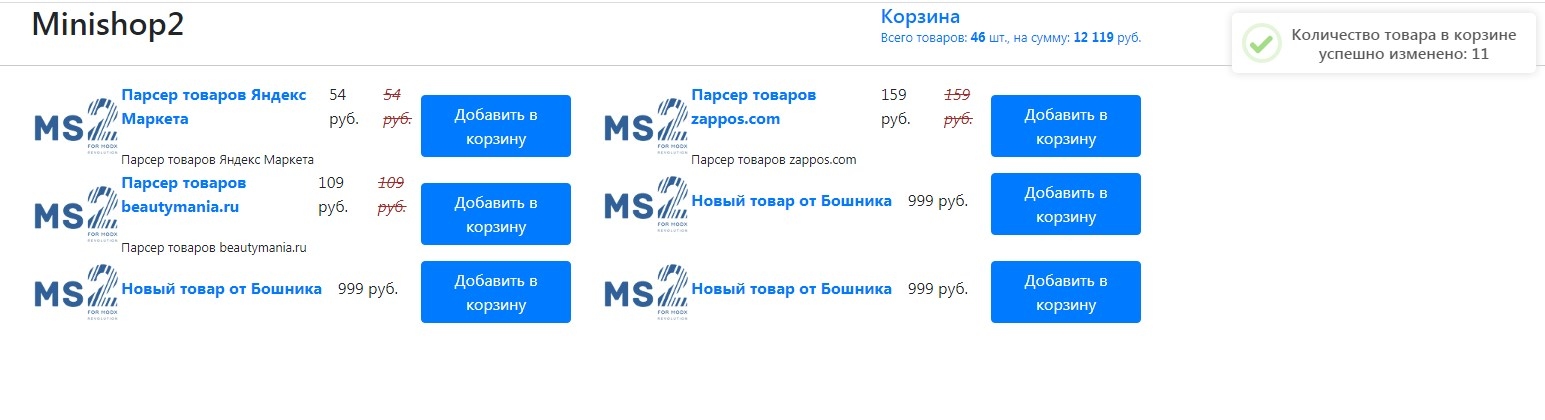
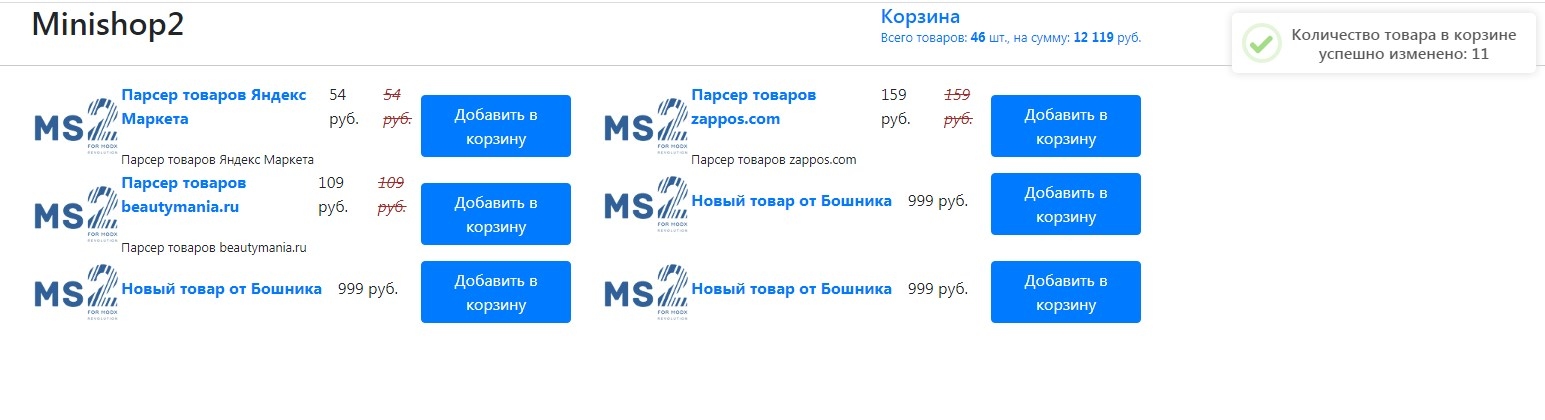
Изменение цены в корзине при переоценке
Привет.
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
Иногда возникает такая ситуация, когда пишите интернет-магазин на MODX и miniShop2 и при этом вы импортируете товары или переоцениваете их с какого-нибудь внешнего сервиса (Например 1С). Проблема которая возникает абсолютно всегда в таких случаях, что цены на товары меняются достаточно часто. В miniShop2 нет (пока нет) события, который бы позволял хендлить события перехода в коризну. Однако, мы можем сделать это на уровне MODX, его событий и API
Создаем плагин cartCheck и вешаем его на событие OnWebPagePrerender. Это событие уже спарсило ресус и его данные, но еще не вывело на страницу — все что нам нужно. В коде, делаем проверку на шаблон страницы. Обычно, корзина имеет свой выделенный шаблон. Далее нам предстоит инициализировать минишоп, получить корзину, модифицировать ее как угодно и назначить обратно. Так же мы сделаем проверку на то, опубликован или удален ресурс и не дадим его купить. На этом, собственно все. Ниже привожу код плагина
<?php
if ($modx->event->name = 'OnWebPagePrerender'){
if ($modx->resource->id == 5) {
/** @var miniShop2 $miniShop2 */
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize();
$cart = $miniShop2->cart->get();
foreach ($cart as $key => &$element) {
/** @var msProduct $product */
if ($product = $modx->getObject('msProduct', $element['id'])) {
$element['price'] = $product->get('price');
if (!$product->get('published') || $product->get('deleted')){
unset($cart[$key]);
}
}
}
$miniShop2->cart->set($cart);
}
}Встречайте первый компонент реферально-бонусной программы для miniShop2 - msReferralProgramCoin
Компонент маркетинга(реферально-бонусная система основанная на кешбэке собственной монетой твоего магазина и персональных промокодах для учета рефералов от количества которых зависит индивидуальный процент кешбэка) приводящего клиентов для магазинов основанных на miniShop2 — msReferralProgramCoin
По просьбам пользователей добавлено:
Пример использования на одном из сайтов клиентов здесь
Уточнение по механизму начисления и списания монет с новыми возможностями:
По просьбам пользователей добавлено:
- В контекстное меню списка товаров добавлены пункты массовой установки и снятия флага участия товара в бонусной программе у выбранных в этом списке товаров
- Две настройки приветственного бонуса при регистрации:
- Само количество бонусных монет зачисляемых на баланс покупателя при регистрации (по умолчанию 0).
- Флаг зачисления приветственных бонусов только в том случае если введен валидный промокод пригласившего, что усилит мотивацию ввода промокода пригласившего!
- Для простоты установки и контроля флаг участия товара в бонусной программе кешбэка добавлен в саму таблицу товаров в дополнение к чекбоксу на вкладке «Свойства товара».
- Массовое ручное начисление/списание бонусных монет с баланса пользователей.
- В компонент добавлен пересчет бонусов к начислению и списанию и соответственно пересчет общей суммы заказа с учетом списываемых бонусных монет и стоимости доставки при редактировании заказа в панели управления сайтом!
- Добавлена настройка количественного отношения бонусной монеты к валюте магазина с показом пользователю сколько одной единице бонусной монеты будет приходиться частей(1, 0.1, ...) валюты магазина.
- Регистрация по рефссылке в дополнение к уже имеющейся регистрации по персональному промокоду пригласившего.
Пример использования на одном из сайтов клиентов здесь
Уточнение по механизму начисления и списания монет с новыми возможностями:
- В последней версии 1.1.6 добавлена кратность монет т.е. если в настройке прописать 100 то 1 коин будет стоить 0.01 валюты магазина, и если у покупателя установлен процент кешбэка 3% и покупка на $1000(товарами отмеченными для участия в бонусной) то ему на баланс придет 3000 монет.
- Оплата корзины идет по настроенному максимальному проценту оплаты корзины т.е. если настроено, что монетами можно оплатить 30% корзины то при покупке на $10 с установленным чекбоксом оплаты монетами сумма заказа станет $7 и на балансе останется 2700 монет из предыдущего пункта.
- Приветственные монеты можно добавить в панели управления сайтом, но, думаю в версии 1.1.7 добавлю настройку в которой можно внести количество приветственных бонусов при регистрации ;)
- Статусов золотой, платиновый… нет, но можно доработать за доп оплату.
- Название монеты сам придумываете в настройках.
Не могу посчитать total
<div class="main-mask">
<ul class="list-unstyled list-inline offer-price-1">
<li class="price">$[[+tv.price]]<span class="divider">|</span><span class="pkg">
[[getImageList?
&tvname=`itinerary`
&totalVar=`daystotal`
&tpl=`@CODE: [[+daystotal]]`
&limit=`1`
&docid=`[[+id]]`
]]
Days Tour</span></li>
</ul>
</div><!-- end main-mask -->