PageBlocks. Галерея и Коллекция блоков.
Всем привет!
В новой версии компонента улучшено множество деталей, но самым главным нововведением стала галерея и коллекция блоков. Вот основной список изменений:
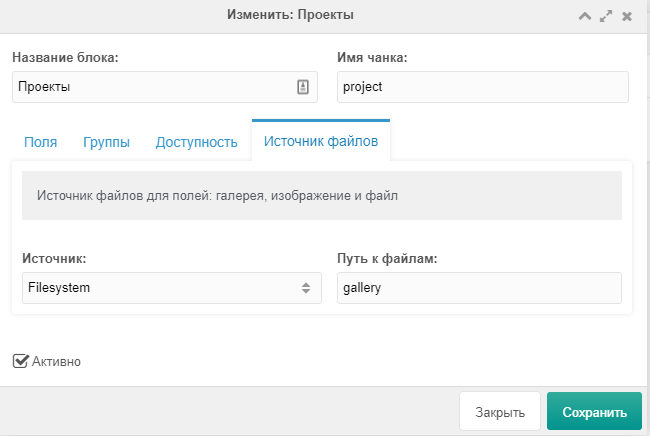
Загруженные файлы будут загружаться в указанную папку с учетом источника файла.

Для поля с данным типом добавлен триггер для загрузки картинки с компьютера.

Данный тип поля позволяет использовать почти любой xtype. Например, вывод шаблонов — modx-combo-template

Добавлен новый тип поля Галерея
Данный тип поля можно использовать как для блока так и для дополнительной таблицы, благодаря этому можно легко и быстро создавать альбомы.

В чанке все изображения доступны в массиве в соответствующей переменной. Например, при создании данного поля мы указали ключ поля images, и если мы распечатаем данную переменную в чанке, то получим:
Ссылка на изображение формируется по правилу:
При загрузке изображения превьюшки не создаются, например, как в минишопе, но в планах есть.
Появилась возможность создавать кастомные коллекции.
Каждая коллекция — это дополнительная вкладка на панели ресурса со своей настраиваемой табличкой. Для одного ресурса можно создавать несколько коллекций.
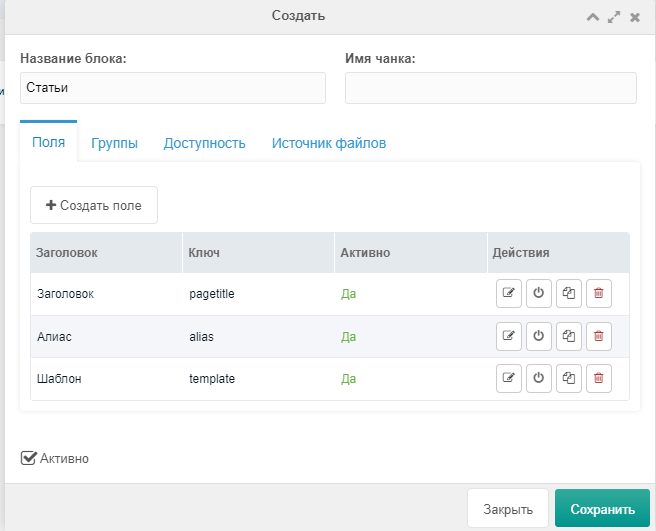
Для начала нужно создать блок (блок коллекции), который будет основой коллекции, а затем переходим на вкладку Коллекции и создаем коллекцию.

В результате мы получаем:

Выводим проекты на фронте через pdoPage:
2. Коллекция c доп. полями для фильтрации.
Задача: добавить фильтр для проектов на фронте
Сейчас это достаточно тяжело сделать, так как все поля хранятся в одном поле values в json формате.
Решение: нужно расширить таблицу блоков (pb_blocks) необходимыми полями. Это очень легко сделать:

Теперь при создании проекта данные будет сохраняться в соответствующие поля и легко можно создать фильтрацию. Инструкция как создать ajax-фильтрацию с помощью pdoPage
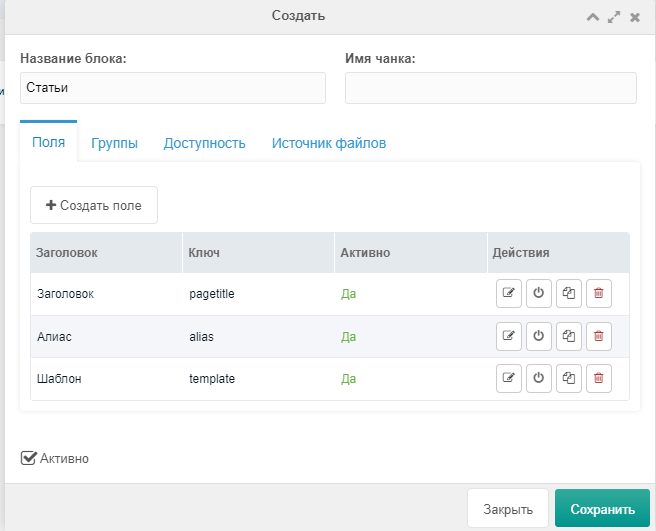
Перешли к самому интересному, по крайней мере для меня. При добавлении поля во вкладке Фильтры мы расширяем таблицу блоков, но можем еще и расширить таблицу ресурсов (site_content). Для этого блок коллекции должен иметь 3 поля: pagetitle, template и alias.

А далее добавляем необходимые поля и создаем коллекцию и в коллекции во вкладке Фильтры указываем какие поля нужно добавить к таблице. При удаление поля в таблице будет также удалено соответствующее поле.
При создании такого блока будет создан ресурс с соответствующими полями, но отображаться в дереве ресурсов он не будет. Такая коллекция подойдет, например, для новостей, блога и даже для товаров, если вам не нужна корзина.
Выводим такую коллекцию как обычные реурсы:
Например, ищем проект по заголовку:
Переписан почти весь компонент, поэтому данное обновление не совместимо с предыдущими версиями и при обновлении данные будут утеряны.
Ссылка на компонент
В новой версии компонента улучшено множество деталей, но самым главным нововведением стала галерея и коллекция блоков. Вот основной список изменений:
- Добавлен источник файлов к блоку
- Изменен тип поля изображения
- Добавлен тип поля комбо
- Добавлен тип поля галерея
- Добавлена коллекция блоков
- Рефакторинг
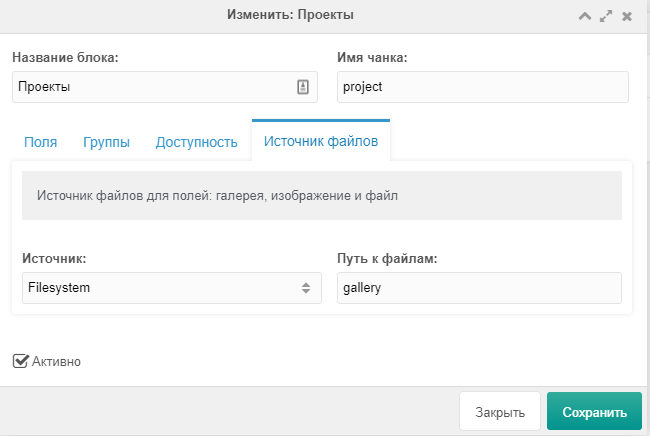
Источник файлов
Загруженные файлы будут загружаться в указанную папку с учетом источника файла.

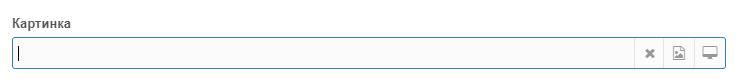
Изображение
Для поля с данным типом добавлен триггер для загрузки картинки с компьютера.

Комбо
Данный тип поля позволяет использовать почти любой xtype. Например, вывод шаблонов — modx-combo-template

Галерея
Добавлен новый тип поля Галерея
Данный тип поля можно использовать как для блока так и для дополнительной таблицы, благодаря этому можно легко и быстро создавать альбомы.

В чанке все изображения доступны в массиве в соответствующей переменной. Например, при создании данного поля мы указали ключ поля images, и если мы распечатаем данную переменную в чанке, то получим:
Array
(
[0] => Array
(
[name] => house-3
[filename] => house-3.jpg
[url] => /gallery/1/11/20/house-3.jpg
[type] => image
)
[1] => Array
(
[name] => house-1
[filename] => house-1.jpg
[url] => /gallery/1/11/20/house-1.jpg
[type] => image
)
)Ссылка на изображение формируется по правилу:
- gallery — папка, указанная в блоке (см. выше)
- 1 — id ресурса
- 11 — id блока
- 20 — id поля с типом галерея
При загрузке изображения превьюшки не создаются, например, как в минишопе, но в планах есть.
Коллекции
Появилась возможность создавать кастомные коллекции.
Каждая коллекция — это дополнительная вкладка на панели ресурса со своей настраиваемой табличкой. Для одного ресурса можно создавать несколько коллекций.
Примеры:
1. Создаем обычную коллекцию для проектов без создание дочерних ресурсов. (подобно migx)Для начала нужно создать блок (блок коллекции), который будет основой коллекции, а затем переходим на вкладку Коллекции и создаем коллекцию.

В результате мы получаем:

Выводим проекты на фронте через pdoPage:
{'!pdoPage' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 6,
'tpl' => '@FILE chunks/project.tpl',
'where' => [
'collection_id' => 1,
'active' => 1,
],
'ajaxMode' => 'button',
]}{$values.img}{$values.title}2. Коллекция c доп. полями для фильтрации.
Задача: добавить фильтр для проектов на фронте
Сейчас это достаточно тяжело сделать, так как все поля хранятся в одном поле values в json формате.
Решение: нужно расширить таблицу блоков (pb_blocks) необходимыми полями. Это очень легко сделать:

Теперь при создании проекта данные будет сохраняться в соответствующие поля и легко можно создать фильтрацию. Инструкция как создать ajax-фильтрацию с помощью pdoPage
Если вы не хотите чтобы данный блок использовался в таблице pageBlocks. то во вкладке Доступность укажите контекст mgr.3. Коллекция с дочерними ресурсами.
Перешли к самому интересному, по крайней мере для меня. При добавлении поля во вкладке Фильтры мы расширяем таблицу блоков, но можем еще и расширить таблицу ресурсов (site_content). Для этого блок коллекции должен иметь 3 поля: pagetitle, template и alias.

А далее добавляем необходимые поля и создаем коллекцию и в коллекции во вкладке Фильтры указываем какие поля нужно добавить к таблице. При удаление поля в таблице будет также удалено соответствующее поле.
При создании такого блока будет создан ресурс с соответствующими полями, но отображаться в дереве ресурсов он не будет. Такая коллекция подойдет, например, для новостей, блога и даже для товаров, если вам не нужна корзина.
Выводим такую коллекцию как обычные реурсы:
{'!pdoResources' | snippet: [
'parents' => 8,
'sortby' => 'menuindex',
'sortdir' => 'asc',
'limit' => 0,
'tpl' => 'chunk',
]}Поиск по коллекции
По умолчанию поиск ищет по названию блока, но в коллекции нет название блока, поэтому добавлено событие OnSearchBlock, с помощью которого можно настроить поиск.Например, ищем проект по заголовку:
if($modx->event->name == 'OnSearchBlock') {
if($properties['collection_id'] == 1) {
$object->where([
"title:LIKE" => "%{$query}%"
]);
}
}Рефакторинг
Переписан почти весь компонент, поэтому данное обновление не совместимо с предыдущими версиями и при обновлении данные будут утеряны.
Ссылка на компонент
Поблагодарить автора
Отправить деньги
Комментарии: 9
Супер!
Спасибо.
Вывод блоков теперь вот
После того как добавляешь к контексту cultureKey то в контексте отличном от контекста ru блоки не отображаются.
Вывод блоков теперь вот
{'!pdoResources' | snippet: [
'frontend_css' => '',
'class' => 'pageBlock',
'loadModels' => 'pageBlocks',
'sortby' => 'rank',
'sortdir' => 'asc',
'limit' => 100,
'tpl' => 'tpl.PageBlocks',
'where' => [
'resource_id' => $_modx->resource.id,
'active' => 1
],
]}После того как добавляешь к контексту cultureKey то в контексте отличном от контекста ru блоки не отображаются.
Исправил. Обновляйте
Поддержка полей с типом Image+ планируется?
Пока нет, но записал в todo-список.
Отлично. Спасибо!
Добрый день документация обновится? Как выводить галерею? Очень мало примеров.
Добрый день!
Документация будет в сентябре.
Галерею выводить как обычный массив.
Документация будет в сентябре.
Галерею выводить как обычный массив.
{foreach $images as $img}
<img src="{$img.url}" alt="{$img.name}">
{/foreach}
При попытке выбрать фото для галереи выдаёт ошибку «Процессор не найден: mgr/gallery/create».
И действительно, такого процессора нет в версиях 1.3.4, 1.2.0.
Почему?

И действительно, такого процессора нет в версиях 1.3.4, 1.2.0.
Почему?

Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

