Кирилл
С нами с 02 мая 2019; Место в рейтинге пользователей: #88Выдаем вместо кэша html файлик
Предыстория. Возник такой вопрос. Есть какой то сайт, и в нем получается в каталоге было так. В вызов mFilter2 вложено в чанк еще парочка вызовов msProducts ну и так далее. В итоге, раздел грузился за овер 10 секунд. Да, сейчас напишите, что вот надо оптимизировать. Это понятно, но я решил подойти с другой стороны.
Итак, идея была такая, что бы вместо кэша выдавать уже готовую разметку целой страницы.
В итоге, у нас есть плагин:
Вопрос знатокам, на сколько такой подход вообще жизнеспособный по отношению к системе? Очень бы хотелось услышать комментарии.
Спасибо за донаты:
@Павел Бигель
Итак, идея была такая, что бы вместо кэша выдавать уже готовую разметку целой страницы.
В итоге, у нас есть плагин:
<?php
switch($modx->event->name){
case 'OnWebPagePrerender':
// Тут просто условие, чтобы срабатывал только на категории (можно по сути задавать разные условия)
if($modx->resource->class_key != 'msCategory'){
return;
}
//Забираю отрендеренный ресурс
$_output = &$modx->resource->_output; //Забираю отрендеренный ресурс
// Создаю файлик разметки этого ресурса (можно по сути указать любой путь и так далее, сейчас и так сойдет)
$file = MODX_BASE_PATH . 'resourcecache/' . $modx->resource->uri . '/' . $modx->resource->id . '.txt';
if(is_file($file)){
// Если такой файлик уже существует, то просто отдаю его содержимое
$output = file_get_contents($file);
}else{
// Если файлика нету, то записываю туда отрендеренную страницу
$cache = $modx->getCacheManager();
$cache->writeFile($file, $_output);
$output = $_output;
}
// Подменяю вывод на готовый
$modx->resource->_output = $output;
break;
case 'OnLoadWebPageCache':
// Это событие срабатывает до рендера страницы, оно проверяет, есть ли кэш страницы, и если он есть...
$file = MODX_BASE_PATH . 'resourcecache/' . $modx->event->params['resource']->uri . '/' . $modx->event->params['resource']->id . '.txt';
//...мы проверяем файлик, так как страница уже грузилась и файлик есть и подменяем кэш на содержимое неашего файлика.
if(is_file){
$modx->event->params['resource']->_content = file_get_contents($file);
}
break;
}Вопрос знатокам, на сколько такой подход вообще жизнеспособный по отношению к системе? Очень бы хотелось услышать комментарии.
Спасибо за донаты:
@Павел Бигель
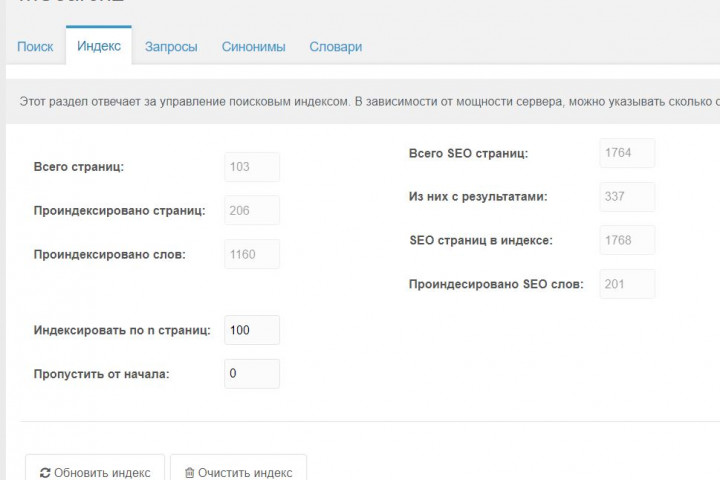
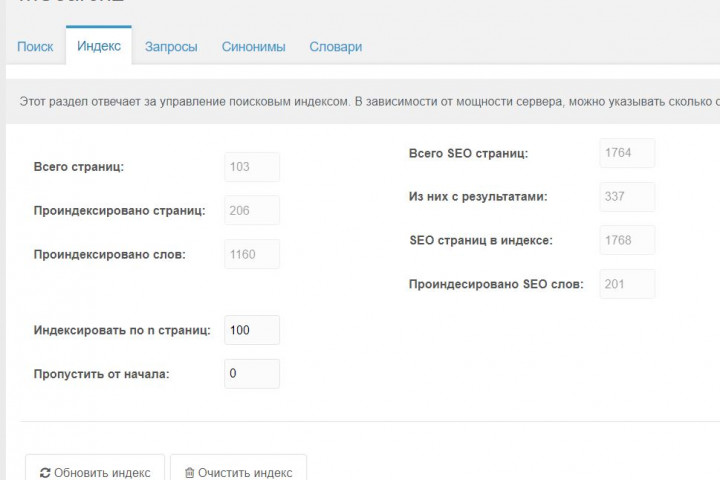
Поиск из mSearch2 по SEO страницам SeoFilter
Привет всем! Давно я сюда ничего не писал, лишь только почитывал. И вот настало время поделиться интересным решением и дальнейшими планами.
Меня иногда спрашивали, можно ли индексировать SEO страницы, но тогда я ничего толком сделать не мог.
Казалось всё это чем-то очень сложным и трудозатратным. Но время шло, я продолжал учиться и стал опытнее. Конечно, отсюда есть и большой минус: на свой старый код без слёз не посмотришь :)
Совсем недавно ко мне обратился @Роман Ильин с таким запросом на доработку. Изучил подробнее, как устроен mSearch2, его таблицы и прикинул, что можно его научить искать и по сторонним таблицам.
В общем-то, Роман и проспонсировал такую доработку, спасибо!

Перейдём, наконец к делу.
Меня иногда спрашивали, можно ли индексировать SEO страницы, но тогда я ничего толком сделать не мог.
Казалось всё это чем-то очень сложным и трудозатратным. Но время шло, я продолжал учиться и стал опытнее. Конечно, отсюда есть и большой минус: на свой старый код без слёз не посмотришь :)
Совсем недавно ко мне обратился @Роман Ильин с таким запросом на доработку. Изучил подробнее, как устроен mSearch2, его таблицы и прикинул, что можно его научить искать и по сторонним таблицам.
В общем-то, Роман и проспонсировал такую доработку, спасибо!

Перейдём, наконец к делу.
Подготовка дополнения для работы в MODX 3.
Добрый день!
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Возникает много вопросов как обновить дополнения для работы в MODX 3.
Предлагаю вашему вниманию заметку от разработчика theboxer, на примере дополнения Collection
Стоимость доставки отдельной строкой в оформление заказа MS2
На заметку.
Делаем колбеки miniShop2 для всех
Хочу сразу отметить, что решение уже есть в просторах сообщества MS, хочется расставить акценты и более краткой форме поделиться с решением данной проблемы.
Итак, приступим.
Сначала расширим класс msOrderHandler назовем его customOrderInterface
Делаем колбеки miniShop2 для всех
Хочу сразу отметить, что решение уже есть в просторах сообщества MS, хочется расставить акценты и более краткой форме поделиться с решением данной проблемы.
Итак, приступим.
Сначала расширим класс msOrderHandler назовем его customOrderInterface
Модифицируем HTML на лету
Привет друзья. Хочу поделиться методикой, которую иногда использую в тех случаях, когда мне нужно подменить или каким то образом модифицировать на лету готовый HTML. Причем сделать это на уровне сервера, а не через JS.
Внедряем webp без боли
Недавно начал работу над очередным проектом, и захотелось сразу добавить поддержку webp (раз такая поддержка уже есть в MODX из коробки). Задача несложная, но хотелось сделать все красиво, да так чтобы менеджеру не нужно было дополнительно эти изображения конвертировать.
1 плагин - 3 лайвхака
Всем привет, порой работа менеджеров в админке modx — сущий ад. Сегодня поступил заказ с просьбой решить несколько проблем.
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
Проблема №1:
В tinyMCE все изображения которые вставляются имеют атрибуты width и height, и не имеют нужных классов
Проблема №2:
При загрузки файлов в каталог, где уже есть такое имя, файлы переписывают друг друга, необходимо было сделать добавление префикса для файлов с одинаковым именем
Проблема №3:
Иногда менеджеры грузят неприлично большие изображения, что непосредственно влияет и на скорость загрузки страницы и на общий размер файлов
Что делает плагин:
- Транслитерация файлов при загрузке, добавление префикса если файл дублируется
- Уменьшает загружаемое изображение до 1200px по ширине
- Из поля content достает все img, вырезает у них атрибуты width и height, вместо них подставляет класс img-thumbnail
Отправка Email о регистрации при оформлении заказа в miniShop2
Буквально на днях я столкнулся с вопросом, о котором как то не задумывался.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
При оформлении заказа в minishop2 создается пользователь, но сам пользователь о собственной регистрации ничего не знает.
Как отправить пользователю письмо, с первоначальными регистрационными данными (логин, пароль)?
Стандартный комплект методов нашего любимого интернет-магазина такого не предусматривает. А значит руки в плечи и пишем плагин.
Добавить combobox в форму редактирования пользователя в админке
С добавлением поля практически справился. Создал плагин на события OnUserFormPrerender и OnUserFormSave с кодом:
Два JS файла:
1. Для вывода новой вкладки
2. Для combobox
В результате получилось вот так

Combobox выводится и данные сохраняются, но сделать чтобы после повторного открытия формы в combobox подставлялось уже сохраненное значение не получается.
И еще один вопрос, где подключить лексокон чтобы можно было вывести тексты из кода JS?
<?php
switch($modx->event->name) {
case 'OnUserFormPrerender':
$modx->regClientStartupScript('/assets/components/orders/js/mgr/user_form/combo.js');
$modx->regClientStartupScript('/assets/components/orders/js/mgr/user_form/tab.js');
break;
case 'OnUserFormSave':
$profile = $user->getOne('Profile');
$fields = $profile->get('extended');
$fields['manager'] = $_POST['manager'];
$profile->set('extended', $fields);
$profile->save();
break;
}Два JS файла:
1. Для вывода новой вкладки
Ext.onReady(function() {
var usertabs = Ext.getCmp('modx-user-tabs');
usertabs.add({
title: 'Модуль Заказы',
layout: 'form',
autoScroll: true,
autoHeight: true,
labelAlign: 'top',
cls: 'main-wrapper',
items: [
{
xtype: 'modx-orders-manager',
name: 'manager',
fieldLabel: 'Менеджер',
width: 176,
}
]
});
});2. Для combobox
MODx.combo.Manager = function (config) {
config = config || {};
Ext.applyIf(config, {
name: 'manager',
hiddenName: config.name || 'manager',
displayField: 'name',
valueField: 'id',
fields: ['id', 'name'],
pageSize: 9999,
hideMode: 'offsets',
emptyText: ' - ',
url: MODx.config.assets_url+'components/orders/connector.php',
baseParams: {
action: 'mgr/manager/getlist',
sort: 'name',
dir: 'asc',
combo: true,
limit: 9999,
}
});
MODx.combo.Manager.superclass.constructor.call(this, config);
};
Ext.extend(MODx.combo.Manager, MODx.combo.ComboBox);
Ext.reg('modx-orders-manager', MODx.combo.Manager);В результате получилось вот так

Combobox выводится и данные сохраняются, но сделать чтобы после повторного открытия формы в combobox подставлялось уже сохраненное значение не получается.
И еще один вопрос, где подключить лексокон чтобы можно было вывести тексты из кода JS?
Office - авторизация и регистрация через sms c одной формы
Кейс:
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.


