Павел Гвоздь
С нами с 31 мая 2015; Место в рейтинге пользователей: #3[xLike] Идеальная система лайков с оптимистичным интерфейсом и правильной формулой
Пакет довольно прост и одновременно функционален. Выполняет систему рейтинга для любого объекта, по-умолчанию, для ресурсов. Чем-то напоминает систему лайков на YouTube, в частности, в пакете реализован оптимистичный интерфейс.

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:
- Оптимистичный интерфейс,
- Наиболее правильная формула вычисления рейтинга,
- Работа с любыми объектами (modResource, modUser, кастомные объекты),
- Голосование гостями,
- Анимированное изменение полосы/числа рейтинга,
- Событие плагина — xLikeOnVote.
[ExtJS] Расширяем нативную гриду юзеров

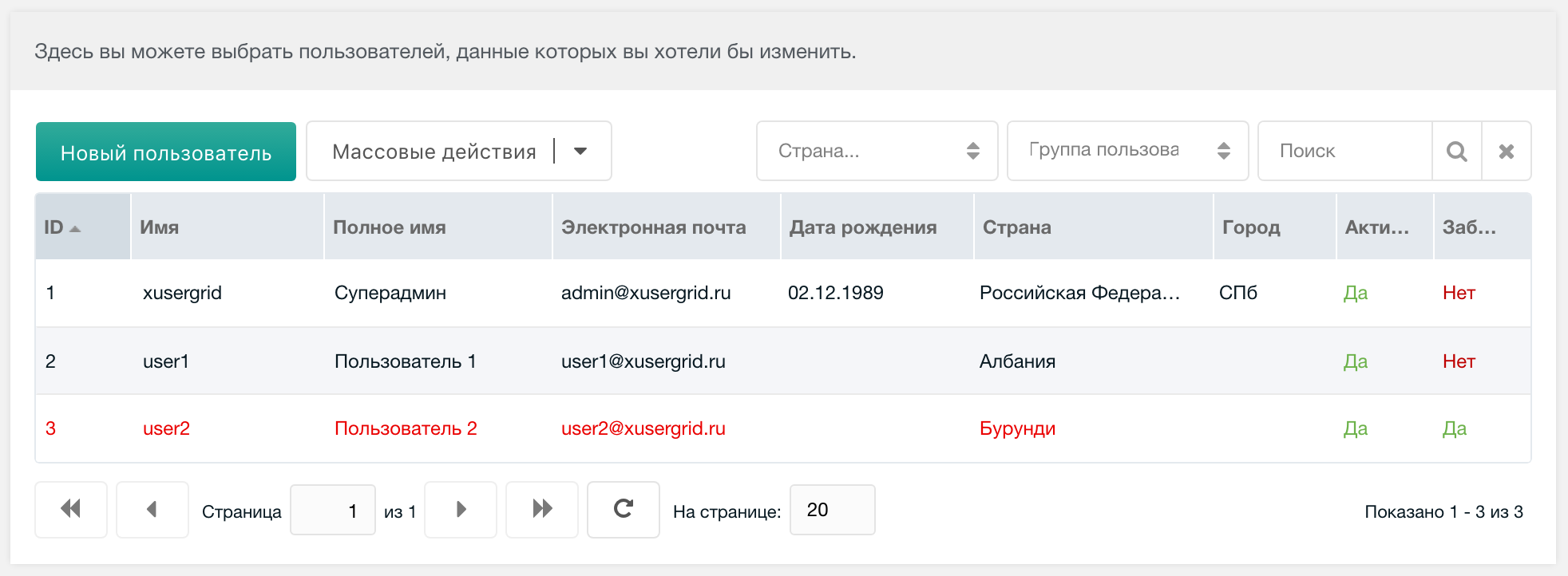
После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
[msAreaOrder] Распределение заказов по заведениям
Пакет позволяет создать некие области на карте, в пределах которых осуществляет доставку то или иное заведение.

Каждому заведению можно указать:

Каждому заведению можно указать:
- Свои почтовые ящики для уведомлений о новом заказе, которые заменят ящики из настройки ms2_email_manager,
- Минимальную стоимость заказа для каждой области (каждого заведения).
Тест вложенности ресурса в контейнер [с блекджеком и плюхами]
Проверить, есть ли контейнер в списке родителей ресурса, можно разными способами:
- Можно сделать это используя карту ресурсов, которую MODX создаёт для каждого контекста после обновления кеша. Для этого необходимо воспользоваться методом $modx->getParentIds. Таким образом нагрузка и время затрачиваемое на проверку будет минимальным.
- Не заморачиваться и сделать всё исключительно на Fenom, без модификаторов. Тут мы тоже можем воспользоваться методом $_modx->getParentIds, который Василий услужливо вынес в список доступных в Fenom.
- Можно даже извратиться до того, что на каждую такую проверку получать объект через getObject('modResource') + получать объекты его родителей через getOne('Parent'). К слову, что будет в случае, если нам, к примеру, надо проверить 50 товаров на странице на вложенность в определённую категорию?
Ради интереса, я воспроизвёл подобную ситуацию на тестовом сайте Modhost:
- Без каких-либо проверок 50 товаров в списке категории выводятся за 0,0282 сек.
- С подобной проверкой, за 0.1304 сек.
- С проверкой, которую мы рассматриваем в этом посте, за 0.0307 сек.
А потом заказчики сходят с ума, почему их сайт так долго открывается...
С 21 по 28 февраля -25% на пакеты Гвоздя!
Рад открыть неделю распродажи своих дополнений! Скидка предоставляется на все пакеты, включая xParser, который со скидкой можно купить за 2250 рублей!


- xParser — Парсер HTML, RSS, XML.
- msPromoCode — Скидочные промо-коды для miniShop2.
- imgArea — Удобная визуальная расстановка областей (map, area) на изображениях.
- msKuponator — Пакет реализует сайт-купонатор на miniShop2.
- msDeliveryOnMap — Выбор адреса и подсчёт стоимости доставки одним кликом по карте.
- msOrderFiles — Пакет для прикрепления файлов к заказу ms2.
[xParser] 1.3.0 - Регулярные выражения + Кейс

Обработка регулярным выражением полученных данных доступна уже давно, благодаря такой сногсшибательной функциональности Fenom. А с версии 1.3.0 регулярки были внедрены:
а) в конфигурацию задания при указании записи селектора,
б) в поля источника.
Пользователю это даёт более гибкую выборку записей из источника. Под катом пример того, как я извращался при помощи регулярок в xParser.
[xParser] 1.2.0 - Парсер HTML контента + совмещение заданий
Парсер HTML контента востребованная штука, поэтому естественным шагом было его внедрение в xParser.

А с версии 1.2.0 компонент позволяет совмещать задания. Например, вам нужно распарсить RSS ленту и каждую запись выпилить с сайта полностью. Для этого:

А с версии 1.2.0 компонент позволяет совмещать задания. Например, вам нужно распарсить RSS ленту и каждую запись выпилить с сайта полностью. Для этого:
- Создаётся пара заданий (первое — RSS, второе — HTML),
- Настраивается,
- Запускается.
[msOrderFiles] 1.1.0 - Загрузка файлов к заказу из фронт-энда
Компонент обрёл возможность загружать файлы из фронт-энда, как при оформлении заказа, так и для уже оформленных заказов. Файлы могут грузить и анонимы, и зарегистрированные пользователи.

Как известно, после оформления заказа анонимом, на указанный email при заказе создаётся пользователь. Так вот этот пользователь прикрепляется и к файлам, которые были загружены при оформлении заказа.

Как известно, после оформления заказа анонимом, на указанный email при заказе создаётся пользователь. Так вот этот пользователь прикрепляется и к файлам, которые были загружены при оформлении заказа.
[msPromoCode] Кейс. Вывод информации по промо-коду в письме

Часто слышу вопрос о выводе промо-кода и информации по скидке в письме пользователю/менеджеру. На самом деле такая возможность есть уже давно, хоть и не совсем явным образом бросается в глаза. Делается это в 2 простых шага, которые описаны ниже.
[msPromoCode] 1.3.4 - jQuery события в JS на фронт-энде

Продолжаем развивать компонент в сторону пользовательской кастомизации. В этом выпуске в JS файл на фронт-энде добавлены jQuery события:
- mspc_set — запустится при успешном/неуспешном применении купона,
- mspc_remove — запустится при отмене купона.

