[msAreaOrder] Распределение заказов по заведениям
Пакет позволяет создать некие области на карте, в пределах которых осуществляет доставку то или иное заведение.

Каждому заведению можно указать:

Спонсор выпуска Дмитрий Суворов!
Демо компонента
Купить в Modstore

Каждому заведению можно указать:
- Свои почтовые ящики для уведомлений о новом заказе, которые заменят ящики из настройки ms2_email_manager,
- Минимальную стоимость заказа для каждой области (каждого заведения).

Настройка в 4 простых шага
- Устанавливаем компонент и включаем способ доставки в настройках miniShop2.
- Заходим в системные настройки и указываем всё, что нам нужно.
Важным параметром является msae_address_field. Он отвечает за поле, которое будет использовано в качестве полного адреса на странице корзины. По-умолчанию, для записи полного адреса задействовано поле city, которое в ms2 есть «из коробки». Можно заменить лексиконы бекенда/фронтенда для данного поля и оно вполне подойдёт для записи адреса при заказе.
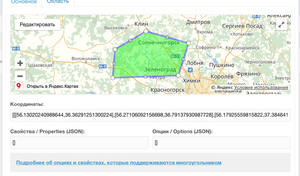
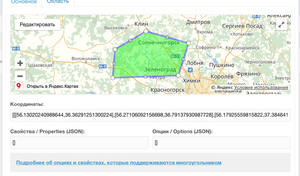
- Создаём необходимые зоны доставки на странице компонента.
- Добавляем на страницу корзины или сразу в чанк tpl.msOrder вызов сниппета:
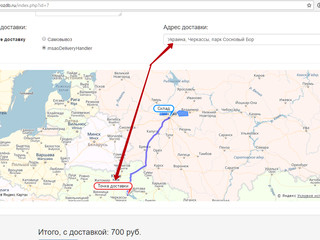
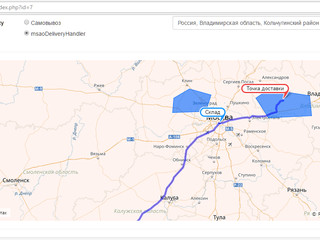
В этом месте будет появляться карта при выборе способа доставки msaoDeliveryHandler.[[!msAreaOrder]]
Спонсор выпуска Дмитрий Суворов!
Демо компонента
Купить в Modstore
Поблагодарить автора
Отправить деньги
Комментарии: 18
Не совсем понял суть. Ограничения вступают в силу при попытке оформить заказ с адресом, не входящим ни в одну область.
Насколько знаю, это косяк Yandex Карт. Но я по-разбираюсь ещё. Спасибо, что напомнил!
да незачто!
у тебя
// Удаляем предыдущий маршрут с карты
if (this._route) {
this._map.geoObjects.remove(this._route);
}
Проблему выявил:
при инициализации карты ставится точка старта (склад) и точка финиша (точка доставки), если в поле указан адрес. Так вот иногда происходило так, что точка старта ставилась практически одновременно с точкой финиша, за счёт этого получалось 2 маршрута, потому что метод _setupRoute срабатывал 2 раза подряд, а в this._route не успевал попадать текущий маршрут. Банально решается через setTimeout.
Спасибо!
при инициализации карты ставится точка старта (склад) и точка финиша (точка доставки), если в поле указан адрес. Так вот иногда происходило так, что точка старта ставилась практически одновременно с точкой финиша, за счёт этого получалось 2 маршрута, потому что метод _setupRoute срабатывал 2 раза подряд, а в this._route не успевал попадать текущий маршрут. Банально решается через setTimeout.
Спасибо!
незачто
Что-то демка не работает, не могу добавить в корзину. Хотелось бы глянуть компонент. Что по совместимости с последними минишопами, всё ок?
А щас?
Работает =)
Пытаюсь теперь понять, подойдёт ли мне этот компонент. Делаем сайт кафе-столовой, 3 разных точки и 3 области доставки вокруг каждого кафе. Т.е. нет единого «склада». Маршрут на карте особо не нужен, задача просто ограничить адрес доставки нужными областями. Ну и в будущем закидывать каждый заказ (в зависимости от области) на отдельную почту, это вроде и так реализовано.
Пытаюсь теперь понять, подойдёт ли мне этот компонент. Делаем сайт кафе-столовой, 3 разных точки и 3 области доставки вокруг каждого кафе. Т.е. нет единого «склада». Маршрут на карте особо не нужен, задача просто ограничить адрес доставки нужными областями. Ну и в будущем закидывать каждый заказ (в зависимости от области) на отдельную почту, это вроде и так реализовано.
Вроде должно подойти. Насколько знаю, можете потестить на тестовом сайте на modhost.pro.
Че-то у меня ругается на api Яндекс.Карт, хотя вроде всё подключил по инструкции, jquery взял с вашего сайта.
s16413.h4.modhost.pro/Вообще хотел проверить следующий момент: можно ли вывести на другой странице (например, «Доставка») ту же самую карту с областями, чтоб клиент мог просто ознакомиться с этой информацией. И внутри областей поставить метку каждого кафе. Ну, чую, что ответ будет «можно, но надо допиливать под ваши задачи» =)
Че-то у меня ругается на api Яндекс.КартНе понимаю, о чём вы.
Ну, чую, что ответ будет «можно, но надо допиливать под ваши задачи» =)Много придётся допиливать…
Здравствуйте, Павел! Спасибо, дополнение получилось очень и очень полезное. Уточните, пожалуйста, как изменить слово «Склад». Клиентов ресторана это может смутить.
Пишите, пожалуйста, в техподдержку на Modstore.
Демка не работает. А где можно посмотреть на плагин еще? Нужно понять подойдет ли он мне или нет
На modhost на тестовом тарифе можно тестировать платные плагины.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.