Павел Гвоздь
С нами с 31 мая 2015; Место в рейтинге пользователей: #3Укажите Token для Yandex.Maps API

Привет, ребят! Как вы могли заметить, у меня несколько компонентов взаимодействующих с Yandex.Maps API. За несколько дней я получил много вопросов вида: «При выборе точки у меня зависает карта. Что делать?».
А теперь Внимание! Всё дело в том, что Яндекс год назад сделал обязательным указание токена, я писал об этом тут. Поэтому, всем пользователям Yandex.Maps API нужно указать в УРЛе подключения библиотеки параметр &apikey со своим токеном. Должно выглядеть как-то так:
//api-maps.yandex.ru/2.1/?lang=ru_RU&load=package.full&apikey={token}Здесь подробно как получить токен — docs.modx.pro/komponentyi/yandexmaps2/byistryij-start
А это список настроек в моих компонентах, где вы можете указать УРЛ с токеном:
- msAreaOrder — msao_ym_api_url
- msDeliveryOnMap — msdom_ym_api_url
- YandexMaps2 — ym2_api_key (тут только токен)
- YandexMaps — yandexmaps_admin_ymaps_url
[miniShop2] Как тестировать письма без оформления заказа
Office - авторизация и регистрация через sms c одной формы
Кейс:
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Клиент очень хотел, чтобы у него на странице входа, как у служб доставки, было одно поле — номер телефона. И всё. То есть, если ты новый — ты регистрируешься, если уже юзер — входишь.
Если с авторизацией через email такое можно заставить работать из коробки, то с телефоном пришлось помудрить. Далее — пошаговое описание решения.
Изменяем форму заказа minishop2
[miniShop2] - Перенос изображений в Selectel
В данном топике решается проблема переноса изображений с сайта на Selectel Cloud Storage.
Ситуация с которой пришлось столкнуться — магазин наполнялся и все было хорошо, в какой то момент решили перейти на облачное хранилище. По хорошему нужно было создать новый медиасорс и его привязаться к Selectel, а затем задать его по дефолту, но было сделано иначе. Просто MS2 Images настроили на Selectel и дальше приняли спокойно наполнять.
И вроде бы все нормально, но… что же со старыми файлами что лежат на хостинге? А да, с ними проблемка…
Под катом скрипт для переноса вот таких изображений в облако.
Ситуация с которой пришлось столкнуться — магазин наполнялся и все было хорошо, в какой то момент решили перейти на облачное хранилище. По хорошему нужно было создать новый медиасорс и его привязаться к Selectel, а затем задать его по дефолту, но было сделано иначе. Просто MS2 Images настроили на Selectel и дальше приняли спокойно наполнять.
И вроде бы все нормально, но… что же со старыми файлами что лежат на хостинге? А да, с ними проблемка…
Под катом скрипт для переноса вот таких изображений в облако.
Sendex и AjaxForm - подписка на рассылку ч/з ajax
Sendex, как учебный компонент, особо не развивается, но он довольно удобен и приятен в обращении изнутри сайта. В связи с чем регулярно его использую. Но вот «снаружи», на фронте, он не очень удобен. Очередная просьба от клиента «чтобы окошко появлялось, а страничка не перезагружалась», побудила переписать для себя сниппет так, чтобы потом пользовать его через ajaxform. Получилось три чанка, один сниппет и немного джаваскрипта.
Прокачиваем навык программирования на Fenom
Информация для разработчиков. Сложность средняя.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Практически все разработчики MODX используют тот или иной шаблонизатор. Большинство в рунете сделали свой выбор в пользу Fenom. Благодаря Василию конечно. Этот шаблонизатор достаточно простой и лёгкий. И его функционала хватает для решения практически всех своих задач. В этой статье мы посмотрим на него немного под другим углом и попробуем его возможности расширения.
Использование модификаторов Fenom в PHP
Заметка коротенькая, но может быть полезной.
Все знают, что мы можем добавлять собственные модификаторы Fenom на событие pdoToolsOnFenomInit. А как быть, если мы хотим потом использовать этот же модификатор не в чанках и шаблонах, а в своих PHP скриптах?
А очень просто:
Все знают, что мы можем добавлять собственные модификаторы Fenom на событие pdoToolsOnFenomInit. А как быть, если мы хотим потом использовать этот же модификатор не в чанках и шаблонах, а в своих PHP скриптах?
А очень просто:
$pdoTools = $modx->getService('pdoTools');
$string = 'Some very very long string';
if ($truncate = $pdoTools->getFenom()->getModifier('truncate')) {
$string = $truncate($string, 10);
}
return $string;Каталог на 5млн товаров с фильтрами
Коллеги, добрый день.
Прошу именно совета КАК реализовывать каталог на 5млн товаров с фильтрами в категориях. Сейчас на стадии выбора пути, по которому делать. Хотел бы услышать совет девелоперов, которые уже реализовывали нечто подобное. Это может быть и НЕ модх. Пхп+майскул.
Может быть уже есть готовые компоненты? Ведь задача типовая…
Задача:
Прошу именно совета КАК реализовывать каталог на 5млн товаров с фильтрами в категориях. Сейчас на стадии выбора пути, по которому делать. Хотел бы услышать совет девелоперов, которые уже реализовывали нечто подобное. Это может быть и НЕ модх. Пхп+майскул.
Может быть уже есть готовые компоненты? Ведь задача типовая…
Задача:
- 5млн товаров (женские и мужские вещи, аксессуары, обувь)
- 250 категорий с уровнем вложенности 5
- 8 фильтров для всех категорий (фильтры одинаковые):
- Брэнд (множественный выбор)
- Магазин (множественный выбор)
- Диапазон цены (числа, от и до)
- Сезон (множественный выбор)
- Размер (множественный выбор)
- Скидка (числа, от)
- В наличии (чекбокс)
- Находясь в категории в ней видны и фильтруются товары вложенных категорий
- Каталог работает очень быстро
- Во всех категориях фильтры одинаковые, хочется не отсечь возможность в будущем использовать разные фильтры для разных категорий
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
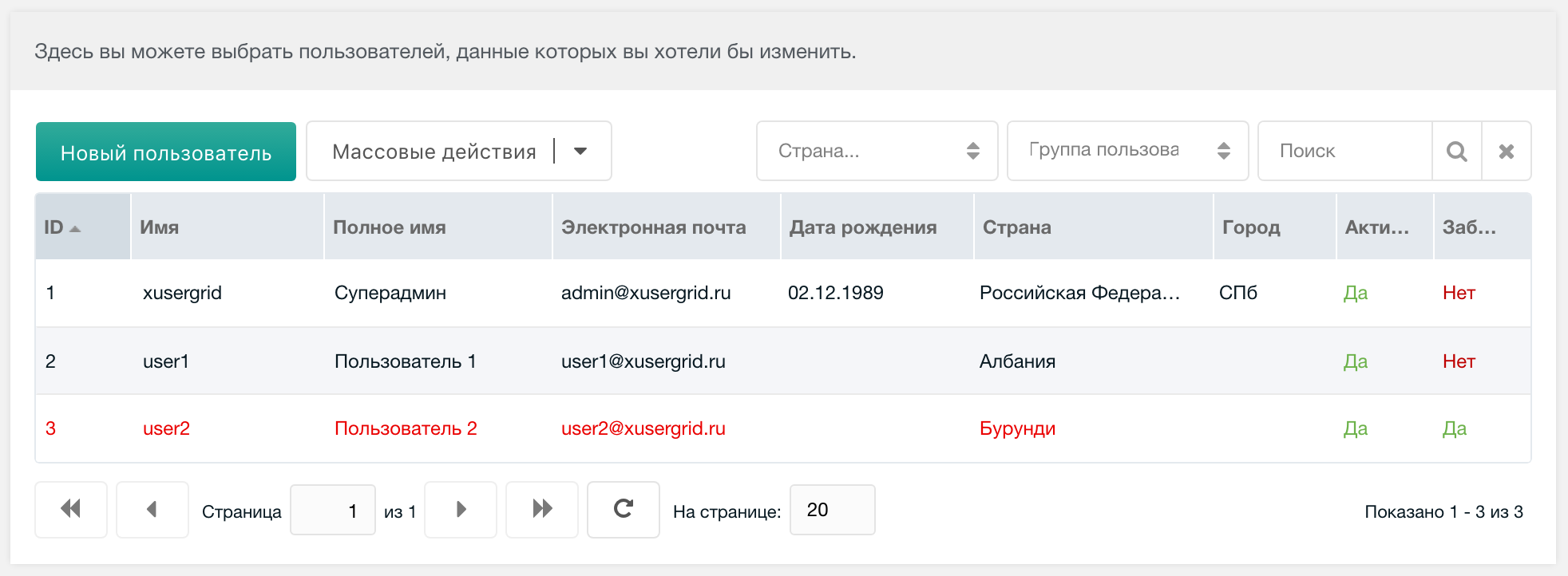
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.



