Andrei D.
С нами с 09 января 2014; Место в рейтинге пользователей: #54[UserKarma] Версия 1.0.0
Вчера прозвучало очень интересное предложение по поводу компонента, который позволил бы автоматически перебрасывать пользователей по различным группам в зависимости от различных условий.
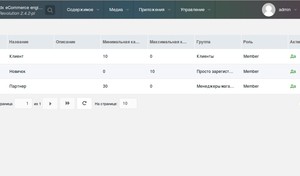
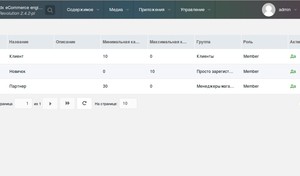
Не знаю на сколько я правильно понял человека, но надеюсь это будет близко к тому, что он хотел. Сам же я решил это сделать так: пользователям добавляется новое свойство userkarma (классу modUser), в которое записывается числовое значение. В специальном интерфейсе создаются произвольные правила в каких диапазонах кармы пользователь будет добавляться в какие группы или из каких удаляться.

Далее все очень просто — на обновление пользователя навешен плагин, который в зависимости от кармы пользователя меняет его группы.
Не знаю на сколько я правильно понял человека, но надеюсь это будет близко к тому, что он хотел. Сам же я решил это сделать так: пользователям добавляется новое свойство userkarma (классу modUser), в которое записывается числовое значение. В специальном интерфейсе создаются произвольные правила в каких диапазонах кармы пользователь будет добавляться в какие группы или из каких удаляться.

Далее все очень просто — на обновление пользователя навешен плагин, который в зависимости от кармы пользователя меняет его группы.
pdoFetch поиск в TV-полях с разделителем ||
Наверняка много кто использовал в своей практике TV-поля типа «Список» (множественный, одиночный, не важно) или «Тег». Здесь важно именно то, в каком виде в базе данных хранятся данные таких полей, ведь они сохраняют множественные значения. А хранят они их одной общей строкой в той же самой таблице ТВшек (естественно, по одной записи на один документ). К примеру, если мы отметили три значения 100, 1005, 10, в БД это запишется 100||1005||10. И здесь возникает вопрос как потом выполнить поиск по таким полям? Простой LIKE здесь не поможет, так как LIKE %100%, к примеру, найдет и '100||1000' и '1001||1005'. Данного вопроса мы уже касались здесь и подобный вопрос опять возник здесь.
Упрощаем работу с TV
Продолжая тему, начатую Василием, предлагаю решение для упрощения работы с TV. Оно поможет тем, у кого логика сайта завязана на TV — запросы, фильтры и т.п.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
Решается эта задача созданием полей в таблице ресурсов и копированием в них значений TV.
Форма оплаты
Добрый день!
Встала задача создать форму оплаты с последующей отсылкой данных в платежную систему (webpay)
Есть готовый модуль mspWebpay, но он не подходит по той причине, что нет интернет магазина и заказчик не хочет корзину.
1) Необходимо создать форму, которая по кнопке «заказать» загрузится и подхватит pagetitle товара и tv с ценой.
2) Далее покупатель вписывает в эту форму свои данные и нажимает продолжить
3) Когда нажимаем «продолжить» форма должна перекинуть все данные в форму #2 (форма в которой формируются данные для отправки данных в платежную систему)
код формы (дан поставщиком платежной системы)
4) Форма #2 должна наконец отсылать данные на сайт платежной системы
Помогите с чего начать )
Может есть возможность сразу 2 формы в одну объединить?
Заранее спасибо!
Встала задача создать форму оплаты с последующей отсылкой данных в платежную систему (webpay)
Есть готовый модуль mspWebpay, но он не подходит по той причине, что нет интернет магазина и заказчик не хочет корзину.
1) Необходимо создать форму, которая по кнопке «заказать» загрузится и подхватит pagetitle товара и tv с ценой.
2) Далее покупатель вписывает в эту форму свои данные и нажимает продолжить
3) Когда нажимаем «продолжить» форма должна перекинуть все данные в форму #2 (форма в которой формируются данные для отправки данных в платежную систему)
код формы (дан поставщиком платежной системы)
form action="https://secure.sandbox.webpay.by:8843/" method="post">
<input type="hidden" name="*scart">
<input type="hidden" name="wsb_version" value="2">
<input type="hidden" name="wsb_language_id" value="russian">
<input type="hidden" name="wsb_storeid" value="11111111" >
<input type="hidden" name="wsb_store" value="Название Вашего магазина" >
<input type="hidden" name="wsb_order_num" value="ORDER-12345678" >
<input type="hidden" name="wsb_test" value="1" >
<input type="hidden" name="wsb_currency_id" value="BYR" >
<input type="hidden" name="wsb_seed" value="1242649174">
<input type="hidden" name="wsb_return_url" value=" http://your site url.com/success.php ">
<input type="hidden" name="wsb_cancel_return_url" value=" http://your site url.com/cancel.php "> <input type="hidden" name="wsb_notify_url" value=" http://your site url.com/notify.php ">
<input type="hidden" name="wsb_email" value="no@body.tld" >
<input type="hidden" name="wsb_phone" value="22-333-333" >
<input type="hidden" name="wsb_invoice_item_name[]" value="Товар 1">
<input type="hidden" name="wsb_invoice_item_quantity[]" value="2">
<input type="hidden" name="wsb_invoice_item_price[]" value="10000">
<input type="hidden" name="wsb_invoice_item_name[]" value="Товар 2">
<input type="hidden" name="wsb_invoice_item_quantity[]" value="1">
<input type="hidden" name="wsb_invoice_item_price[]" value="500">
<input type="hidden" name="wsb_total" value="21950" >
<input type="hidden" name="wsb_signature" value="40aa8af3ce7a1f7c3635ac2227475094a59d574c" >
<input type="hidden" name="wsb_tax" value="1050">
<input type="hidden" name="wsb_shipping_name" value="Стоимость доставки" >
<input type="hidden" name="wsb_shipping_price" value="980" >
<input type="hidden" name="wsb_discount_name" value="Скидка на товар" >
<input type="hidden" name="wsb_discount_price" value="580" >
<input type="submit" value="Купить">
</form>4) Форма #2 должна наконец отсылать данные на сайт платежной системы
Помогите с чего начать )
Может есть возможность сразу 2 формы в одну объединить?
Заранее спасибо!
Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Ссылки на профили пользователей
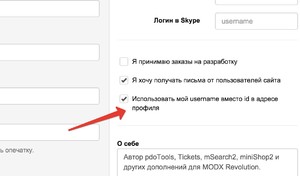
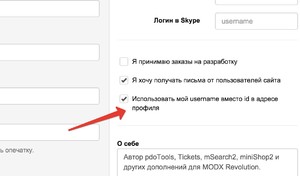
Приветствую, друзья! На сайте проведены небольшие работы, и теперь вы можете использовать username в ссылке на свой профиль.
Исторически так сложилось, что пользователи у нас регистрировались самыми разными способами, и в username может быть бессмысленный набор символов или наоборот, особо секретный email. Поэтому, новая функция включается самостоятельно, по желанию, в ваших настройках.

Отдельно встал вопрос, а что делать, если пользователь будет менять свой username раз в сутки?
Исторически так сложилось, что пользователи у нас регистрировались самыми разными способами, и в username может быть бессмысленный набор символов или наоборот, особо секретный email. Поэтому, новая функция включается самостоятельно, по желанию, в ваших настройках.

Отдельно встал вопрос, а что делать, если пользователь будет менять свой username раз в сутки?
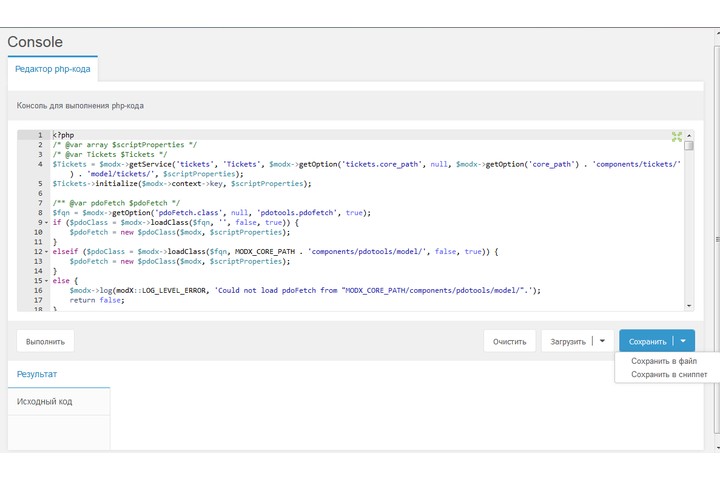
[Console] Сохраняем код в сниппет
Фейсбук берет не ту картинки при нажатии поделится
Помогите! Все перепробывал, и сброс кеша через facebook* и картинки менял. Все одна и таже картинка при переходе на любую стр. Как сделать, чтобы картинку брал только с контента. Картинки добавляю через TinyMCE Фото увиличивается через Ditto. Сам сайт www.megaomm.ru/
*Meta, которой принадлежат facebook и instagram признана экстремистской в России
Новости перевода
Привет друзья!
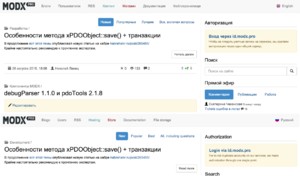
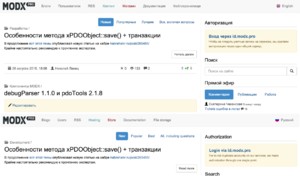
В рамках помощи заграничным коллегам, страдающим от отсутствия информации о наших разработках, я перевёл (как смог) интерфейс нашего любимого сайта.

Кнопочка вверху справа переключает языки. Сделано это без контекстов, но лексиконами. При загрузке страницы проверяется переменная с языком в сессии и все служебные надписи на странице переключаются.
Большой плюс — нет новых контекстов и дублирования ресурсов. Минус — нельзя кэшировать эти записи. Насколько я вижу, каких-либо тормозов не прибавилось, так что проблемы нет.
Теперь вы можете смело приглашать иностранных друзей к нам в гости, тем более, что я не видел похожих сообществ за рубежом. Только официальный форум, личные блоги и чат в Slack — это всё немного не то.
В рамках помощи заграничным коллегам, страдающим от отсутствия информации о наших разработках, я перевёл (как смог) интерфейс нашего любимого сайта.

Кнопочка вверху справа переключает языки. Сделано это без контекстов, но лексиконами. При загрузке страницы проверяется переменная с языком в сессии и все служебные надписи на странице переключаются.
Большой плюс — нет новых контекстов и дублирования ресурсов. Минус — нельзя кэшировать эти записи. Насколько я вижу, каких-либо тормозов не прибавилось, так что проблемы нет.
Теперь вы можете смело приглашать иностранных друзей к нам в гости, тем более, что я не видел похожих сообществ за рубежом. Только официальный форум, личные блоги и чат в Slack — это всё немного не то.
Создание мультисайта на MODX REVO
Лучше поздно, чем никогда. Как и обещал https://modx.pro/help/5194/ пишу про создание мультисайта на MODX REVO. Выкладываю в блог Готовые решения, т.к. в статье есть чуть-чуть кода.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.
Смысл всей затеи — упростить поддержку сайтов.
Под поддержкой понимаются любые действия связанные с работой сайта:
— размещение контента
— технические доработки сайта (программирование, верстка)
— консультирование модераторов, сеошников и т.д.
— бэкапы и восстановление информации
Кроме того, для упрощения работы необходимо внедрить стандарты, чтобы упростить рутину. Звучит громко, но на самом деле все просто — по «узким» моментам единожды принимаем какое-то решение и дальше просто поступаем по образцу, чтобы не тратить время на изобретение велосипедов. По принятому решению пишем короткую заметку в Евернот, чтобы потом когда понадобится можно было быстро найти, на чем основывалось решение.
В таких «стандартах» у меня:
— ресайз картинок с примерами кода
— настройки галереи fancybox с примерами кода
— создание файловых архивов
— названия чанков, например почти везде у меня есть чанки HEADER.site1, FOOTER.site1, ASIDE.site1 (в названии используем название контекста).
— и т.д. и т.п.
Т.е. единожды продумываем тонкости и решаем, что будем делать именно так и никак иначе. В дальнейшем это позволит избежать бардака и существенно ускорит процесс переноса существующих сайтов в мультисайт или разработку новых сайтов.