Николай
С нами с 09 ноября 2013; Место в рейтинге пользователей: #50Как настроить Babel, чтобы не было мучительно больно
Один день проведённый на modx.pro показал, что у людей очень много проблем с дополнением Babel. Люди боятся его за сложность настройки. На самом деле всё не так страшно. Эта статья, надеюсь, поможет при создании мультиязычных сайтов. Целью этой статьи не является разбор, чем одно дополнение лучше другого, это именно инструкция: как сделать.
Ускоряем массовое обновление ресурсов в 3 раза
Массовая выгрузка ресурсов, не такая уж простая задача, как может показаться на первый взгляд. Много подводных камней, касающихся улучшения производительности скрипта. Особенно неприятно, когда тормозит скорость работы из-за функционала ядра MODX.

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!

Так, например, я столкнулся с куском кода в ядре, который увеличивает время выгрузки большого кол-ва товаров в ~3 раза, выполняя одно и то же ресурсоёмкое действие каждый раз, когда скрипт запускает обновление ресурса через процессор modResourceUpdateProcessor.
Сразу оговорю тот момент, что я не считаю этот кусок кода в ядре лишним или вредным, нет! Я полагаю, что этот код при обновлении большого кол-ва ресурсов можно выполнить самостоятельно по окончании работы скрипта выгрузки.
Я говорю вот об этой строчке кода. Давайте попробуем разобраться, что же с ней не так!
Изменяем форму заказа minishop2
Одностраничники на базе MODx без контекстов
Доброго времени суток!
Стояла задача реализовать создание одностраничных сайтов с минимальными затратами по времени и ресурсам.
Моя реализация основана принципе создания одностраничного сайта в рамках стандартного ресурса MODx и подмены шаблона и содержимого главной страницы в зависимости от доменного имени сайта, по которому пользователь перешел.
Стояла задача реализовать создание одностраничных сайтов с минимальными затратами по времени и ресурсам.
Моя реализация основана принципе создания одностраничного сайта в рамках стандартного ресурса MODx и подмены шаблона и содержимого главной страницы в зависимости от доменного имени сайта, по которому пользователь перешел.
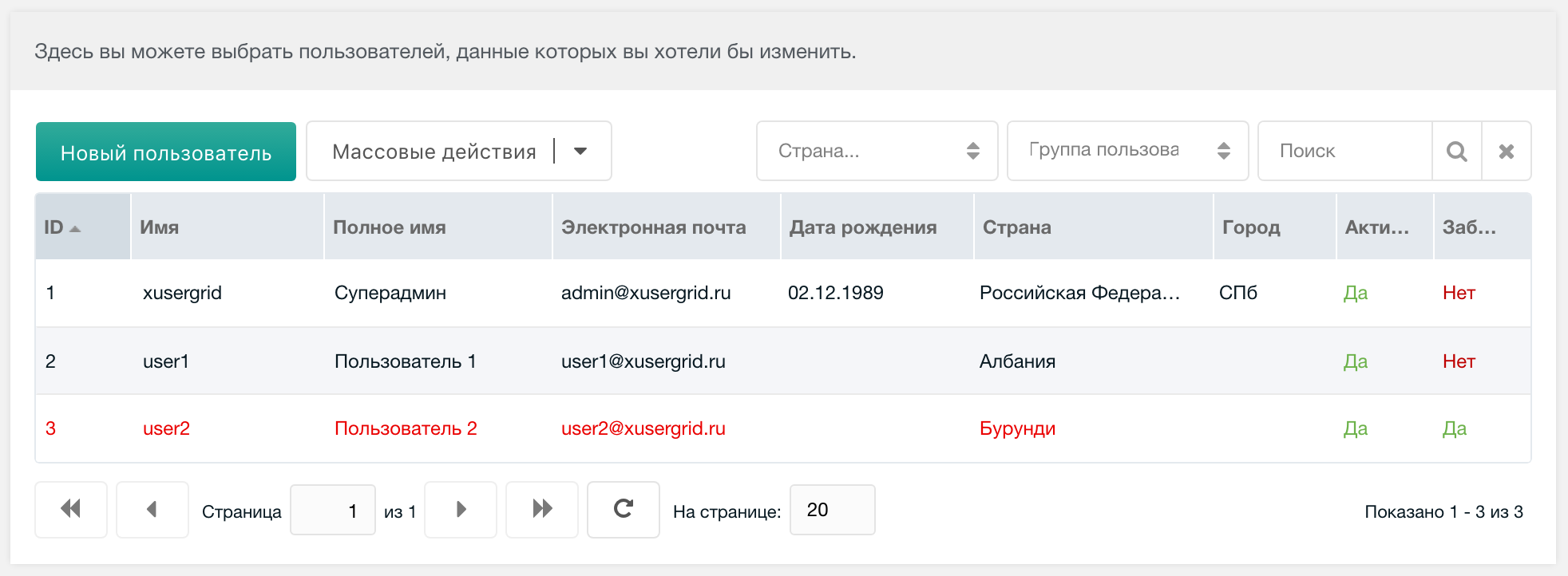
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
Семантически правильныe Breadcrumbs на pdoCrumbs
Верстая очередной проект для замороченных на SEO клиентов, столкнулся с тем, что pdoCrumbs конечно хорош в своей программной логике, но приведенные в документации примеры не совсем верно построены с точки зрения SEO и архитектуры HTML.
Под катом сам код, мои заметки и несколько полезных комментариев.

Под катом сам код, мои заметки и несколько полезных комментариев.

Критическая уязвимость в MODX Revolution
Сильно в детали лезть не буду, просто скажу, что сейчас любой MODX Revo сайт потенциально уязвим. Дыра позволяет выполнить SQL-инъекции, в том числе с созданием на сайте привилегированных пользователей.
Базовые методы противодействия: подмена дефолтных системных папок (особенно connectors) и, главное — смена префикса таблиц. Так как далеко не все это делают, то можно сказать, большинство сайтов в зоне опасности. Кто хочет ощутить это на себе, может в комментах написать ссылку на сайт.
Если кто на уже рабочем сайте хочет префиксы сменить, я описывал метод здесь.
P.S. И еще заповедь: не пускайте никого в админку, даже с самыми минимальными правами. Это практически 100% гарантия взлома при желании.
Базовые методы противодействия: подмена дефолтных системных папок (особенно connectors) и, главное — смена префикса таблиц. Так как далеко не все это делают, то можно сказать, большинство сайтов в зоне опасности. Кто хочет ощутить это на себе, может в комментах написать ссылку на сайт.
Если кто на уже рабочем сайте хочет префиксы сменить, я описывал метод здесь.
P.S. И еще заповедь: не пускайте никого в админку, даже с самыми минимальными правами. Это практически 100% гарантия взлома при желании.
Загрузка заказов ms2, Tikets на стартовой странице
При сравнении «специализированных» cms для интернет магазинов и minishop заметил общую тенденцию у первых выводить при входе в админку список заказов. После недолгой переписки с замечательным исполнителем Павлом Гвоздем возникло такое замечательное и гениальное по простоте решение:
заходим в настройки системы, далее в фильтре по ключу отыскиваем 2 значения:
1. welcome_action меняем с welcome на mgr/orders
2. welcome_namespace с core на minishop2
и вуаля на чистом клиенте отображается список заказов, очень удобно

заходим в настройки системы, далее в фильтре по ключу отыскиваем 2 значения:
1. welcome_action меняем с welcome на mgr/orders
2. welcome_namespace с core на minishop2
и вуаля на чистом клиенте отображается список заказов, очень удобно

Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Как прикрепить изображение к комментарию?

Как загрузить изображение на сервер и прикрепить его к комментарию в Tickets?
Написал плагин загрузки фотки и обрезки её с помощью встроенного в MODX phpThumb (спасибо Василию за готовый код, который я только кастомизировал под мои нужды).
Перенёс в категорию "Пошаговые инструкции", т.к. вопрос превратился в конкретную инструкцию.
Запишу эту инструкцию для себя будущего, может и кому-нибудь ещё понадобится…


