Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
1. В форму оформления заказа добавляем нужные поля:
2. Создаем плагин msExtraAddressFields и вешаем его на события msOnBeforeCreateOrder и msOnManagerCustomCssJs. Плагин сохраняет нужные поля при оформлении заказа в json в поле properties таблицы modx_ms2_order_addresses, а так же подключает нужный js в админке.
3. Добавляем вывод поля properties:
Заходим в системные настройки, там выбираем minishop2, блок Заказы.
Добавляем к значению «Поля адреса доставки» properties.

Добавляем записи словарей:
Заходим в Управление словарями, выбираем пространство имен minishop2, тема — manager, язык — ru.
Создаем новые записи с именами вида: ms2_properties_имя_вашего_поля (в данном случае ms2_properties_extfld_type, ms2_properties_extfld_org, ms2_properties_extfld_inn), значения — названия полей, которые будут отображаться в админке.
Поля не редактируемые, только выводят отправленные покупателем данные
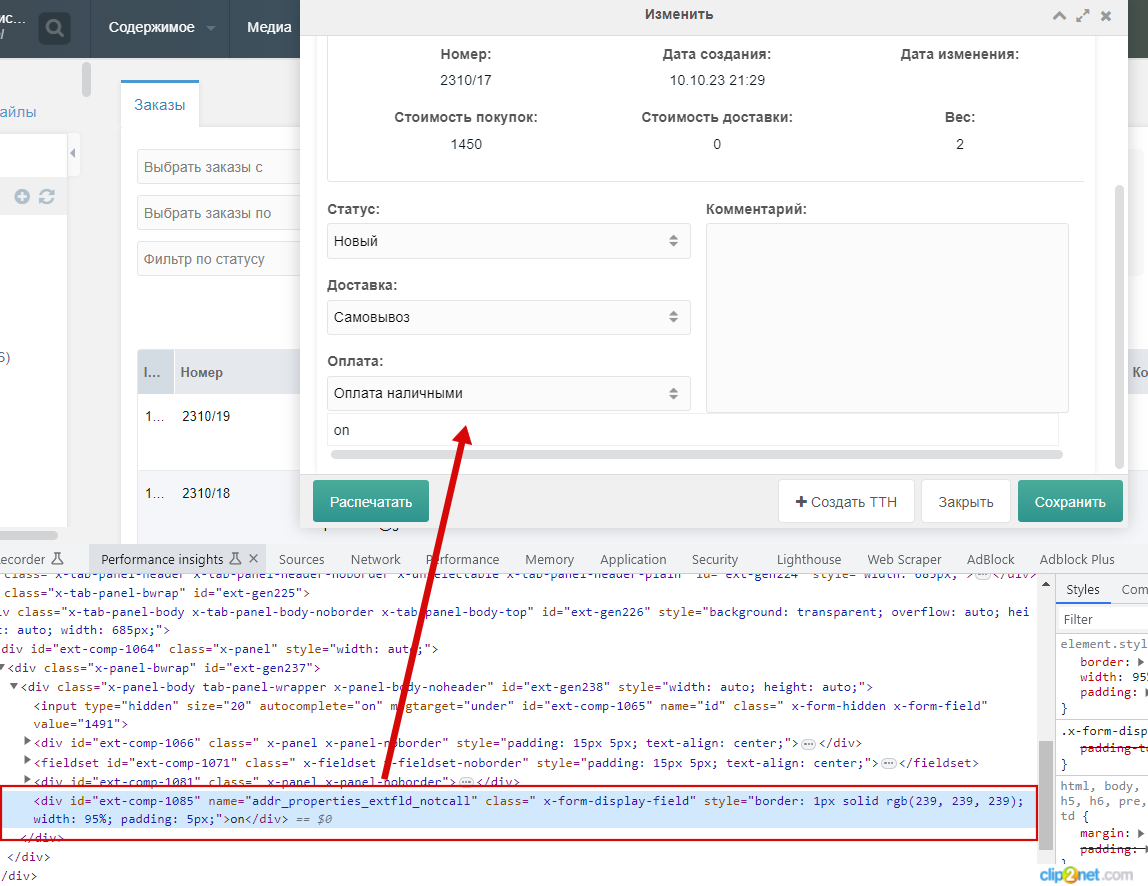
Итоговый результат:

Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
1. В форму оформления заказа добавляем нужные поля:
<label><input type="radio" name="extfld_type" value="Юридическое лицо">Юридическое лицо</label>
<label><input type="radio" name="extfld_type" value="Физическое лицо">Физическое лицо</label>
<label><input type="text" name="extfld_org">Название организации</label>
<label><input type="text" name="extfld_inn">ИНН</label>2. Создаем плагин msExtraAddressFields и вешаем его на события msOnBeforeCreateOrder и msOnManagerCustomCssJs. Плагин сохраняет нужные поля при оформлении заказа в json в поле properties таблицы modx_ms2_order_addresses, а так же подключает нужный js в админке.
<?php
switch ($modx->event->name) {
case 'msOnBeforeCreateOrder':
$address = $msOrder->getOne('Address');
$properties = array();
foreach ($_POST as $key => $value){
if (strpos($key,'extfld_') !== false){
$properties[$key] = htmlentities($value,ENT_COMPAT | ENT_HTML401,'UTF-8');
}
}
if (count($properties) > 0){
$address->set('properties', json_encode($properties));
}
break;
case 'msOnManagerCustomCssJs':
if ($page != 'orders') return;
$modx->controller->addHtml("
<script type='text/javascript'>
Ext.ComponentMgr.onAvailable('minishop2-window-order-update', function(){
if (miniShop2.config['order_address_fields'].in_array('properties')){
if (this.record.addr_properties){
var key;
for (key in this.record.addr_properties) {
this.fields.items[2].items.push(
{
xtype: 'displayfield',
name: 'addr_properties_'+key,
fieldLabel: _('ms2_properties_'+key),
anchor: '100%',
style: 'border:1px solid #efefef;width:95%;padding:5px;',
html: this.record.addr_properties[key]
}
);
}
}
}
});
</script>");
break;
}3. Добавляем вывод поля properties:
Заходим в системные настройки, там выбираем minishop2, блок Заказы.
Добавляем к значению «Поля адреса доставки» properties.

Добавляем записи словарей:
Заходим в Управление словарями, выбираем пространство имен minishop2, тема — manager, язык — ru.
Создаем новые записи с именами вида: ms2_properties_имя_вашего_поля (в данном случае ms2_properties_extfld_type, ms2_properties_extfld_org, ms2_properties_extfld_inn), значения — названия полей, которые будут отображаться в админке.
Поля не редактируемые, только выводят отправленные покупателем данные
Итоговый результат:

Комментарии: 40
Сорцы править не хорошо.
Согласен, и предупредил в посте о перезаписи при обновлении.
Но все же лучше иметь хотя бы такое решение, чем не иметь его вообще. Каждый сам взвесит все плюсы и минусы и решит стоит ли использовать данный подход.
А я в свою очередь постараюсь найти способ использования без правки исходного кода. Если есть мысли в какую сторону копать, то буду рад услышать.
Но все же лучше иметь хотя бы такое решение, чем не иметь его вообще. Каждый сам взвесит все плюсы и минусы и решит стоит ли использовать данный подход.
А я в свою очередь постараюсь найти способ использования без правки исходного кода. Если есть мысли в какую сторону копать, то буду рад услышать.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Здравствуйте. Все делаю, как вы написали. Но почему-то когда добавляю extfld_ в name — форма вообще не хочет отправлятся. Ругается, что ошибки в полях, хотя их нет. Подскажите, в чем может быть проблема?
Чтобы js не подключался на каждой странице админки, я бы добавил ещё проверку
...
...
case 'msOnManagerCustomCssJs':
if ($_GET['a'] != 'mgr/orders' && $_GET['namespace'] != 'minishop2') {
return;
}
...
...
Вроде бы это событие (msOnManagerCustomCssJs) срабатывает только на страницах минишопа.
Да, не правильно написал — на каждой странице минишопа.
тогда уж просто page проверить
github.com/bezumkin/miniShop2/blob/master/core/components/minishop2/controllers/mgr/orders.class.php#L78
github.com/bezumkin/miniShop2/blob/master/core/components/minishop2/controllers/mgr/orders.class.php#L78
Точно!
добавлено
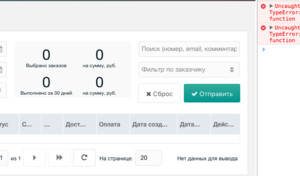
Большое спасибо! все работает, только страничка заказов в админке не отображает заказы при первой загрузке (если нажать «обновить» в табличке -грузит ок.) и в консоль пишет:
github.com/bezumkin/miniShop2/blob/master/assets/components/minishop2/js/mgr/misc/ms2.utils.js#L13
странно, но почемуто в последнем chrome видимо нету функции date.strftime?
ms2.utils.js?v=2.4.4-pl:13 Uncaught TypeError: date.strftime is not a functiongithub.com/bezumkin/miniShop2/blob/master/assets/components/minishop2/js/mgr/misc/ms2.utils.js#L13
странно, но почемуто в последнем chrome видимо нету функции date.strftime?
В плагине не используются функции и методы из ms2.utils.js, так что скорее всего ошибка не из за него, при отключении плагина ошибка уходит и все работает нормально?
Скорее всего какая то из дат приходит в неправильном формате и функции miniShop2.utils.formatDate не удается отформатировать ее в нужный вид. Я бы отправил в консоль string в этой функции и посмотреть что будет выдавать в случае появления ошибки.
А как тогда значение этих доп полей вывести в чанке письма менеджерам?
Следующий способ не срабатывает:
Следующий способ не срабатывает:
[[+address.extfld_org]][[+extfld_org]]
Если используется Fenom то:
{$address.properties.extfld_org}[[+address.properties.extfld_org]]
Спасибо
А скиньте пожалуйста свой чанк для отправки менеджеру с использованием Fenom, чтобы все поля приходили (тип оплаты, доставка и т.д.), а то не могу разобраться…
Странно, что вот это решение с сайта bezumkin.ru больше не доступно в интернете:
web.archive.org/web/20150419200400/https://bezumkin.ru/modx/minishop2/solutions/2052/
Или оно больше не работает?
web.archive.org/web/20150419200400/https://bezumkin.ru/modx/minishop2/solutions/2052/
Или оно больше не работает?
Вот здесь ещё предлагают вариант решения.
Так всё-так как лучше добавить дополнительные поля к форме заказа, чтобы вывести их и на сайте и в админке MS2?
Так всё-так как лучше добавить дополнительные поля к форме заказа, чтобы вывести их и на сайте и в админке MS2?
Не знаю, я делал как по ссылке, которую скидывал выше
А зачем вообще изначально в таблице modx_ms2_oerder_address поле properites? Что туда записывается?
Cпасибо, большое за плагин. Он классный.
Но у меня вопрос, а как можно добавить поле, в профайл приложения Office? Если есть решение, то вообще плагин супер классный)
Но у меня вопрос, а как можно добавить поле, в профайл приложения Office? Если есть решение, то вообще плагин супер классный)
А как сделать обязательными чекбокс? Установил в админке обязательные поля, обычные новые поля не позволяют оформить заказ пока пусты, а вот чекбокс проходит в любом случае.
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="0" name="extfld_person" id="extfld_person">
C условиями обработки персональных данных ознакомлен
</label>
Просто добавь required:
<label class="form-check-label">
<input class="form-check-input" type="checkbox" value="0" name="extfld_person" id="extfld_person" required>
C условиями обработки персональных данных ознакомлен
</label>
А если все же не средствами html, как то можно передать чекбокс, что бы в аджике отображался?
Спасибо большое за плагин)
1
Всем привет, а плагин еще актуален для самой свежей версии minishop и modx?
Все сделал по гайду правильно но поле в админке не выводится и ошибок в js консоли нет…
Все сделал по гайду правильно но поле в админке не выводится и ошибок в js консоли нет…
Да, актуален, работает исправно.
Проверьте имена полей и префикс.
Проверьте имена полей и префикс.
разобрался? у меня тоже не работает :(
В системных настройках в поле
ms2_order_address_fieldsproperties
А есть где то туториал как добавить редактируемые?
Не нужно ли проверить нет ли свойств в $properties, перед тем, как объявлять массив?
case 'msOnBeforeCreateOrder':
$address = $msOrder->getOne('Address');
$properties = $address->get('properties');
if (!is_array($properties)) {
$properties = array();
}
...
Скажите, а как вытащить свои поля? Мне нужно их передать в плагин.
$this->Order->Address->get('extfld_ * ')
У меня почему-то не заработало(((. ЧТо то как то трудно добавляются поля в админку в заказы. Не получается сделать… Уже много всяких мануалов прочитал… Непонятно как это сделать. Слишком намудрили в этом минишопе
Расширить модель msOrder: https://modx.pro/solutions/7037.
case 'OnMODXInit':
# добавим расширение для msOrderAddress
$modx->loadClass('msOrderAddress');
#добавить новое поле для адреса
$modx->map['msOrderAddress']['fields']['new_field'] = 0;
$modx->map['msOrderAddress']['fieldMeta']['new_field'] = array(
'dbtype' => 'varchar',
'phptype' => 'string',
'precision' => 100,
'null' => true,
'default' => null,
);
# добавим расширение для msOrder
$modx->loadClass('msOrder');
$modx->map['msOrder']['fields']['new_field'] = 0;
$modx->map['msOrder']['fieldMeta']['new_field'] = [
'dbtype' => 'int',
'precision' => 8,
'phptype' => 'integer',
'null' => true,
'default' => 0
];
Кто-нибудь может подсказать, как сделать поле редактируемым? Пробую так:
Есть тут знатоки ExtXS?
$modx->controller->addHtml("
<script type='text/javascript'>
Ext.ComponentMgr.onAvailable('minishop2-window-order-update', function(){
if (miniShop2.config['order_address_fields'].in_array('properties')){
if (this.record.addr_properties){
var key;
for (key in this.record.addr_properties) {
this.fields.items[2].items.push(
{
xtype: 'textfield',
id: 'addr_properties_'+key,
name: 'addr_properties_'+key,
fieldLabel: _('ms2_properties_'+key),
anchor: '100%',
style: 'border:1px solid #efefef;width:95%;padding:5px;',
value: this.record.addr_properties[key]
}
);
}
}
}
});
</script>");Есть тут знатоки ExtXS?
ExtJS вернее…
пока писал понял, что смысла делать редактируемое поле, нет, т.к. оно в json-формате
пока писал понял, что смысла делать редактируемое поле, нет, т.к. оно в json-формате
Здравствуйте
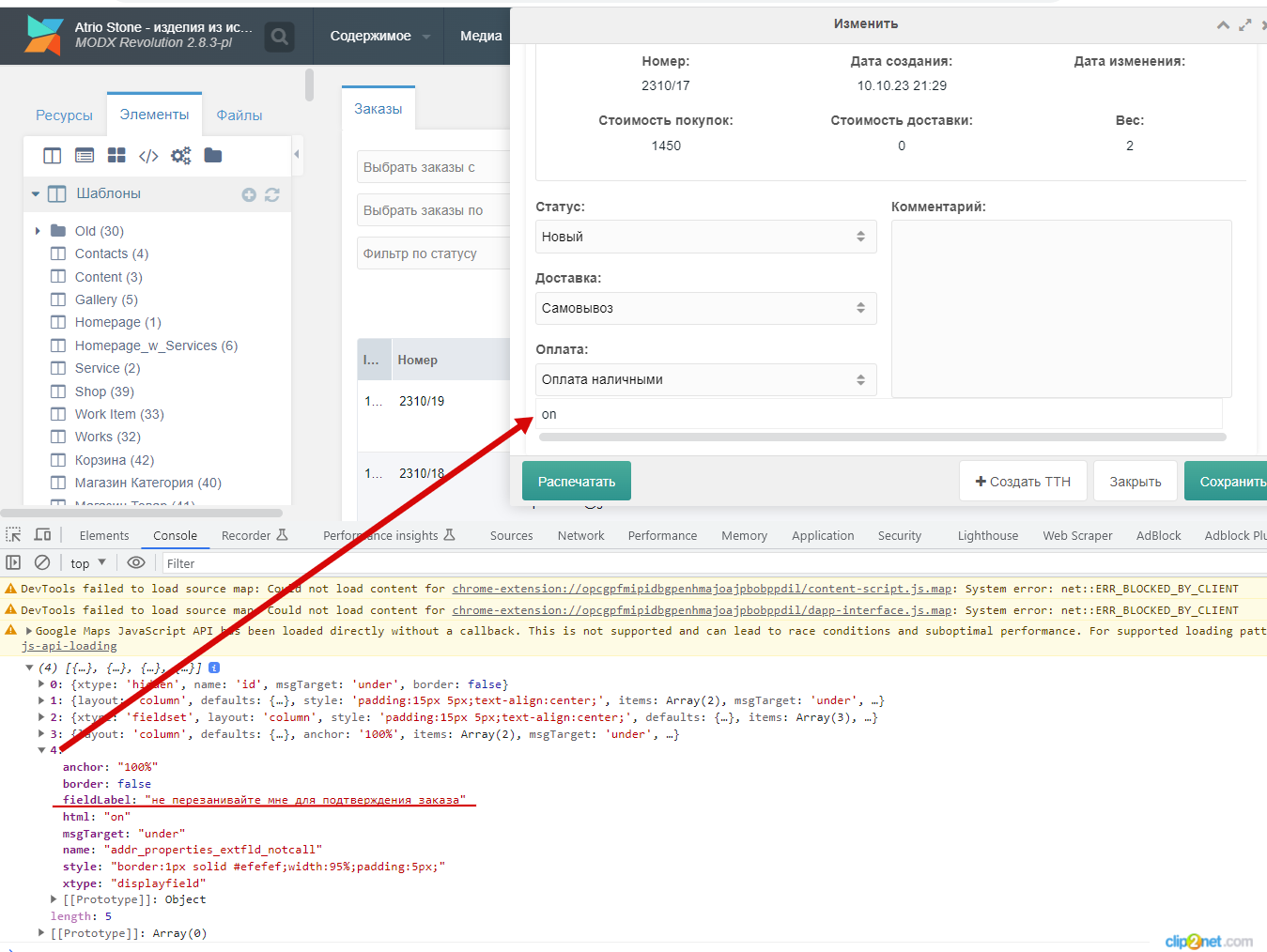
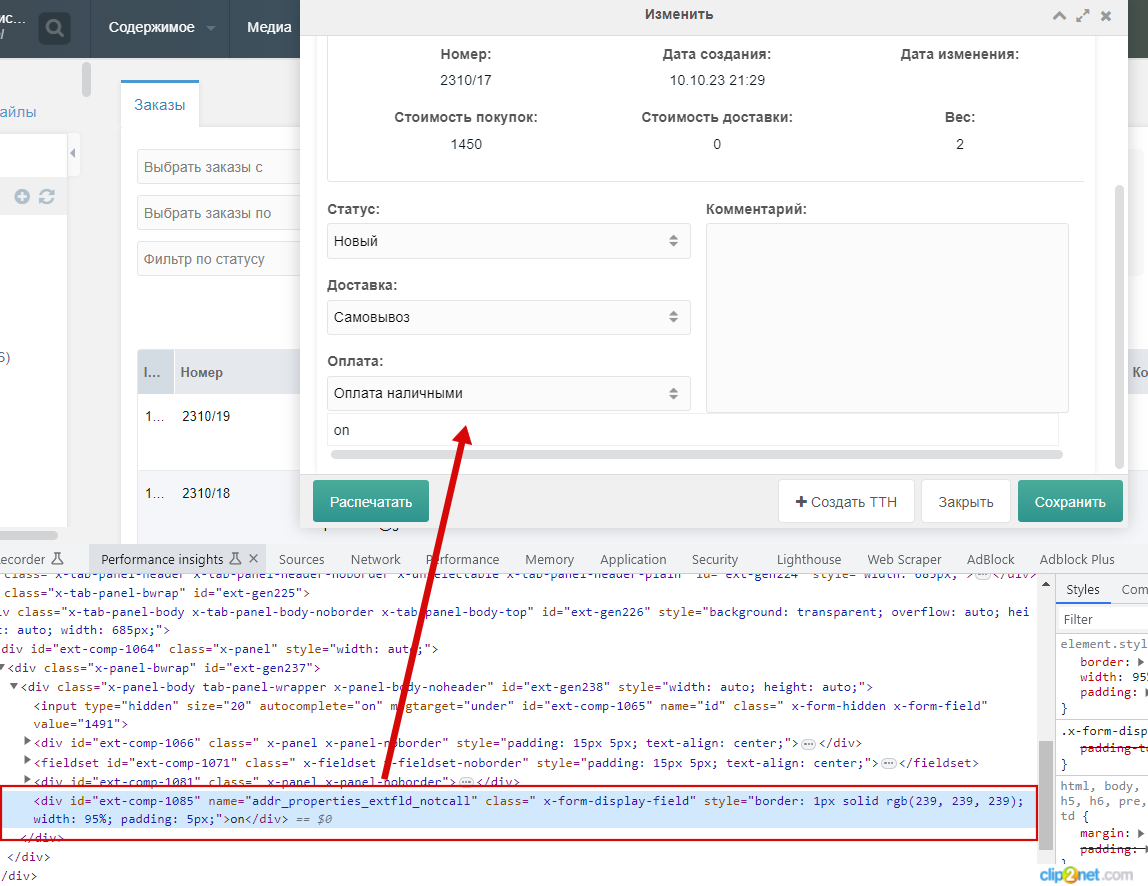
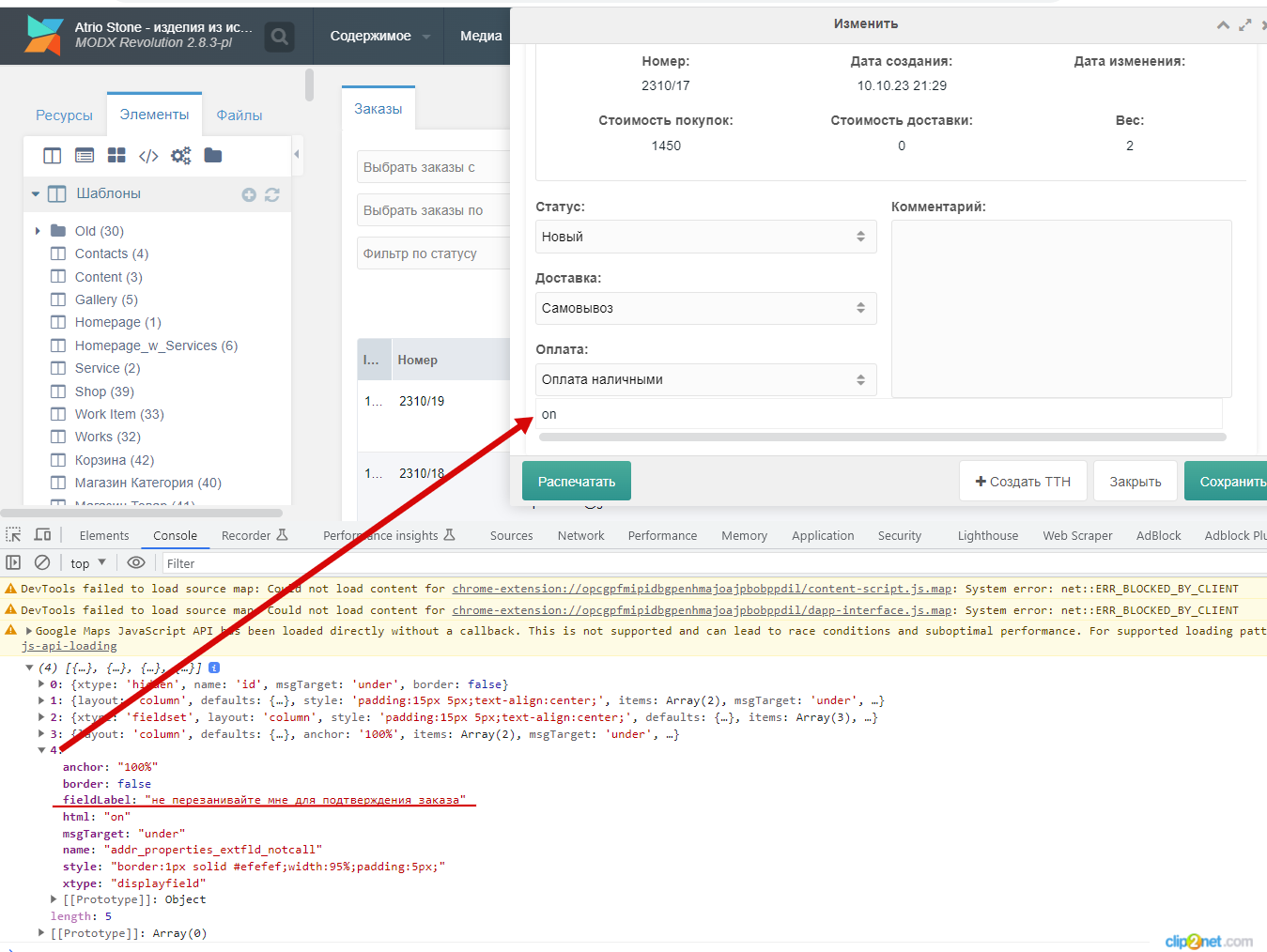
подскажите пожалуйста, как используя данный плагин вывести лейбл поля? я его передаю в плагине и на вкладке Адрес он отображается, а вот на вкладке Заказы только общая DIV со значением.
Спасибо.


подскажите пожалуйста, как используя данный плагин вывести лейбл поля? я его передаю в плагине и на вкладке Адрес он отображается, а вот на вкладке Заказы только общая DIV со значением.
Спасибо.


Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.