Николай
С нами с 09 ноября 2013; Место в рейтинге пользователей: #50Средней сложности вопрос
Сеньоры день добрый. Имею cтраницы 4 уровня вложенности, ссылка вида site.ru/cat/art/id1.html, наш на всю голову повернутый сеошник, требует ссылки вида site.ru/art/id1.html или site.ru/id1.html могли бы вы подсказать как это организовать. Если страницы создавать не вложенными то дерево меню переполнится. Спасибо за советы.
На чём писать админку?
Привет, коллеги!
Попросили помочь с сайтом, написанным на Phalcon — это такой PHP фреймфорк, написанный на C. Работает очень быстро, но требует установки специальных модулей для PHP.
Так вот, по Phalcon вопросов нет, но админка на сайте конкретно кривая, смесь HTML и jQuery. Некоторые формы отправляются через ajax, некоторые просто так, а некоторые и вовсе не работают.
Очевидно, надо переписывать. Использовать для этого старый ExtJS не хочется, учить новый — тем более. Кто что может посоветовать для нормального интерфейса админки на фронтенде самописного сайта?
Почитал сейчас про AngularJS, ReactJS, jQuery Templates и аналоги — каждый хвалит своё, голова идёт кругом.
Пока склоняюсь к Angular, а вы что скажете?
Попросили помочь с сайтом, написанным на Phalcon — это такой PHP фреймфорк, написанный на C. Работает очень быстро, но требует установки специальных модулей для PHP.
Так вот, по Phalcon вопросов нет, но админка на сайте конкретно кривая, смесь HTML и jQuery. Некоторые формы отправляются через ajax, некоторые просто так, а некоторые и вовсе не работают.
Очевидно, надо переписывать. Использовать для этого старый ExtJS не хочется, учить новый — тем более. Кто что может посоветовать для нормального интерфейса админки на фронтенде самописного сайта?
Почитал сейчас про AngularJS, ReactJS, jQuery Templates и аналоги — каждый хвалит своё, голова идёт кругом.
Пока склоняюсь к Angular, а вы что скажете?
CMPGenerator Pro ускоряем разработку своих пакетов
Hi, сделал новое дополнение CMPGenerator Pro на основе UiCMPGenerator.
Что может CMPGenerator Pro:
Что может CMPGenerator Pro:
Добавление модификаторов Fenom
Задался вопросом добавления своих модификатором в парсер Fenom для modx.
Из этого вышел простой модификатор |days, который правильно склоняет «дней», «дня», «день».
вызывать так:
Из этого вышел простой модификатор |days, который правильно склоняет «дней», «дня», «день».
вызывать так:
{$dayscount|days}Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
ExtJs для новичков. Админка загрузилась. ч.2
В первой части познакомились с методом Ext.getCmp() для работы с компонентами ExtJs. Он позволяет взаимодействовать с виджетами ExtJs — панелями, таблицами, формами, окнами, запрашивать и обрабатывать данные с сервера и т.д. Но иногда требуется просто поработать с обычными HTML элементами. А для этого метод Ext.getCmp() совсем не подходит. Можно, конечно, пользоваться обычным javascript. Но уж очень хочется иметь такой же удобный инструмент как jQuery. И ExtJs предоставляет нам такой функционал. Для работы с элементами DOM у него есть несколько методов.
Принцип загрузки админки на ExtJs. Для новичков
В этой статье хочу немного развеять тучи над механизмом работы админки, логика которой основана на ExtJs. Для людей, далеких от php и javascript, это будет набором непонятных слов. А вот те, кого уже не пугают такие термины как ООП, наследование, конструкторы, поймут о чем я тут буду говорить. Это не курс. Я просто попытаюсь систематизировать информацию для понимания общего принципа работы админки.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
В сети достаточно много различной информации об ExtJs. Есть отличный курс Василия, по которому многие из нас учились делать свои дополнения. В нем он разбирает тему создания различных ExtJs объектов. Я не буду повторять, то что у него уже разобрано, а постараюсь на простом языке сделать короткую выжимку. Начнем.
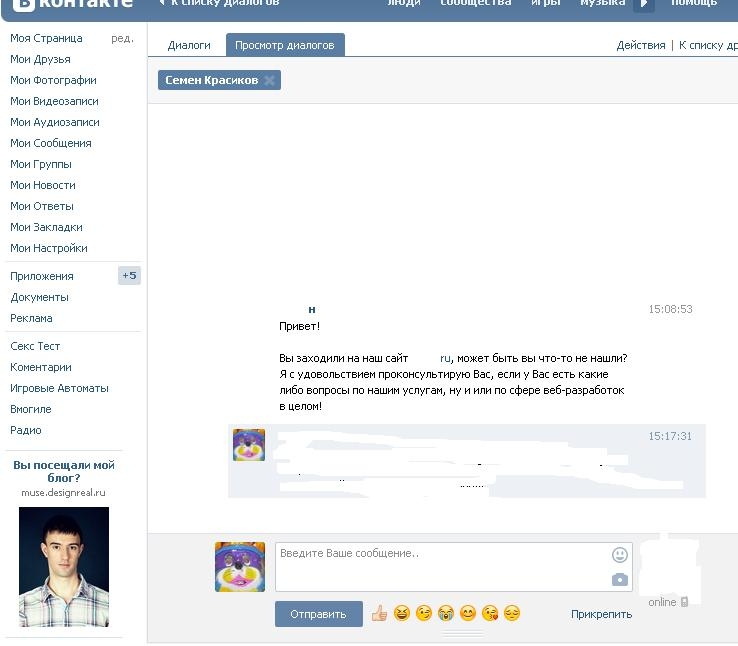
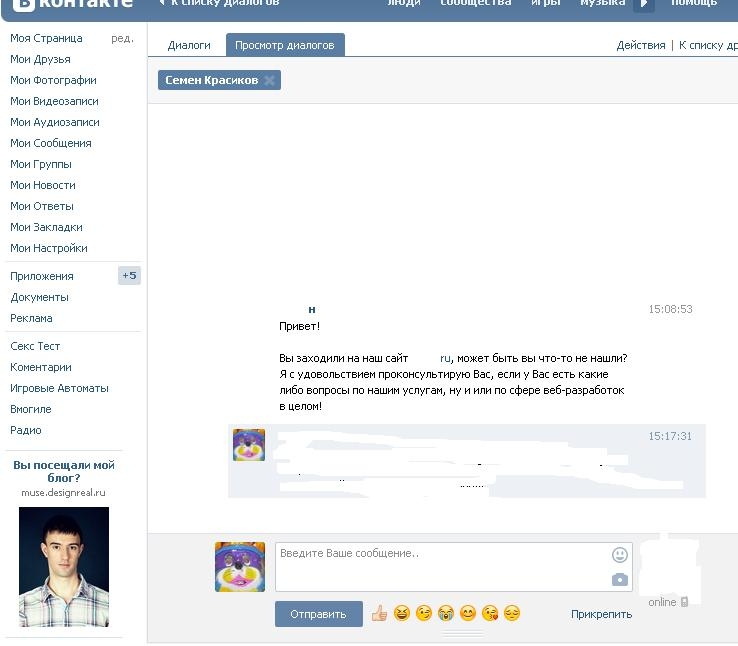
Без моего согласия получили персональные данные ВК
Сижу такой смотрю рейтинг сайтов на MODX.RU зашел на один сайт студии посмотреть оформление и все такое, не буду называть сайт)) Ну и короче через несколько минут ко мне в ВК приходит сообщение такого рода:

Причем я заходил перед этим в вк примерно где то час назад. Потом просто сидел на сайте MODX.RU.
На сайт студии я переходил с MODX.RU.
Я не зарегистрирован на сайте ни каких данных не оставлял.
Опупеть просто!!!
Может разработчик той студии тусуется на этом сайте и увидит это сообщение.))

Причем я заходил перед этим в вк примерно где то час назад. Потом просто сидел на сайте MODX.RU.
На сайт студии я переходил с MODX.RU.
Я не зарегистрирован на сайте ни каких данных не оставлял.
Опупеть просто!!!
Может разработчик той студии тусуется на этом сайте и увидит это сообщение.))
Блог Tickets + Minishop2 и система шаблонов
mFilter2 - фильтрация категорий по дочерним товарам
Публикую решение довольно распространённой задачи. Нужно фильтровать товары, но выводить не их, а их категории. Таким образом получается фильтр категорий, но по свойствам их дочерних товаров.
Первым делом нужно разобраться в логике работы mFilter2:
Первым делом нужно разобраться в логике работы mFilter2:
- Фильтр использует для поиска и вывода ресурсов один сниппет, указанный в &elements. В случае работы с товарами там обычно указывается msProducts.
- К этому сниппету будет 2 обращения: предварительная выборка и возврат подходящих id товаров, а затем их вывод пользователю.
- Различить эти два запроса можно по присылаемому параметру returnIds.