Александр
С нами с 16 августа 2013; Место в рейтинге пользователей: #402[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
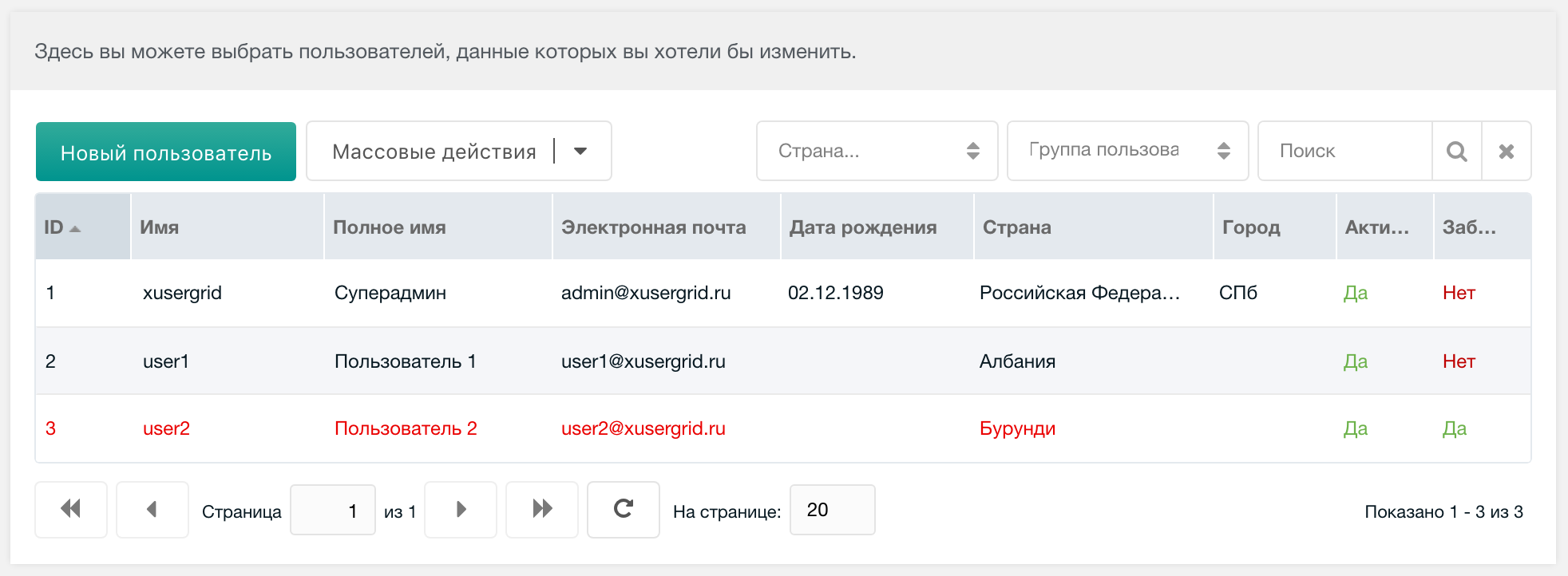
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
Множетственная ReCaptcha2 на 1 стр + Ajaxform
Вывод сгруппированных опций товара
Добавление своих полей в форму заказа [обновлено]
При разработке нескольких проектов, возникала необходимость в получении дополнительных данных от покупателей, а полей в miniShop2 ограниченное количество. Поиск готового решения результата не дал, поэтому предлагаю свой вариант.
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Решение обновлено, убраны правки исходного кода минишопа, теперь при обновлении ничего не затрется, изменены ключи у полей
Решалось это следующим образом:
1. Добавлялись необходимые поля, для примера взяты тип плательщика, название организации и инн.
2. Добавлялся плагин срабатывающий при сохранении заказа и при подключении js минишопа в админке.
3. Редактировались настройки и записи словарей.
Более подробно далее
Короткие ссылки средствами modx
Запрос на помощь вылился в готовый результат.
Пример основной задачи — реализация сайта с кириллическим именем домена, и ссылками так же на кириллице. Типа: сайт.рф/каталог/ресурс
Выглядит красиво, доступно, запоминается, и говорят — полезно для СЕО. Но появилась проблемка, связанная с тем, что при попытке поделиться урлом, порой выводится неудобноваримая ссылка из кучи непонятных символов. Что нибудь типа такого:
Пример основной задачи — реализация сайта с кириллическим именем домена, и ссылками так же на кириллице. Типа: сайт.рф/каталог/ресурс
Выглядит красиво, доступно, запоминается, и говорят — полезно для СЕО. Но появилась проблемка, связанная с тем, что при попытке поделиться урлом, порой выводится неудобноваримая ссылка из кучи непонятных символов. Что нибудь типа такого:
[elementNotes] Хранение заметок в элементах
Не знаю как у других, а у меня иногда возникает ситуация, когда нужно под себя немного изменить код элемента (сниппета, плагина, чанка) или сделать какие-то заметки для себя касательно элемента. Но после обновления компонента все изменения пропадают. И как их сохранить? Можно, конечно, найти способ — записать на бумажке или файлик какой вести.
Как альтернатива — добавить элементу отдельную вкладку и там хранить заметки. Выглядит это так

Теперь заметки останутся даже после обновления элемента.
Как альтернатива — добавить элементу отдельную вкладку и там хранить заметки. Выглядит это так

Теперь заметки останутся даже после обновления элемента.
[Анонс] Цикл статей о Gitify

Рад приветствовать, друзья.
Во многих чатах я много говорил и рассказывал об очень удобном инструменте для работы с MODX – Gitify.
И всегда у меня просили рассказать о том, как им пользоваться, что это за зверь такой и как с ним вообще работать. А самое важное – какую пользу он может принести?
На англоязычных ресурсах уже есть пару заметок о нем, а на русском, к сожалению, нет. То ли никому он не нужен, то ли просто никто еще не понял, в чем его польза. Я решил ситуацию исправить.
Я анонсирую цикл статей по Gitify. От общего описания, до детального разбора команд и пользы, которую он может принести. Недостатки тоже есть, так что о них так же обещаю написать.
План действий сейчас такой (под катом).
Переключение языка словаря
Здравствуйте!
В разных контекстах en и web, словарные слова выводятся только на русском языке. Уже голову сломал. Очевидно, что ответ лежит на поверхности, иначе как объяснить отсутствие такой проблемы в документации.
Словари лежат в «core/components/darvo/lexicon/en/front.inc.php» и «core/components/darvo/lexicon/ru/front.inc.php»
В разных контекстах en и web, словарные слова выводятся только на русском языке. Уже голову сломал. Очевидно, что ответ лежит на поверхности, иначе как объяснить отсутствие такой проблемы в документации.
Словари лежат в «core/components/darvo/lexicon/en/front.inc.php» и «core/components/darvo/lexicon/ru/front.inc.php»
Создание тикета без регистрации [Tickets]
Как известно для создания тикетов пользователь должен авторизоваться на сайте, но не всегда это бывает необходимо. Порывшись на форуме понял что из коробки этого не сделать.
Если кому интересно мое решение прошу подкат.
Если кому интересно мое решение прошу подкат.
План по модернизации и финансированию miniShop
294
Всем привет. Сегодня я хочу познакомить сообщество с результатом наших трудов по подготовке к модернизации модуля miniShop2 и предложить к обсуждению варианты финансирования проекта.





