Виталий Серый
С нами с 17 января 2013; Место в рейтинге пользователей: #121ExtJs для новичков. Админка загрузилась. ч.1
В прошлой статье мы попытались понять как формируется интерфейс админки на ExtJs. Теперь давайте попробуем разобраться, что можно сделать интерфейсом, который нам нарисовал ExtJs.
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
В ExtJs за каждым элементом интерфейса (панель, окно, таблица, кнопка, элемент формы) стоит специальный объект, называемый компонентом. Он отвечает за управление элементом интерфейса — создание, отображение, скрытие, удаление. В админке MODX все элементы «являются» компонентами ExtJs, за исключением верхнего меню. Разницу можно увидеть, если заглянуть в исходный код страницы — у меню простая и привычная HTML структура (ul > li > a), а если глянем на элемент, созданный ExtJs, то увидим, что он обернут дополнительными тегами. Например, вот код кнопки тулбара дерева ресурсов
<span unselectable="on" class="x-btn x-btn-small x-btn-icon-small-left tree-new-static-resource x-btn-noicon" id="ext-comp-1062" style="">
<em class="">
<button type="button" id="ext-gen139" class=" x-btn-text" style=""> </button>
</em>
</span>Сборка transport-пакета без установки MODX

Писать свои пакеты для MODX не просто для новичка, да и опытному разработчику иногда не сладко приходится. Но новичок пугается, а опытный разбирается :).
Эта заметка рассказывает о том, как можно написать и собрать пакет компонента для MODX без установки и настройки самого MODX. Уровень выше среднего, так что возможно придется поломать голову в отдельных случаях, но оно того стоит.
За подробностями прошу под кат.
[Slackify] – удобный уведомлятор в Slack для MODX
Привет, друзья.

На прошлой неделе меня однажды утром осенила мысль «а что, если» и не отпускала, пока не доделал все, что хотел. А сделал вот что: написал компонент, который добавляет набор классов, используя которые можно удобно настроить уведомления с сайта на MODX в чат Slack. Особенная фишка пакета — это уже готовые плагины для 404 ошибок, Tickets и miniShop2. Но, по порядку.
В основном репозитории – modx.com/extras/package/slackify
В репозитории modstore.pro – modstore.pro/packages/alerts-mailing/slackify

На прошлой неделе меня однажды утром осенила мысль «а что, если» и не отпускала, пока не доделал все, что хотел. А сделал вот что: написал компонент, который добавляет набор классов, используя которые можно удобно настроить уведомления с сайта на MODX в чат Slack. Особенная фишка пакета — это уже готовые плагины для 404 ошибок, Tickets и miniShop2. Но, по порядку.
В основном репозитории – modx.com/extras/package/slackify
В репозитории modstore.pro – modstore.pro/packages/alerts-mailing/slackify
Tickets - виджет новых комментариев со ссылкой на модерацию

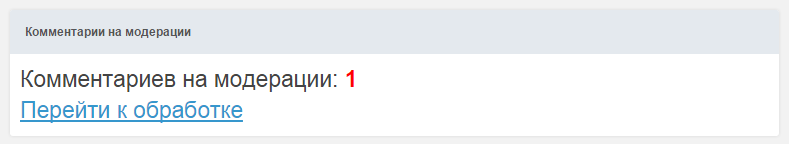
Виджет в админку с количеством новых комментов и возможностью перейти на страницу модерации.
Компонент источник файлов Dropbox
Извиняюсь за то, что просто ссылку напишу, но наверняка кому-то пригодится. http://modxclub.ru/topics/dropbox-2.0.0-beta-1317.html
[modExtra] Update таблиц своего компонента
Добрый день!
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
Все мы знаем, что MODX прекрасен мощью решений с помощью компонентов. Я, например, всегда отдаю заказчику сайт в виде компонента, содержащего нужные элементы, зависимости от других компонентов, инициализацию нужных опций и т.д. В этом мне всегда помогал modExtra.
Но вот в один прекрасный момент я задумался, как сделать пользовательские таблицы в своём компоненте таким образом, чтобы при апдейте компонента они были способны расширяться, да и вообще поддерживаться в актуальном состоянии.
Итак задача:
- У нас есть файл схемы mycomponent.mysql.schema.xml, который поставляется вместе с компонентом (или его новой версией) и содержит актуальную информацию о структуре пользовательских таблиц.
- У нас есть БД в которой может не быть наших таблиц (установка с нуля), а могут быть (как правильной, так и неправильной структуры).
Новости перевода
Привет друзья!
В рамках помощи заграничным коллегам, страдающим от отсутствия информации о наших разработках, я перевёл (как смог) интерфейс нашего любимого сайта.

Кнопочка вверху справа переключает языки. Сделано это без контекстов, но лексиконами. При загрузке страницы проверяется переменная с языком в сессии и все служебные надписи на странице переключаются.
Большой плюс — нет новых контекстов и дублирования ресурсов. Минус — нельзя кэшировать эти записи. Насколько я вижу, каких-либо тормозов не прибавилось, так что проблемы нет.
Теперь вы можете смело приглашать иностранных друзей к нам в гости, тем более, что я не видел похожих сообществ за рубежом. Только официальный форум, личные блоги и чат в Slack — это всё немного не то.
В рамках помощи заграничным коллегам, страдающим от отсутствия информации о наших разработках, я перевёл (как смог) интерфейс нашего любимого сайта.

Кнопочка вверху справа переключает языки. Сделано это без контекстов, но лексиконами. При загрузке страницы проверяется переменная с языком в сессии и все служебные надписи на странице переключаются.
Большой плюс — нет новых контекстов и дублирования ресурсов. Минус — нельзя кэшировать эти записи. Насколько я вижу, каких-либо тормозов не прибавилось, так что проблемы нет.
Теперь вы можете смело приглашать иностранных друзей к нам в гости, тем более, что я не видел похожих сообществ за рубежом. Только официальный форум, личные блоги и чат в Slack — это всё немного не то.
Fenom + MobileDetect + NGINX + PHP5-FPM = 502 bad gateway
Здравствуйте.
Столкнулся с такой проблемой. У меня установлен Fenom, MobileDetect. Я разбил в чанке "layout" основную и мобильную версии тегами. Захожу на главную страницу — 502 ошибка. В логах nginx вот такое:
Самое интересное, когда отключаю плагин MobileDetect — всё работает. Помогите, пожалуйста, побороть эту неприятность.
Решение в комментариях.
Столкнулся с такой проблемой. У меня установлен Fenom, MobileDetect. Я разбил в чанке "layout" основную и мобильную версии тегами. Захожу на главную страницу — 502 ошибка. В логах nginx вот такое:
2015/08/24 13:24:23 [error] 9787#0: *216565 recv() failed (104: Connection reset by peer) while reading response header from upstream, client: *2.**.*20.*9, server: kfm.****.kz, request: "GET / HTTP/1.1", upstream: "fastcgi://unix:/var/run/php5-kfm2.sock:", host: "kfm.****.kz", referrer: "http://kfm.****.kz/manager/?a=element/template/update&id=1"Самое интересное, когда отключаю плагин MobileDetect — всё работает. Помогите, пожалуйста, побороть эту неприятность.
Решение в комментариях.
Обезопасить созданный на MODX сайт
Добрый вечер, уважаемые пользователи MODX!
Пару месяцев назад открыл для себя MODX Revo, чему несказанно рад. До этого работал с разными CMS в т.ч. Joomla и Wordpress, но после знакомства с MODX сразу же про них забыл по объективным причинам, как и большинство в этом сообществе.
Сейчас делаю простой интернет-магазин. Недавно начал переносить верстку и на свежей установке MODX мое внимание привлекло следующее:
Скрин
Пару месяцев назад открыл для себя MODX Revo, чему несказанно рад. До этого работал с разными CMS в т.ч. Joomla и Wordpress, но после знакомства с MODX сразу же про них забыл по объективным причинам, как и большинство в этом сообществе.
Сейчас делаю простой интернет-магазин. Недавно начал переносить верстку и на свежей установке MODX мое внимание привлекло следующее:
Скрин
Большая статья про pdoParser
В связи с большим обновлением pdoTools, я попытался собрать всю информацию о работе его парсера и опубликовал её на Хабре. Это очередная попытка немного реанимировать тамошний хаб MODX.
Конечно, эта информация никак не могла пройти мимо нашей документации, так что можно читать её там.
Надеюсь, хоть теперь вопросов «а как это использовать» станет поменьше, потому что информации и примеров просто огромное количество.
Конечно, эта информация никак не могла пройти мимо нашей документации, так что можно читать её там.
Надеюсь, хоть теперь вопросов «а как это использовать» станет поменьше, потому что информации и примеров просто огромное количество.

