Дмитрий Кондаков
С нами с 28 февраля 2013; Место в рейтинге пользователей: #234Удаление старых аватарок Office
Недавно выяснилось, что в платном компоненте Office была недоработка, которая мешала удалению старых аватарок пользователей при редактировании профиля.
То есть, вы залили фотку, потом её удалили или заменили — а старая осталась на сервере. Ошибку я успешно поправил, обновление выпустил, но встал вопрос — а что делать с этими старыми аватарками? Они же место занимают, да и вообще, нехорошо как-то.
Поэтому я написал небольшой скрипт для удаления всех картинок из директории аватарок, которых нет в профилях пользователей. Заодно это может быть неплохим примером работы с файлами.
Скрипт опробован на этом сайте (modx.pro), проблем не было. Но всё равно: внимание, использовать скрипт только после полного бэкапа сайта! Как и любая операция с удалением файлов, этот скрипт потенциально опасен!
Я вас предупредил, претензии не принимаются.
То есть, вы залили фотку, потом её удалили или заменили — а старая осталась на сервере. Ошибку я успешно поправил, обновление выпустил, но встал вопрос — а что делать с этими старыми аватарками? Они же место занимают, да и вообще, нехорошо как-то.
Поэтому я написал небольшой скрипт для удаления всех картинок из директории аватарок, которых нет в профилях пользователей. Заодно это может быть неплохим примером работы с файлами.
Скрипт опробован на этом сайте (modx.pro), проблем не было. Но всё равно: внимание, использовать скрипт только после полного бэкапа сайта! Как и любая операция с удалением файлов, этот скрипт потенциально опасен!
Я вас предупредил, претензии не принимаются.
[Tickets] 1.5.0-beta с генерацией нескольких превью
Неожиданно представляю вам новую версию Tickets с возможностью генерации нескольких превью для загружаемых юзерами картинок.
Как известно, изначально такую возможность я не предусматривал, справедливо полагая, что для каждой картинки в тикете достаточно одной превью. Но Tickets вышел очень многофункциональным дополнением, и многие люди используют его так, как я и представить не мог.
Вот эти люди меня уговорили немного переделать работу с файлами, и теперь вы можете указывать в источнике медиа такое:
Как известно, изначально такую возможность я не предусматривал, справедливо полагая, что для каждой картинки в тикете достаточно одной превью. Но Tickets вышел очень многофункциональным дополнением, и многие люди используют его так, как я и представить не мог.
Вот эти люди меня уговорили немного переделать работу с файлами, и теперь вы можете указывать в источнике медиа такое:
{
"thumb":{"w":120,"h":90,"q":90,"zc":"1","bg":"000000"},
"mini":{"w":50,"h":50,"q":90,"zc":"1","bg":"000000"}
}[Tickets] Сообщения
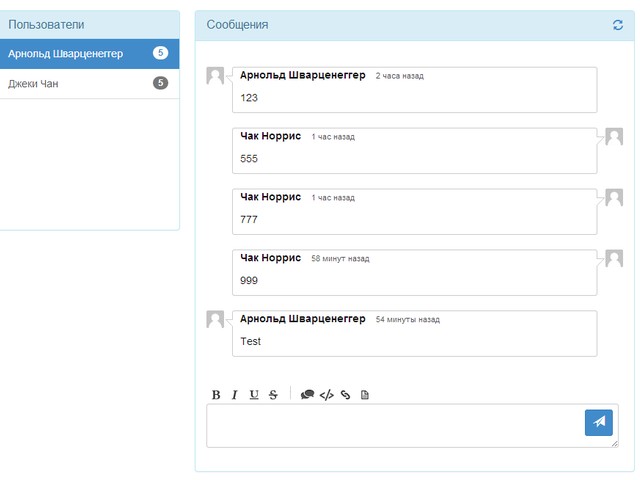
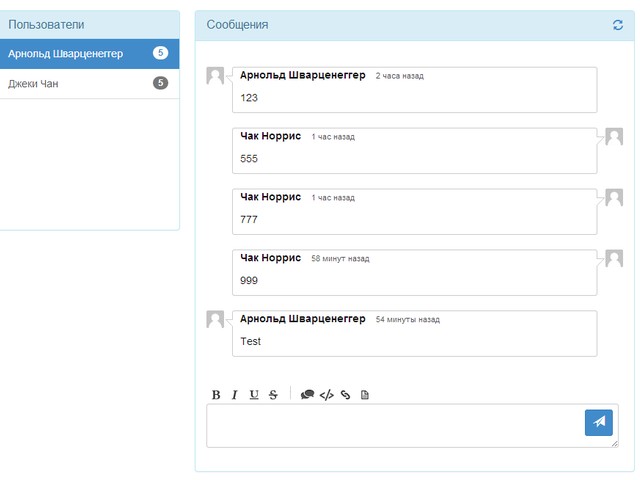
Разбираясь с компонентом Tickets в процессе работы над книгой отзывов, особенно в части комментариев, крепла уверенность, что в Tickets есть почти все необходимое для создания системы личных сообщений. Нужно лишь чуть подкрутить. Поэтому не долго думая, решил попробовать. Получилось так


[ms2Gallery] Версия 1.3.0 - сниппет ms2GalleryResources
Как и обещал, представляю вашему вниманию новую версию ms2Gallery со сниппетом для вывода ресурсов с прикреплёнными изображениями.
Честно говоря, это вопрос №1 в поддержке магазина по ms2Gallery — «как вывести документы из контейнера такого-то с присоединением превью такого-то?». И мне очень надоело объяснять, как работает вот эта портянка:
Поэтому с версии 1.3.0 вы можете вызывать отдельный сниппет:
Честно говоря, это вопрос №1 в поддержке магазина по ms2Gallery — «как вывести документы из контейнера такого-то с присоединением превью такого-то?». И мне очень надоело объяснять, как работает вот эта портянка:
[[!pdoPage?
&element=`pdoResources`
&loadModels=`ms2gallery`
&parents=`0`
&tpl=`myRowTpl`
&leftJoin=`{
"120x90": {"class":"msResourceFile","alias":"120x90", "on": "120x90.resource_id = modResource.id AND 120x90.path LIKE '%/120x90/' AND 120x90.rank=0"}
,"360x270": {"class":"msResourceFile","alias":"360x270", "on": "360x270.resource_id = modResource.id AND 360x270.path LIKE '%/360x270/' AND 360x270.rank=0"}
}`
&select=`{
"modResource":"*"
,"120x90":"120x90.url as 120x90"
,"360x270":"360x270.url as 360x270"
}`
]]
[[!+page.nav]]Поэтому с версии 1.3.0 вы можете вызывать отдельный сниппет:
[[!pdoPage?
&element=`ms2GalleryResources`
&parents=`0`
&tpl=`@INLINE
<p>
<a href="[[+uri]]">[[+pagetitle]]</a>
<a href="[[+120x90.original]]"><img src="[[+120x90]]" title="[[+120x90.name]]" /></a>
</p>
`
&typeOfJoin=`inner`
&includeThumbs=`120x90,360x270`
&includeOriginal=`1`
]]
[[!+page.nav]]Хлебные крошки в админке MODX
<?php
if ($modx->event->name == 'OnDocFormPrerender') {
if (!$id = $modx->controller->resourceArray['id']) {
return;
}
$resources = array();
foreach ($modx->getParentIds($id, 10, array('context' => 'web')) as $parentId) {
if ($parentId) array_push($resources, $parentId);
}
natsort($resources);
$resources[] = $id;
$setting = $modx->getObject('modSystemSetting', 'settings_version');
$version = explode('.',$setting->get('value'));
$url = MODX_MANAGER_URL.'/manager/index.php?a=30&id=';
if($version[1]==3){
$url = MODX_MANAGER_URL.'?a=resource/update&id=';
}
$level = 0;
$childTemplates = '<a style="color: #333;" href="'.MODX_MANAGER_URL.'">Панель</a> <span style="color: #333;">|</span> ';
foreach ($resources as $resourceId) {
$resource = $modx->getObject('modResource', $resourceId);
if ($resourceId == $id) {
$childTemplates .= '<span style="color: #333;">'.$resource->get('pagetitle').'</span>';
} else {
$childTemplates .= '<a style="color: #333;" href="'.$url.$resource->get('id').'">'.$resource->get('pagetitle').'</a> <span style="color: #333;">|</span> ';
}
$level++;
}
$modx->controller->addHtml('
<script>'."
Ext.onReady(function() {
var title = Ext.select('#modx-resource-header');
var pagetitle = Ext.select('#modx-resource-pagetitle');
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
pagetitle.on('keyup', function(){
title.createChild('<p style=\"padding-bottom: 15px;\">$childTemplates</p>');
});
});
</script>
".'</script>');
return;
}Update
(15.10.2014) — Добавлена генерация url в зависимости от версии cms.
Исходный код: github.com/tanaevr/BreadCrumbsManager
Зависание админки в Chrome
Всем счастливым пользователям Windows, у которых зависает админка MODX в Chrome нужно откатить обновление support.microsoft.com/kb/2998527.
- Заходите в «Программы и компоненты»
- Там «Установленные обновления»
- Поискать «2998527»
- И удалить
Модель безопасности в MODX
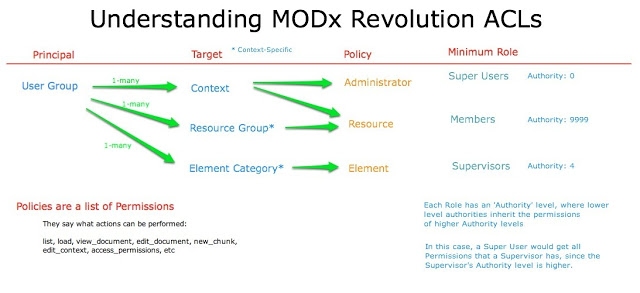
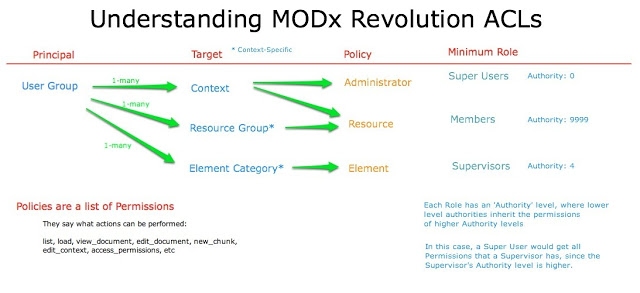
Модель безопасности в MODX не самая очевидная. Хотя в MODX присутствуют примитивы, присущие, например, модели безопасности SQL, их предназначение в MODX несколько отличается.
При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

ShortLinks - сокращатель ссылок.
Пакет генерирует alias на основе времени создания и заголовка ресурса, затем пропускает через md5() и сокращает до нужной длинны (выставляется в настройках).
Таким образом получает alias вида — b79bcf

p.s. Не спрашивайте зачем это надо))) Возможно кому то понадобится. Пакет тут.
Таким образом получает alias вида — b79bcf

p.s. Не спрашивайте зачем это надо))) Возможно кому то понадобится. Пакет тут.
pdoCrumbs Разметка с помощью microdata
Разметка «хлебных крошек» с помощью microdata
Стандартный шаблон pdoCrumbs работает без микродатой чтоб исправит эту надо добавит в шаблон этот код
Обновил код теперь он валидный на w3
Стандартный шаблон pdoCrumbs работает без микродатой чтоб исправит эту надо добавит в шаблон этот код
[[pdoCrumbs? &showAtHome=`0`&showHome=`1` &outputSeparator=``
&tplCurrent=`@INLINE <li><span>[[+menutitle]]</span></li>`
&tpl=`@INLINE <li itemtype="http://data-vocabulary.org/Breadcrumb" itemscope><a href="[[+link]]" itemprop="url" ><span itemprop="title">[[+menutitle]]</span></a><span> / </span></li>`
&tplWrapper=`@INLINE <ul class="breadcrumbs">[[+output]]</ul>`
]].breadcrumbs {float:left; padding:0; margin:0; border:0;}
.breadcrumbs li {display: inline-table;}Обновил код теперь он валидный на w3
[ms2gallery] Источник файлов для разных шаблонов
Небольшой плагин, позволяющий автоматически установить нужный источник файлов при создании ресурса с использованием дополнения ms2gallery.


