Зависание админки в Chrome
Всем счастливым пользователям Windows, у которых зависает админка MODX в Chrome нужно откатить обновление support.microsoft.com/kb/2998527.
- Заходите в «Программы и компоненты»
- Там «Установленные обновления»
- Поискать «2998527»
- И удалить
Комментарии: 17
Спасибо! Ломал все утро голову, в чем дело.
Достаточно не удалять обновления, как выяснилось, а перевести время на свой старый часовой пояс (+1)
Причем не только в Хроме, но и в Яндекс.Трусах и Опере.
Спасибо за решение!
Спасибо за решение!
Спасибо!!!
Я уже на мозиллу перешел, думал вирус какой то=)
Я уже на мозиллу перешел, думал вирус какой то=)
Получается что эта проблема должна быть устранена разработчиками браузеров?
Как вариант можно отключить автоматическое обновление, но это надо и офису тоже делать так, а вроде бы не особо правильно… Какие еще есть варианты?
Как вариант можно отключить автоматическое обновление, но это надо и офису тоже делать так, а вроде бы не особо правильно… Какие еще есть варианты?
Кстати говоря, у меня чистая ОС, буквально вчера накатил все все обновления. «2998527» нету, но админка виснет. Приходится в IE работать
Поставь часовой пояс +4. Ждем обновления хрома или windows.
Не только у нас проблемы: http://habrahabr.ru/company/neobit/blog/239297/#comment_8037911
Не только у нас проблемы: http://habrahabr.ru/company/neobit/blog/239297/#comment_8037911
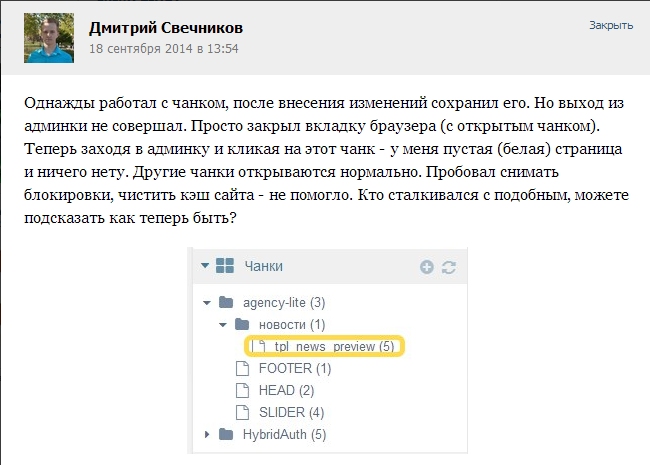
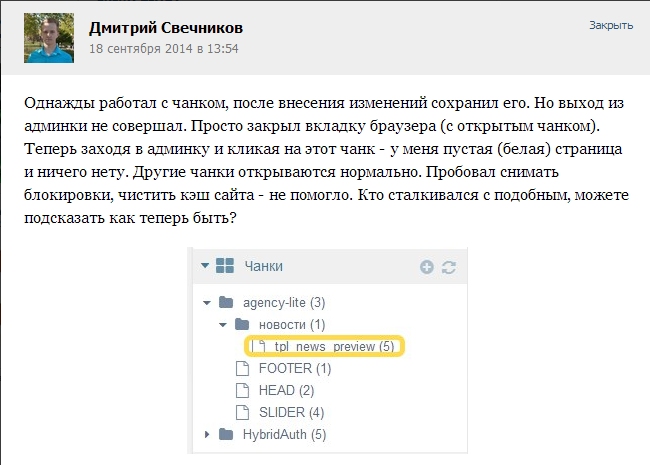
А у меня несколько иная проблема, пустота на экране при редактировании чанка. Сперва думал из-за денвера, начал делать всё с нуля на хостинге, такая же проблема. Описание проблемы в картинках.
Начало:

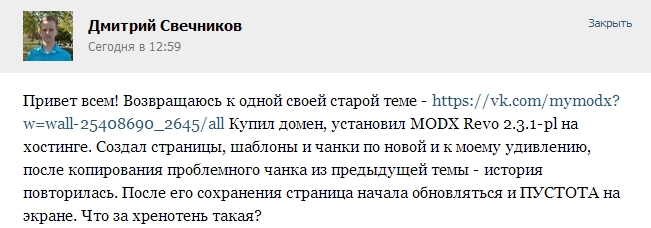
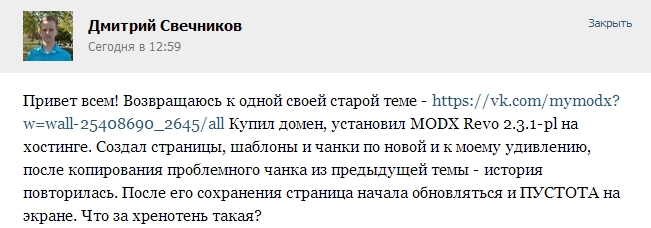
Собственно продолжение:

Кто знает, в чём проблема? Чистка кэша не помогает (даже вручную файлы удалял), ещё советовали проверить id чанка в таблице, типа если 0, то удалить запись в БД. Но там нормальный id.
Начало:

Собственно продолжение:

Кто знает, в чём проблема? Чистка кэша не помогает (даже вручную файлы удалял), ещё советовали проверить id чанка в таблице, типа если 0, то удалить запись в БД. Но там нормальный id.
Хо хо, всем привет. Не поленился и разобрал что происходит. Проблема в хроме ± в ExtJS.
Хром неверно выполняет операцию Date.add('mi',15) и забывает перемотать день, при этом в ExtJS.TimeField не предусмотрена остановка цикла по количеству итераций и он генерирует бесконечный цикл для генерации выпадающего списка времени в поле xdatetime.
Сделал баг-репорт в хром: code.google.com/p/chromium/issues/detail?can=1&q=Date.add&id=421438&thanks=421438&ts=1412774664
Ну и простенький фикс для modx: в файле /manager/assets/modext/util/datetime.js меняем строки
Не знаю, стоит ли писать патч-реквест для modx, т.к. бага явно в хроме.
Хром неверно выполняет операцию Date.add('mi',15) и забывает перемотать день, при этом в ExtJS.TimeField не предусмотрена остановка цикла по количеству итераций и он генерирует бесконечный цикл для генерации выпадающего списка времени в поле xdatetime.
Сделал баг-репорт в хром: code.google.com/p/chromium/issues/detail?can=1&q=Date.add&id=421438&thanks=421438&ts=1412774664
Ну и простенький фикс для modx: в файле /manager/assets/modext/util/datetime.js меняем строки
,maxTimeValue: null
,minTimeValue: null,maxTimeValue: new Date('08/10/2014').clearTime().add('mi', (24 * 60) - 16)
,minTimeValue: new Date('08/10/2014').clearTime()Не знаю, стоит ли писать патч-реквест для modx, т.к. бага явно в хроме.
Браво!
Правда вот сейчас на другой копии лечилка не помогла, похоже я ещё что-то где-то правил. Но проблема явно в ExtJS + Date.add()
UPD: Хотя не ступил, кэш хрома :( Всё ок, лечилка работает.
UPD: Хотя не ступил, кэш хрома :( Всё ок, лечилка работает.
Круто! Спасибо
Теперь глючит даже в Firefox, как время перевели на час назад))))
подтверждаю. и что делать?)
я пока что удалил дополнение для windows 2998527, а так ждать обновление браузеров
решил проблему сменой часового пояса на машине, в качестве временного решения отлично подойдет)
Скачать Firefox Developer Edition, там уже пофиксили. А бета пока с багом.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

