[ms2Gallery] Переработанная версия 1.2.0-rc
Наверное многие здесь знают наш компонент для управления галереей ресурса ms2Gallery.
Первоначально эта галерея появилась в miniShop2 и была очень тепло встречена пользователя. Сразу же пошли просьбы сделать возможность использовать эту галерею без MS2, с любыми ресурсами.
Спустя некоторое время Александр Рахимов сделал отдельный компонент, в котором был гораздо более удобный загрузчик Plupload, а сама панель с галереей регистрировалась через специальный тип ТВ.
Загрузчик переехал в версию MS2, а оттуда в ms2Gallery пришла возможность работы с разными типами файлов, а не только с картинками. В общем, плодотворное сотрудничество платной и бесплатной версии.
Ну а теперь, по разным причинам, ms2Gallery вернулась обратно ко мне на поддержку, и я предлагаю вам новую, существенно переработанную версию.
Подробности под катом
В новой версии панель с галерей регистрируется на странице при помощи плагина ms2Gallery.
Одноименный ТВ параметр больше не используется. Если вы обновляете компонент, то установщик пройдёт по всем значениям этого ТВ и сохранит id источника файлов каждого ресурса в поле properties.
Короче говоря, ТВ больше нет и вы ничего при этом не потеряете. Наоборот, у вас не будет больше пустого пункта на панели ТВ параметров и лишней надписи вверху самой галереи.
Также при регистрации галереи учитывается, работает ли в системе AjaxManager. Если да, то дополнительный таб регистрируется с небольшой задержкой.
Если нет — то таб рисуется сразу при создании страницы и его позиция зпоминается.
То есть, если AjaxManager нет, то таб с галерей становится родным для табов ресурса, потому что регистрируется так:
Если кто-то придумает способ регистрации через Ext.ComponentMgr.onAvailable вместе с AjaxManager — он очень умный.
Заодно добавлена проверка на товары miniShop2. Теперь ms2Gallery не включается для товаров, ибо у них есть собственная встроенная галерея, и не нужно путать пользователей.
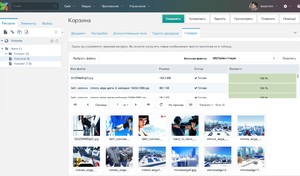
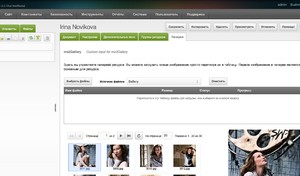
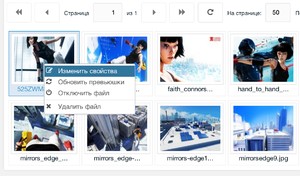
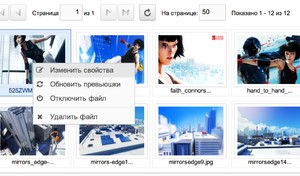
Как видно по скриншотам, галерея значительно преобразилась.
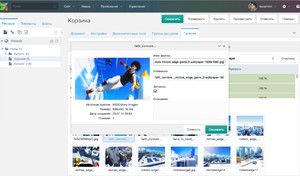
Я решил, что занимать половину рабочей области картинкой активной превьюшки слишком жирно, и нужно убрать её во всплывающее окно. Это позволяет нам гораздо более гибко управлять большими галереями.
Окошко вызывается двойным кликом, или из контекстного меню.
Кстати говоря, из-за косяков PhpThumb в MODX 2.2, картинку в окошке пришлось обрезать (&zc=1), а в MODX 2.3 она показывается целиком. В любом случае, при клике на неё, откроется отдельное окно с изображением в полный рост.
По умолчанию теперь выводится 50 превьюшек на одной странице, а чтобы это не тормозило на слабых хостингах, был оптимизирован процессор getlist — он стал работать через PDO, без modX::getCollection().
Понятное дело, галерея работает и в MODX 2.2, и в MODX 2.3.
Заменил старые иконки-картинки от Bootstrap 2 на Font Awesome, который встроен в админку MODX 2.3 по умолчанию. Для MODX 2.2 шрифт загружается отдельно, плагином.
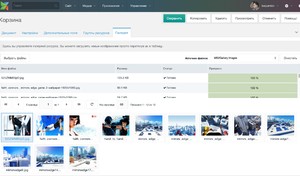
Если убрать дерево ресурсов слева, то галерея нормально растянется на весь экран:
Вообще, почти все ExtJS компоненты галереи были переписаны заново, так что там много мелких улучшений, не видных на первый взгляд, но влияющих на ваш комфорт.
Еще были исправлены пара багов: неправильная сортировка при удалении первой превьюшки, и неправильная работа с источником файлов, отличным от стандартного.
Для всех тех, кто уже купил компонент ms2Gallery обновление бесплатное, как обычно. Для остальных цена осталось неизменной — всего 990 рублей.
В следующих обновлениях я планирую заменить сниппет ms2GalleryFirstImages на нормальный pdoTools сниппет для выборки всех изображений с превьюшками и фильтрацией по ресурсам.
Если у вас есть еще идеи и предложения — пишите, не стесняйтесь.
Ссылка на магазин.
Первоначально эта галерея появилась в miniShop2 и была очень тепло встречена пользователя. Сразу же пошли просьбы сделать возможность использовать эту галерею без MS2, с любыми ресурсами.
Спустя некоторое время Александр Рахимов сделал отдельный компонент, в котором был гораздо более удобный загрузчик Plupload, а сама панель с галереей регистрировалась через специальный тип ТВ.
Загрузчик переехал в версию MS2, а оттуда в ms2Gallery пришла возможность работы с разными типами файлов, а не только с картинками. В общем, плодотворное сотрудничество платной и бесплатной версии.
Ну а теперь, по разным причинам, ms2Gallery вернулась обратно ко мне на поддержку, и я предлагаю вам новую, существенно переработанную версию.
Подробности под катом
Регистрация панели
В новой версии панель с галерей регистрируется на странице при помощи плагина ms2Gallery.
Одноименный ТВ параметр больше не используется. Если вы обновляете компонент, то установщик пройдёт по всем значениям этого ТВ и сохранит id источника файлов каждого ресурса в поле properties.
Короче говоря, ТВ больше нет и вы ничего при этом не потеряете. Наоборот, у вас не будет больше пустого пункта на панели ТВ параметров и лишней надписи вверху самой галереи.
Также при регистрации галереи учитывается, работает ли в системе AjaxManager. Если да, то дополнительный таб регистрируется с небольшой задержкой.
Если нет — то таб рисуется сразу при создании страницы и его позиция зпоминается.
То есть, если AjaxManager нет, то таб с галерей становится родным для табов ресурса, потому что регистрируется так:
Ext.ComponentMgr.onAvailable("modx-resource-tabs", function() {
this.on("beforerender", function() {
this.add({
xtype: "ms2gallery-page",
title: _("ms2gallery"),
...,
});
});
});Ext.onReady(function() {
window.setTimeout(function() {
var tabs = Ext.getCmp("modx-resource-tabs");
if (tabs) {
tabs.add({
xtype: "ms2gallery-page",
title: _("ms2gallery"),
...,
})
}
}, 10);
});Если кто-то придумает способ регистрации через Ext.ComponentMgr.onAvailable вместе с AjaxManager — он очень умный.
Заодно добавлена проверка на товары miniShop2. Теперь ms2Gallery не включается для товаров, ибо у них есть собственная встроенная галерея, и не нужно путать пользователей.
Улучшения интерфейса
Как видно по скриншотам, галерея значительно преобразилась.
Я решил, что занимать половину рабочей области картинкой активной превьюшки слишком жирно, и нужно убрать её во всплывающее окно. Это позволяет нам гораздо более гибко управлять большими галереями.
Окошко вызывается двойным кликом, или из контекстного меню.
Кстати говоря, из-за косяков PhpThumb в MODX 2.2, картинку в окошке пришлось обрезать (&zc=1), а в MODX 2.3 она показывается целиком. В любом случае, при клике на неё, откроется отдельное окно с изображением в полный рост.
По умолчанию теперь выводится 50 превьюшек на одной странице, а чтобы это не тормозило на слабых хостингах, был оптимизирован процессор getlist — он стал работать через PDO, без modX::getCollection().
Понятное дело, галерея работает и в MODX 2.2, и в MODX 2.3.
Заменил старые иконки-картинки от Bootstrap 2 на Font Awesome, который встроен в админку MODX 2.3 по умолчанию. Для MODX 2.2 шрифт загружается отдельно, плагином.
Если убрать дерево ресурсов слева, то галерея нормально растянется на весь экран:
Вообще, почти все ExtJS компоненты галереи были переписаны заново, так что там много мелких улучшений, не видных на первый взгляд, но влияющих на ваш комфорт.
Заключение
Еще были исправлены пара багов: неправильная сортировка при удалении первой превьюшки, и неправильная работа с источником файлов, отличным от стандартного.
Для всех тех, кто уже купил компонент ms2Gallery обновление бесплатное, как обычно. Для остальных цена осталось неизменной — всего 990 рублей.
В следующих обновлениях я планирую заменить сниппет ms2GalleryFirstImages на нормальный pdoTools сниппет для выборки всех изображений с превьюшками и фильтрацией по ресурсам.
Если у вас есть еще идеи и предложения — пишите, не стесняйтесь.
Ссылка на магазин.
Комментарии: 46
Очень часто нужно несколько галерей на странице:
Текст текст текст
Фотоальбом, 5 фото
Текст текст текст
Фотоальбом, 3 фото
Текст текст текст
Фотоальбом 8 фото
Как это лучше всего реализовать через ms2gallery? Альбомы должен добавлять само собой менеджер сайта, а не программист.
Текст текст текст
Фотоальбом, 5 фото
Текст текст текст
Фотоальбом, 3 фото
Текст текст текст
Фотоальбом 8 фото
Как это лучше всего реализовать через ms2gallery? Альбомы должен добавлять само собой менеджер сайта, а не программист.
Это не несколько галерей, это просто верстка.
Заходишь в системные настройки, включаешь ms2gallery_set_placeholders и можешь делать вот так в контенте страницы:
0, 1, 2 — rank, или очередность картинки
id, url — поля картинки
120х90 и т.п. — это все превьюшки, какие есть.
Если что-то непонятно, выводи просто
Заходишь в системные настройки, включаешь ms2gallery_set_placeholders и можешь делать вот так в контенте страницы:
<a href="[[+ms2g.0.url]]">
<img src="[[+ms2g.0.120x90]]" />
</a>0, 1, 2 — rank, или очередность картинки
id, url — поля картинки
120х90 и т.п. — это все превьюшки, какие есть.
Если что-то непонятно, выводи просто
<pre>[[+ms2g.0]]</pre>
Василий, а можно все, что вы описали выше запихнуть в шаблон плейсхолдера, т.е. выводить
<p>бла бла бла</p>
[[+image1]]
<p>бла бла бла</p>
[[+image2]]
<p>бла бла бла</p>
image.tpl
<a href="[[+ms2g.0.url]]">
<img src="[[+ms2g.0.120x90]]" />
</a>
Я бы рад, но читать по английски я еще худо бедно могу, а вот с написанием текста уже проблемы))
Ты по-русски мне напиши там, чтобы я не забыл, когда буду делать новую версию.
Хорошо
Да, часто хотят пару вкладок с галереями. Заказчики бывают очень упертыми(
Ну, значит это дополнение не для них.
можно скопировать каталог из /core/components/ms2gallery в ms2slider,(и /assets/ms2gallery) только в исходниках придется многое править (кстати и плуплоад работает так корректно — нужно только у него ID в extJS поменять — так и к товару наверняка подключить можно), и базу для изображений создавать, и источник файлов, и системные настройки галереи для слайдера. слишком много «и» — но реализуемо. Подключал 3 галереи на один ресурс. Мировое дополнение — в лучших традициях modx — можно все под себя доработать.
Спасибо, теперь я знаю что это все же реально) хоть и не совсем просто.
супер!
Почему то перестала работать правая кнопка мыши после обновления (modx 2.3.1, ms2gallery 1.2.0) joxi.ru/54vXU4wyTJCnLsYPRfQ
Что кнопка работает видно даже на скриншотах.
А нет, что-то уже успел сломать. Сейчас разберусь и обновлю пакет.
Поправил, обновись на версию 1.2.0-rc1.
Благодарю, теперь заработало
2.3 красив =), скоро выйдет вроде бы?
так уже есть
Апдейт там проходит без проблем?
Сделал апдейт, все работает =) отлично, пока не понял всей сути этого долгожданного обновления, но я доволен, что ничего не слетело.
Просто сохраните ресурс, чтобы прописался источник по умолчанию.
Вот исправление, будет в новой версии.
Вот исправление, будет в новой версии.
спасибо!
Василий, добрый день!
Прошу помочь мне в реализации вывода изображений через ms2gallery
Задача: вывод изображений из 1 ресурса,
вывод должен быть чередующимся, 3 изображения одного размера, далее 1 изображение 2го размера и т.д.
Повторяющийся цикл.
Должно получиться что-то вроде www.komandor.com/ru/about/gallery
Я сделал следующим образом:
"[[+url]]" "[[+name]]" "[[+description]]" не работают. Не выводятся.
Прошу помочь. Спасибо!
Прошу помочь мне в реализации вывода изображений через ms2gallery
Задача: вывод изображений из 1 ресурса,
вывод должен быть чередующимся, 3 изображения одного размера, далее 1 изображение 2го размера и т.д.
Повторяющийся цикл.
Должно получиться что-то вроде www.komandor.com/ru/about/gallery
Я сделал следующим образом:
[[!pdoResources?
&loadModels=`ms2gallery`
&parents=`0`
&resource=`[[*id]]`
&limit=``
&depth=`1`
&leftJoin=`{
"300x200": {"class":"msResourceFile","alias":"300x200", "on": "300x200.resource_id = modResource.id AND 300x200.path LIKE '%/300x200/'"}
,"120x90": {"class":"msResourceFile","alias":"120x90", "on": "120x90.resource_id = modResource.id AND 120x90.path LIKE '%/120x90/'"}
}`
&select=`{
"modResource":"*"
,"300x200":"300x200.url as 300x200"
,"120x90":"120x90.url as 120x90"
}`
&tplWrapper=`@INLINE
<div class="row">
<div class="gallery-full view-full">
<div class="">
<div class=" postContainer postContent masonry-container">
<div class="grid-sizer"></div>
[[+output]]
</div>
</div>
</div>
</div>`
&tpl=`@INLINE
<div class="img-list masonry-item img-list-s">
<a data-lightbox="k-gallery" rel="photostream" data-image="[[+url]]" alt="[[+name]]" title="[[+description]]" class="item work-archive-thumb-link fancybox" href="[[+url]]">
<img width="" height="" class="work-masonry-thumb noshadow" src="[[+300x200]]" alt="[[+name]]" title="[[+description]]">
</a>
</div>`
&tpl_n4`@INLINE
<div class="img-list masonry-item img-list-s">
<a data-lightbox="k-gallery" rel="photostream" data-image="[[+url]]" alt="" title="" class="item work-archive-thumb-link fancybox" href="[[+url]]">
<img width="" height="" class="work-masonry-thumb noshadow" src="[[+120x90]]" alt="" title="">
</a>
</div>`
&showLog=`1`
]]"[[+url]]" "[[+name]]" "[[+description]]" не работают. Не выводятся.
Прошу помочь. Спасибо!
Разобрались в консультации через Skype.
Здравствуйте, подскажите, пожалуйста решение для следующей задачи:
— Необходимо вывести 16 новых тикетов из группы разделов, хранящихся в общем контейнере и отобразить первое сжатое изображение в их галереях.
До попытки leftjoin'ить галерею, группа тикетов выводится корректно, но при добавлении таблиц галереи выходит ошибка " (ERROR @ /index.php) Could not load class: ms2_resource_files from mysql.ms2_resource_files."
Лог выдает: «Could not process query, error #1054: Unknown column 'url' in 'field list'»
Код:
— Необходимо вывести 16 новых тикетов из группы разделов, хранящихся в общем контейнере и отобразить первое сжатое изображение в их галереях.
До попытки leftjoin'ить галерею, группа тикетов выводится корректно, но при добавлении таблиц галереи выходит ошибка " (ERROR @ /index.php) Could not load class: ms2_resource_files from mysql.ms2_resource_files."
Лог выдает: «Could not process query, error #1054: Unknown column 'url' in 'field list'»
Код:
[[AjaxSnippet?
&snippet=`getTickets` &loadModels=`ms2gallery` &includeContent=`0` &limit=`16` &sortby=`id` &sortdir=`DESC` &parents=`3` &depth=`3` &tpl=`gallery.MiniItem` &wrapper=`ajaxWrapper` &as_mode=`onload`
&where=`{"parent:3","active":1}`
&leftJoin=`{
"210x130":{"class":"ms2_resource_files","alias":"210x130", "on":"210x130.parent=ms2_resource_files.id AND 210x130.path LIKE '%/210x130/'"}
}`
&select=`{
"ms2_resource_files":"*"
,"210x130":"210x130.url as 210x130"
}`
&showLog=`1`
]]
Данный вариант тоже был опробован. Результат:
Журнал ошибок
Журнал ошибок
(ERROR @ /index.php) [pdoTools] Error 42S22: Unknown column 'msResourceFile.id' in 'field list'
Я вообще не уверен, что getTickets умеет присоединять таблицы.
Нужно пробовать через pdoResources.
Нужно пробовать через pdoResources.
Понял, спасибо.)
(тоже об этом задумывался, но смутила строка из доков у getTickets "*Список может быть расширен общими параметрами pdoTools так как Tickets работает на этой библиотеке." )
P.s. через пдоРесурс выдает
(тоже об этом задумывался, но смутила строка из доков у getTickets "*Список может быть расширен общими параметрами pdoTools так как Tickets работает на этой библиотеке." )
P.s. через пдоРесурс выдает
[2014-08-29 14:09:01] (ERROR @ /index.php) Error parsing condition with key 0:
[2014-08-29 14:09:01] (ERROR @ /index.php) [pdoTools] Error 42S22: Unknown column 'msResourceFile.id' in 'field list'
Здравствуйте.
В процессе разработки возник вопрос:
Есть 2 раздела сайта
1 раздел -> размер фото 150х150 и 230х200 источник файлов 1 (ms2gallery, по умолчанию)
2 раздел -> размер фото 120х90 и 700х500 источник файлов 2 (ms2gallery)
Есть ли какая-то возможность источник файлов 2 сделать по умолчанию в разделе 2 для всех вновь создаваемых материалов?
В процессе разработки возник вопрос:
Есть 2 раздела сайта
1 раздел -> размер фото 150х150 и 230х200 источник файлов 1 (ms2gallery, по умолчанию)
2 раздел -> размер фото 120х90 и 700х500 источник файлов 2 (ms2gallery)
Есть ли какая-то возможность источник файлов 2 сделать по умолчанию в разделе 2 для всех вновь создаваемых материалов?
Только если написать плагин, который будет проставлять нужный источник при создании ресурса.
id источника файлов записывается в поле properties ресурса.
id источника файлов записывается в поле properties ресурса.
Спасибо
Вот такой получился у меня modx.pro/development/3713-ms2gallery-source-files-for-different-templates/
Господа, скажите пожалуйста. Я правильно понимаю, галерея привязывается к ресурсу и после удаления ресурса галерея удаляется вместе с ним?
галерея привязывается к ресурсуДа.
после удаления ресурса галерея удаляется вместе с нимПохоже, что не удаляется — нужно доработать.
Или я что-то не понял, или галерея теперь привязывается ко всем ресурсам вне зависимости от шаблона?
А как скрыть вкладку с галереей на шаблонах в которых она не нужна?
А как скрыть вкладку с галереей на шаблонах в которых она не нужна?
Да, ко всем.
Зачем скрывать?
Зачем скрывать?
ну к примеру на некоторых шаблонах она не нужна совсем и лишняя вкладка редакторов немного смущает.
ага, через настройку форм скрывается.
создаем вкладку с ID ms2gallery-page и делаем ее скрытой.
создаем вкладку с ID ms2gallery-page и делаем ее скрытой.
То, что доктор прописал, стеснительным редакторам =)
Мне нужно удобно привязывать одну галерею к нескольким ресурсам (при создании галереи или загрузке фотографий). ms2gallery такое может?
Нет.
У каждого ресурса своя галерея.
У каждого ресурса своя галерея.
да, похоже ни одна галерея такого не умеет. :(
Можно использовать обычную Gallery и привязывать несколько ресурсов к одной галерее через ТВ параметр.
Есть даже инструкции, как вывести Gallery в отдельном табе ресурса. Так что, всё возможно — если сильно хочется.
Есть даже инструкции, как вывести Gallery в отдельном табе ресурса. Так что, всё возможно — если сильно хочется.
Я так и делаю сейчас, неудобно: галереи постоянно добавляются и чтобы привязать одну к 10 ресурсам, надо попотеть :)
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.