Иван Бочкарев
С нами с 11 июня 2013; Место в рейтинге пользователей: #8[FetchIt] - Форма с валидацией номера телефона и выбором страны
Привет форум!
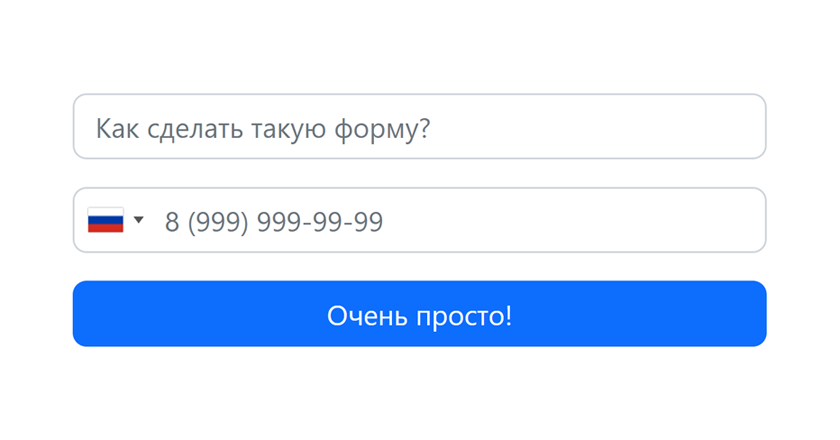
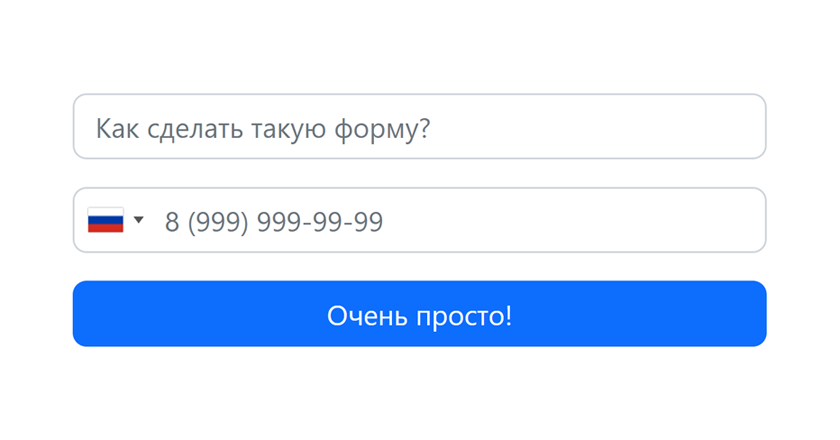
Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.

Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.
- Валидация: Тут пока всё понятно, нам по хорошему нужно валидировать номер телефона.
- Форматирование: А с этим пунктом веселее, т.к. пользователи могут писать номер телефона в разных форматах: 8 *** *** ** **, +7 ***-***-**-** +7 (***) *******, 8 (***) *** **-** и еще 100500 вариантов.
- Разные страны: А теперь всё серьезнее, дело в том, что разные страны это разное форматирование и соответственно разная валидация.

[FetchIt] - Полноценная замена AjaxForm без зависимостей
Представляю вашему вниманию новый бесплатный компонент MODX Revolution для обработки и отправки форм, который пришёл на замену AjaxForm. И давайте начнём сразу с преимуществ и различий:


ExtraFields. Дополнительные поля для ресурса (modResource) и пользователя (modUserProfile).
Привет, друзья!
Представляю компонент, который предназначен для добавления новых полей в ресурсе и профиле пользователя. Работает в MODx 2 / 3.
Представляю компонент, который предназначен для добавления новых полей в ресурсе и профиле пользователя. Работает в MODx 2 / 3.
Локальная разработка в Docker
Хочу поделиться тем, как я в своей работе использую Docker для локальной разработки сайтов. Я не до конца понимаю, как оно там внутри устроено и частично тут будет описано то, как я работаю «по наитию». Если у кого-то будут комментарии и предложения, буду рад услышать, как этот воркфлоу можно оптимизировать.
Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

Главное, что нам понадобится — это Docker.
Скачать его можно по этой ссылке: https://www.docker.com/get-started.

Отдаем модные форматы картинок в webp и avif напрямую через nginx и apache в обход разметки

Всем привет!
Я тут работал над одним проектом, в котором очень много контентной и интерфейсной графики, десятки тысяч изображений и, конечно, возник вопрос оптимизации сайта, чтобы удовлетворить требования поисковых систем.
Энтузиазма добавили, появившиеся относительно недавно у гугла, так называемые Core Web Vitals.
Кто не в курсе это пачка технических показателей качества сайта, которые скоро будут включены в алгоритм ранжирования и все тормознутые сайты из-за них, типа, покатятся вниз.
Ну в общем, встала задача оптимизировать картинки, а также сделать так, чтобы не пришлось переписывать кучу html кода, чтобы эти картинки туда вставить.
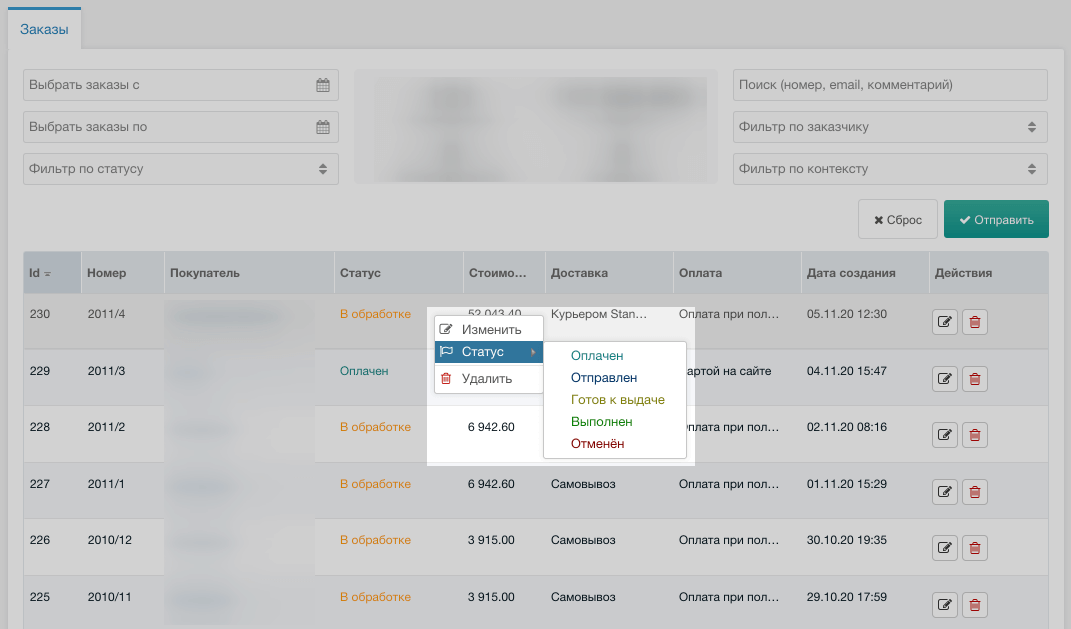
[Расширяем miniShop2] Быстрая смена статуса заказа через контекстное меню

Заказчика запарило для смены статуса лазать в полное редактирование заказа, попросил сделать что-то быстрое и простое. На скриншоте выше конечный результат. Чтобы получить такой же, файлы из этого репозитория закиньте себе в папку /assets/ и создайте плагин, который описан в конце статьи. Однако, я настоятельно рекомендую почитать статью, чтобы понимать принцип расширения всего этого дела.
[MODX/Laravel] DevDocker - удобная разработка под Linux
Всем приветики, в общем ни для кого не секрет что докер — это шикарная магическая штука и где то там его активно используют но не в modx конечно, где код до сих пор пишут в браузере. В общем 4 года я был в поиске оптимального решения как правильно и удобно вести разработку проектов (раньше на MODX, сейчас на фреймворках) и в итоге могу точно заявить, что я нашел идеальное решение! Под катом я расскажу все что я пробовал за 4 года и минусы каждого решения, ну а не терпеливые могут просто посмотреть видео сборки, которая решает их все или перейти сразу к гитхабу:
Видео
GitHub
Генерация файла sitemap.xml для мультиязычного сайта
Многие из нас делают мультиязычные сайты на контекстах. Контексты в MODx — вообще очень крутая штука, наверное, одна из самых крутых. На текущем большом мультиязычном проекте, SEO оптимизатор скинул мне статью в гугле и сказал, что нужно оптимизировать сайт под неё. Вопрос по теме задавали аж два года назад и ответов не последовало. Но народ вроде дал мотивацию тратить время на статью…
Шпаргалка на все случаи жизни
Полезные ссылки, которые Вам пригодятся в некоторых ситуациях.
Обратная линия: Обновление компонентов MODX Revolution 3.0.0-alpha2

Здравствуйте, Коллеги.
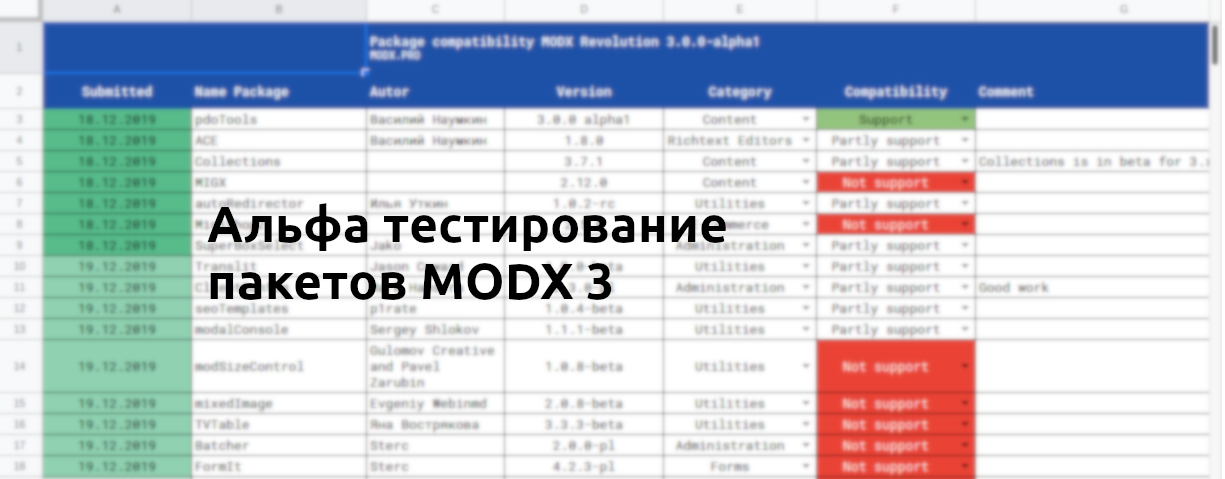
Недавно вышел пост от @Иван Бочкарев «MODX Revolution 3.0.0-alpha1 (Перевод)» и в одном из диалогов сформулированно желание о создании документа со списком пакетов работающий на CMS MODX Revolution 3.0.0-alpha1
Ссылка на документ в формате Google Sheets — Package compatibility MODX Revolution 3.0.0-alpha1
Решил проявить инциативу, понимая какая сейчас загруженность у активных участников сообщества MODX REVO

