Futuris
С нами с 09 января 2016; Место в рейтинге пользователей: #291modNodejs - Интеграция Nodejs в MODx
Всем доброе утро. Сегодня представляю на всеобщее обозрение компонент над которым я потел последние несколько дней.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Заголовок говорит сам за себя, это интеграция Nodejs в MODx.
Так зачем он нужен? Для realtime! Как сказал Николай: «технологии диктуют».
Простейший пример: в minishop2 поступил заказ, а менеджер гуляет по админке\сайту, вот что он увидит:

Без перезагрузки страницы и тд, можно выполнить любой js по наступлению эвента.
Наследование в Fenom
Добрый день!
Ни как не могу разобраться, как правильно записать на Fenom'е. Есть 2 шаблона, 2й наследует от первого. Есть 2 блока, один внутри другого. Надо поменять верстку во внешнем блоке, а внутренний оставить без изменений.
Приведу пример:
shablon_1
shablon_2
Получается во втором шаблоне мне надо чуть изменить верстку в блоке content, а в блоке sidebar ничего менять не надо. Но запись, описанная выше не работает. Она работает только в том случае, если в шаблоне shablon_2 уже определен блок sidebar. Подскажите пожалуйста, как правильно вставить блок sidebar без изменений, т.е. в том же виде как в шаблоне shablon_1? Ну не вставлять же верстку повторно?
А может плохая идея вставлять блоки в блоках?
Ни как не могу разобраться, как правильно записать на Fenom'е. Есть 2 шаблона, 2й наследует от первого. Есть 2 блока, один внутри другого. Надо поменять верстку во внешнем блоке, а внутренний оставить без изменений.
Приведу пример:
shablon_1
<html>
</html>
<head><title>Пример</title></head>
<body>
{block 'content'}
<div>Текст 1</div>
<div>Текст 2</div>
{block 'sidebar'}
<div>Сайдбар</div>
{/block}
{/block}
</body>
</html>shablon_2
{extends 'template:shablon_1'}
{block 'content'}
<div>Текст 1</div>
{block 'sidebar'}
{parent}
{/block}
{/block}Получается во втором шаблоне мне надо чуть изменить верстку в блоке content, а в блоке sidebar ничего менять не надо. Но запись, описанная выше не работает. Она работает только в том случае, если в шаблоне shablon_2 уже определен блок sidebar. Подскажите пожалуйста, как правильно вставить блок sidebar без изменений, т.е. в том же виде как в шаблоне shablon_1? Ну не вставлять же верстку повторно?
А может плохая идея вставлять блоки в блоках?
Создание ресурсов + TV, через Modx API
Добрый день.
Необходимо создать 300 ресурсов.
Как заполнять поля из массива pagetitle, alias и т.д я нашел.
пытался таким образом:
Необходимо создать 300 ресурсов.
Как заполнять поля из массива pagetitle, alias и т.д я нашел.
$array = array(
array(
'title' => 'Ресурс 1',
'alias' => 'res1',
'idс' => '1'
),
array(
'title' => 'Ресурс 2',
'alias' => 'res2',
'idс' => '2'
),
array(
'title' => 'Ресурс 3',
'alias' => 'res3',
'idс' => '3'
),
);
foreach($array as $v){
$res = $modx->newObject('modResource');
$res->set('template', 1);
$res->set('isfolder', 0);
$res->set('published', 0);
$res->set('createdon', time());
$res->set('pagetitle', $v['title']);
$res->set('alias', $v['alias']);
$res->set('parent', 2);
$res->save();
}пытался таким образом:
$docId= $res->get('id');
$tvDoc = $modx->getObject('modResource', $docId);
$tvDoc->setTVValue(1, $v['idc']);
$tvDoc->save();Подключаем Ecommerce в Яндекс.Метрике
Всем привет. На форуме куча полезной информации по разработке магазинов. Я же в свою очередь хочу рассказать про настройку аналитики.
Итак мы будем передавать информацию из магазина miniShop в Яндекс.Метрику для того, чтобы в полном объёме пользоваться отчётами Электронной коммерции.
Итак мы будем передавать информацию из магазина miniShop в Яндекс.Метрику для того, чтобы в полном объёме пользоваться отчётами Электронной коммерции.
Закалка MODX Revolution (перевод)
Своего писать я пока сомневаюсь, уровень не тот, а вот перевести полезную статью с официальной документации — это с удовольствием. Перевод местами может показаться несколько вольным, что касается формулировок, — иначе переводить скучно. Но в том, что касается технических деталей, старался быть дотошно точным. Так что, если найдёте технические неточности — ругайтесь в комментах. А на филологию прошу не жаловаться:) И тем более на идеологические расхождения с Вашим мировоззрением — тут все вопросы к авторам доков. Паранойи и почвы для громких споров среди «экспертов по безопасности» в статье предостаточно. Помни, о читатель, всё это касается в первую очередь важных и заметных проектов.
Добро пожаловать под кат.
Добро пожаловать под кат.
Расширение любых таблиц MODX
В очередной раз понадобилось изменить таблицу сайта, менять которую не предусмотрено.
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Что обычно люди делают в таких случаях? Верно, редактируют ядро или нужный компонент, и больше их не обновляют. Но ведь это неправильно, и можно решить вопрос иначе.
Пишем обычный плагин, выставляем для него событие OnMODXInit и меняем модель для нужных классов системы или дополнений. Например, я добавил id менеджера в заказ miniShop2:
Включаем MemCache
MemCahed — это замечательная технология, которая позволяет кэшировать данные не на жесткий диск, а в оперативную память, которая быстрее во много-много раз. И если раньше MODX нужно было дружить с ней, то с версии 2.1 работа с MemCache уже включена в движок, и это нужно только активировать.
В принципе, операция не сложная, но есть один момент, из-за которого я и пишу этот топик.
Все операции, как обычно, написаны для сервера настроенного по этой инструкции.
В принципе, операция не сложная, но есть один момент, из-за которого я и пишу этот топик.
Все операции, как обычно, написаны для сервера настроенного по этой инструкции.
Super MODx SEO-strict +ускоряем фронтенд
Михаил задал вопрос про канонизацию урлов в MODx.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
Писал ему ответ, но понял, что он слишком большой. Поэтому переписал в статью.
Поехали.
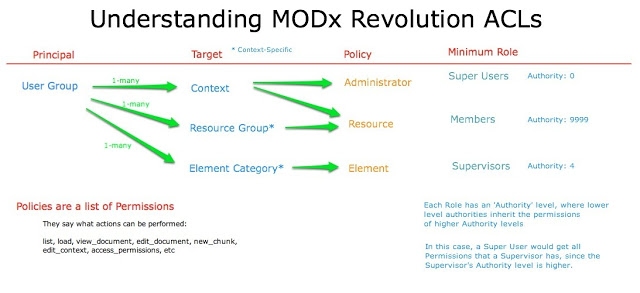
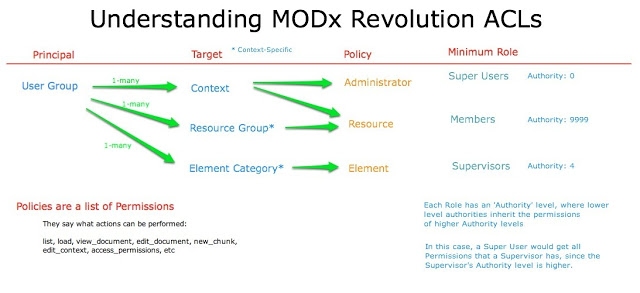
Модель безопасности в MODX
Модель безопасности в MODX не самая очевидная. Хотя в MODX присутствуют примитивы, присущие, например, модели безопасности SQL, их предназначение в MODX несколько отличается.
При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

При настройке безопасности конечной целью является дать каждому пользователю соответвующий набор привилегий – разрешить ему совершать определенные действия в системе. Действия могут совершаться над различными объектами: страницами (resource), контекстами (context), чанками (chunk), переменными шаблонов (TV) и т.д. Сами действия могут быть очень разными, в простейшем случае это создание, просмотр, редактирование и удаление. Таким образом, задача настройки безопасности сводится к заданию отношений между пользователями, объектами и привилегиями.

Пара фокусов с xPDO
В ходе одного исследования выяснил несколько интересных вещей про xPDO, о которых раньше не задумывался или некогда было проверить.
Решил немедленно поделиться.
Решил немедленно поделиться.


