Evgeny Epifanov
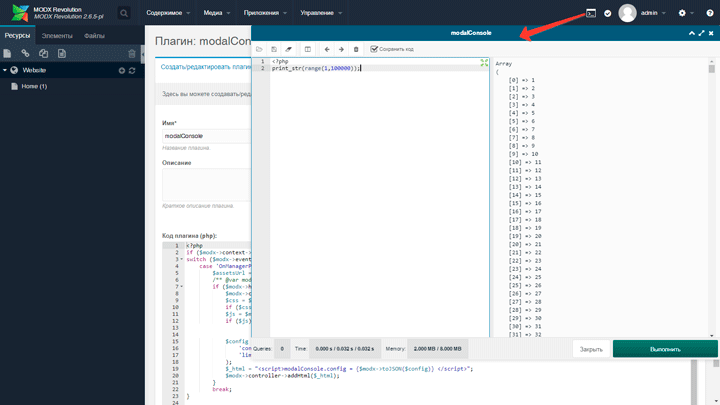
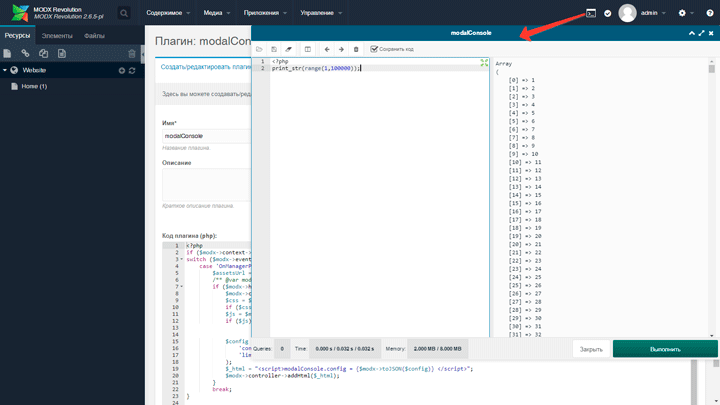
С нами с 17 июня 2013; Место в рейтинге пользователей: #204modalConsole. Модальная консоль для PHP кода
На днях прибирался в PHPStorm и обнаружил один старый проект, который начал пилить ещё полтора года назад. Я тогда решил сделать для себя более удобную консоль, чем Console Николая Ланца. Мне не хватало возможности вызвать консоль прямо в текущем окне. Консоль Николая нужно открывать на отдельной странице. Ну и по мелочи — ресайзить окна, иметь возможность запоминать предыдущий код.


Лечение зараженных сайтов на modhost.pro
Привет, друзья!
Как многие уже заметили, в MODX недавно обнаружили критическую уязвимость. Заключается она в том, что одним простым запросом можно залить произвольный файл на сайт, и выполнить его. Это может быть шел, вредоносный скрипт, что угодно.
Простота атаки и беспечность владельцев сайтов привели к тому, что я уже неделю разгребаю последствия этой атаки на modhost.pro. Итак, что нужно делать, чтобы вылечить свои сайты?
Как многие уже заметили, в MODX недавно обнаружили критическую уязвимость. Заключается она в том, что одним простым запросом можно залить произвольный файл на сайт, и выполнить его. Это может быть шел, вредоносный скрипт, что угодно.
Простота атаки и беспечность владельцев сайтов привели к тому, что я уже неделю разгребаю последствия этой атаки на modhost.pro. Итак, что нужно делать, чтобы вылечить свои сайты?
msProductOptions глюк
[[msProductOptions? &hideEmpty=`1`]]Повреждения: ROLLOVER
Привод: privod, , default, , listbox
Пробег: probeg, , default, , number
Розничная цена: roznicaprice, , default, , number
Состояние: sostoyanie, , default, , listbox
Статус ставки: statusstavki, Never Bid, default, , listbox
Стоимость ремонта: stoimostremonta, , default, , number
Аукцион: auction, Manheim, default, , listbox
Тип кузова: tipkuzova, , default, , listbox
Цилиндры: cilindri, , default, , number : tipprodazi, s1, default, , listbox : colorinto, , default, , listbox
Тип топлива: tiptopliva, бензин, default, , listbox
Цвет кузова: colorext, черный, default, , listbox
Вид транспорта: vidtransporta,
Автомобиль, default, , listbox : datesale, , default, , date
ВИН номер: vin, , default, , text
Расположение: location, TX - DALLAS, default, , listbox
Марка: make, Acura, default, , listbox
Лот: lotid, , default, , text
Год: year, , default, , number : model, ESCAPE SE, default, , listbox
Текущая ставка: 200
Объем двигателя: obemdvigatel, , default, , text<pre>[[msProductOptions? &tpl=``]]</pre>выводит следующее:
Array
(
[options] => Array
(
[obemdvigatel] => Array
(
[id] => 10
[caption] => Объем двигателя
[description] =>
[measure_unit] =>
[category] => 47
[type] => textfield
[properties] =>
[product_id] => 51
[key] => obemdvigatel
[value] => Array
(
[0] => obemdvigatel
[1] =>
[2] => default
[3] =>
[4] => text
)
[category_name] => 1 - Характеристики
)
[povrezdenia] => Array
(
[id] => 11
[caption] => Повреждения
[description] =>
[measure_unit] =>
[category] => 47
[type] => textfield
[properties] =>
[product_id] => 51
[key] => povrezdenia
[value] => Array
(
[0] => ROLLOVER
)
[category_name] => 1 - Характеристики
)
[privod] => Array
(
[id] => 12
[caption] => Привод
[description] =>
[measure_unit] =>
[category] => 47
[type] => textfield
[properties] =>
[product_id] => 51
[key] => privod
[value] => Array
(
[0] => privod
[1] =>
[2] => default
[3] =>
[4] => listbox
)
[category_name] => 1 - Характеристики
)
[probeg] => Array
(
[id] => 13
[caption] => Пробег
[description] =>
[measure_unit] =>
[category] => 47
[type] => numberfield
[properties] =>
[product_id] => 51
[key] => probeg
[value] => Array
(
[0] => probeg
[1] =>
[2] => default
[3] =>
[4] => number
)
[category_name] => 1 - Характеристики
)[shareCart] - поделись корзиной
Задача стояла в генерации ссылки на корзину, которую собрал клиент для отправки другому пользователю.
Разбил на несколько пунктов, так легче делать:
Разбил на несколько пунктов, так легче делать:
Сохранение корзины для пользователей
На одном из проектов появилась задача сохранять содержимое корзины для зарегистрированных пользователей, чтобы при последующей авторизации с любого компьютера они имели возможность продолжить покупки, а не добавлять все заново.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
В качестве решения получился очень простой плагин, который выполняет 2 действия:
1) Сохраняет содержимое корзины в extended поля пользователя после каждого изменения корзины
2) Восстанавливает содержимое корзины перед каждой обработкой запрошенной страницы.
[msAddLinked] Опции товара с изменением цены

Описание
Добавление связанных товаров в виде дополнительных опций с увеличением цены добавляемого товара.В любой форме добавления товара в корзину можно выводить дополнительные товары, которые будут добавлены в качестве опций с последующим увеличением цены.
В корзине возле товара выводятся добавленные опции.
ВАЖНО: в списке связанных выводятся только те товары, для которых в связях текущий товар или указанный сниппету msAddLinked.input является главным.
Сниппет msAddLinked.input
Предназначен для вывода списка связанных товаров и полей ввода. По умолчанию выводятся чекбоксы, но, в теории, можно задать любой тип, поддерживаемый атрибутом type тэга input.Проверена корректная работа типов text, number. Если в этих полях ввода указывать число, опции к товару в корзине будут добавлены в соответствующем количестве.
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:
AjaxForm вывод своего pop-up, валидация форм.
Добрый день. Прошу помочь разобраться.
Вопрос №1:
AjaxForm имеет свои встроенные pop-up окна. Но я бы хотел выводить свой вариант pop-up окна. Я конечно мог бы повесить свои css стили на уже имеющиеся варианты, но все таки было бы лучше разобраться досконально. Как заставить AjaxForm при успешной отправке формы выводить мое сообщение с моими стилями?
Вопрос №2:
Как работает валидация? Она проверяет значения полей min-length или max-length? Как реально работают следующие строки:
Вопрос №3:
Из документации так и не понял, как научить AjaxForm добавлять css класс — error, при наличии ошибки валидации.
Перед написанием вопроса была изучена информация здесь
bezumkin.ru/sections/components/2070/
и здесь
docs.modx.pro/components/ajaxform
Вопрос №1:
AjaxForm имеет свои встроенные pop-up окна. Но я бы хотел выводить свой вариант pop-up окна. Я конечно мог бы повесить свои css стили на уже имеющиеся варианты, но все таки было бы лучше разобраться досконально. Как заставить AjaxForm при успешной отправке формы выводить мое сообщение с моими стилями?
Вопрос №2:
Как работает валидация? Она проверяет значения полей min-length или max-length? Как реально работают следующие строки:
&validate=`name:required,email:required,message:required`Вопрос №3:
Из документации так и не понял, как научить AjaxForm добавлять css класс — error, при наличии ошибки валидации.
Перед написанием вопроса была изучена информация здесь
bezumkin.ru/sections/components/2070/
и здесь
docs.modx.pro/components/ajaxform
[SkypeNotify] - уведомление в скайп для MODX
[SkypeNotify] — собственно уведомление в скайп для MODX.
подключить и инициализировать skypenotify
подключить и инициализировать skypenotify
$skypenotify = $modx->getService('skypenotify')
$skypenotify->initialize();$skypenotify->connect('login', 'password');$skypenotify->sendMessage('login', 'Привет Боб, как дела?');[modNewYear] 1.0.0
Решил накидать какой-нибудь новогодний компонент.
Получилась гирлянда на всех страницах фронтенда =).
Получилась гирлянда на всех страницах фронтенда =).

