Сuriosity
С нами с 19 марта 2015; Место в рейтинге пользователей: #170Каталог на 5млн товаров с фильтрами
Коллеги, добрый день.
Прошу именно совета КАК реализовывать каталог на 5млн товаров с фильтрами в категориях. Сейчас на стадии выбора пути, по которому делать. Хотел бы услышать совет девелоперов, которые уже реализовывали нечто подобное. Это может быть и НЕ модх. Пхп+майскул.
Может быть уже есть готовые компоненты? Ведь задача типовая…
Задача:
Прошу именно совета КАК реализовывать каталог на 5млн товаров с фильтрами в категориях. Сейчас на стадии выбора пути, по которому делать. Хотел бы услышать совет девелоперов, которые уже реализовывали нечто подобное. Это может быть и НЕ модх. Пхп+майскул.
Может быть уже есть готовые компоненты? Ведь задача типовая…
Задача:
- 5млн товаров (женские и мужские вещи, аксессуары, обувь)
- 250 категорий с уровнем вложенности 5
- 8 фильтров для всех категорий (фильтры одинаковые):
- Брэнд (множественный выбор)
- Магазин (множественный выбор)
- Диапазон цены (числа, от и до)
- Сезон (множественный выбор)
- Размер (множественный выбор)
- Скидка (числа, от)
- В наличии (чекбокс)
- Находясь в категории в ней видны и фильтруются товары вложенных категорий
- Каталог работает очень быстро
- Во всех категориях фильтры одинаковые, хочется не отсечь возможность в будущем использовать разные фильтры для разных категорий
[xLike] Идеальная система лайков с оптимистичным интерфейсом и правильной формулой
Пакет довольно прост и одновременно функционален. Выполняет систему рейтинга для любого объекта, по-умолчанию, для ресурсов. Чем-то напоминает систему лайков на YouTube, в частности, в пакете реализован оптимистичный интерфейс.

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:

Также, особенностью компонента является правильный подсчет рейтинга на основе вычисления нижней границы доверительного интервала Вильсона для параметра Бернулли. По-простому: эта формула не даст встать новым записям с 1 лайком и 0 дизлайками выше более старых записей с сильным рейтингом.
Список преимуществ:
- Оптимистичный интерфейс,
- Наиболее правильная формула вычисления рейтинга,
- Работа с любыми объектами (modResource, modUser, кастомные объекты),
- Голосование гостями,
- Анимированное изменение полосы/числа рейтинга,
- Событие плагина — xLikeOnVote.
Обновление modhost.pro
Пока вокруг пора отпусков и затишье, мы подготовили и запустили обновление modhost.pro.
На этот раз обновили внешний вид и добавили больше сходства с modstore.pro, точнее говоря, понадёргали оттуда оформление и скрипты, перекрасив в синий цвет.

Шучу, всё было не так просто, конечно. Под катом список изменений.
На этот раз обновили внешний вид и добавили больше сходства с modstore.pro, точнее говоря, понадёргали оттуда оформление и скрипты, перекрасив в синий цвет.

Шучу, всё было не так просто, конечно. Под катом список изменений.
Как мы подключали онлайн-кассу в Modstore/Modhost

Привет, друзья!
Сегодня мы расскажем о нашем опыте внедрения онлайн-кассы в маркетплейсе modstore.pro и хостинге modhost.pro.
Опишем всю цепочку — от выбора кассы и заключения договора до интеграции и первых пробитых чеков.
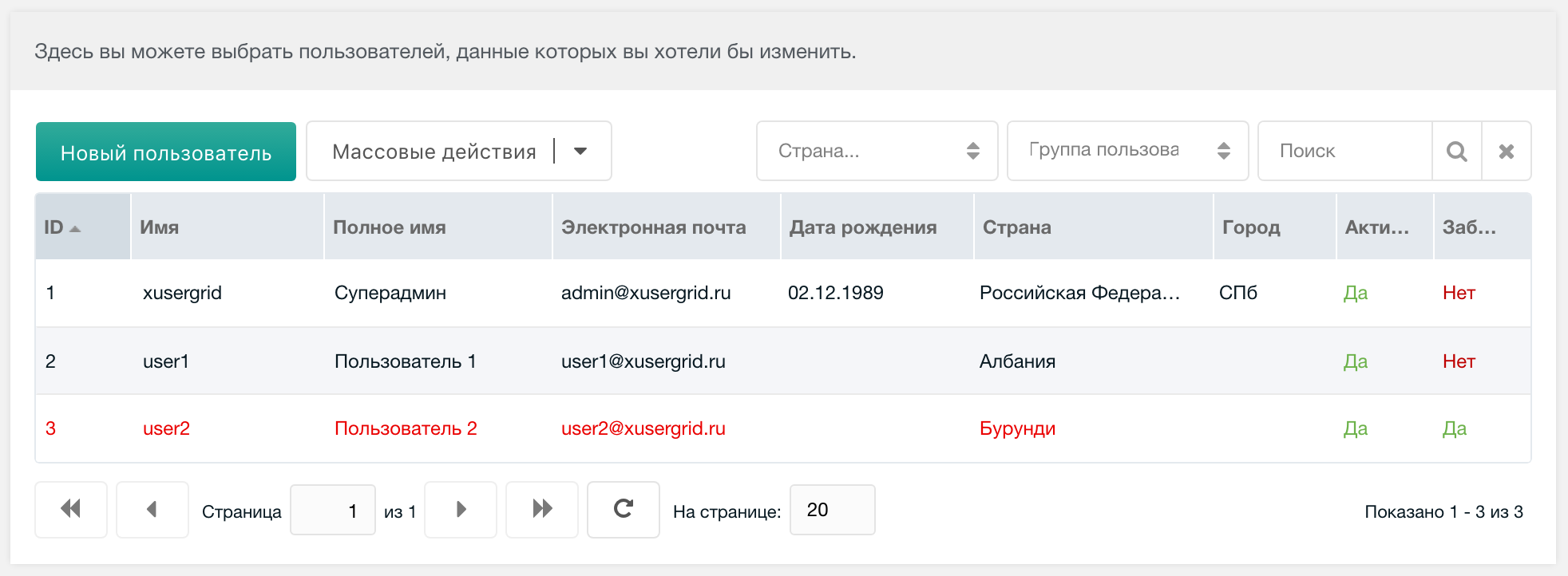
[ExtJS] Расширяем нативную гриду юзеров

После статьи о расширении профиля юзера правильными дополнительными полями мне посыпались вопросы о расширении нативной таблицы со списком юзеров. Мы знаем, что практически любой стандартный компонент системы, работающий на ExtJS, можно расширить не затрагивая исходника. Главное
Сразу опишем задачу, которую реализуем в рамках статьи:
- Убрать слева каждой записи ненужный чекбокс,
- Добавить столбцы: Фото, Дата рождения, Страна, Город,
- Добавить возможность отфильтровать пользователей по стране,
- Заменить некрасивое поле поиска на симпатичное и компактное,
- Подсветить заблокированных красным цветом.
Office 1.5 - авторизация на фронтенде
Привет, друзья!
В связи с отключением дополнений от MODX-клуба, а соответственно и отсутствием исправлений в SwitchUser, которых мне не хватало, представляю вам новую версию Office c функционалом авторизации на фронтенде из админки.
Отличия от SwitchUser:
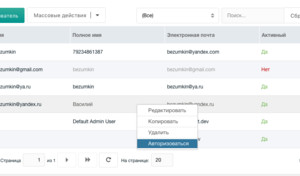
— Ссылка на авторизацию выводится только для активных пользователей.
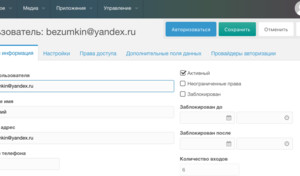
— Помимо пункта меню в списке пользователей, выводится и кнопка на панели редактирования пользователя. Причём, она реагирует на отключение и блокировку юзера при редактировании, становясь неактивной.
— Авторизация всегда происходит в новом окне, админка не закрывается.
— Юзер авторизуется сразу во все контексты, если может.
— Нет чёрного окошка на фронтенде.
В связи с отключением дополнений от MODX-клуба, а соответственно и отсутствием исправлений в SwitchUser, которых мне не хватало, представляю вам новую версию Office c функционалом авторизации на фронтенде из админки.
Отличия от SwitchUser:
— Ссылка на авторизацию выводится только для активных пользователей.
— Помимо пункта меню в списке пользователей, выводится и кнопка на панели редактирования пользователя. Причём, она реагирует на отключение и блокировку юзера при редактировании, становясь неактивной.
— Авторизация всегда происходит в новом окне, админка не закрывается.
— Юзер авторизуется сразу во все контексты, если может.
— Нет чёрного окошка на фронтенде.
Исходники webstartpage.ru
Привет, друзья.
Я подумал и решил, что выложить всем на обозрение исходники моего последнего проекта может быть весьма полезно. Так что вот они, держите.
Сайт отличается использованием файловых элементов и сборкой скриптов\стилей через Gulp. Если вы давно хотели узнать, как разрабатывают сайты MODX из PhpStorm — вот ваш шанс!
Для начала нужно установить pdoTools и HybridAuth. Затем нужно выгрузить исходники Startpage.
Внимание, работать только на чистом сайте! На рабочих проектах эксперементировать не нужно.
Я подумал и решил, что выложить всем на обозрение исходники моего последнего проекта может быть весьма полезно. Так что вот они, держите.
Сайт отличается использованием файловых элементов и сборкой скриптов\стилей через Gulp. Если вы давно хотели узнать, как разрабатывают сайты MODX из PhpStorm — вот ваш шанс!
Для начала нужно установить pdoTools и HybridAuth. Затем нужно выгрузить исходники Startpage.
Внимание, работать только на чистом сайте! На рабочих проектах эксперементировать не нужно.
Множетственная ReCaptcha2 на 1 стр + Ajaxform
Тест вложенности ресурса в контейнер [с блекджеком и плюхами]
Проверить, есть ли контейнер в списке родителей ресурса, можно разными способами:
- Можно сделать это используя карту ресурсов, которую MODX создаёт для каждого контекста после обновления кеша. Для этого необходимо воспользоваться методом $modx->getParentIds. Таким образом нагрузка и время затрачиваемое на проверку будет минимальным.
- Не заморачиваться и сделать всё исключительно на Fenom, без модификаторов. Тут мы тоже можем воспользоваться методом $_modx->getParentIds, который Василий услужливо вынес в список доступных в Fenom.
- Можно даже извратиться до того, что на каждую такую проверку получать объект через getObject('modResource') + получать объекты его родителей через getOne('Parent'). К слову, что будет в случае, если нам, к примеру, надо проверить 50 товаров на странице на вложенность в определённую категорию?
Ради интереса, я воспроизвёл подобную ситуацию на тестовом сайте Modhost:
- Без каких-либо проверок 50 товаров в списке категории выводятся за 0,0282 сек.
- С подобной проверкой, за 0.1304 сек.
- С проверкой, которую мы рассматриваем в этом посте, за 0.0307 сек.
А потом заказчики сходят с ума, почему их сайт так долго открывается...
Всем, кто юзает miniShop2!!!
20
Приветствую, дорогое наше сообщество!!!
Сегодня я расскажу о наболевшем, но этот топик не про жалобы «Как всё плохо», а про "Призыв к действию".
И так: У нас есть классный компонент интернет-магазина miniShop2, за который я очень благодарен Василию, который сделал его на столько гибким под разные цели и задачи.
И всё в этом компоненте хорошо, за исключением функционала МЕНЕДЖЕРА, который должен обрабатывать поступающие заказы.
Я уже сделал на miniShop2 с десяток магазинов, и в каждом это проблема всё время всплывает. Рецепты решений на просторах сообщества, конечно выручали отчасти, но большинство из них требуют изменения исходников компонента, а это- блокирует возможность обновления пакета.
Сегодня я расскажу о наболевшем, но этот топик не про жалобы «Как всё плохо», а про "Призыв к действию".
И так: У нас есть классный компонент интернет-магазина miniShop2, за который я очень благодарен Василию, который сделал его на столько гибким под разные цели и задачи.
И всё в этом компоненте хорошо, за исключением функционала МЕНЕДЖЕРА, который должен обрабатывать поступающие заказы.
Я уже сделал на miniShop2 с десяток магазинов, и в каждом это проблема всё время всплывает. Рецепты решений на просторах сообщества, конечно выручали отчасти, но большинство из них требуют изменения исходников компонента, а это- блокирует возможность обновления пакета.