Исходники webstartpage.ru
Привет, друзья.
Я подумал и решил, что выложить всем на обозрение исходники моего последнего проекта может быть весьма полезно. Так что вот они, держите.
Сайт отличается использованием файловых элементов и сборкой скриптов\стилей через Gulp. Если вы давно хотели узнать, как разрабатывают сайты MODX из PhpStorm — вот ваш шанс!
Для начала нужно установить pdoTools и HybridAuth. Затем нужно выгрузить исходники Startpage.
Внимание, работать только на чистом сайте! На рабочих проектах эксперементировать не нужно.
Итак, создаём директории на сервере (всё указано для modhost.pro):
Потом делаем символические ссылки, чтобы загружаемые файлы попадали в рабочие директории:
Дальше можно собрать и установить пакет вызовом через
Ключ для загрузки скриншотов нужно получить у screenshotmachine.com и указать в настройку sp_api_key.
Исходники скриптов и стилей находятся в _build/assets, также обратите обратите внимание на package.json и gulpfile.js в корне. Установка нужных javascript библиотек
Минификация и копирование их в рабочие директории:
Сборка скриптов и стилей самого дополнения:
Для работы сайта используется RequireJS, все скрипты подключаются по необходимости, после загрузки основного кода страницы.
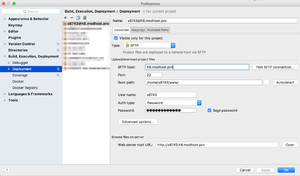
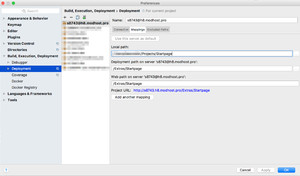
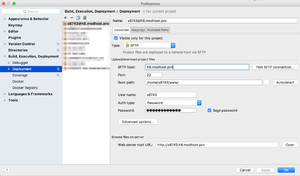
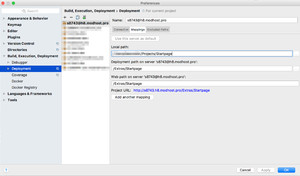
Настройки для работы в PhpStorm примерно такие:


Таким образом я и делаю сегодня сайты на MODX, практически не открывая админку.
Я подумал и решил, что выложить всем на обозрение исходники моего последнего проекта может быть весьма полезно. Так что вот они, держите.
Сайт отличается использованием файловых элементов и сборкой скриптов\стилей через Gulp. Если вы давно хотели узнать, как разрабатывают сайты MODX из PhpStorm — вот ваш шанс!
Для начала нужно установить pdoTools и HybridAuth. Затем нужно выгрузить исходники Startpage.
Внимание, работать только на чистом сайте! На рабочих проектах эксперементировать не нужно.
Итак, создаём директории на сервере (всё указано для modhost.pro):
mkdir ~/www/Extras && mkdir ~/www/Extras/Startpage mkdir ~/www/Extras/Startpage/assets && mkdir ~/www/Extras/Startpage/core mkdir ~/www/Extras/Startpage/assets/components && mkdir ~/www/Extras/Startpage/core/components mkdir ~/www/assets/components/startpage && mkdir ~/www/core/components/startpage
Потом делаем символические ссылки, чтобы загружаемые файлы попадали в рабочие директории:
ln -s ~/www/assets/components/startpage ~/www/Extras/Startpage/assets/components/ ln -s ~/www/core/components/startpage ~/www/Extras/Startpage/core/components/
Дальше можно собрать и установить пакет вызовом через
http://yoursite.com/Extras/Startpage/_build/build.transport.phpЭто нужно сделать один раз, все дальнейшие изменения сразу вступают в работу, благодаря символическим ссылкам.
Ключ для загрузки скриншотов нужно получить у screenshotmachine.com и указать в настройку sp_api_key.
Исходники скриптов и стилей находятся в _build/assets, также обратите обратите внимание на package.json и gulpfile.js в корне. Установка нужных javascript библиотек
npm install --prefix ~/www/Extras/Startpage/_build/ npm link gulp
Минификация и копирование их в рабочие директории:
gulp copy --gulpfile ~/www/Extras/Startpage/_build/gulpfile.js
Сборка скриптов и стилей самого дополнения:
gulp watch --gulpfile ~/www/Extras/Startpage/_build/gulpfile.js
Для работы сайта используется RequireJS, все скрипты подключаются по необходимости, после загрузки основного кода страницы.
Настройки для работы в PhpStorm примерно такие:


Таким образом я и делаю сегодня сайты на MODX, практически не открывая админку.
Комментарии: 13
Супер! Большое спасибо! Как раз хотел научиться такие штуки делать. Теперь есть база для экспериментов.
Вот это подарок!
Документация — это, конечно, хорошо, но рабочий проект — просто здорово!
Документация — это, конечно, хорошо, но рабочий проект — просто здорово!
Спасибо большое!
Респект)
Василий, спасибо большое тебе! Очень полезно в образовательных целях так сказать :)
От меня тоже низкий поклон. Давно хотел глянуть на то, как сделан полностью сайт, а не отдельный компонент, от программиста такого уровня. Так сказать перенять фишечки:-)
Без слов! RESPECT
отличная тема. осталось только выпилить все, и заставить как то ссылку работать:
Вот так
ln -s ~/www/assets/components/startpage ~/www/Extras/Startpage/assets/components/
ln -s ~/www/core/components/startpage ~/www/Extras/Startpage/core/components/startpageВот так
Исправил ошибку в команде и проверил всё на чистом сайте — работает без нареканий
s9942.h4.modhost.pro
Пароли для доступа:
s9942.h4.modhost.pro
Пароли для доступа:
ssh - otoJrIu3WfkF manager - IYGQdSvp5ldt
Сейчас попробую выпилить и оставить как болванку. Так сказать для чистой установке и пошел разрабатывать. Только сейчас посмотрю gulp и scss.
Или может есть чистая?
Или может есть чистая?
Хотя меняю в шаблоне который в Extras но на сайте не меняется))) или я не так понял?
Попробуй почитать описание.
Это не для разработки дополнений — это готовый сайт webstartpage.ru. Ничего выпиливать не нужно, можно просто посмотреть как я сейчас делаю сайты на MODX.
Это не для разработки дополнений — это готовый сайт webstartpage.ru. Ничего выпиливать не нужно, можно просто посмотреть как я сейчас делаю сайты на MODX.
Все, понял. Это я тупанул. Спасибо еще раз за шикарный туториал.
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

