Наумов Алексей
С нами с 31 марта 2013; Место в рейтинге пользователей: #13easyComm 1.7.0. Расширенный рейтинг
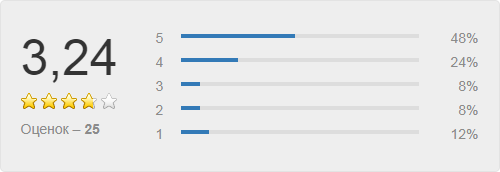
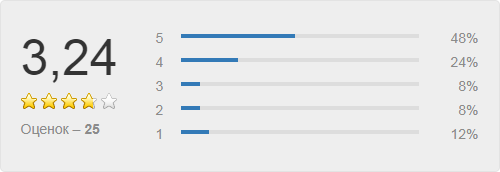
В версии 1.7.0 я добавил возможность отобразить подробную информацию об оценках, которые ставили пользователи.


easyComm 1.6.0. Множественные поля рейтинга
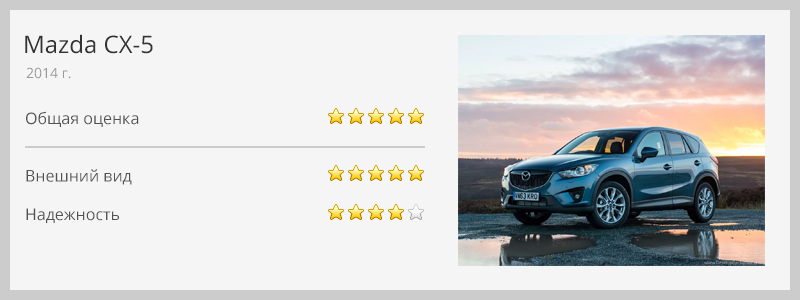
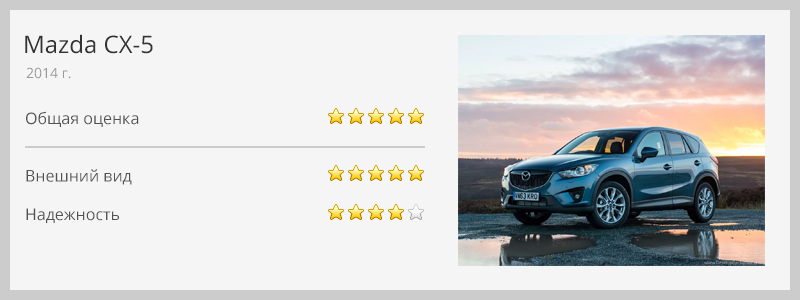
Как известно, в easyComm имеется поле рейтинг, в виде звездочек, для оценки чего-либо. Неоднократно были вопросы с тем, чтобы на сайте было несколько таких полей.


Неправильная работа сниппета msProductOptions
На одном из сайтов глючит сниппет msProductOptions.
Через раз выводит значение опции не верно. Причем меняется при последовательном нажатии F5 в браузере. Сталкивались?
Вызов:
В чанке:
И да, такая ерунда для параметра width, тип — Числовое поле
Примеры вывода с ошибкой под катом.
Через раз выводит значение опции не верно. Причем меняется при последовательном нажатии F5 в браузере. Сталкивались?
Вызов:
{$_modx->runSnippet('!msProductOptions', [ 'tpl' => 'product.Options' ])}В чанке:
{$option | print}И да, такая ерунда для параметра width, тип — Числовое поле
Примеры вывода с ошибкой под катом.
Доработать дополнение FileAttach
Добрый день.
Требуется доработка дополнения FileAttach.
Требуется доработка дополнения FileAttach.
Fenom в дополнениях
Друзья, привет!
Такой вопрос назрел, стоит ли переписывать существующее дополнение на Fenom?
Такой вопрос назрел, стоит ли переписывать существующее дополнение на Fenom?
В поиске: Мониторинг нагрузки на VPS
Всем привет!
Суть да дело: ищу решение для мониторинга нагрузки на VPS (Ubuntu 14/16), настроенный по всем известному мануалу с этого же сайта (nginx + php5/7 + mysql).
И ближе к делу…
Суть да дело: ищу решение для мониторинга нагрузки на VPS (Ubuntu 14/16), настроенный по всем известному мануалу с этого же сайта (nginx + php5/7 + mysql).
И ближе к делу…
Дружат ли miniShop 2.2 и MODX 2.5.2?
Собственно в одном интернет-магазине стоит miniShop2 версии 2.2, на той неделе обновил MODX до последней версии и увидел, что сохранение товаров не работает — висит окошко «Сохранение...». В консоли ошибок нет, запрос к серверу отправляется, а вот ответа нет никакого.
Все остальное — сохраняется. Никто не сталкивался?
Все остальное — сохраняется. Никто не сталкивался?
mFilter2 диапазон цены при фильрации
Всем привет!
При фильтрации через mFilter2, если мы ставим какой-то фильтр, то для других опций те значения, для которых нет товаров, становятся неактивными, но вот диапазон цены — при этом остается неизменным, что несколько неверно. Кто-нибудь исправлял это?
При фильтрации через mFilter2, если мы ставим какой-то фильтр, то для других опций те значения, для которых нет товаров, становятся неактивными, но вот диапазон цены — при этом остается неизменным, что несколько неверно. Кто-нибудь исправлял это?
Как передать параметр в tpl сниппета pdoResources
Привет!
Что-то под вечер я не очень :)
Вопрос, есть вызов pdoResources примитивный
я хочу в этот вызов добавить параметр ¶m=`value`, что бы param был доступен в чанке row, ну например:
Как это сделать то?
Что-то под вечер я не очень :)
Вопрос, есть вызов pdoResources примитивный
[[pdoResources? &tpl=`row`]]я хочу в этот вызов добавить параметр ¶m=`value`, что бы param был доступен в чанке row, ну например:
<li>[[+param]]: [[+pagetitle]]</li>Как это сделать то?
Добавляем "Цена от" для категории miniShop2
В некоторых моих сайтах-магазинах я отображаю в списке категорий цену в формате «от XXX руб.», вот так:

Небольшая инструкция, как я это делаю:

Небольшая инструкция, как я это делаю:

