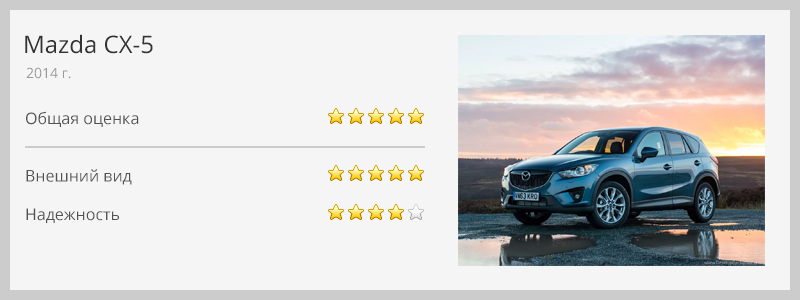
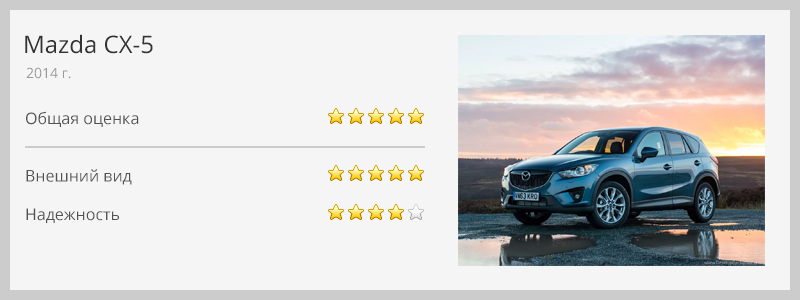
easyComm 1.6.0. Множественные поля рейтинга
Как известно, в easyComm имеется поле рейтинг, в виде звездочек, для оценки чего-либо. Неоднократно были вопросы с тем, чтобы на сайте было несколько таких полей.

И хоть компонент поддерживает плагины для добавления новых полей, но именно поля со звездочками добавить было пользователям тяжело (если вообще возможно), т.к. подсчет средних показателей идет в ядре компонента и там жестко прописано одно единственное поле rating.
В версии 1.6.0 я добавил поддержку нескольких полей рейтинга в ядро. Вам по прежнему нужно создавать свой плагин для добавления новых полей, после чего указать в специальной системной настройке те из них, для которых потребуется посчитать средние значения для всей цепочки.
Я постарался максимально подробно и доступно расписать все на отдельной страничке в документации: docs.modx.pro/komponentyi/easycomm/neskolko-polej-s-rejtingom
Если будут вопросы, задавайте! Буду рад обратной связи!

И хоть компонент поддерживает плагины для добавления новых полей, но именно поля со звездочками добавить было пользователям тяжело (если вообще возможно), т.к. подсчет средних показателей идет в ядре компонента и там жестко прописано одно единственное поле rating.
В версии 1.6.0 я добавил поддержку нескольких полей рейтинга в ядро. Вам по прежнему нужно создавать свой плагин для добавления новых полей, после чего указать в специальной системной настройке те из них, для которых потребуется посчитать средние значения для всей цепочки.
Я постарался максимально подробно и доступно расписать все на отдельной страничке в документации: docs.modx.pro/komponentyi/easycomm/neskolko-polej-s-rejtingom
Если будут вопросы, задавайте! Буду рад обратной связи!
Комментарии: 16
Было бы не плохо еще добавить поля «Достоинаства» и «Недостатки» по типу отзывов в dns и мвидео.
Про это и публикация. Кому нужно — добавят.
Я знаю много подобных вариаций:
— достоинства и недостатки;
— скорость доставки, качество обслуживания;
— интерьер, экстерьер;
— из последнего: кухня, спальни, гостиная, сан.узлы, общее впечатление.
Не угодить всем, поэтому общее решение.
Я знаю много подобных вариаций:
— достоинства и недостатки;
— скорость доставки, качество обслуживания;
— интерьер, экстерьер;
— из последнего: кухня, спальни, гостиная, сан.узлы, общее впечатление.
Не угодить всем, поэтому общее решение.
Я как понял в новой версии появилась возможность добавления поле рейтинга (звездочки). Я имею ввиду текстовые поля
Уже очень давно можно добавлять любое кол-во текстовых полей, да, это потребует 15 минут времени разработчика, но возможность есть: docs.modx.pro/komponentyi/easycomm/plaginyi-i-kastomizacziya
Спасибо! Невнимательно документацию читал
Алексей, здравствуйте! Классный компонент. Просьба по функционалу: добавьте пожалуйста возможность проголосовать за отзыв. Чтобы потом у каждого отзыва можно было вывести его полезность: «10 пользователей считают этот отзыв полезным». Сейчас такой функционал встречается на многих сайтах-отзовиках.
Да, видел такое… подумаю.
Поддержу, был бы очень полезным такой функционал. Уже несколько раз порывался самостоятельно такое дело внедрять, но неплохо такое получить из коробки.
Добавьте склонение комментариев типа 1 отзыв 2 отзыва и тд
Есть готовый компонент casechanger
это не то насколько я понимаю
Можно так же попробовать Units.
Пробовал не помогает там вывод идет количество комментариев через сниппет ecMessagesCount, а Units работает через tv
{11 | declension : 'отзыв|отзыва|отзывов' : true}{6 | declension : 'яблоко|яблока|яблок'} // яблок
{3 | declension : 'яблоко|яблока|яблок' : true} // 3 яблока
{101 | decl : 'яблоко,яблока,яблок' : false : ','} // яблоко
Приветствую,
Подскажите, а рейтинг этого компонента отображается в поисковой выдачи Google?
Подскажите, а рейтинг этого компонента отображается в поисковой выдачи Google?
Пример вывода сниппета ecThreadRating:
<div class="ec-stars" title="4.5" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingValue" content="4.5" />
<meta itemprop="bestRating" content="5" />
<meta itemprop="worstRating" content="1" />
<meta itemprop="ratingCount" content="2" />
<span style="width: 90%"></span>
</div>
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.
