Yurij Finiv
С нами с 11 июня 2016; Место в рейтинге пользователей: #101printPdf 1.1.0
Основные изменения:
— Все параметры перенесены в системные настройки.
— Переписанs стили и скрипты(на чистом js)
— Обновлены библиотеки
— Добавлены события
Для этого нужно вызвать функцию printPdf, которая принимает 2 параметра
— Все параметры перенесены в системные настройки.
— Переписанs стили и скрипты(на чистом js)
— Обновлены библиотеки
— Добавлены события
Демо
Как создать pdf файл:
Для этого нужно вызвать функцию printPdf, которая принимает 2 параметра
- container — контейнер, который нужно распечатать. По умолчанию: 'body'
- mode — режим печати: default или page. По умолчанию: default
$(document).on('click', '#printPdf', function(e){
e.preventDefault();
printPdf('.printPdf');
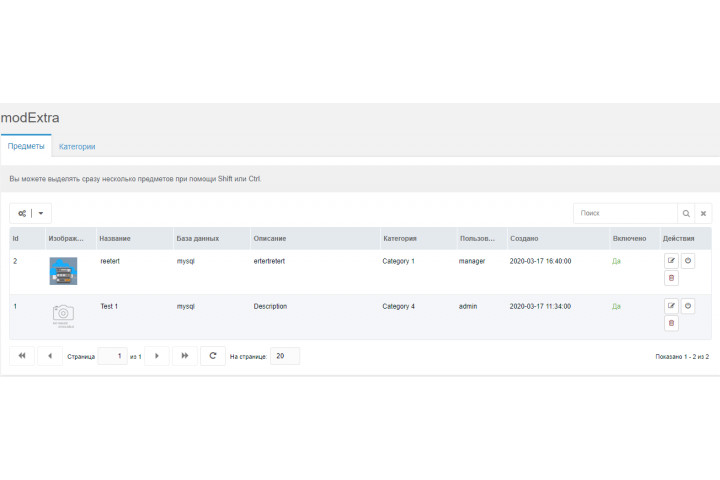
});modExtra. Новые "плюшки" к чаю
Обратная линия: Обновление компонентов MODX Revolution 3.0.0-alpha2

Здравствуйте, Коллеги.
Недавно вышел пост от @Иван Бочкарев «MODX Revolution 3.0.0-alpha1 (Перевод)» и в одном из диалогов сформулированно желание о создании документа со списком пакетов работающий на CMS MODX Revolution 3.0.0-alpha1
Ссылка на документ в формате Google Sheets — Package compatibility MODX Revolution 3.0.0-alpha1
Решил проявить инциативу, понимая какая сейчас загруженность у активных участников сообщества MODX REVO
Сборка элементов сайта в компонент (пакет), пошаговая инструкция
Привет, давно не виделись :)
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
Я в прошлой заметке, когда писал об уходе, обещал опубликовать свои черновики, так что выполняю обещание и сегодня рассмотрим пример с разработкой отдельных страниц сайта и сборкой их в компонент (или транспортный пакет), которые можно затем установить через обычный пакетный менеджер. Я буду все показывать на реальном случае, который я недавно закончил.
Итак, сначала описание задачи, которая стояла. Был сайт, на котором нужно было реализовать обновленный раздел с готовыми решениями. Был представлен новый дизайн с версткой, были описаны требования к некоторым аспектам работы этих новых страниц. В частности, автоматический расчет цены товаров с конвертация валют, автоматический расчет цены монтажа в зависимости от количества оборудования и прочее. Но не суть, задача была безболезненно все делать локально, пока основной сайт работает и выкладывать решение или по частям или сразу, в виде готового пакета.
Какие-то отдельные подзадачи я все же сделал руками, так как это было просто быстрее и проще. Например, нужно было в некоторых шаблонах (уже существующего сайта) добавить вызов нового снипета или настроить формы редактирования ресурса под клиента. Эти манипуляции были сделаны прямо на боевом сайте. Повторюсь, потому что так быстрее и проще и не влияет на остальной процесс. По методологии LEAN.
Вводная закончилась. Продолжаем внутри заметки.
Разноцветные теги с tvSuperSelect
На текущем проекте была задача сделать теги цветными, чтоб каждый тег у посетителей ассоциировался со своим цветом. Да, это редко кому надо, но задача прикольная. Mой вариант решения под катом:
Curl клиент modx
Встроенный curl клиент для отправки запросов на сторонние сервисы (RESTful и другие).
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
Так как все чаще используются сторонние сервисы в повседневной разработке сайтов, для этих целей в modx есть встроенный клиент, с помощью которого можно отправлять запросы:
/* @var modRest $client */
$client = $modx->getService('rest', 'rest.modRest');
$response = $client->get('GET запрос');
или
$response = $client->post('POST запрос');
// Обработка полученных данных в json или xml формате и преобразование их в массив
$array = $response->process();[miniShop2] Кнопка печати заказа из бек-энда
Динамическое обновление цены товара miniShop2 по курсу доллара, через Cron.
Всем привет, друзья. Возникла у меня задача, сделать так, чтобы цены у товаров менялись в соответствии с курсом доллара, раз в сутки.
Изменяем форму заказа minishop2
Как написать модуль оплаты для Minishop2
Привет всем :). Я не с первого раза разобрался как написать модуль оплаты для Minishop2. Поэтому решил сделать небольшую инструкцию. Не во всем правда разобрался, но надеюсь в комментариях подскажут.