Разноцветные теги с tvSuperSelect
На текущем проекте была задача сделать теги цветными, чтоб каждый тег у посетителей ассоциировался со своим цветом. Да, это редко кому надо, но задача прикольная. Mой вариант решения под катом:
- За настройку цветов будет отвечать табличка MIGX, привязанная к скрытому ресурсу, доступ к которому есть через верхнее меню(вот тут подробное описание).
- В табличке (Formtabs) делаем 2 поля: тег и цвет, для поля тег прописываем Input TV «selecttag», для цвета Input TV «colors».
- Создаём эти 2 твшки: для тегов — тип одиночный выбор и возможные значения
где 45,54,25 — айдишники твшек TvSuperSelect(у меня несколько типов тегов на сайте, если у вас только один, то просто tv_id=<номер ТВ>), тв для цвета — тип ввода ColorPicker — ставится из стандартного репозитория.@SELECT `value` AS `tag` FROM `[[+PREFIX]]tvss_options` WHERE `tv_id` IN(45,54,25) GROUP BY `value` - Возвращаемся в конфигуратор MIGX. Теперь настроим красивый вывод в админке, для этого на вкладке Columns создадим единственную колонку, название которой должно отличаться от названий полей в Formtabs, поставим ей рендерер this.renderChunk и в шаблоне renderChunk template пишем следующее:
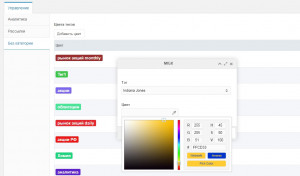
Сохраняем конфигурацию MIGX, назначаем её нужной твшке. Всё, можно заполнять цвета в бекенде:<h3 style=" background: #[[+color]]; padding: 3px 7px; border-radius: 3px; display: inline-block; color: #fff;">[[+tag]]</h3>
- Осталось подставить сохранённые цвета на фронтенде, для этого понадобится небольшой скрипт:
$(document).ready(function(){ // Сниппет для получения цветов тегов, описан ниже window.tagsmap = {'getTagsColors' | snippet}; //Будем подсвечивать все теги с селектором .colortag $('.colortag').each(function(){ if (window.tagsmap[$(this).text()]) { $(this).css('background', window.tagsmap[$(this).text()]); } else { //если для тега не задан цвет, то подсвечиваем серым $(this).css('background', '#aaa'); } }); //Если на сайте есть аякс получение карточек с тегами, то по завершению //аякса надо новым элементам обновить цвета. //В этом примере у меня событие mFilter2, если у вас //обычный pdoPage, то надо использовать его коллбек. $(document).on('mse2_load', function(e, data) { $('.colortag').each(function(){ if (window.tagsmap[$(this).text()]) { $(this).css('background', window.tagsmap[$(this).text()]); } else { $(this).css('background', '#aaa'); } }); }); }); - Сниппет для получения цветов на фронте:
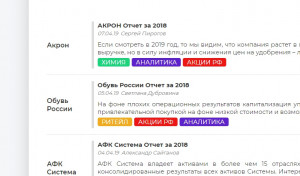
<?php //51 - айди ресурса, к которому привязана табличка MIGX с цветами. $colors = json_decode($modx->getObject('modResource', 51)->getTVValue('colors')); $out = []; foreach($colors as $c) { $out[$c->tag . ''] = '#' . $c->color; } // ignore - чтоб парсер не ругался при вложенных итерациях. return '{ignore}' . json_encode($out, JSON_UNESCAPED_UNICODE) . '{/ignore}'; - Готово! Теперь на страницах сайта нужные теги всегда будут подсвечиваться своими цветами:

Поблагодарить автора
Отправить деньги
Комментарии: 1
Отличный софт. Уже видел подобное и использовал но сильно груженое было, этот вариант попроще. Разноцветные теги мне реально нужны были в одном проекте для сеошников на ru.megaindex.com блог я там вел и для вариантов ответов надо было чего то такое заметное что б было.
Рекурсивно получалось кстати не сразу, кодер что то подправил, я не в теме, но не сильно много правил как я понял
спасибо
Рекурсивно получалось кстати не сразу, кодер что то подправил, я не в теме, но не сильно много правил как я понял
спасибо
Авторизуйтесь или зарегистрируйтесь, чтобы оставлять комментарии.

