Алексей Федоров
С нами с 19 октября 2015; Место в рейтинге пользователей: #186Динамическая кнопка Купить / В корзине
Появилась необходимость реализовать динамическую кнопку Купить / В корзине.
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
Чанк В корзине tplIn:
Скрипт (требуется подключенный jQuery)
Сниппет myButton:
Кнопка вызывается таким образом:
Может кому-то пригодится.
Спасибо Алексею Наумову, Василию Наумкину за помощь в реализации.
Чанк Купить tplOut:
<button type="submit" class="btn btn-cart btn-primary" name="ms2_action" value="cart/add">
Купить
</button>
<button type="submit" class="btn btn-checkout btn-success hidden" name="ms2_action" value="cart/add">
В корзине
</button>Чанк В корзине tplIn:
<button type="submit" class="btn btn-checkout btn-success" name="ms2_action" value="cart/add">
В корзине
</button>Скрипт (требуется подключенный jQuery)
if (typeof(miniShop2) != 'undefined') {
// кнопки В корзину/Оформить
miniShop2.Callbacks.Cart.add.response.success = function(response) {
miniShop2.Order.getcost();
miniShop2.sendData.$form.find('.btn-cart').addClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').removeClass('hidden');
};
miniShop2.Callbacks.Cart.remove.response.success = function() {
miniShop2.sendData.$form.find('.btn-cart').removeClass('hidden');
miniShop2.sendData.$form.find('.btn-checkout').addClass('hidden');
};
}Сниппет myButton:
<?php
// Параметры
$idd = $modx->getOption('idd', $scriptProperties, $modx->resource->id);
$tplIn = $modx->getOption('tplIn', $scriptProperties, 'tplIn'); //Можно писать так: ('tplIn', $scriptProperties, '@INLINE Товар в корзине, кол-во – [[+count]], цена = [[+price]].');
$tplOut = $modx->getOption('tplOut', $scriptProperties, 'tplOut'); // '@INLINE Товара нет в корзине.'
// Классы для работы
$pdo = $modx->getService('pdoTools');
$miniShop2 = $modx->getService('minishop2');
$miniShop2->initialize($modx->context->key, $scriptProperties);
$cart = $miniShop2->cart->get();
// Поехали
$found = false;
foreach($cart as $product) {
if ($product['id'] == $idd) {
$found = $product;
break;
}
}
return $found
? $pdo->getChunk($tplIn, $found)
: $pdo->getChunk($tplOut);Кнопка вызывается таким образом:
[[!myButton? &idd=`[[+id]]`]]OrphoMan - чистим сайт от очепяток
Представляю свой новый компонент для борьбы с орфографическими ошибками и опечатками на сайте. Для людей вроде меня, которые еще помнят школу без ЕГЭ, ошибки в статье или инструкции вызывают дискомфорт, а у особо впечатлительных, и физическую боль. Обнаружив ошибку, рука чешется её исправить. OrphoMan может в этом помочь.
В принципе, есть Orphus и кто-то им пользуется. Но я постарался сделать OrphoMan чуть удобнее — он умеет выделять ошибки на страничке для наглядности плюс всегда можно настроить под себя.

В принципе, есть Orphus и кто-то им пользуется. Но я постарался сделать OrphoMan чуть удобнее — он умеет выделять ошибки на страничке для наглядности плюс всегда можно настроить под себя.

Автоматическая генерация оглавления страницы
На днях появился вопрос об автоматическом создании оглавления статьи, а позже где-то проскочил комментарий, мол неплохо бы такое добавить на docs.modx.pro — там же все документы хорошо структурированы.
И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


И действительно, а почему бы не добавить? Выделил полчасика и набросал сниппет makeContents, который генерирует вот такое оглавление:


Наложение watermark в ms2Gallery
Часто спрашивают, а как сделать наложение водяных знаков на изображения, загружаемые через ms2Gallery?

Понятно, что работа идёт через PhpThumb, понятно какие ему нужно задавать параметры, но что именно нужно настроить на сайте, чтобы одно изображение накладывалось на другое?

Понятно, что работа идёт через PhpThumb, понятно какие ему нужно задавать параметры, но что именно нужно настроить на сайте, чтобы одно изображение накладывалось на другое?
Вывод RSS сайта через pdoResources
Честно говоря, я не очень люблю всякие рассылки и подписки, мне больше нравится использовать RSS.

Им очень удобно пользоваться — нужно просто зайти скопировать ссылку и вставить её в свой агрегатор новостей, например www.inoreader.com.
Для пущего удобства можно еще установить расширение для Chrome, чтобы вас регулярно уведомляли о свежих записях.
А теперь давайте посмотрим, как можно генерировать RSS с помощью pdoResources.

RSS — семейство XML-форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п. Информация из различных источников, представленная в формате RSS, может быть собрана, обработана и представлена пользователю в удобном для него виде специальными программами-агрегаторами или онлайн-сервисами.
Им очень удобно пользоваться — нужно просто зайти скопировать ссылку и вставить её в свой агрегатор новостей, например www.inoreader.com.
Для пущего удобства можно еще установить расширение для Chrome, чтобы вас регулярно уведомляли о свежих записях.
А теперь давайте посмотрим, как можно генерировать RSS с помощью pdoResources.
Драйвер для Media Source для работы с Яндекс.Диск
1 500
Рад представить вам на суд весьма полезное, по моему мнению, дополнение для MODX Revolution.
Всем известно, что для доступак файлам в MODX Revo используются так называемые медиа ресурсы, предоставляющие доступ к файлам размещенным как в файловой системе так и на других сторонних сервисах. Из коробки MODX умеет работать только с обычными файлами на диске и файлами в Amazon S3. Но ничего не мешает написать собственный провайдер, предоставляющий доступ к любому другому сервису.
Где-то год назад разработчик из Гонконга сделал подобный провайдер для работы с Dropbox, Марк Хамстра писал об этом. Именно тогда у меня появилась желание реализовать подобный провайдер для работы с Яндекс.Диском, но за год продвинуться сильно не удалось из-за особенностей работы с протоколом webdav и отсутствием нормальных библиотек на php для работы с этим протоколом. Но перед новым годом наткнулся на официальный SDK для работы с сервисами Яндекса от компании NIX Solutions из Харькова и решил возобновить работу над проектом.
И вот буквально вчера я закончил версию 0.5.0-alpha. В ней реализованы базовые функции для работы с файлами в Яндекс.Диске, а именно: создание, удаление, перемещение файлов и каталогов, создание и редактирование текстовых файлов из MODX. Генерация превью выполняется на стороне Яндекса, но для ускорения работы сгенерированные превью кешируются в самом MODX.
У альфа-версии скорее всего найдется еще куча багов и проблем, но у самого у меня не хватит ресурсов протестировать пакет в различных ситуациях. Поэтому я прошу вашей помощи в тестировании. Ниже инструкции, как установить, настроить и использовать компонент.
Ну и для скорейшего выпуска стабильной версии объявляется сбор денег (5000 рублей) для повышения мотивации меня, как разработчика.
Webmoney
Z203304231268
R140312479061
ЯД:
41001878021446
Уже собрано 1500
На этой неделе начну активно исправлять описанные баги.
Всем известно, что для доступак файлам в MODX Revo используются так называемые медиа ресурсы, предоставляющие доступ к файлам размещенным как в файловой системе так и на других сторонних сервисах. Из коробки MODX умеет работать только с обычными файлами на диске и файлами в Amazon S3. Но ничего не мешает написать собственный провайдер, предоставляющий доступ к любому другому сервису.
Где-то год назад разработчик из Гонконга сделал подобный провайдер для работы с Dropbox, Марк Хамстра писал об этом. Именно тогда у меня появилась желание реализовать подобный провайдер для работы с Яндекс.Диском, но за год продвинуться сильно не удалось из-за особенностей работы с протоколом webdav и отсутствием нормальных библиотек на php для работы с этим протоколом. Но перед новым годом наткнулся на официальный SDK для работы с сервисами Яндекса от компании NIX Solutions из Харькова и решил возобновить работу над проектом.
И вот буквально вчера я закончил версию 0.5.0-alpha. В ней реализованы базовые функции для работы с файлами в Яндекс.Диске, а именно: создание, удаление, перемещение файлов и каталогов, создание и редактирование текстовых файлов из MODX. Генерация превью выполняется на стороне Яндекса, но для ускорения работы сгенерированные превью кешируются в самом MODX.
У альфа-версии скорее всего найдется еще куча багов и проблем, но у самого у меня не хватит ресурсов протестировать пакет в различных ситуациях. Поэтому я прошу вашей помощи в тестировании. Ниже инструкции, как установить, настроить и использовать компонент.
Ну и для скорейшего выпуска стабильной версии объявляется сбор денег (5000 рублей) для повышения мотивации меня, как разработчика.
Webmoney
Z203304231268
R140312479061
ЯД:
41001878021446
Уже собрано 1500
На этой неделе начну активно исправлять описанные баги.
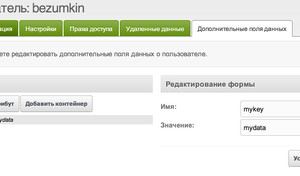
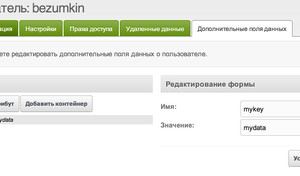
Расширенные поля пользователей
Небольшая пошаговая инструкция, как научиться сохранять любые интересующие данные о юзере в специальное поле extended.
На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:

На самом деле, это никакой не секрет. Во многих объектах MODX есть специальное поле типа JSON, которое хранится в БД как текст, например, properties у modResource и extended у modUserProfile.
При работе с объектами xPDO, JSON текст из этих полей превращается в массивы. То есть, общий принцип выглядит так:
// id нужного пользователя
$user_id = 15;
// Получаем объект modUser
if ($user = $modx->getObject('modUser', $user_id)) {
// Получаем связанный с ним профиль пользователя
if ($profile = $user->getOne('Profile')) {
// Получаем специальное поле extended
$extended = $profile->get('extended');
// Добавляем новое значение
$extended['mykey'] = 'mydata';
// И сохраняем обратно в профиль
$profile->set('extended', $extended);
$profile->save();
}
}
Tickets редактирование и автопубликация
1. Редактирование
На странице топика у Вас на сайте есть редактирование созданного уже Тикета/Заметки
как это можно реализовать?
2. Автопубликация
При написании Тикета/Заметки у Вас на сайте отсутствует
На странице топика у Вас на сайте есть редактирование созданного уже Тикета/Заметки
как это можно реализовать?
2. Автопубликация
При написании Тикета/Заметки у Вас на сайте отсутствует

Подсчёт значений из присоединённой таблицы на xPDO
Сегодня понадобилось вывести список блогов с подсчетом количества тикетов внутри. Желательно, за один запрос, и чтобы обращал внимание на состояние дочернего тикета.
В итоге вышел простой и быстрый сниппет getSections:
В итоге вышел простой и быстрый сниппет getSections:
Открытие внешних ссылок в новом окне
Не знаю, кому как, а лично мне очень не нравится, когда при клике на ссылку в тексте статьи меня переслыают на другой сайт. Я же еще не дочитал!
Это очень неудобно и со временем вырабатывается привычка кликать везде средней кнопкой мыши. Однако, есть и более культурный способ, ведь у ссылок давно существует атрибут target="_blank", который открывает эту ссылку в новом окне. Но, его нужно проставлять вручную у каждой ссылки и это быстро недоедает, а юзеры тем временем уходят с сайта не дочитав заметку.
Задачу нужно решить, причем быстро, просто и навсегда. Поэтому я решил переложить выставление аттрибута ссылки на крепкие плечи jQuery — он не подведёт!
Это очень неудобно и со временем вырабатывается привычка кликать везде средней кнопкой мыши. Однако, есть и более культурный способ, ведь у ссылок давно существует атрибут target="_blank", который открывает эту ссылку в новом окне. Но, его нужно проставлять вручную у каждой ссылки и это быстро недоедает, а юзеры тем временем уходят с сайта не дочитав заметку.
Задачу нужно решить, причем быстро, просто и навсегда. Поэтому я решил переложить выставление аттрибута ссылки на крепкие плечи jQuery — он не подведёт!

